<style>
/* 给动画添加一组过度效果 */
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateY(80px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.6s ease;
}
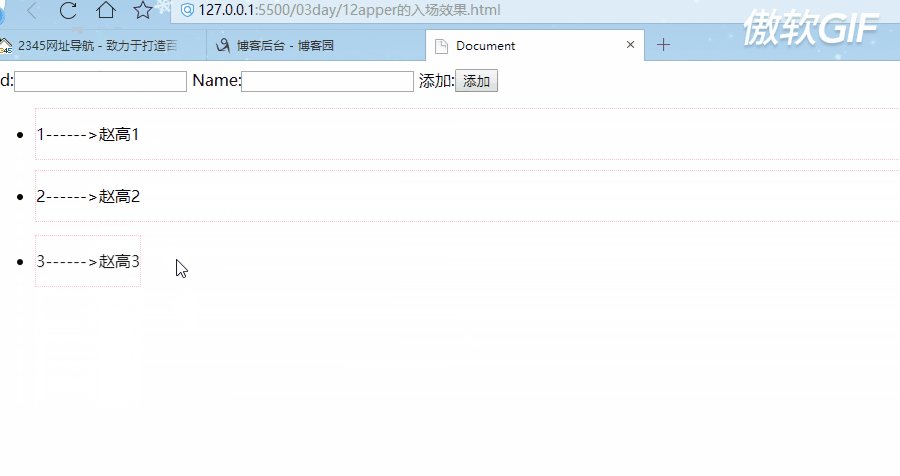
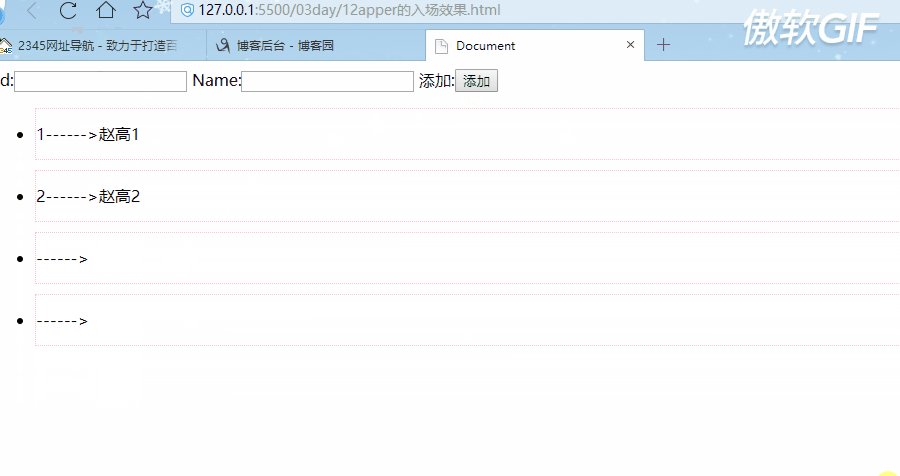
/* 下面的.v-move和。v-leave-active配合使用 能够实现列表后续的元素 渐渐的票上来的效果 */
/* 当你设置移除的时候 它会默认占据最小的高度 你设置一下li的最小高度就可以了
如果没有这两行,元素删除后,它会很生硬的挤上去
*/
.v-move {
transition: all 0.6s ease;
}
.v-leave-active {
position: absolute;
}
li {
height: 50px;
margin-top: 10px;
line-height: 50px;
border: 1px dotted pink;
}
</style>
</head>
<body>
<div id="app">
<div>
<label>
Id:<input type="text" v-model="id">
</label>
<label>
Name:<input type="text" v-model="name">
</label>
<label>
添加:<input type="button" @click="add" value="添加">
</label>
</div>
<!-- 在实现列表过度的时候 如果需要过度的元素是通过v-for循环渲染出来的 不能
使用transition包裹 需要使用transitionGroup -->
<!-- 如果要为v-for循环创建的元素设置动画 必须为每一个元素设置 :key属性 -->
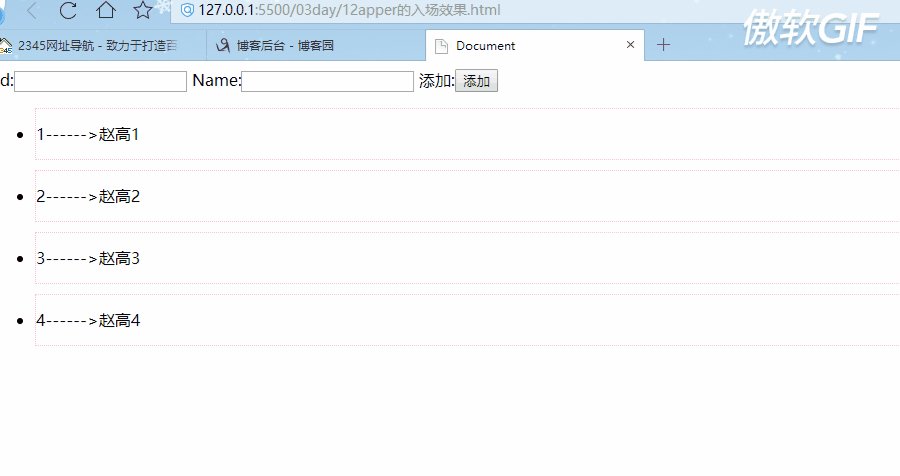
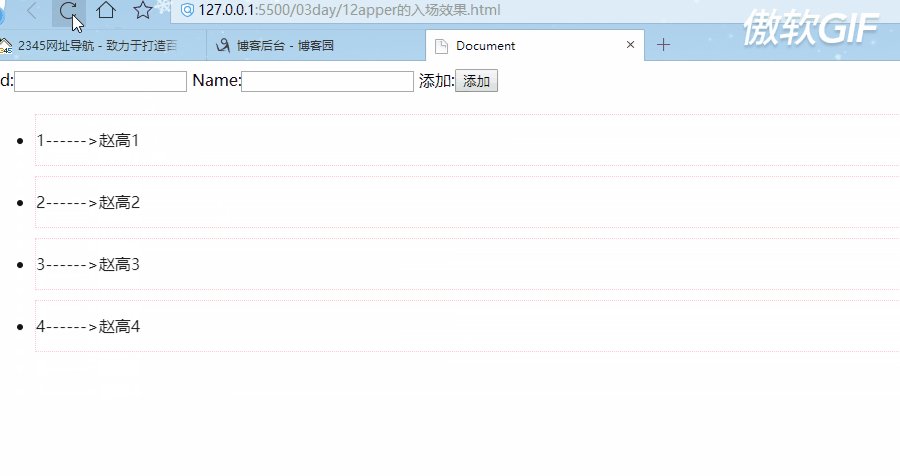
<!-- appear 实现页面刚展示出来的时候,入场效果 -->
<!-- tag="ul" 处理li的父级元素是span; 这样处理后,li的父级元素是ul
因为transition-group 默认是被渲染为了span
-->
<transition-group appear tag="ul">
<li v-for="(item,i) in list" :key="item.id" @click="del(i)">
{{item.id}}------>{{item.name}}
</li>
</transition-group>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
id: "",
name: "",
list: [{
id: 1,
name: "赵高1"
},
{
id: 2,
name: "赵高2"
},
{
id: 3,
name: "赵高3"
},
{
id: 4,
name: "赵高4 "
},
]
},
methods: {
add() {
this.list.push({
id: this.id,
name: this.name
})
},
del(i) {
this.list.splice(i, 1);
},
},
})
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
如果文中有什么错误,欢迎指出。以免更多的人被误导。



















