ItemDelegate
一、描述
ItemDelegate 继承自 AbstractButton,是标准视图项。可以用作各种视图和控件中的委托,例如 ListView 和 ComboBox。
import QtQuick 2.14
import QtQuick.Window 2.14
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
ListView
{
anchors.fill: parent
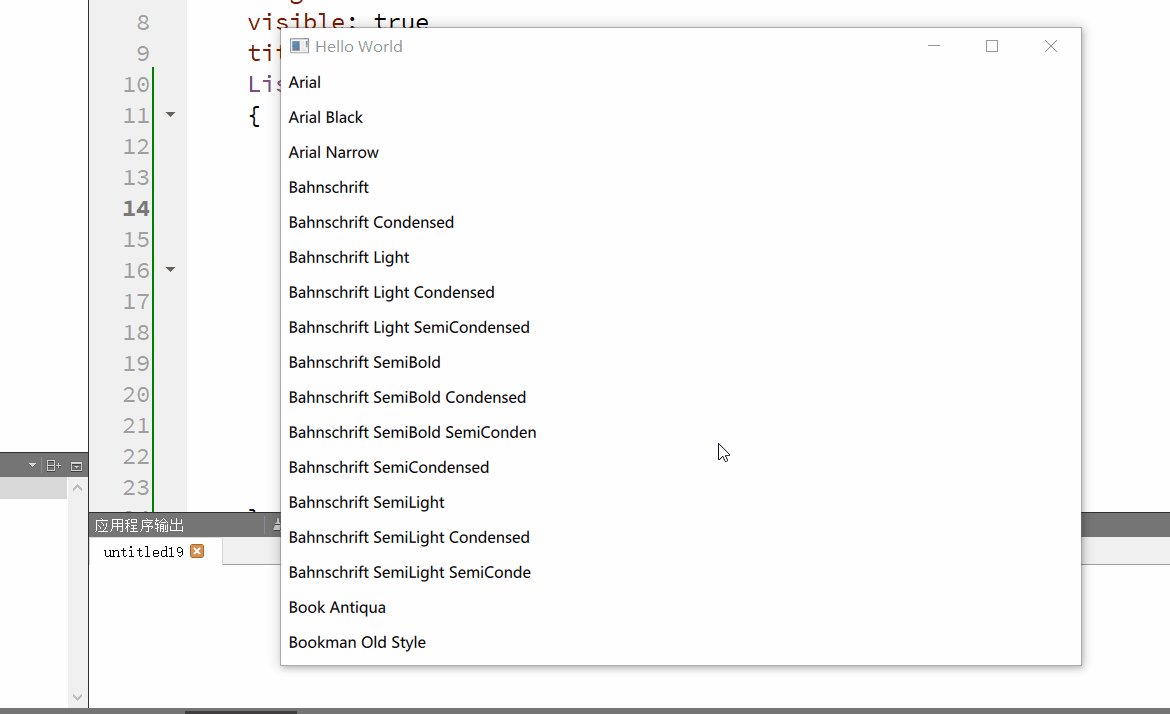
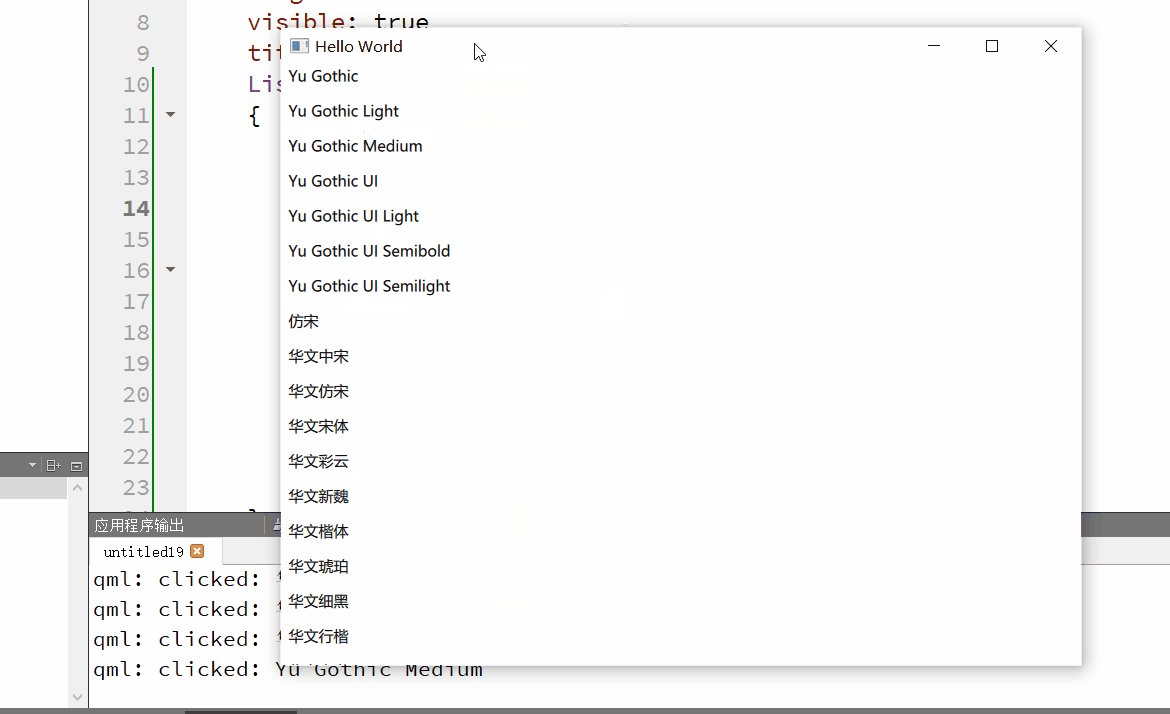
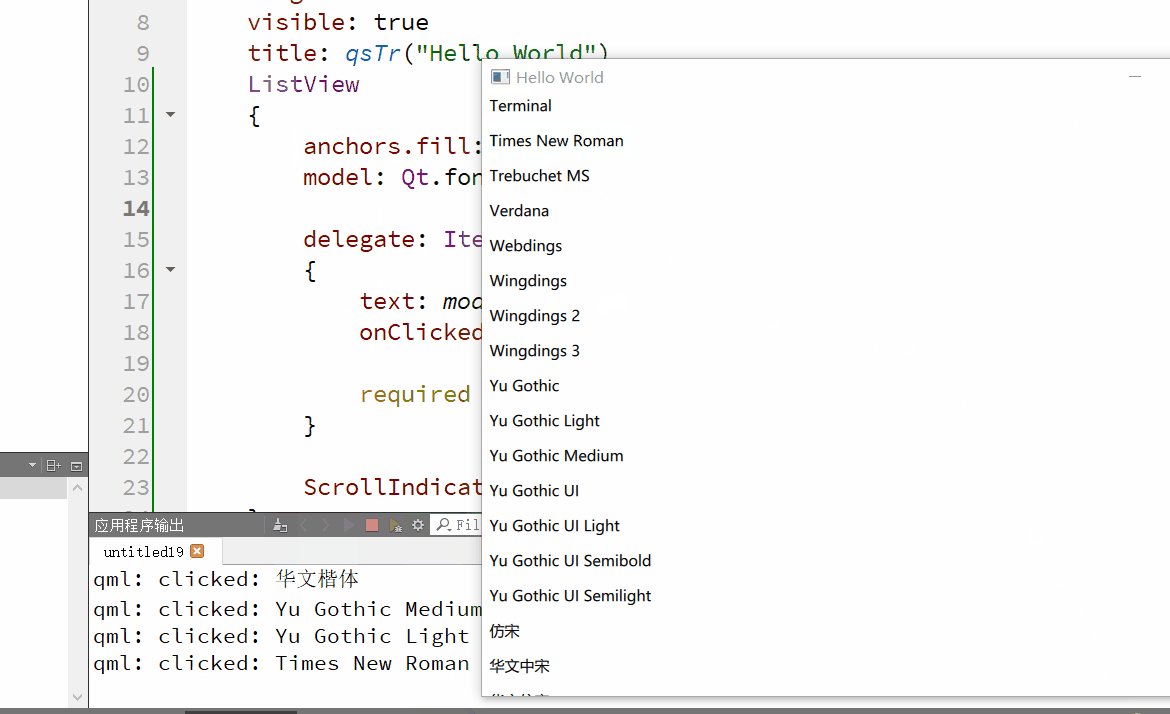
model: Qt.fontFamilies()
delegate: ItemDelegate
{
text: modelData
onClicked: console.log("clicked:", modelData)
required property string modelData
}
ScrollIndicator.vertical: ScrollIndicator { }
}
}
二、属性成员
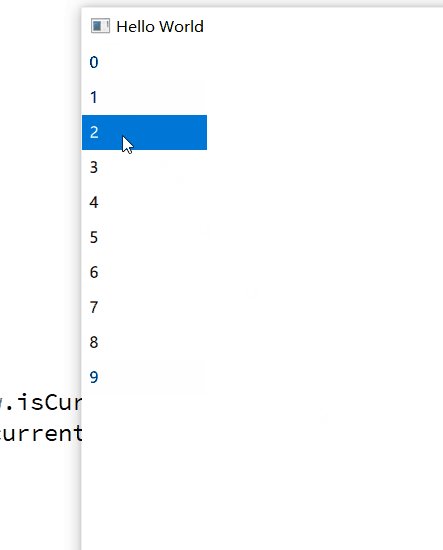
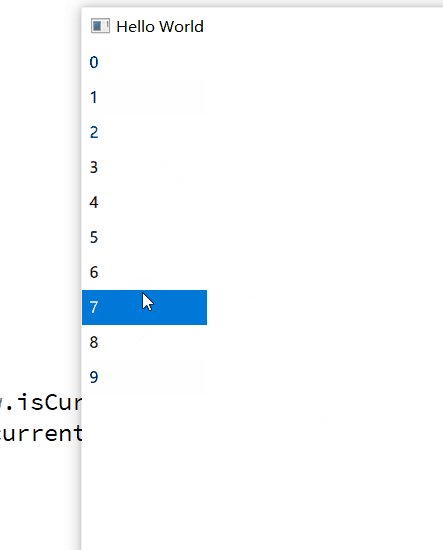
1、highlighted : bool
委托是否突出显示。默认为false。
可以突出显示委托以引起用户的注意。它对键盘交互没有影响。
例如,可以使用以下代码突出显示 ListView 中的当前项:
import QtQuick 2.14
import QtQuick.Window 2.14
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
ListView {
anchors.fill: parent
id: listView
model: 10
delegate: ItemDelegate {
text: modelData
highlighted: ListView.isCurrentItem
onClicked: listView.currentIndex = index
}
}
}
三、自定义 ItemDelegate 示例
import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
ItemDelegate {
id: control
text: qsTr("ItemDelegate")
contentItem: Text {
rightPadding: control.spacing
text: control.text
font: control.font
color: control.enabled ? (control.down ? "#17a81a" : "#21be2b") : "#bdbebf"
elide: Text.ElideRight
verticalAlignment: Text.AlignVCenter
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
opacity: enabled ? 1 : 0.3
