文章目录
- 一、IDEA连接github
- (一)IDEA中进行git和github的配置
- (二)创建程序本地Repository 并且上传工程
- 二、作业管理系统介绍
- (一)功能及目录结构
- 1、功能
- 2、目录结构
- (二)功能演示
- 1、教师端
- 查看所有学生的作业、添加作业并且查看布置的作业、添加学生并且查看学生列表。
- 2、学生端
- 选择学号和作业,提交老师布置的作业、查看自己之前提交过的作业、批量删除自己提交过的作业、修改提交过的作业。
- (三)遇到的问题
- 1、url问题
- 2、表单提交需要执行两个action
- 3、下拉框遍历
- 4、多选删除时sql语句拼接
- 5、AUTO_INCREMENT
- 三、Github源码及项目截图
一、IDEA连接github
(一)IDEA中进行git和github的配置
File–>Settings–>Version Control–>Git(找到git安装路径)–>GitHub(登录自己账号)

(二)创建程序本地Repository 并且上传工程
VCS –>Import into Version Control –>Create Git Repository –>选择项目文件夹
VCS –>Import into Version Control –>Share Project On GitHub–>填写名称和描述

在GitHub中查看自己的项目

二、作业管理系统介绍
(一)功能及目录结构
1、功能

2、目录结构


(二)功能演示
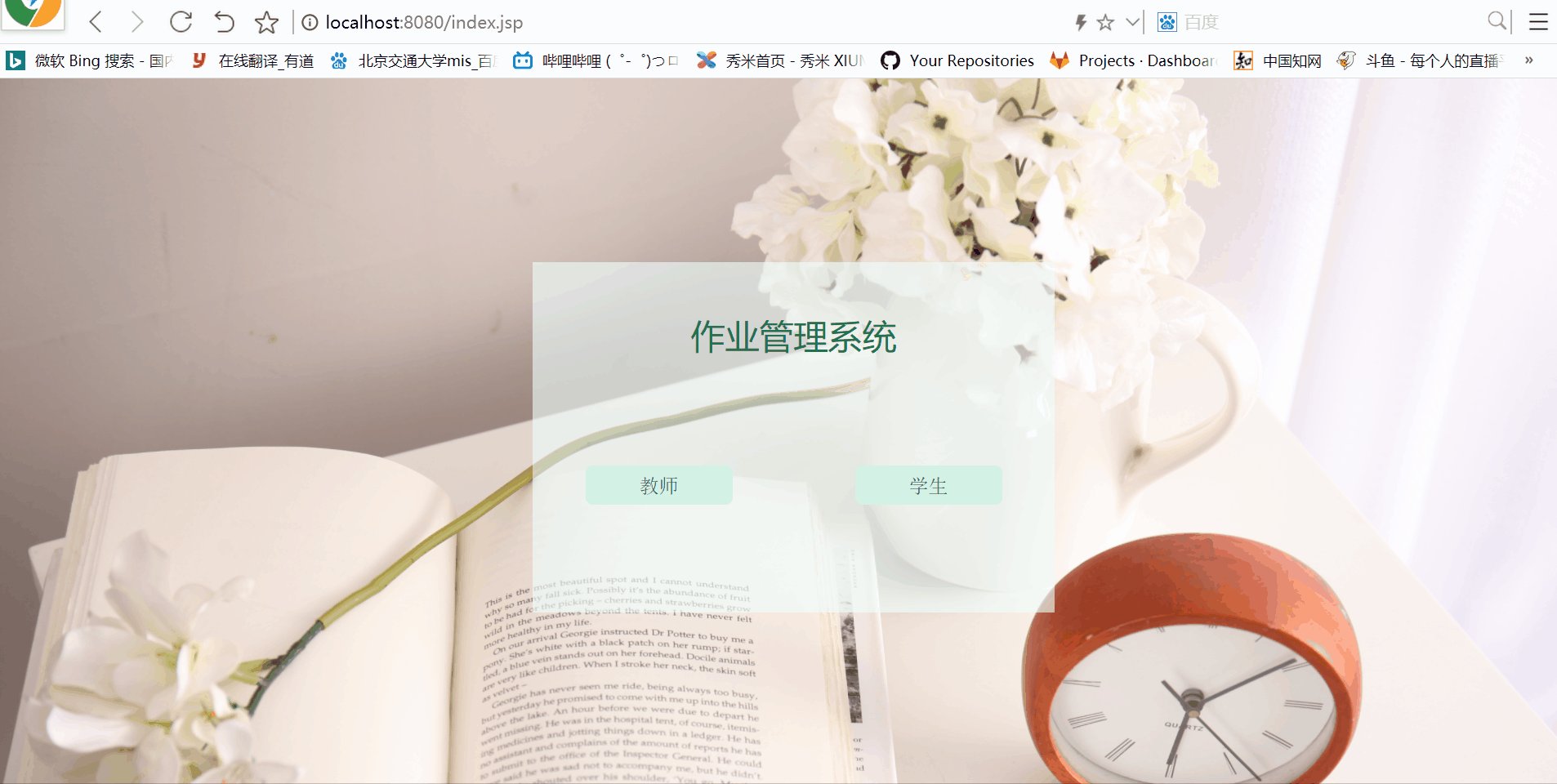
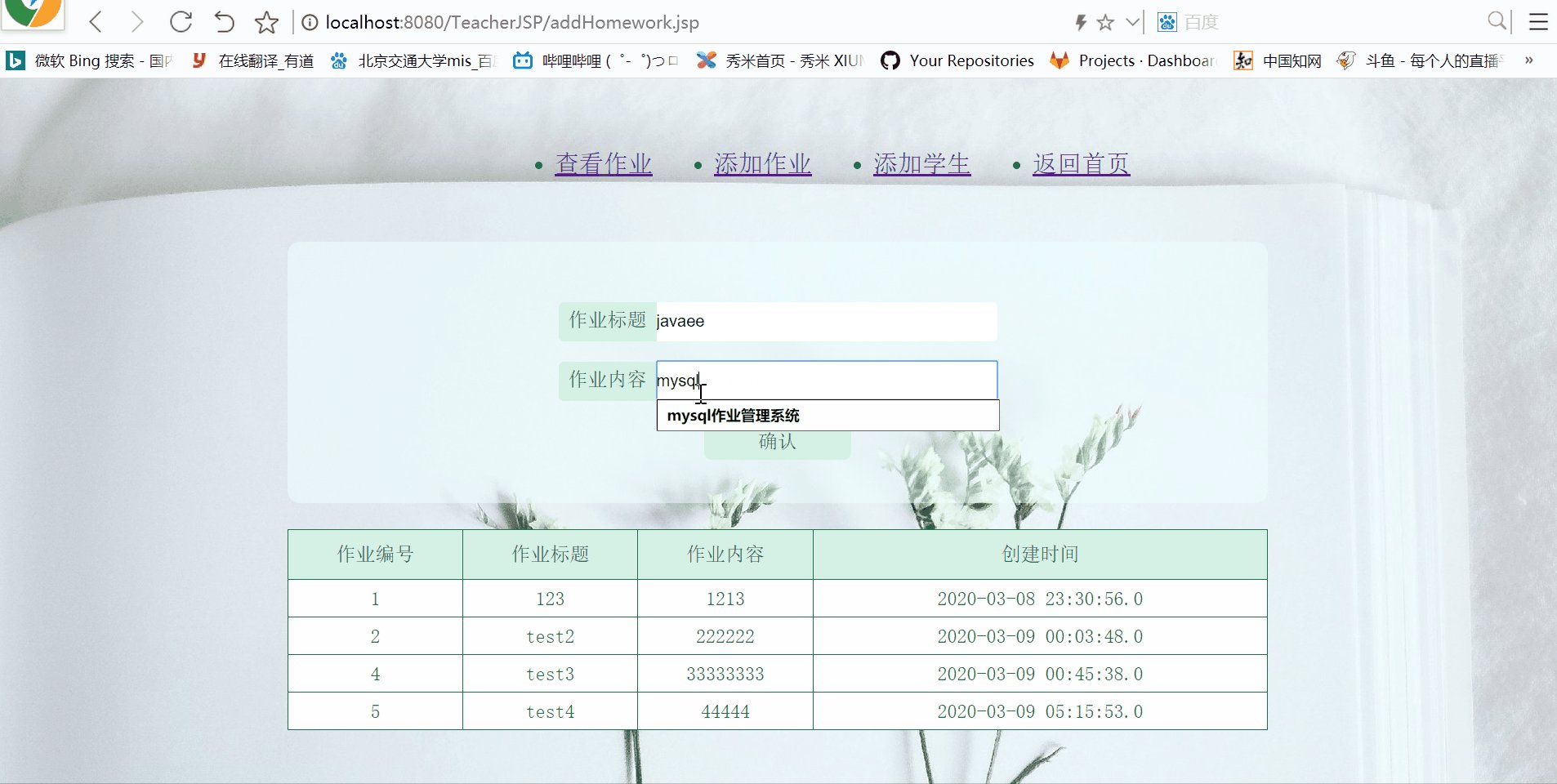
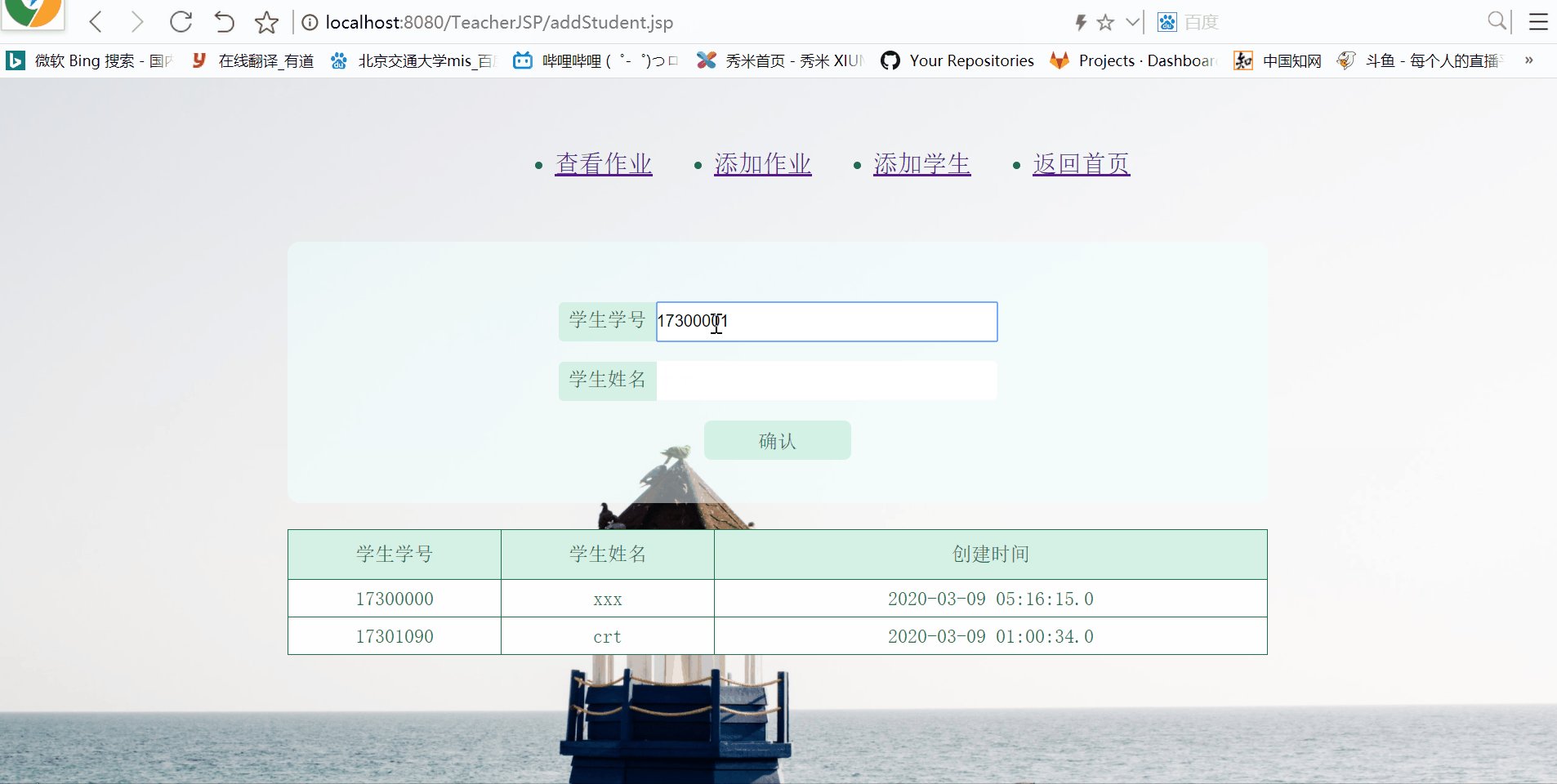
1、教师端
查看所有学生的作业、添加作业并且查看布置的作业、添加学生并且查看学生列表。
