引言
UI动态操作包含组件的动态创建、卸载、更新等相关操作。
通过组件预创建,可以满足开发者在非build生命周期中进行组件创建,创建后的组件可以进行属性设置、布局计算等操作。之后在页面加载时进行使用,可以极大提升页面响应速度。
UI 动态操作(创建、显示、更新)
下面是一个简单的示例:
通过 BuilderNode + NodeController + Builder 使用 UI 动态操作。
- 准备好需要挂载的节点及要绑定的数据模型
// 要绑定的数据模型
class Params {
text: string = ''
constructor(text: string) {
this.text = text
}
}
// 这个就是我们要挂载的节点内容
@Builder
function customNodeBuilder(params: Params) {
Column() {
Text(params.text)
.fontSize(25)
.margin({ bottom: 15 })
}
}- 封装 controller 用于实现自定义节点的创建、显示、更新等操作
class CustomNodeController extends NodeController {
private customNode: BuilderNode<[Params]> | null = null;
private message: string = "";
constructor(message: string) {
super()
this.message = message
}
makeNode(context: UIContext): FrameNode | null {
this.customNode = new BuilderNode(context);
this.customNode.build(wrapBuilder<[Params]>(customNodeBuilder), new Params(this.message))
return this.customNode.getFrameNode();
}
// 提供 update 方法供外部调用进行节点更新
update(message: string) {
if (this.customNode !== null) {
this.customNode.update(new Params(message));
}
}
}- 使用、显示自定义节点
@Component
export struct BuilderNodeExample {
private textNodeController: CustomNodeController = new CustomNodeController('hello');
private count = 0;
build() {
Row() {
Column() {
NodeContainer(this.textNodeController)
.width('100%')
.height(100)
.align(Alignment.Center)
Button('Update')
.onClick(() => {
// 点击按钮主动触发自定义节点的更新
this.count += 1;
this.textNodeController.update("Update " + this.count.toString());
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
.height('100%')
.alignItems(VerticalAlign.Center)
}
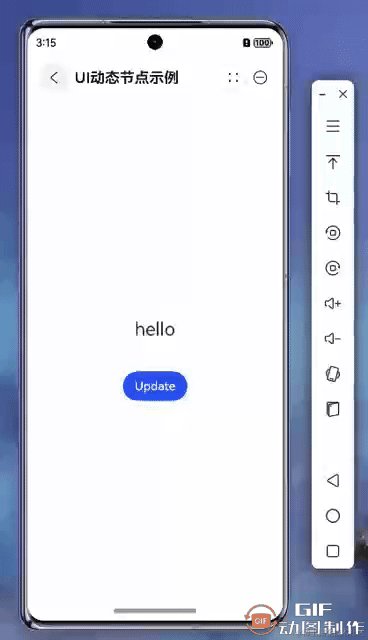
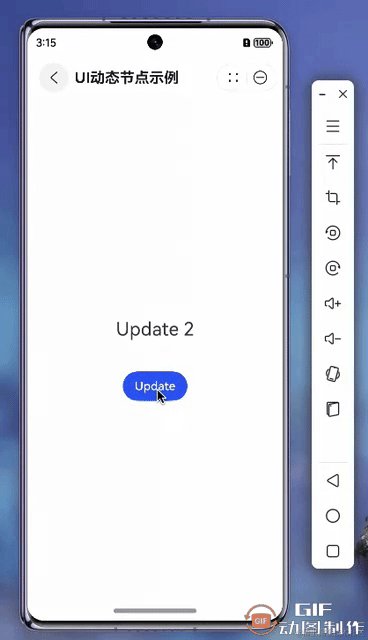
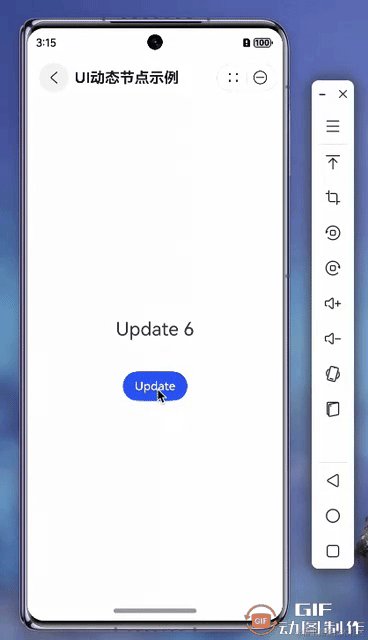
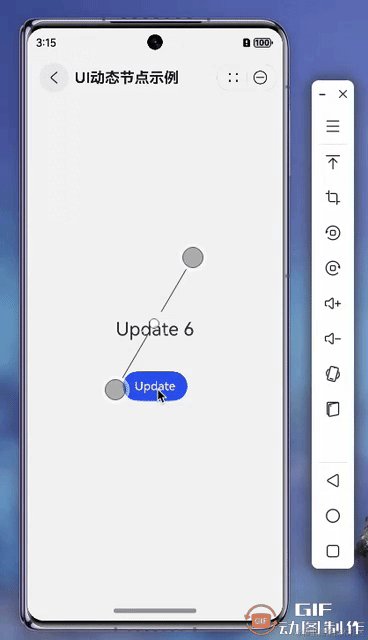
}以上示例效果如下:

扩展:NodeController 内各方法回调时机
方法名称 | 触发时机 |
makeNode | 当实例绑定的NodeContainer创建的时候进行回调。或者可以通过NodeController的rebuild()方法进行回调的触发 |
aboutToAppear | 当NodeController绑定的NodeContainer挂载显示时触发此回调 |
aboutToDisappear | 当NodeController绑定的NodeContainer卸载消失时触发此回调 |
aboutToResize | 当NodeController绑定的NodeContainer布局的时候触发此回调 |
onTouchEvent | 当NodeController绑定的NodeContainer收到Touch事件时触发此回调 |
rebuild | 调用此接口通知NodeContainer组件重新回调makeNode方法,更改子节点 |
附注(Example)
Demo 示例已上传:
GitHub:github.com/liyufengrex…
GitCode:gitcode.com/liyufengrex…
(基于API11开发,支持NEXT及以上版本运行)已上传可供参考,包含如下内容:
- 静态库+动态包+多模块设计
- 状态管理
- 统一路由管理(router+navPathStack)
- 网络请求、Loading 等工具库封装
- 自定义组件、自定义弹窗(解耦)
- EventBus 事件通知
- 扩展修饰器,实现 节流、防抖、权限申请
- 动态路由 (navPathStack + 动态import + WrappedBuilder)
- UI动态节点操作 (BuilderNode + NodeController)
- 折叠屏适配示例
- 组件工厂示例
- 组件动态属性设置示例
- 云函数、云数据库使用示例
- 华为账号服务示例(快速登陆、快速验证手机号)



















