文章目录
- 1、框架页面的基本结构
- 2、水平布局
- 3、垂直布局
- 4、混合框架集
- 5、为框架添加内容
- 6、改进:使用name属性
- 7、target
- 8、给框架布局设置一些属性
相对div布局,框架布局是一个很古老,但是易于学习和掌握的布局技术。当一个网站中包含很多页面,每个页面又包含一些同样的区域的时候,我们可以选择框架布局。在现代前端开发中,框架布局已经被淘汰,取而代之的是DIV结合Ajax页面无刷新的加载技术。因此,这里只对框架布局做简单的介绍。
1、框架页面的基本结构

HTML5 不支持 标签。
2、水平布局


3、垂直布局

4、混合框架集

5、为框架添加内容
头部header.html


导航nav.html

主页home.html

美食列表页recipes.html

尾部footer.html

首页index.html

最终效果

6、改进:使用name属性
在导航页中,单击“主页”、“美食列表”超链接,是在导航窗口打开。


希望home.html和recipes.html在框架中间部分的右侧窗口打开。
(1)先给中间部分的右侧窗口取名name="main"
(2)在导航页nav.html中,设置主页链接、美食列表链接的target属性,指定在哪个窗口打开。

7、target
target属性表示链接打开方式
- _self 当前窗口(默认)
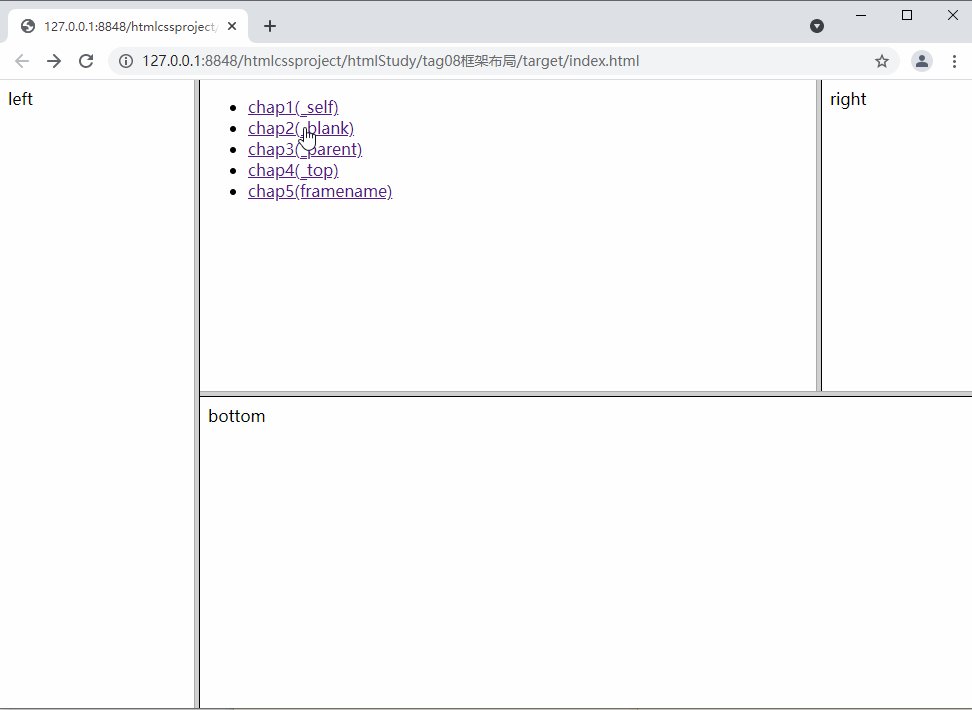
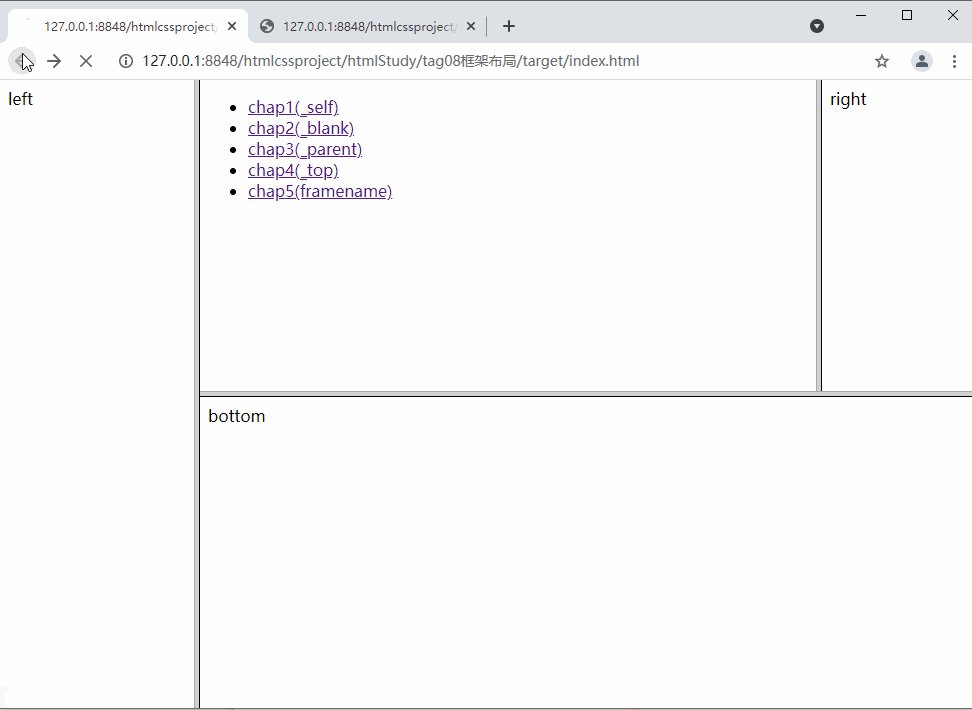
- _blank 新窗口
- _parent 父框架集
- _top 整个窗口
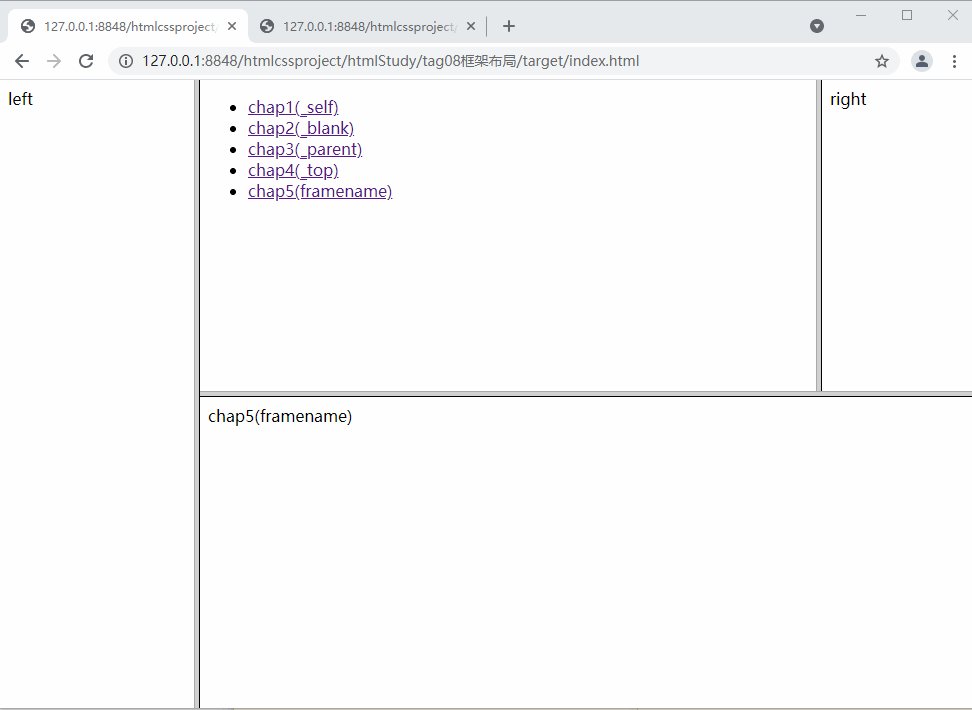
