Android实现Glide加载图片 优化上下滑动图片重复加载问题 简易新闻 八
- 问题描述
- 我们再来看一下使用Glide加载图片后的明显区别
- 优化过程
- 第一步,添加Glide的引用
- 第二步,修改TabAdapter.java
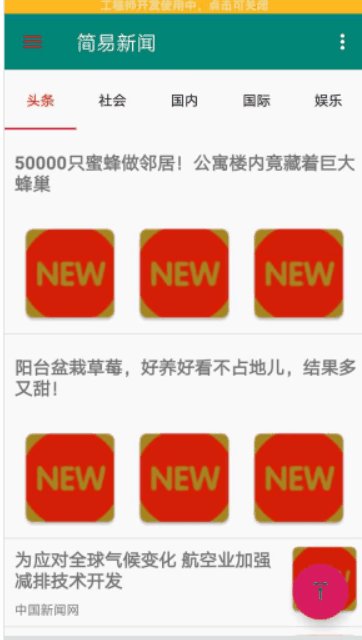
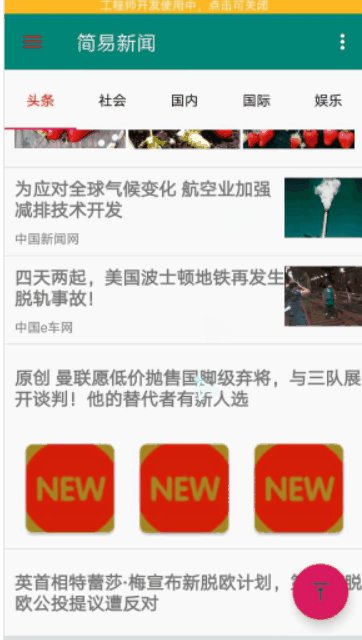
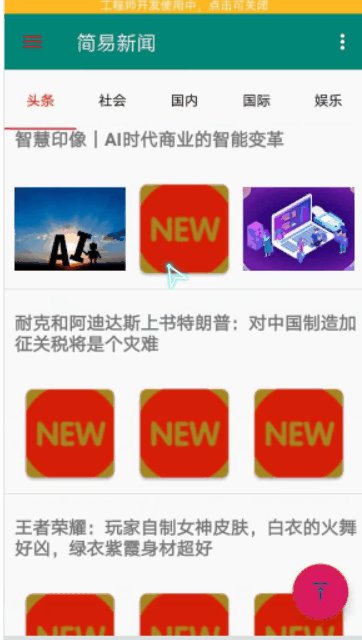
问题描述
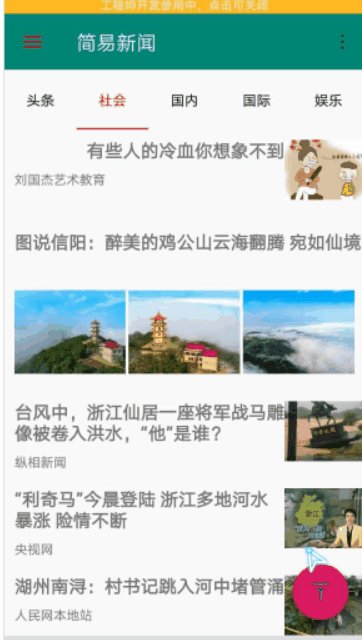
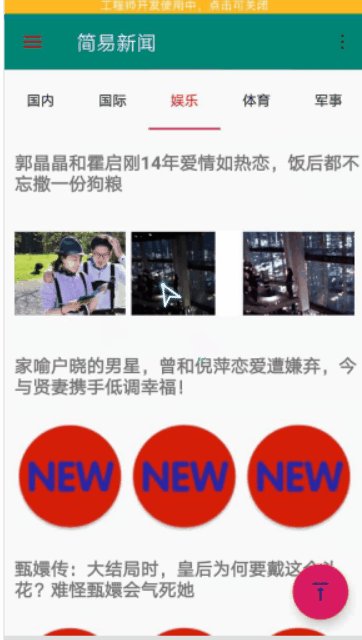
在优化加载网络图片之前,我们先看一下之前加载图片会出现的一个问题(简易新闻加载新闻图片的第三方框架是:Universal Image Loader),这个是一个比较老的框架了,但是用处依然很大,那我要说的是什么问题呢,就是在加载完图片后,如果你上下滑动再回来看的时候,发现还是要重新加载图片(当然网速好的情况下是没什么毛病的),让我们看一下问题的gif来有一个更深刻的印象:

我们发现,刚开始加载的最前面的图片资源(如50000只小蜜蜂明明图片已经加载完了,但是当我们滑动到底部的时候,再回过头来发现要重新加载,这是一个很不友好的问题,所以我们就要优化了。前几周学习了Glide加载图片正好拿来优化加载网络图片的问题。)
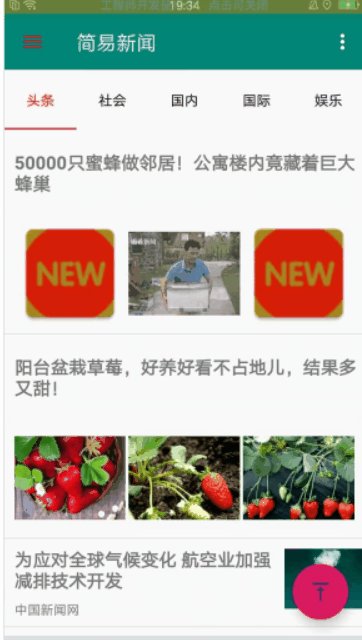
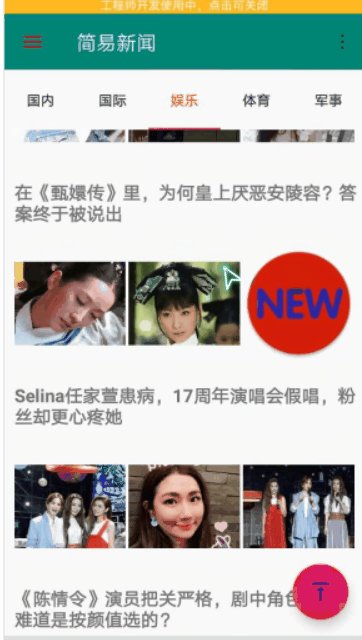
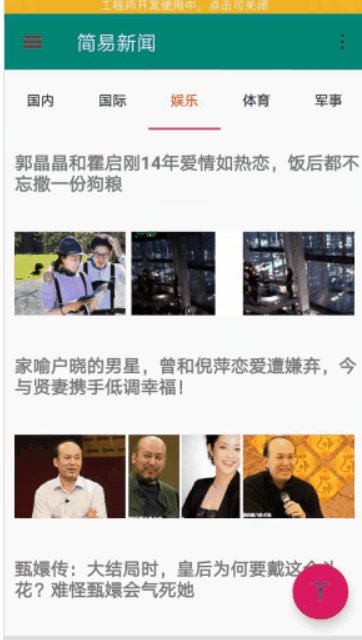
我们再来看一下使用Glide加载图片后的明显区别
优化的地方:
1:是加载过的图片不会二次加载了,上下滑动再回来不会在重新加载
2:加载图片的速度变快了,(而且点击其他分类的新闻,有的已经加载出来了(预加载))

优化过程
第一步,添加Glide的引用
修改build.gradle
添加引用(关于Glide的基础用法请看,Android使用Glide框架加载图片)
implementation 'com.github.bumptech.glide:glide:4.2.0'第二步,修改TabAdapter.java
package com.example.frametest.TabAdapter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.engine.DiskCacheStrategy;
import com.bumptech.glide.request.RequestOptions;
import com.example.frametest.R;
import com.example.frametest.json.NewsBean;
import com.example.frametest.tools.GlideUtil;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import java.util.List;
public class MyTabAdapter extends BaseAdapter {
private List<NewsBean.ResultBean.DataBean> list;
private Context context;
private int IMAGE_01 =0;
private int IMAGE_02 = 1;
private int IMAGE_03 = 2;
public MyTabAdapter(Context context, List<NewsBean.ResultBean.DataBean> list){
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getViewTypeCount() {
return 3;
}
@Override
public int getItemViewType(int position) {
if (list.get(position).getThumbnail_pic_s() != null &&
