场景描述
我们在项目中,很多时候都会使用echarts进行数据展示。
当没有数据的时候,echarts的展示就会特别的难看。
这个时候我们就会优化界面的显示,在echarts中展示暂无数据。
有很多中方法:
1.只设置echarts中的title选项,其他选择都不进行设置
2.在页面中使用v-show或者v-if。有数据的时候展示echarts,没有数据的时候使用其他作为提示
现在我们使用第1种方式来看下,会出现什么样的情况?
使用echarts中的title选项来处理暂无数据
代码功能描述:
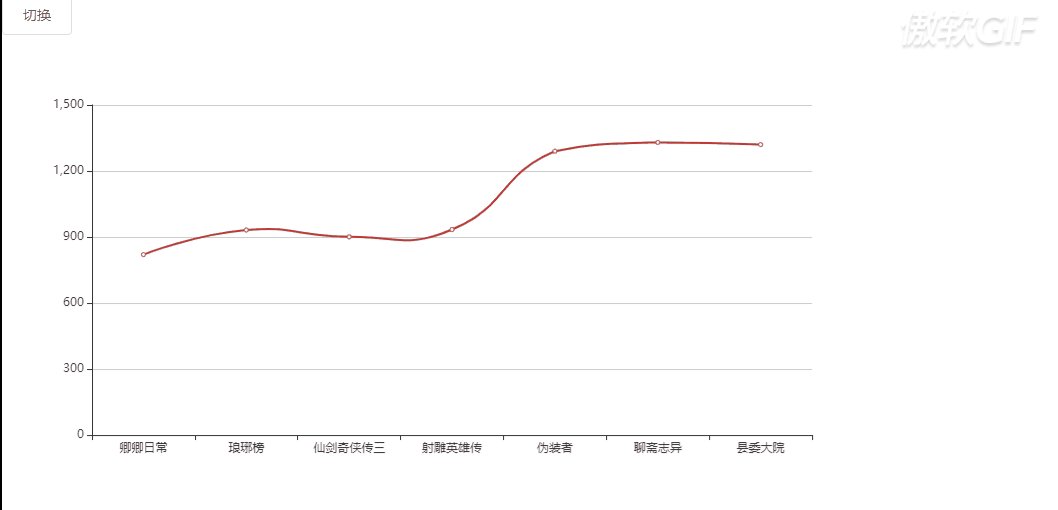
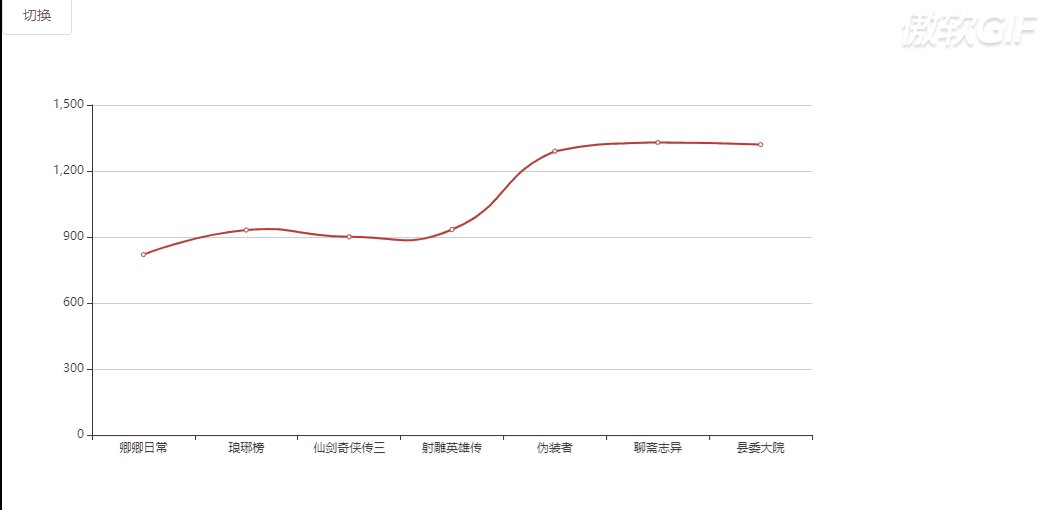
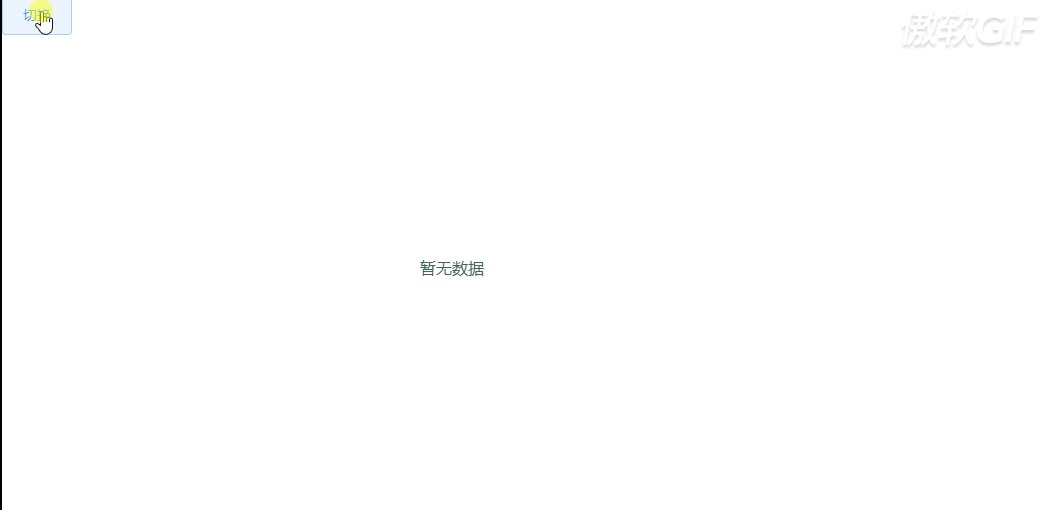
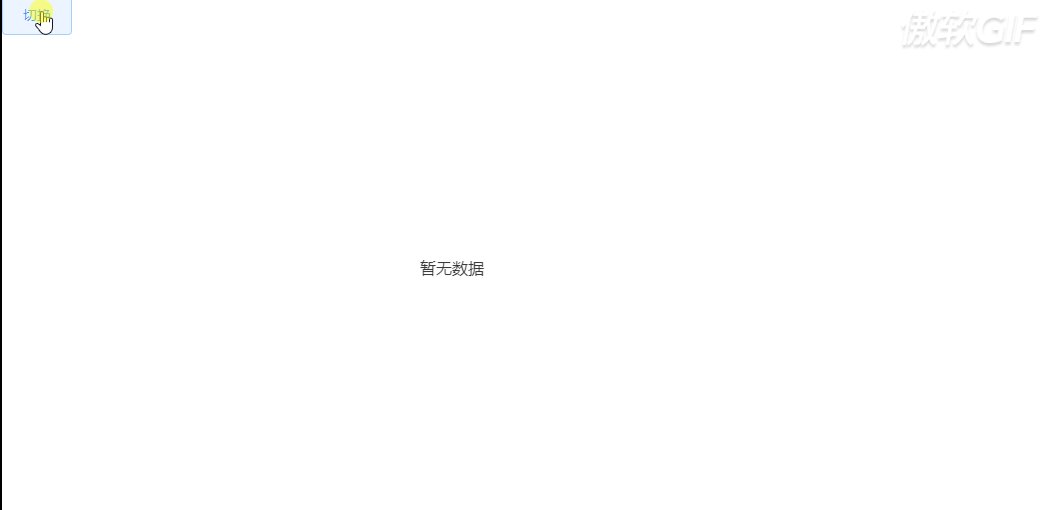
最初的时候是有数据的,点击按钮后会显示暂无数据。
然后再次点击,会有数据。以此循环
<template>
<div>
<el-button @click="showEcharts">切换</el-button>
<div id="myChart1"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
data() {
return {
backData: {
dataX: ['卿卿日常', '琅琊榜', '仙剑奇侠传三', '射雕英雄传', '伪装者', '聊斋志异', '县委大院'],
dataY:[820, 932, 901, 934, 1290, 1330, 1320]
