

一、引入高德地图脚本
1.先登录高德开放平台

2.登陆进入页面之后点击控制台

3.找到创建新应用的按钮

4.创建应用,点击创建新应用

5.创建完成之后点击添加,如下图操作

6.点击应用管理--》我的应用查看申请的key,然后就申请完成了
二、用html引入高德脚本
注:可以参考JS API 2.0 示例 | 高德地图API (amap.com)
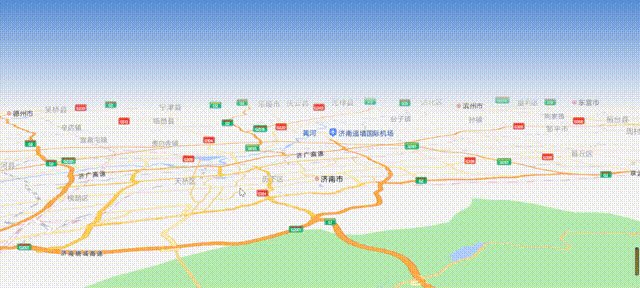
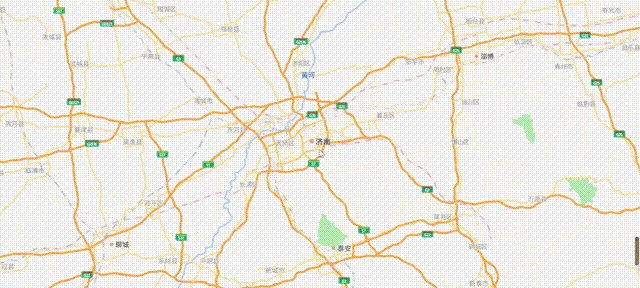
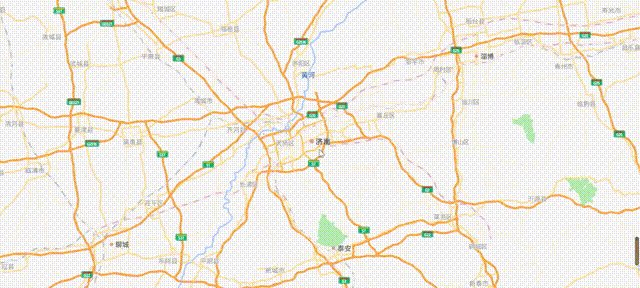
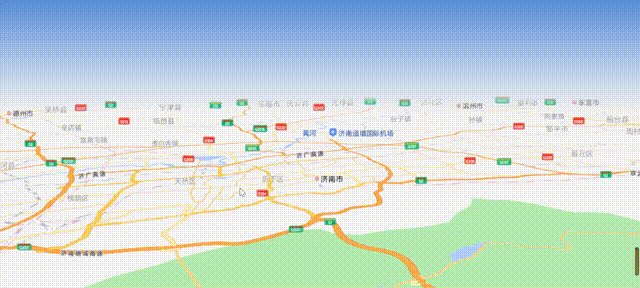
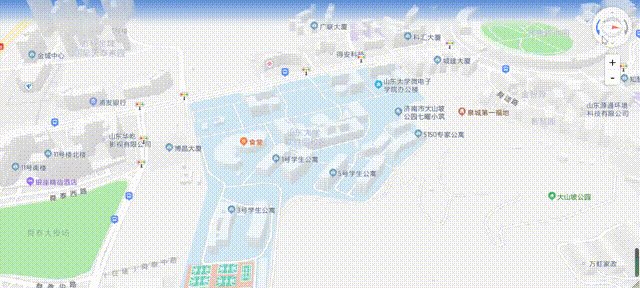
1.引入高德2D基础地图