list.get(position).getThumbnail_pic_s02() !=null &&
list.get(position).getThumbnail_pic_s03() !=null){
return IMAGE_03;
}else if (list.get(position).getThumbnail_pic_s() !=null &&
list.get(position).getThumbnail_pic_s02() !=null){
return IMAGE_02;
}
return IMAGE_01;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (getItemViewType(position) == IMAGE_01){
Image01_ViewHolder holder;
if (convertView == null){
convertView =View.inflate(context, R.layout.item_layout01,null);
holder =new Image01_ViewHolder();
//查找控件
holder.author_name = (TextView) convertView.findViewById(R.id.author_name);
holder.title = (TextView) convertView.findViewById(R.id.title);
holder.image = (ImageView) convertView.findViewById(R.id.image);
convertView.setTag(holder);
}else {
holder = (Image01_ViewHolder) convertView.getTag();
}
//获取数据重新赋值
holder.title.setText(list.get(position).getTitle());
holder.author_name.setText(list.get(position).getAuthor_name());
//此处使用Glide加载图片,因为Glide加载图片的三步走即Glide.with().load().into(),因为 我使用的Glide的版本为4.X以上所有,加载方式稍稍不同,但原理一致
RequestOptions options = new RequestOptions()
.placeholder(R.mipmap.ic_launcher)
//这里我通过添加参数DiskCaheStrategy.RESPURCE来使其缓存我们定好的图片大小样式,而不是缓存原图片大小
.diskCacheStrategy(DiskCacheStrategy.RESOURCE)
.error(R.mipmap.ic_launcher);
Glide.with(context).load(list.get(position).getThumbnail_pic_s())
.apply(options).into(holder.image);
}else if (getItemViewType(position) == IMAGE_02){
Image02_ViewHolder holder;
if (convertView == null){
convertView =View.inflate(context, R.layout.item_layout02,null);
holder =new Image02_ViewHolder();
//查找控件
holder.image002 = (ImageView) convertView.findViewById(R.id.image002);
holder.image001 = (ImageView) convertView.findViewById(R.id.image001);
holder.title = (TextView) convertView.findViewById(R.id.title);
convertView.setTag(holder);
}else {
holder = (Image02_ViewHolder) convertView.getTag();
}
//获取数据重新赋值