},
indexOrder:1,
}
},
mounted() {
this.showEcharts()
},
methods: {
showEcharts() {
this.indexOrder++
let myChart1 = echarts.init(document.getElementById('myChart1'))
let option = {}
//通过控制 indexOrder 来实现是否展示数据
if (this.indexOrder % 2 ==0) {
option = {
xAxis: {
type: 'category',
data: this.backData.dataX
},
yAxis: {
type: 'value'
},
series: [
{
data: this.backData.dataY,
type: 'line',
smooth: true
}
]
}
} else {
option = {
title: {
text: '暂无数据',
x: 'center',
y: 'center',
textStyle: {
fontSize: 16,
fontWeight: 'normal',
}
}
}
}
myChart1.setOption(option)
},
}
}
</script>

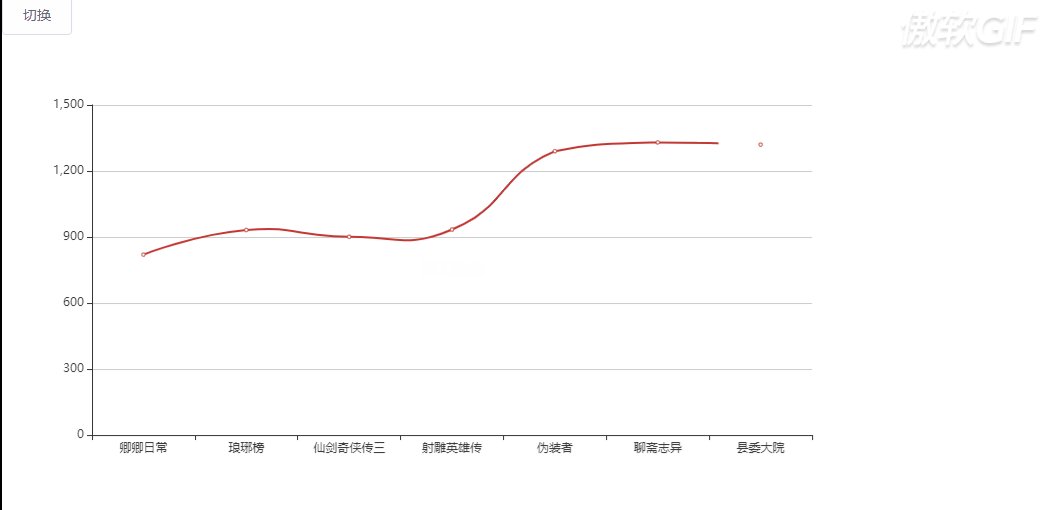
实际上遇见的情况
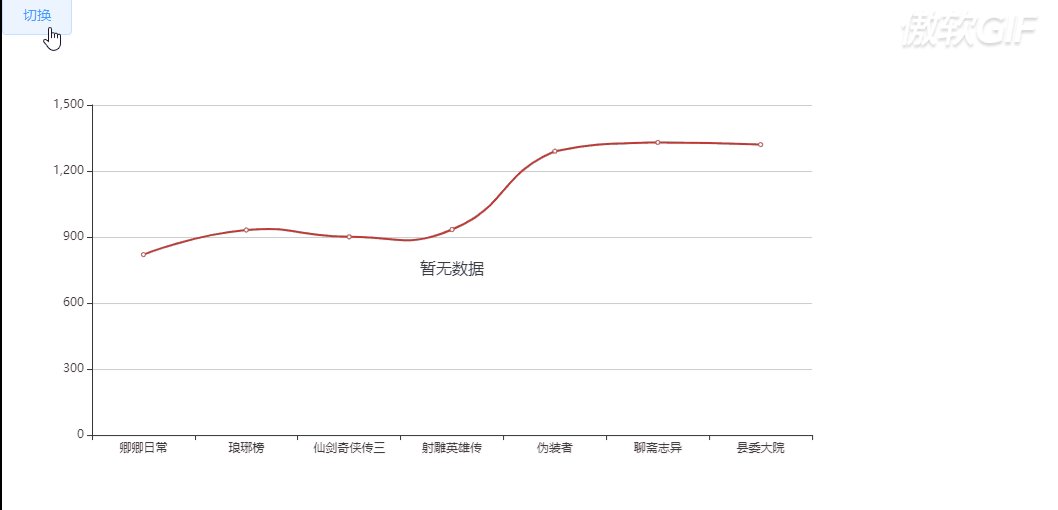
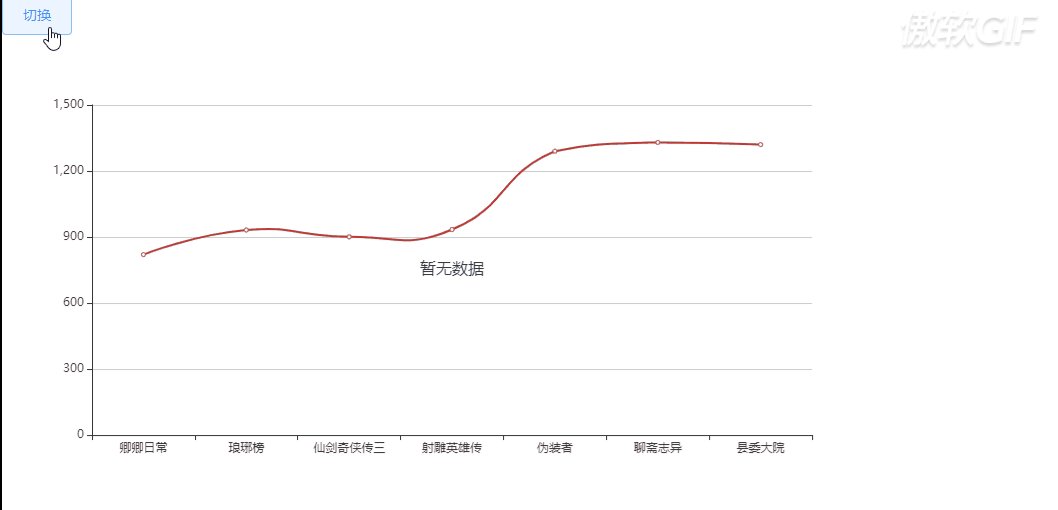
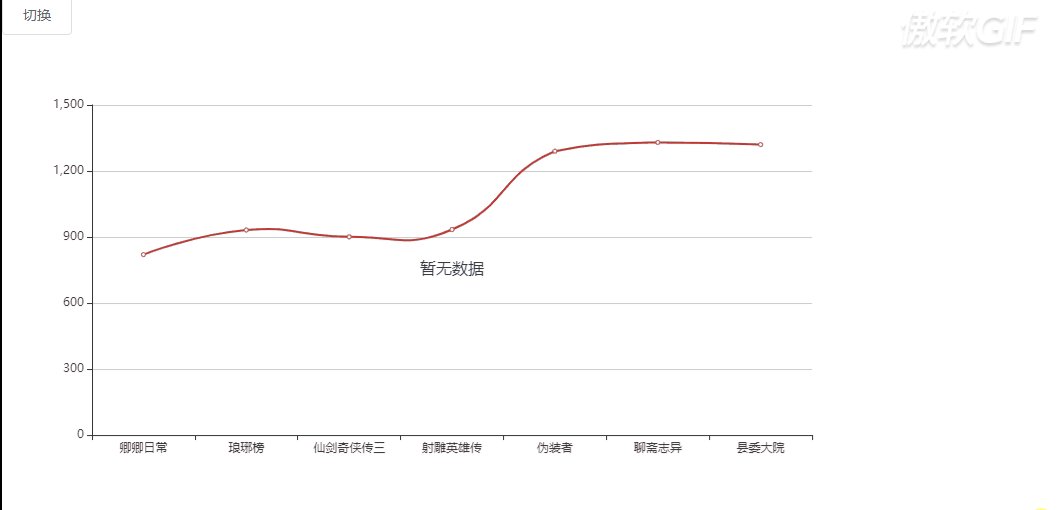