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<link rel="stylesheet" type="text/css" href="https://a.amap.com/jsapi_demos/static/demo-center/css/prety-json.css">
<title>地图显示</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
.amap-logo {
display: none !important;
}
.amap-copyright {
display: none !important;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script>
<script type="text/javascript" src="https://a.amap.com/jsapi_demos/static/demo-center/js/jquery-1.11.1.min.js" ></script>
<script type="text/javascript" src="https://a.amap.com/jsapi_demos/static/demo-center/js/underscore-min.js" ></script>
<script type="text/javascript" src="https://a.amap.com/jsapi_demos/static/demo-center/js/backbone-min.js" ></script>
<script type="text/javascript" src='https://a.amap.com/jsapi_demos/static/demo-center/js/prety-json.js'></script>
<script>
var map = new AMap.Map('container', {
pitch:80,
rotation:-15,
viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom:9.09, //初始化地图层级
center: [117.157612,36.632219] //初始化地图中心点
});
</script>
</body>
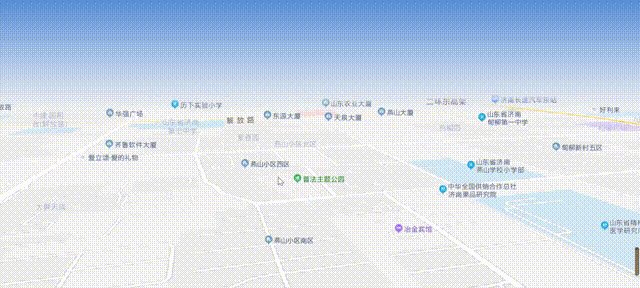
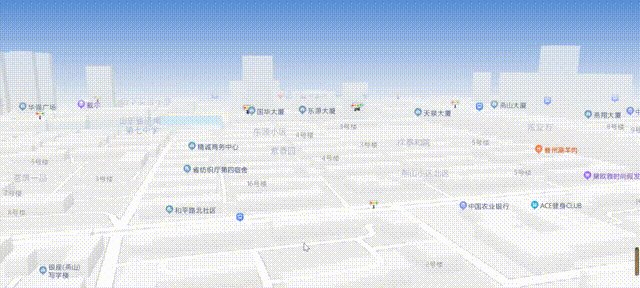
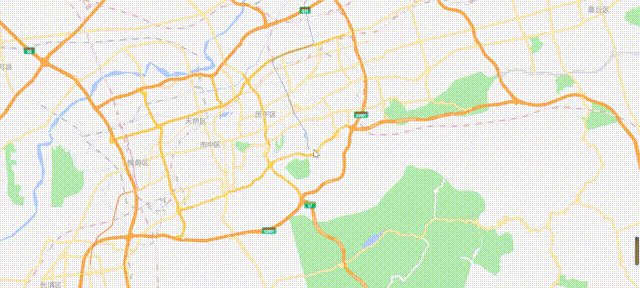
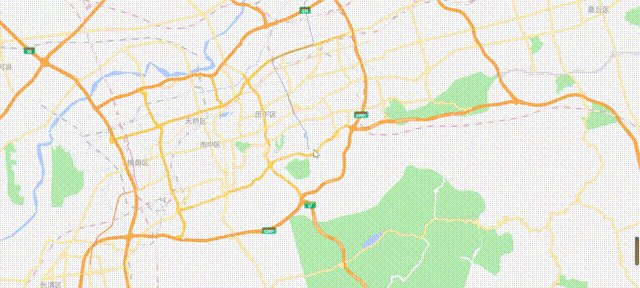
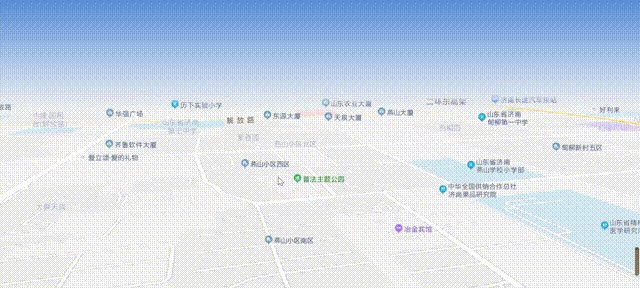
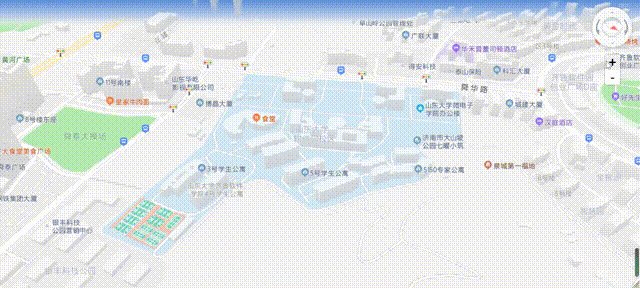
</html>2.引用高德3D版地图