holder.title.setText(list.get(position).getTitle());
RequestOptions options = new RequestOptions()
.placeholder(R.mipmap.ic_launcher)
.diskCacheStrategy(DiskCacheStrategy.RESOURCE)
.error(R.mipmap.ic_launcher);
Glide.with(context).load(list.get(position).getThumbnail_pic_s())
.apply(options).into(holder.image001); Glide.with(context).load(list.get(position).getThumbnail_pic_s02())
.apply(options).into(holder.image002);
} else {
Image03_ViewHolder holder;
if (convertView == null){
convertView =View.inflate(context, R.layout.item_layout03,null);
holder =new Image03_ViewHolder();
//查找控件
holder.image01 = (ImageView) convertView.findViewById(R.id.image01);
holder.image02 = (ImageView) convertView.findViewById(R.id.image02);
holder.image03 = (ImageView) convertView.findViewById(R.id.image03);
holder.title = (TextView) convertView.findViewById(R.id.title);
convertView.setTag(holder);
}else {
holder = (Image03_ViewHolder) convertView.getTag();
}
//获取数据重新赋值
holder.title.setText(list.get(position).getTitle());
RequestOptions options = new RequestOptions()
.placeholder(R.mipmap.ic_launcher)
.diskCacheStrategy(DiskCacheStrategy.RESOURCE)
.error(R.mipmap.ic_launcher);
Glide.with(context).load(list.get(position).getThumbnail_pic_s())
.apply(options).into(holder.image01);
Glide.with(context).load(list.get(position).getThumbnail_pic_s02())
.apply(options).into(holder.image02);
Glide.with(context).load(list.get(position).getThumbnail_pic_s03())
.apply(options).into(holder.image03);
}
return convertView;
}
static class Image01_ViewHolder{
TextView title,author_name;
ImageView image;
}
static class Image02_ViewHolder{
TextView title;
ImageView image001,image002;
}
static class Image03_ViewHolder{
TextView title;
ImageView image01,image02,image03;
}
}到此,我们的目的就达到了,下篇我将会优化请求网络,以及一下其他的改动。
如果想看之前的内容,请看:简易新闻App 下一篇:Android使用MaterialDialog优化用户反馈简易新闻(九) 欢迎批评指正与讨论!



