这里主要进行了数据库的增、查

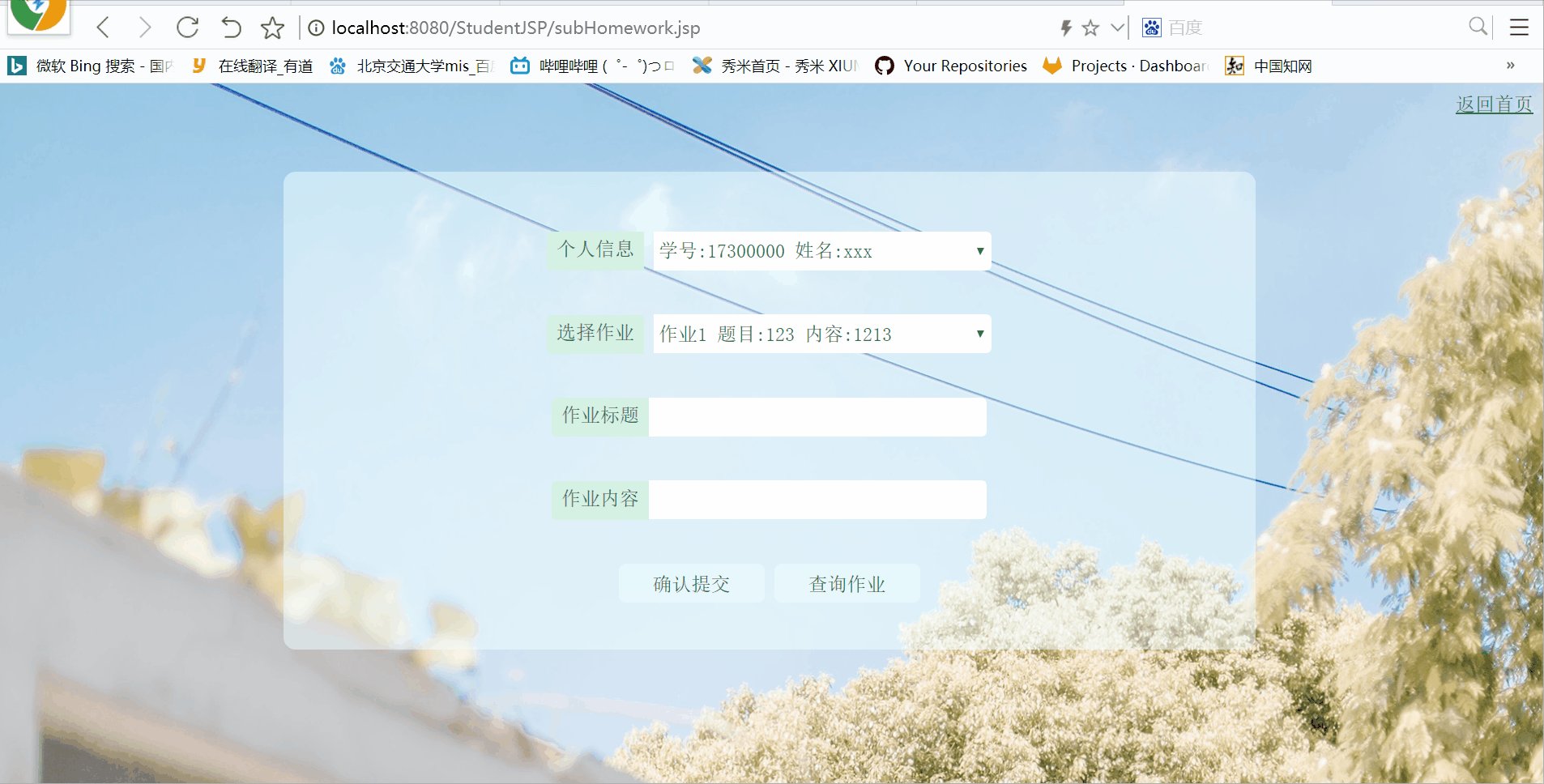
2、学生端
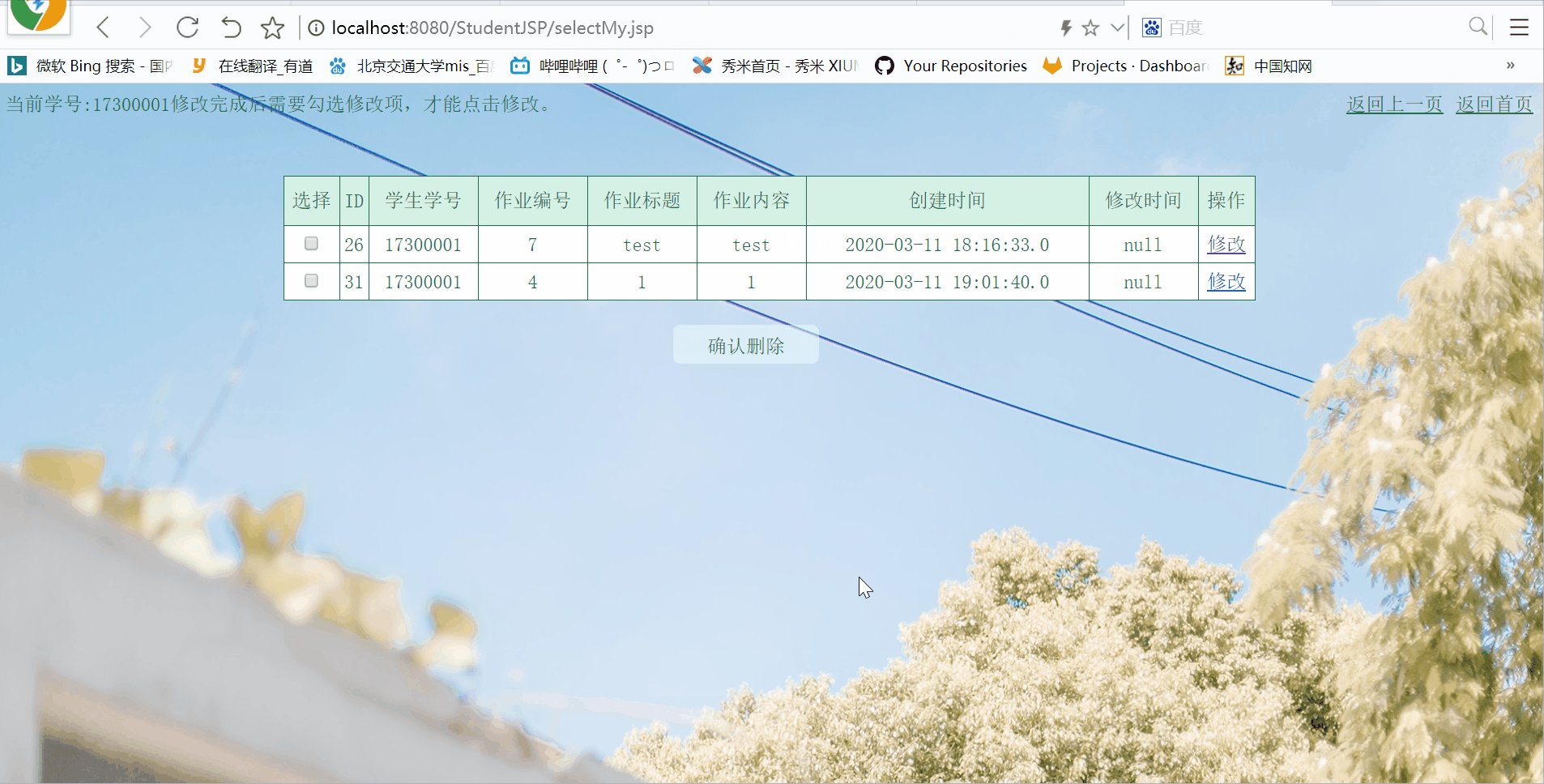
选择学号和作业,提交老师布置的作业、查看自己之前提交过的作业、批量删除自己提交过的作业、修改提交过的作业。
这里进行了数据库的增、删、改、查功能。

(三)遇到的问题
1、url问题
为了目录分类,所以把jsp创建了文件夹,由于对于url不熟悉,所以在跳转、访问的时候发生了一些的404错误。
<form action="../AddStudentHomeworkServlet" method="post" >2、表单提交需要执行两个action
<form name="form1" action="" method="post" >
//表单内容
<div id="control" >
<input style="margin-top: 20px" class="btn" type="button" value="确认提交" type="submit" onclick="form1.action='../SubmitHomeworkServlet';form1.submit();"/>
<input style="margin-top: 20px" class="btn" type="button" value="查询作业" type="submit" onclick="form1.action='selectMy.jsp';form1.submit();" />
</div>
</form>3、下拉框遍历
在网上找了好几种下拉框的方法,但是都不太能用,所以就自己写了一个比较笨的遍历方式,记录一下。
<p><label style="margin-top: 20px" class="label_input">个人信息</label>
