场景
有些时候,我们在pc端经常会遇见滚动到底部的时候,去加载下一页的数据,
这个时候,我们就需要知道滚动条什么时候触底了,
如果触底了,就去加载下一页的数据;
在触底的过程中,我们需要注意的是,防止数据堆叠;
<style type="text/css">
.bottom-content{
height: 500px;
width: 660px;
overflow-y: auto;
border: 1px solid #ccc;
}
.day-item{
height: 50px;
line-height: 50px;
}
</style>
<body>
<div id="app">
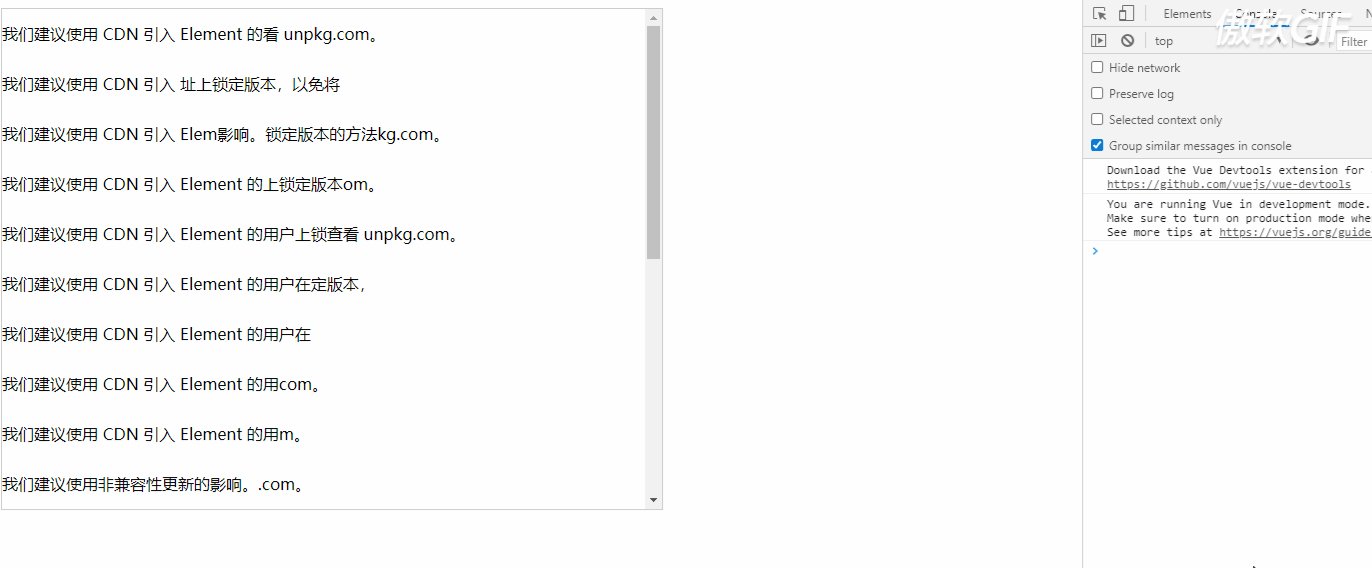
<div class="bottom-content" ref="contentList">
<div
class="day-item"
v-for="(dayItem, dayIndex) in everdayHomeWorkList"
:key="dayIndex"
>
{{dayItem.cont }}
</div>
</div>
</div>
</body>
<script>
new Vue({
el: '#app',
data: function() {
return {
everdayHomeWorkList:[
{cont:"我们建议使用 CDN 引入 Element 的看 unpkg.com。"},
{cont:"我们建议使用 CDN 引入 址上锁定版本,以免将"},
{cont:"我们建议使用 CDN 引入 Elem影响。锁定版本的方法kg.com。"},