color: control.down ? "#dddedf" : "#eeeeee"
Rectangle {
width: parent.width
height: 1
color: control.down ? "#17a81a" : "#21be2b"
anchors.bottom: parent.bottom
}
}
}
}

CheckDelegate
一、描述
CheckDelegate 继承自 ItemDelegate,提供了一个可以打开(选中)或关闭(未选中)的项目委托。通常用于从列表中的一组选项中选择一个或多个选项。对于较小的选项集,或需要唯一标识的选项,应该改用 CheckBox。
import QtQuick 2.14
import QtQuick.Window 2.14
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
ListView {
anchors.fill: parent
id: listView
model: ["Option 1", "Option 2", "Option 3"]
delegate: CheckDelegate
{
text: modelData
}
}
}
二、属性成员
属性 checkState、nextCheckState、tristate 见 CheckBox。
三、自定义 CheckDelegate 示例
import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
CheckDelegate {
id: control
text: qsTr("CheckDelegate")
checked: true
contentItem: Text {
rightPadding: control.indicator.width + control.spacing
text: control.text
font: control.font
opacity: enabled ? 1.0 : 0.3
color: control.down ? "#17a81a" : "#21be2b"
elide: Text.ElideRight
verticalAlignment: Text.AlignVCenter
}
indicator: Rectangle {
implicitWidth: 26
implicitHeight: 26
x: control.width - width - control.rightPadding
y: control.topPadding + control.availableHeight / 2 - height / 2
radius: 3
color: "transparent"
border.color: control.down ? "#17a81a" : "#21be2b"
Rectangle {
width: 14
height: 14
x: 6
y: 6
radius: 2
color: control.down ? "#17a81a" : "#21be2b"
visible: control.checked
}
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
visible: control.down || control.highlighted