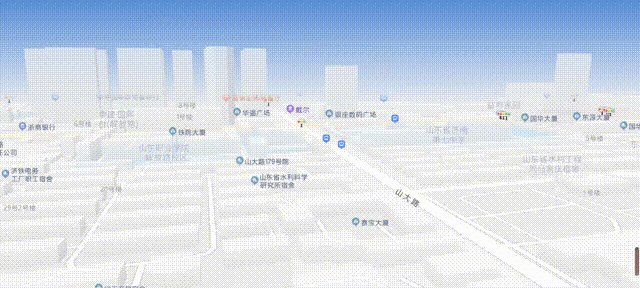
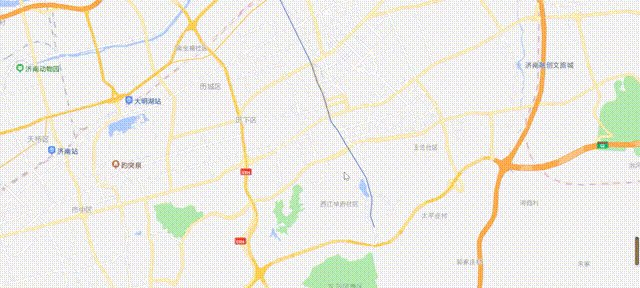
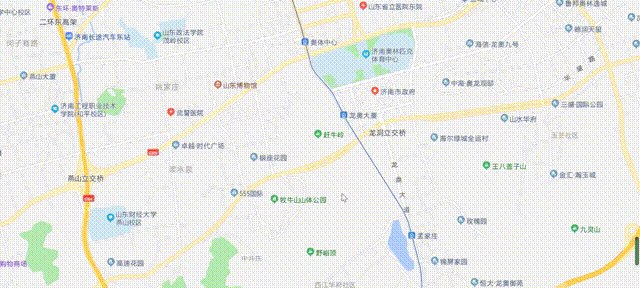
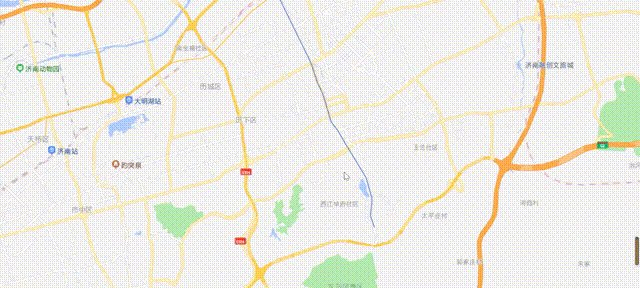
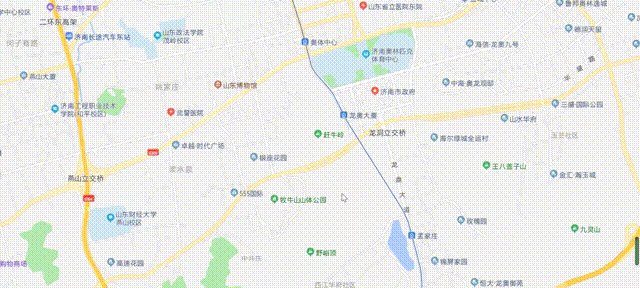
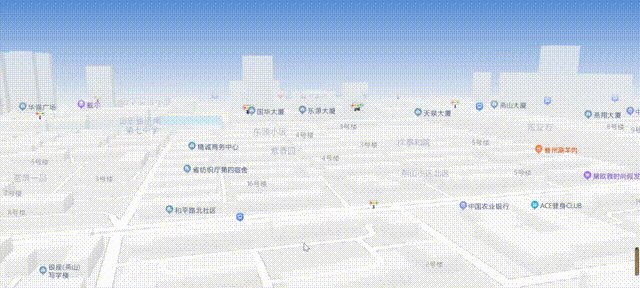
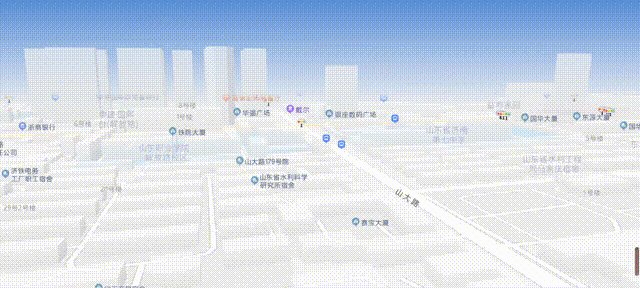
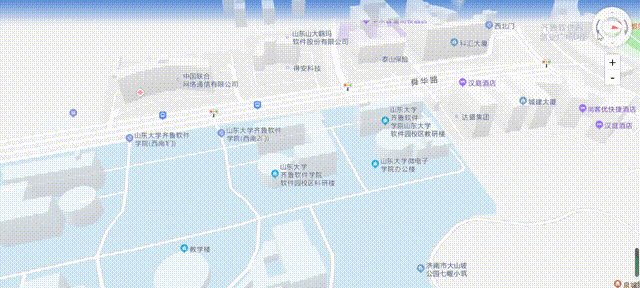
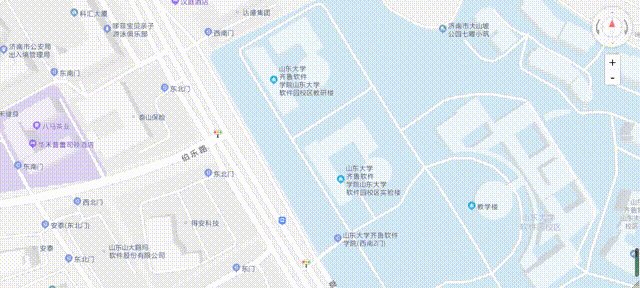
3.可旋转的3D

<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width initial-scale=1.0 maximum-scale=1.0 user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>3D地图</title>
<style>
body,html{ margin:0;padding:0;font:12px/16px Verdana,Helvetica,Arial,sans-serif;width: 100%;height: 100%}
.container{
height: 100%;
}
.amap-logo {
display: none !important;
}
.amap-copyright {
display: none !important;
}
</style>
<script language="javascript" src="//webapi.amap.com/maps?v=2.0&key=您申请的key&plugin=AMap.ControlBar,AMap.ToolBar"></script>
</head>
<body >
<div id="container" style="width:100%; height:100%;resize:both;"></div>
<script language="javascript">
var map;
function mapInit(){
map = new AMap.Map('container', {
rotateEnable:true,
pitchEnable:true,
zoom: 17,
pitch: 50,
rotation: -15,
viewMode:'3D', //开启3D视图,默认为关闭
zooms:[2,20],
center:[117.14034,36.667666]
});
var controlBar = new AMap.ControlBar({
position:{
right:'10px',
top:'10px'
}
});
controlBar.addTo(map);
var toolBar = new AMap.ToolBar({
position:{
right:'40px',
top:'110px'
}
});
toolBar.addTo(map);
}
mapInit()
</script>
</body>
</html>



