{cont:"我们建议使用 CDN 引入 Element 的上锁定版本om。"},
{cont:"我们建议使用 CDN 引入 Element 的用户上锁查看 unpkg.com。"},
{cont:"我们建议使用 CDN 引入 Element 的用户在定版本,"},
{cont:"我们建议使用 CDN 引入 Element 的用户在"},
{cont:"我们建议使用 CDN 引入 Element 的用com。"},
{cont:"我们建议使用 CDN 引入 Element 的用m。"},
{cont:"我们建议使用非兼容性更新的影响。.com。"},
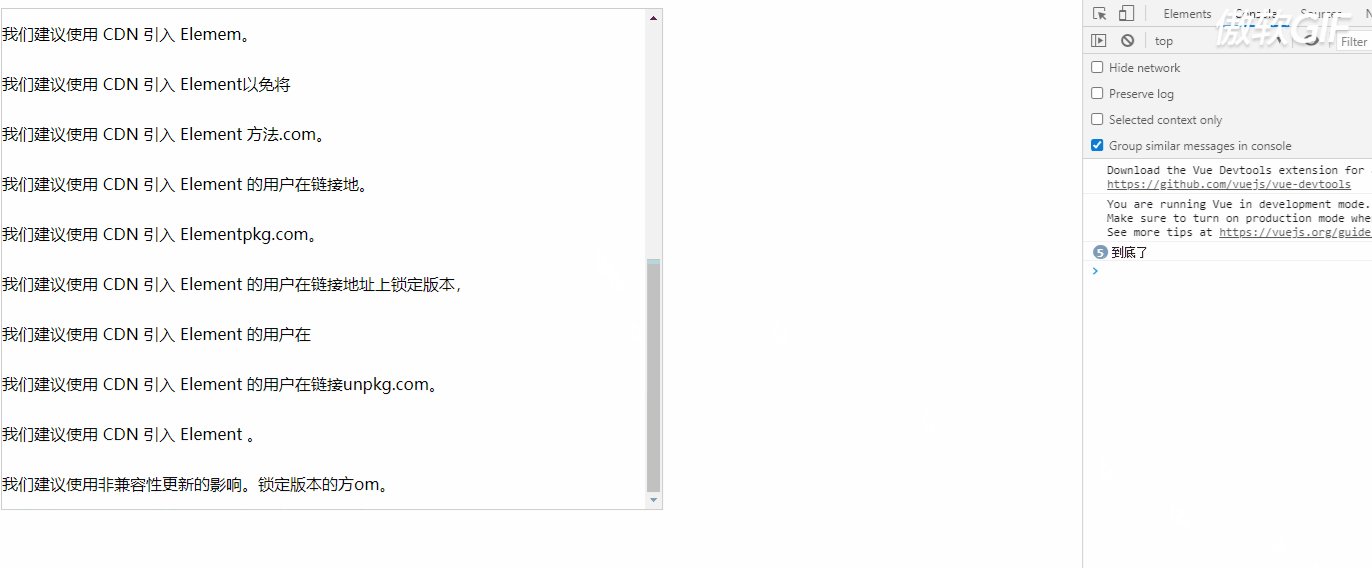
{cont:"我们建议使用 CDN 引入 Elemem。"},
{cont:"我们建议使用 CDN 引入 Element以免将"},
{cont:"我们建议使用 CDN 引入 Element 方法.com。"},
{cont:"我们建议使用 CDN 引入 Element 的用户在链接地。"},
{cont:"我们建议使用 CDN 引入 Elementpkg.com。"},
{cont:"我们建议使用 CDN 引入 Element 的用户在链接地址上锁定版本,"},
{cont:"我们建议使用 CDN 引入 Element 的用户在"},
{cont:"我们建议使用 CDN 引入 Element 的用户在链接unpkg.com。"},
{cont:"我们建议使用 CDN 引入 Element 。"},
{cont:"我们建议使用非兼容性更新的影响。锁定版本的方om。"}
