RecyclerView Animators 是一个 Android 库,允许开发人员轻松创建带有动画的 RecyclerView 。
- 动画添加和删除
ItemAnimator -
RecyclerView.Adapter 中项目的外观动画
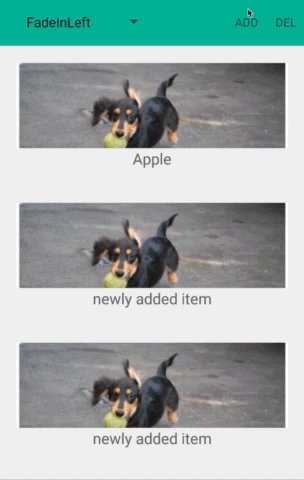
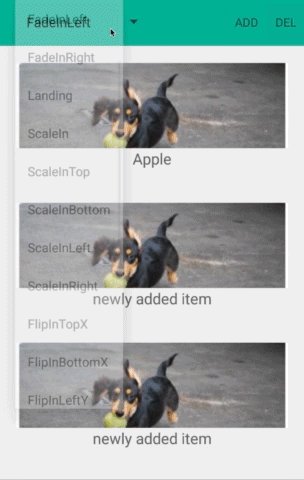
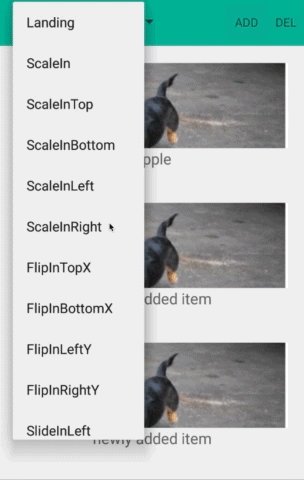
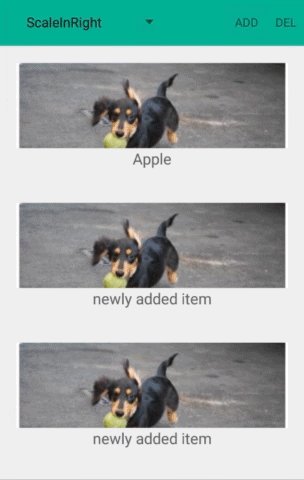
效果图
- ItemAnimator


- Adapters


使用
1. 添加依赖
dependencies {
// Kotlin
implementation 'jp.wasabeef:recyclerview-animators:4.x.x'
// or
// Java
implementation 'jp.wasabeef:recyclerview-animators:3.x.x'
}
还要确保 repositories 部分不仅包括 jcenter,而且还包括带有 “google()” 端点的 maven 部分。
repositories {
google()
jcenter()
}
2. ItemAnimator
2.1 设置 RecyclerView 的 ItemAnimator
val recyclerView = findViewById<RecyclerView>(R.id.list)
recyclerView.itemAnimator = SlideInLeftAnimator()
or
val recyclerView = findViewById<RecyclerView>(R.id.list)
recyclerView.itemAnimator = SlideInUpAnimator(OvershootInterpolator(1f))
2.2 建议使用以下 notifyItemChanged(int) notifyItemInserted(int) notifyItemRemoved(int) notifyItemRangeChanged(int, int) notifyItemRangeInserted(int, int) notifyItemRangeRemoved(int, int)
2.3 设置动画时长
recyclerView.itemAnimator?.apply {
addDuration = 1000
removeDuration = 100
moveDuration = 1000
changeDuration = 100
}
2.4 添加插值器
recyclerView.itemAnimator = SlideInLeftAnimator().apply {
setInterpolator(OvershootInterpolator())
}
2.5 在 ViewHolder 实现 AnimateViewHolder 接口
class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView), AnimateViewHolder {
override fun preAnimateRemoveImpl(holder: RecyclerView.ViewHolder) {
// do something
}
override fun animateRemoveImpl(holder: RecyclerView.ViewHolder, listener: ViewPropertyAnimatorListener) {
itemView.animate().apply {
translationY(-itemView.height * 0.3f)
alpha(0f)
duration = 300
setListener(listener)
}.start()
}
override fun preAnimateAddImpl(holder: RecyclerView.ViewHolder) {
itemView.setTranslationY(-itemView.height * 0.3f)
itemView.setAlpha(0f)
}
override fun animateAddImpl(holder: RecyclerView.ViewHolder, listener: ViewPropertyAnimatorListener) {
itemView.animate().apply {
translationY(0f)
alpha(1f)
duration = 300
setListener(listener)
}.start()
}
}
Animators
- Cool
LandingAnimator - Scale
ScaleInAnimator, ScaleInTopAnimator, ScaleInBottomAnimatorScaleInLeftAnimator, ScaleInRightAnimator - Fade
FadeInAnimator, FadeInDownAnimator, FadeInUpAnimatorFadeInLeftAnimator, FadeInRightAnimator - Flip
FlipInTopXAnimator, FlipInBottomXAnimatorFlipInLeftYAnimator, FlipInRightYAnimator - Slide
SlideInLeftAnimator, SlideInRightAnimator, OvershootInLeftAnimator, OvershootInRightAnimatorSlideInUpAnimator, SlideInDownAnimator
3. RecyclerView.Adapter
3.1 设置 ItemAnimator
val recyclerView = findViewById<RecyclerView>(R.id.list)
recyclerView.adapter = AlphaInAnimationAdapter(MyAdapter())
3.2 设置动画时长
recyclerView.adapter = AlphaInAnimationAdapter(MyAdapter()).apply {
// Change the durations.
setDuration(1000)
// Change the interpolator.
setInterpolator(vershootInterpolator())
// Disable the first scroll mode.
setFirstOnly(false)
}
3.3 多重动画(可选)
val alphaAdapter = AlphaInAnimationAdapter(MyAdapter())
recyclerView.adapter = ScaleInAnimationAdapter(alphaAdapter)
Adapters
- Alpha
AlphaInAnimationAdapter - Scale
ScaleInAnimationAdapter - Slide
SlideInBottomAnimationAdapterSlideInRightAnimationAdapter, SlideInLeftAnimationAdapter



