当我们第2次点击按钮的时候。虽然视图上显示了"暂无数据"。
但是仍然有图表展示的信息。与我们最初的想法是相违背的。
它出现了数据和"暂无数据"同时出现了。我们只希望出现一种。
怎么会出现这样的情况呢?不是应该只展示其中一种情况吗?
解决问题的三种办法
代码中的 myChart1.setOption(option)
默认情况ECharts 会合并新的参数和数据,然后刷新图表。
当它合并之后,就会出现数据和"暂无数据"同时显示在界面中。
如何解决这样的情况呢?
1.使用 echarts中setOption(option,notMerge)的第二个参数来解决
chart.setOption(option, notMerge:boolean, lazyUpdate:boolean);
option 图表的配置项和数据
notMerge 可选,是否不跟之前设置的 option 进行合并,默认为 false (即合并)。
lazyUpdate 可选,在设置完 option 后是否不立即更新图表,默认为 false(即立即更新)。
2.echarts.clear() 清空当前实例,会移除实例中所有的组件和图表。
我们可以在渲染图标前,先清空一下实例.
let myChart1 = echarts.init(document.getElementById('myChart1'))
myChart1.clear()
3.echarts.dispose()销毁实例,销毁后实例无法再被使用。
let myChart1 = echarts.init(document.getElementById('myChart1'))
myChart1.dispose()
echarts.clear() 与 echarts.dispose()的区别
echarts.clear()是清空实例,实例任然是存在的,类似于v-show
echarts.dispose()是销毁,销毁后实例不存在,类似于v-if
使用 echarts 中setOption(option,notMerge)的第二个参数来解决
showEcharts() {
this.indexOrder++
let myChart1 = echarts.init(document.getElementById('myChart1'))
let option = {}
if (this.indexOrder % 2 ==0) {
option = {
xAxis: {
type: 'category',
data: this.backData.dataX
},
yAxis: {
type: 'value'
},
series: [
{
data: this.backData.dataY,
type: 'line',
smooth: true
}
]
}
} else {
option = {
title: {
text: '暂无数据',
x: 'center',
y: 'center',
textStyle: {
fontSize: 16,
fontWeight: 'normal',
}
}
}
}
//不进行合并
myChart1.setOption(option,true)
},
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识



