color: control.down ? "#bdbebf" : "#eeeeee"
}
}
}
RadioDelegate
一、描述
RadioDelegate 继承自 ItemDelegate,提供了一个可以打开(选中)或关闭(未选中)的项目委托。通常用于从一组选项中选择一个选项。
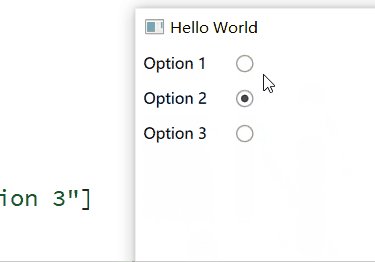
默认情况下,RadioDelegate 是自动互斥的。在属于同一父项的 RadioDelegate 中,任何时候只能选中一个。 对于不共享公共父级的RadioDelegate,ButtonGroup 可用于管理排他性。
RadioButton 与 RadioDelegate 类似,不同之处在于 RadioButton 通常不在视图中使用,而是在只有几个选项时使用。
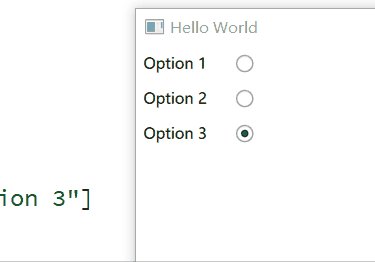
import QtQuick 2.14
import QtQuick.Window 2.14
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
ButtonGroup {
id: buttonGroup
}
ListView {
anchors.fill: parent
id: listView
model: ["Option 1", "Option 2", "Option 3"]
delegate: RadioDelegate {
text: modelData
checked: index == 0 //默认按下第一个
ButtonGroup.group: buttonGroup
}
}
}
二、自定义 RadioDelegate 示例
import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
RadioDelegate {
id: control
text: qsTr("RadioDelegate")
checked: true
contentItem: Text {
rightPadding: control.indicator.width + control.spacing
text: control.text
font: control.font
opacity: enabled ? 1.0 : 0.3
color: control.down ? "#17a81a" : "#21be2b"
elide: Text.ElideRight
verticalAlignment: Text.AlignVCenter
}
indicator: Rectangle {
implicitWidth: 26
implicitHeight: 26
x: control.width - width - control.rightPadding
y: parent.height / 2 - height / 2
radius: 13
color: "transparent"
border.color: control.down ? "#17a81a" : "#21be2b"
Rectangle {
width: 14
height: 14
x: 6
y: 6
radius: 7
color: control.down ? "#17a81a" : "#21be2b"
visible: control.checked
}