<select id="student_id" name="student_id" style="margin-top: 20px" class="select">
<%
for (StudentHomework sh : studentlist){
%>
<option value="<%=sh.getId()%>">学号:<%=sh.getId()%> 姓名:<%=sh.getStuName()%></option>
<%
}
%>
</select>
</p>4、多选删除时sql语句拼接
@WebServlet("/deleteServlet")
public class deleteServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
/**
* 赋值
*/
String[] selectdelete = req.getParameterValues("chk");
PrintWriter out = resp.getWriter();
if(selectdelete.length<=0||selectdelete==null){
out.print("<script>alert('You should select one item at least!'); window.location='/StudentJSP/selectMy.jsp' </script>");
}
String ids ="";
for(int i=0;i<selectdelete.length;i++){
ids += "'"+selectdelete[i]+"'";
if(i!=selectdelete.length-1) ids+=",";
}
StudentHomeworkJdbc.deleteHomework(ids);
out.print("<script>alert('Delete successfully!'); window.location='/StudentJSP/subHomework.jsp' </script>");
}
}sql语句用到了in
String sqlString = "delete from s_student_homework where id in ("+ids+")";5、AUTO_INCREMENT
mysql中定义为AUTO_INCREMENT后,插入是只要传入NULL,数据库会自动递增生成值。
三、Github源码及项目截图
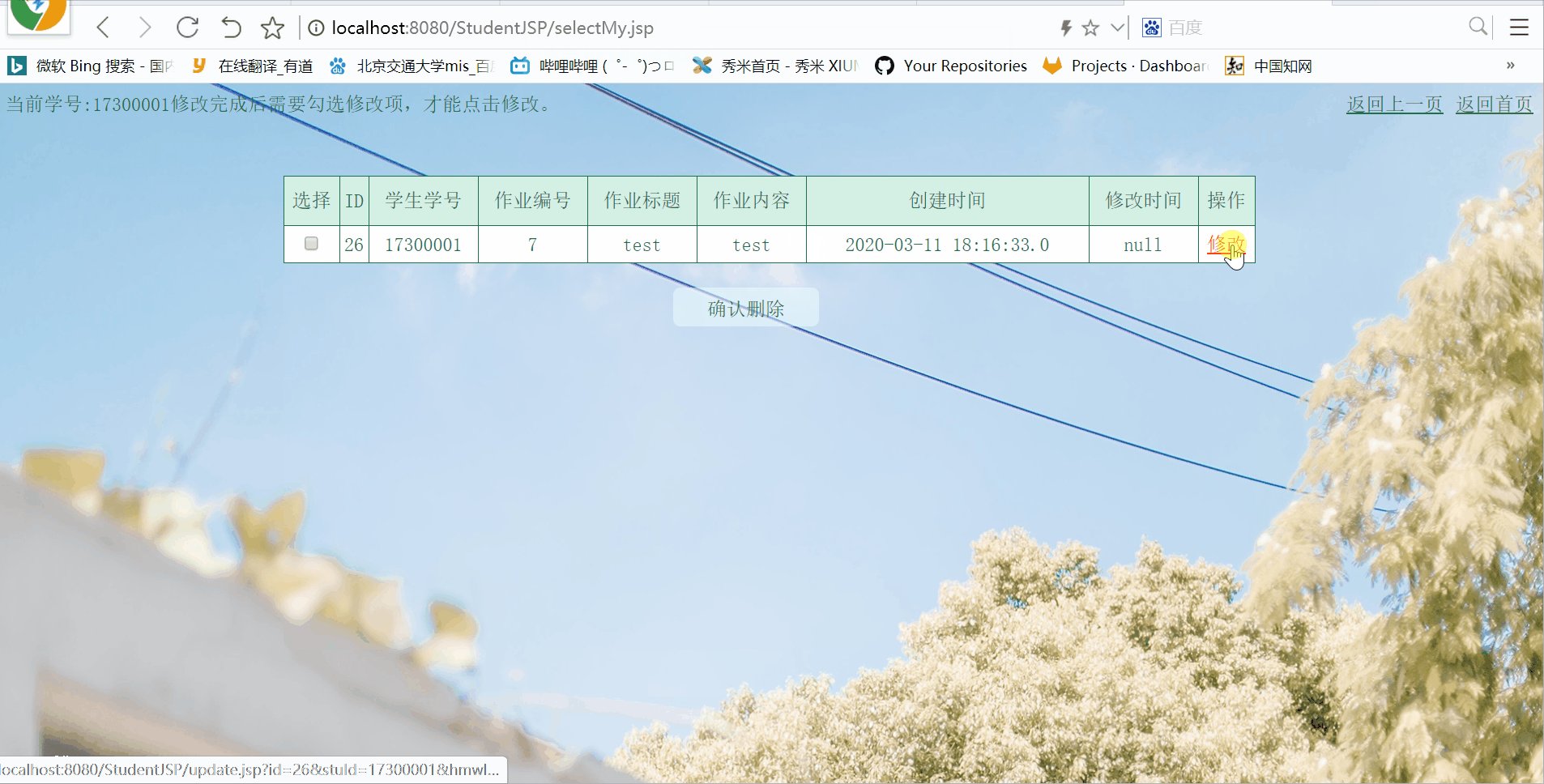
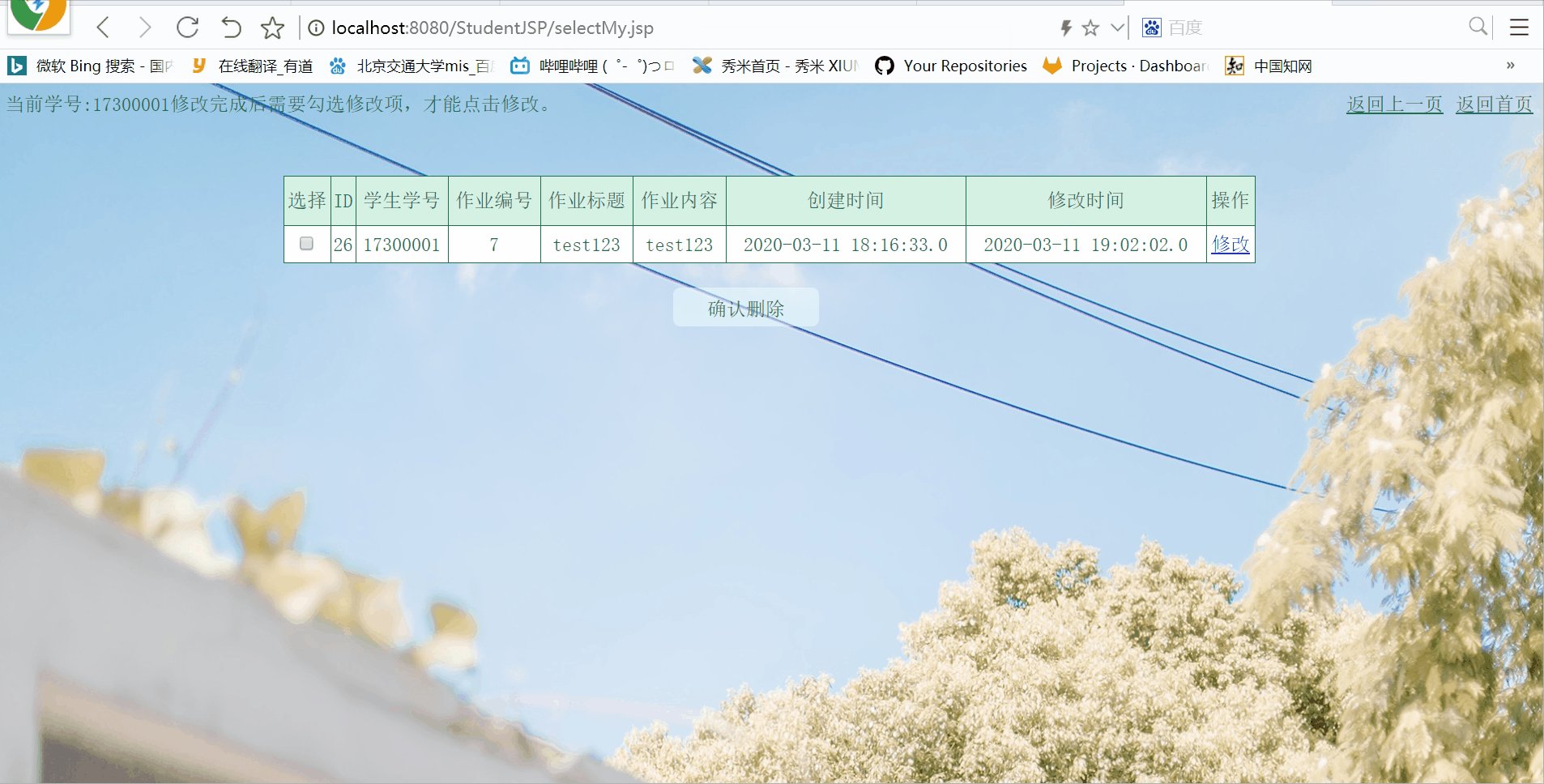
源码下载 update修改表格中某一行功能源码展示:
selectMy.jsp
//个人作业列表中,通过<a>标签跳转并且传值
<td><a href="update.jsp?id=<%=sh.getId()%>&stuId=<%=sh.getStudentId()%>&hmwId=<%=sh.getHomeworkId()%>&hmwTitle=<%=sh.getHomeworkTitle()%>&hmwContent=<%=sh.getHomeworkContent()%>">修改</a></td>update.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改</title>
</head>
<%
String id=request.getParameter("id");
String stuId=request.getParameter("stuId");
String hmwTitle=request.getParameter("hmwTitle");
String hmwId=request.getParameter("hmwId");