],
canscroll:true,
papeIndex:1
}
},
mounted() {
let contentList = this.$refs.contentList;
contentList.addEventListener('scroll', () => {
if(this.canscroll) {
let scrollTop = contentList.scrollTop; // 获取div滚动离顶部的距离
let listHight = contentList.clientHeight; // 获取div自身的的高度
let scrollHeight = contentList.scrollHeight; // 获取div滚动区域的高度
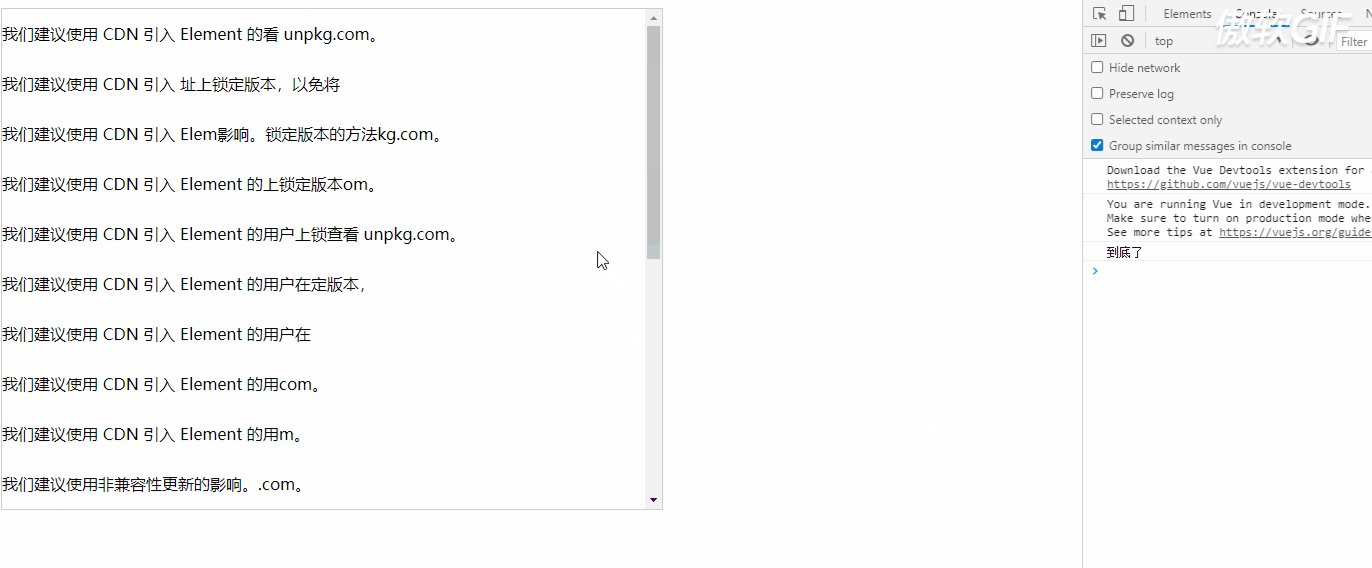
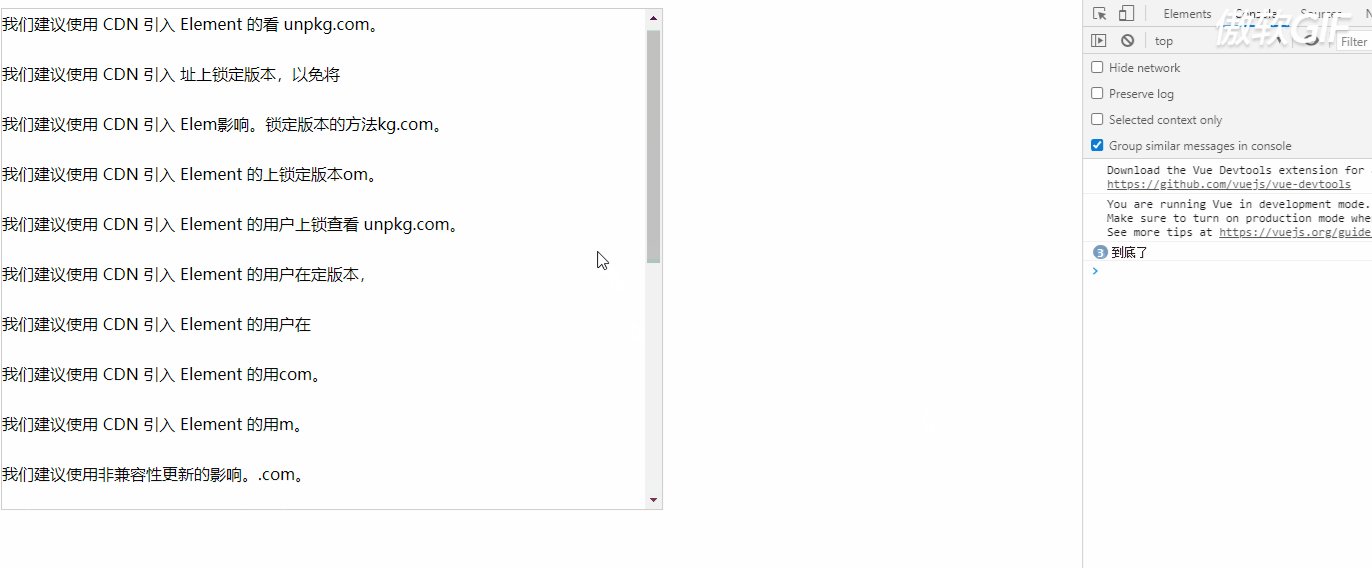
if(scrollTop + listHight === scrollHeight){
this.papeIndex++;
console.log("到底了")
this.request_api();//发送请求
}else{
}
}
})
},
methods:{
request_api(){
// 发送请求,成功后,将canscroll 重置
}
}
})
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
如果文中有什么错误,欢迎指出。以免更多的人被误导。



