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
visible: control.down || control.highlighted
color: control.down ? "#bdbebf" : "#eeeeee"
}
}
}

SwitchDelegate
一、描述
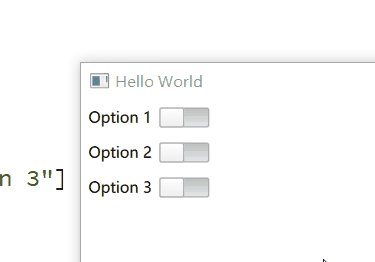
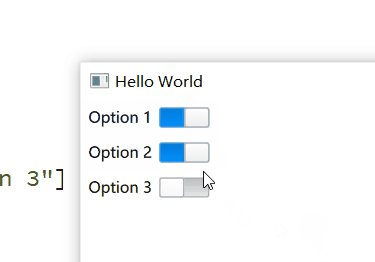
SwitchDelegate 继承自 ItemDelegate,提供了一个可以打开(选中)或关闭(未选中)的项目委托。通常用于从一组选项中选择一个或多个选项。对于较小的选项集,或需要唯一标识的选项,应考虑使用 Switch。
import QtQuick 2.14
import QtQuick.Window 2.14
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
ListView {
anchors.fill: parent
id: listView
model: ["Option 1", "Option 2", "Option 3"]
delegate: SwitchDelegate {
text: modelData
}
}
}
二、属性成员
属性 position、visualPosition 见 Switch。
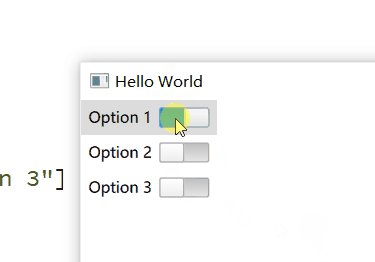
三、自定义 SwitchDelegate 示例
import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
SwitchDelegate {
id: control
text: qsTr("SwitchDelegate")
checked: true
contentItem: Text {
rightPadding: control.indicator.width + control.spacing
text: control.text
font: control.font
opacity: enabled ? 1.0 : 0.3
color: control.down ? "#17a81a" : "#21be2b"
elide: Text.ElideRight
verticalAlignment: Text.AlignVCenter
}
indicator: Rectangle {
implicitWidth: 48
implicitHeight: 26
x: control.width - width - control.rightPadding
y: parent.height / 2 - height / 2
radius: 13
color: control.checked ? "#17a81a" : "transparent"
border.color: control.checked ? "#17a81a" : "#cccccc"
Rectangle {
x: control.checked ? parent.width - width : 0
width: 26
height: 26
radius: 13
color: control.down ? "#cccccc" : "#ffffff"