String hmwContent=request.getParameter("hmwContent");
%>
<div class="frame" >
<form action="../updateServlet" method="post" >
<p><label style="margin-top: 20px" class="label_input">*编号</label><input style="margin-top: 20px" type="text"readOnly="true" name="id" class="text_field1" value=<%=id%>></p>
<p><label class="label_input">*学生学号</label><input type="text" readOnly="true" name="stuId" class="text_field1" value=<%=stuId%>></p>
<p><label class="label_input">*作业编号</label><input type="text"readOnly="true" name="hmwId" class="text_field1" value=<%=hmwId%>></p>
<p><label class="label_input">作业标题</label><input type="text" name="title" class="text_field" value=<%=hmwTitle%>></p>
<p><label class="label_input">作业内容</label><input type="text" name="content" class="text_field " value=<%=hmwContent%>></p>
<div id="control">
<input style="margin-top: 20px" type="submit" id="btn" value="确认" />
</div>
</form>
</div>
</body>
</html>
<style>
body {
background-image: url("../images/2.jpg");;
background-size: 100%;
background-repeat: no-repeat;
font-family: 宋体;
}
.frame {
width: 800px;
height: 400px;
position: absolute;
padding-top: 13px;
left: 50%;
top: 40%;
margin-left: -400px;
margin-top: -100px;
background-color: rgba(240, 255, 255, 0.5);
border-radius: 10px;
text-align: center;
}
#btn{
font-size: 16px;
font-family: 宋体;
width: 120px;
height: 32px;
line-height: 32px;
text-align: center;
color: #1e704d;
background-color: #d5f1e5;
border-radius: 6px;
border: 0;
margin: auto 0;
}
form p > * {
display: inline-block;
vertical-align: middle;
}
.label_input {
font-size: 16px;
font-family: 宋体;
width: 80px;
height: 32px;
line-height: 28px;
text-align: center;