- framename 指定框架
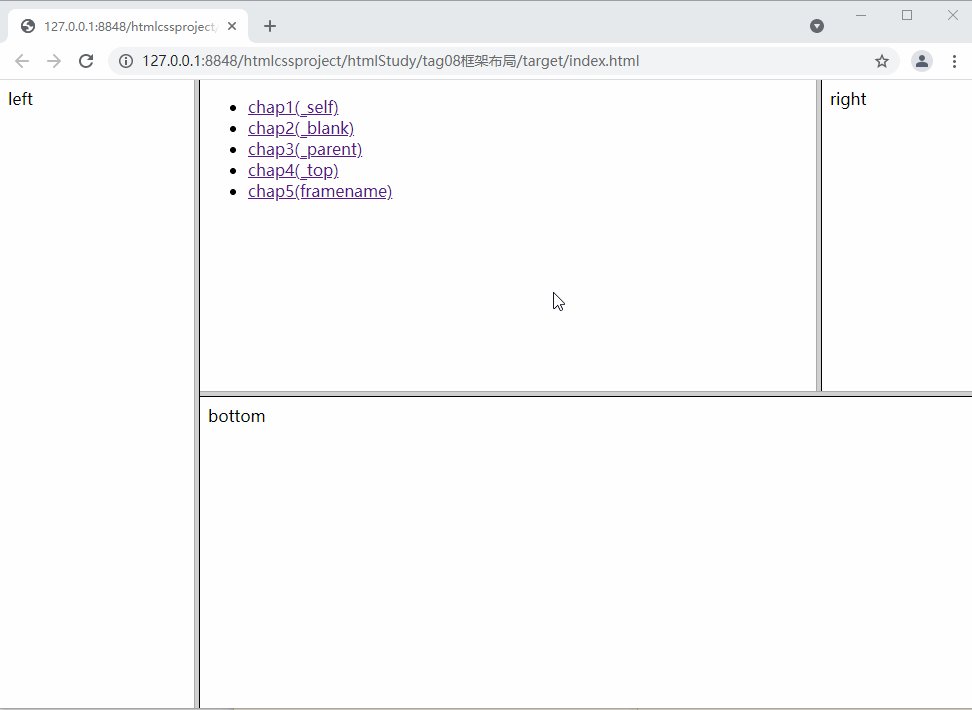
示例:
<frameset cols="20%,*">
<frame src="left.html" >
<frameset rows="50%,*">
<frameset cols="80%,*">
<frame src="middle.html" >
<frame src="right.html">
</frameset>
<frame src="bottom.html" name="bottom">
</frameset>
</frameset>锚点页
<ul>
<li><a href="chap1.html" target="_self">chap1(_self)</a></li>
<li><a href="chap2.html" target="_blank">chap2(_blank)</a></li>
<li><a href="chap3.html" target="_parent">chap3(_parent)</a></li>
<li><a href="chap4.html" target="_top">chap4(_top)</a></li>
<li><a href="chap5.html" target="bottom">chap5(framename)</a></li>
</ul>
8、给框架布局设置一些属性
noresize设置框架内部不可调整大小frameborder="no"设置框架没有边框

设置框架各部分的比例,头部设置为100px,尾部设置为50px,*代表剩余的就是中间部分的高度。


scrolling="no"取消滚动条





