border.color: control.checked ? (control.down ? "#17a81a" : "#21be2b") : "#999999"
}
}
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
visible: control.down || control.highlighted
color: control.down ? "#bdbebf" : "#eeeeee"
}
}
}
SwipeDelegate
一、描述
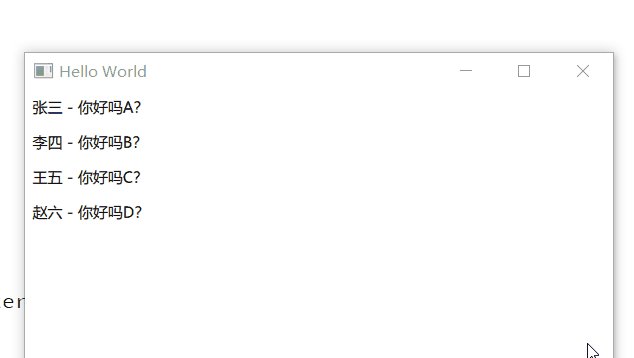
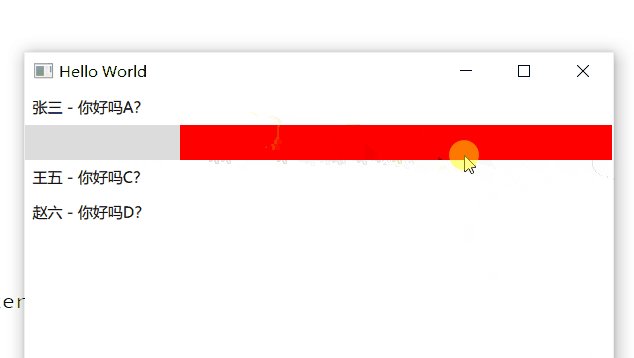
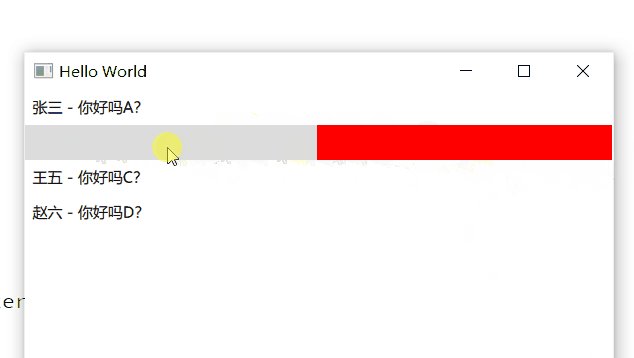
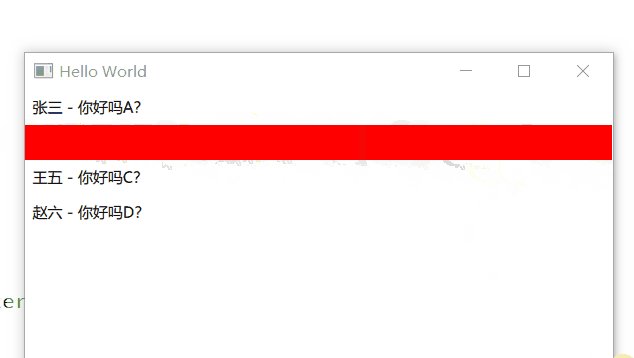
SwipeDelegate 继承自 ItemDelegate,呈现了一个可以向左或向右滑动以显示更多选项或信息的视图项。它在 ListView 等视图中用作委托。
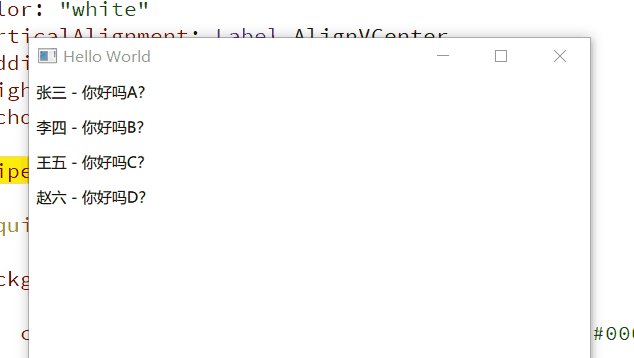
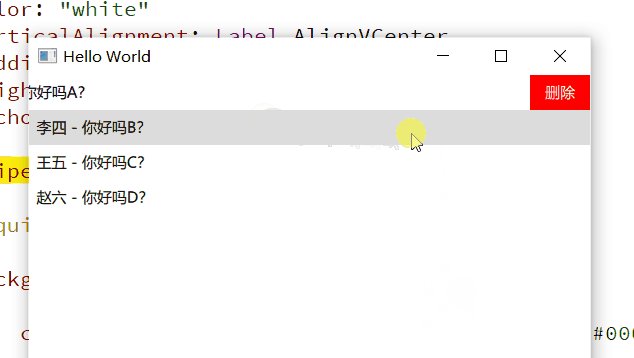
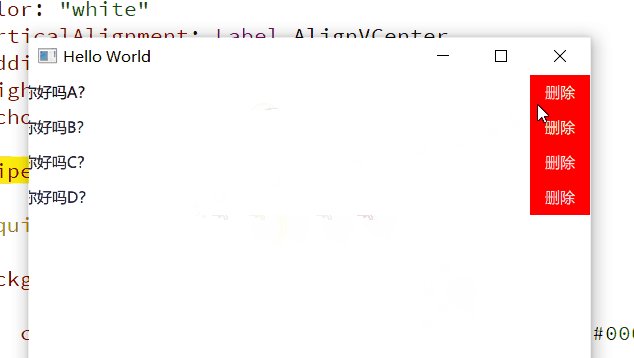
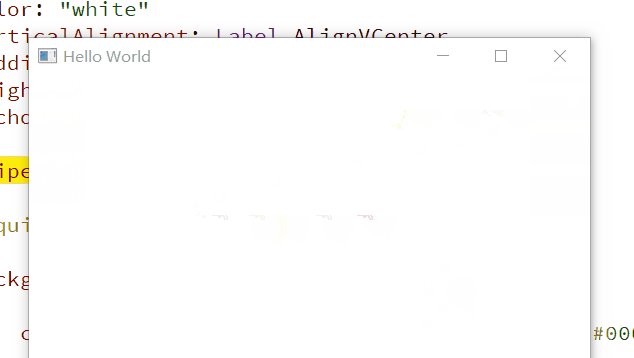
在以下示例中,SwipeDelegate 用于 ListView 以允许通过向左滑动来从其中删除项目:
import QtQuick 2.14
import QtQuick.Window 2.14
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
ListView {
id: listView
anchors.fill: parent
model: ListModel
{
id:model
ListElement { sender: "张三"; title: "你好吗A?" }
ListElement { sender: "李四"; title: "你好吗B?" }
ListElement { sender: "王五"; title: "你好吗C?" }
ListElement { sender: "赵六"; title: "你好吗D?" }
}
delegate: SwipeDelegate
{
id: swipeDelegate
text: sender + " - " + title
width: listView.width
required property string sender
required property string title
ListView.onRemove: SequentialAnimation
{
PropertyAction
{
target: swipeDelegate
property: "ListView.delayRemove" //ListView的附加属性
value: true
}
NumberAnimation
{
target: swipeDelegate
property: "height"
to: 0
easing.type: Easing.InOutQuad
}