color: #1e704d;
background-color: #d5f1e5;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.text_field {
width: 278px;
height: 32px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border: 0;
}
.text_field1 {
background-color: #d5f1e5;
width: 278px;
height: 32px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
border: 0;
}
</style>updateServlet.java
@WebServlet("/updateServlet")
public class updateServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
StudentHomework sh = new StudentHomework();
//获取当前时间
Timestamp now = new Timestamp(new Date().getTime());
/**
* 赋值
*/
sh.setId(Long.parseLong(req.getParameter("id")));
sh.setHomeworkTitle(req.getParameter("title"));
sh.setHomeworkContent(req.getParameter("content"));
sh.setUpdateTime(now);
StudentHomeworkJdbc.updateHomework(sh);
PrintWriter out = resp.getWriter();
out.print("<script>alert('Submit successfully!'); window.location='/StudentJSP/subHomework.jsp' </script>");
}
}StudentHomeworkJdbc.java
/*
修改自己已提交的作业
*/
public static String updateHomework(StudentHomework sh) {
String url = "jdbc:mysql://127.0.0.1:3306/school?serverTimezone=UTC";
String sqlString = "update s_student_homework set homework_title='"+sh.getHomeworkTitle()+"',homework_content='"+sh.getHomeworkContent()+"',update_time='"+sh.getUpdateTime()+"'where id='"+sh.getId()+ "'";
List<StudentHomework> list = new ArrayList<>();
try (Connection connection = DriverManager.getConnection(url, "root", "123456")) {
try (Statement statement = connection.createStatement()) {
//插入
statement.executeUpdate(sqlString);
}
} catch (SQLException e) {
e.printStackTrace();
return e.getMessage();
}
return "修改成功";
}over




