PropertyAction
{
target: swipeDelegate
property: "ListView.delayRemove"
value: false
}
}
swipe.right: Label
{
id: deleteLabel
text: qsTr("删除")
color: "white"
verticalAlignment: Label.AlignVCenter
padding: 12
height: parent.height
anchors.right: parent.right
SwipeDelegate.onClicked: model.remove(index)
required property int index
background: Rectangle
{
color: deleteLabel.SwipeDelegate.pressed ? "#0000ff" : "#ff0000"
}
}
}
}
}

二、属性成员
1、swipe group:
- swipe.left : Component:左委托。位于位于 contentItem(Control::contentItem) 和 background (Control::background)后面,当 SwipeDelegate 向右滑动时,该项会逐渐显露出来。
- swipe.right : Component:同上,右委托。
- swipe.behind : Component:同上,当 SwipeDelegate 左右滑动时显示的委托。
swipe.behind : Rectangle
{
color:"red"
anchors.fill:parent
}
- swipe.leftItem : Item:只读属性,保存从 swipe.left 实例化的项目。
- swipe.rightItem : Item:同上,右项目。
- swipe.behindItem : Item:同上,左右滑动的项目。
- swipe.complete
- swipe.enabled
- swipe.position
- swipe.transition : Transition:在释放滑动或调用 swipe.open() 或 swipe.close() 时应用的转换。
SwipeDelegate {
swipe.transition: Transition {
SmoothedAnimation { velocity: 3; easing.type: Easing.InOutCubic }
}
}三、附加属性
1、【只读】SwipeDelegate.pressed : bool
此属性可以附加到在 swipe.left、swipe.right 或 swipe.behind 中声明的非交互式项目(如 Label,如果是 Buttom 则不需要此属性),以检测它是否被按下。只有当 swipe.complete
swipe.right: Label {
anchors.right: parent.right
height: parent.height
text: "Action"
color: "white"
padding: 12
background: Rectangle {
color: SwipeDelegate.pressed ? Qt.darker("tomato", 1.1) : "tomato"
}
}四、附加信号成员
1、clicked()
该信号可以附加到在 swipe.left、swipe.right 或 swipe.behind 中声明的非交互式项目,以便对点击做出反应。只有当 swipe.complete
对于在这些项目中声明的交互式控件(例如 Button),请改用它们各自的 clicked() 信号而不是此信号。
五、信号成员
1、void swipe.closed()
当滑动到关闭并且转换完成时,会发出此信号。
在取消滑动时执行某些操作很有用。 例如,它可用于取消从所在列表中删除委托的操作。
对应的处理程序是 swipe.onClosed。
2、void swipe.completed()
当 swipe.complete
3、void swipe.opened()
当代表被滑动打开并且转换完成时,会发出此信号。
六、成员函数
1、void swipe.close()
将滑动的位置设置为 0。为 contentItem 和 background 的 x 位置定义的任何动画都将被触发。
2、void swipe.open(enumeration side)
此方法设置滑动的位置,使其从指定的一侧开始。
- SwipeDelegate.Left:位置设置为 1,这使得滑动从左侧开始。必须指定 swipe.left 或 swipe.behind,否则此函数不做任何事情。
- SwipeDelegate.Right:位置设置为-1,这使得滑动从右侧开始。必须指定 swipe.right 或 swipe.behind,否则此函数不做任何事情。
为 contentItem 和 background 的 x 位置定义的任何动画都将被触发。
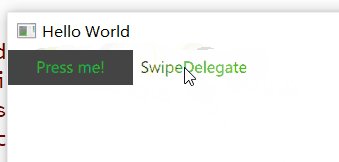
七、自定义 SwipeDelegate 示例
import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
SwipeDelegate {
id: control
text: qsTr("SwipeDelegate")
Component {
id: component
Rectangle {
color: SwipeDelegate.pressed ? "#333" : "#444"
width: parent.width
height: parent.height
clip: true
Label {
text: qsTr("Press me!")
color: "#21be2b"
anchors.centerIn: parent
}
}
}
swipe.left: component
swipe.right: component
contentItem: Text {
text: control.text
font: control.font
color: control.enabled ? (control.down ? "#17a81a" : "#21be2b") : "#bdbebf"
elide: Text.ElideRight
verticalAlignment: Text.AlignVCenter
Behavior on x {
enabled: !control.down
NumberAnimation {
easing.type: Easing.InOutCubic
duration: 400
}
}
}
}
}