原来一直使用trello做小团队的事务管理,后由于公司数据保密要求,trello禁用了,没有trello那么我们就自己写一个,本文通过使用vue,快速实现了一个简单的可拖拽的Kanban前端原型。
使用框架:vue, bootstrap-vue, vuedraggable
配置环境
vue create vue-kanban //创建vue-kanban项目,选择默认vue2版本
cd vue-kanban
npm i bootstrap-vue vuedraggable//为项目安装bootstrap-vue与vuedraggable依赖包
修改 main.js
添加bootstrap依赖,在import部分添加两两行
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
并在下方通过Vue全局挂载
// Install Bootstrap
VueVue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)
最终main.js生成为
import Vue from 'vue'
import App from './App.vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.config.productionTip = false
// Install BootstrapVue
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)new Vue({ render: h => h(App),}).$mount('#app')
新建kanban组件
第一步是建立一个列框架,并带上列标题
<template>
<div class="container mt-5">
<div class="row mt-3">
<div class="col-md-3 p-2 alert alert-primary">
<h3>Backlog</h3>
</div>
</div>
</div>
</template>
这段代码效果就是做出了一个列块,效果如下:

但是列表没有内容,怎么办呢?那么接下来我们需要为列表添加一些初始数据,在<script>标签中添加:
data() {
return {
arrBacklog: [
{ name: "Code Sign Up page" },
{ name: "Test DashBoard" },
{ name: "style Reg" },
{ name: "Help with Designs" },
]}
然后我们就需要将数据展现到上述的列表中,这里就需要用到vuedraggable组件。
首先在<script>标签中引入vuedraggable,并且将其添加到当前组件的components列表中。
import draggable from "vuedraggable"; //引入draggable
export default {
components: { draggable, //声明draggable到当前组件
} data(){...} //这里的data是上面定义过初始数据,不再展开
}
下面我们就需要用到draggable组件
<div class="col-md-3 p-2 alert-primary"> //在这下面添加draggable
<h3>Backlog</h3>
<draggable class="list-group" :list="arrBacklog"> //将arrBacklog传递给list属性
<div class="list-group-item" v-for="item in arrBacklog" :key="item.name">
{{item.name}} </div>
</draggable>
</div>
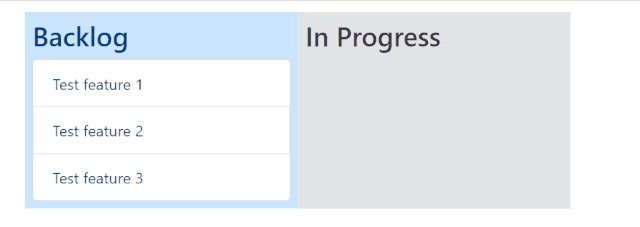
然后我们再看运行结果,就能看到列表内容已经能够展示出来了

接下来,我们只要依样画葫芦,再添加一列
<div class="col-md-3 p-2 alert-secondary">
<h3>In Progress</h3>
<draggable class="list-group" :list="arrInProgress" group="tasks">
<div class="list-group-item" v-for="item in arrInProgress" :key="item.name">
{{item.name}}
</div>
</draggable>
</div>
并新建另一个array用于第二列的数据存储,当然第二列的默认内容可以是空的。
data() {
return {
arrBacklog: [ //第一列内容
{ name: "Test feature 1" },
{ name: "Test feature 2" },
{ name: "Test feature 3" },
], arrInProgress: [] //第二列内容
};
},
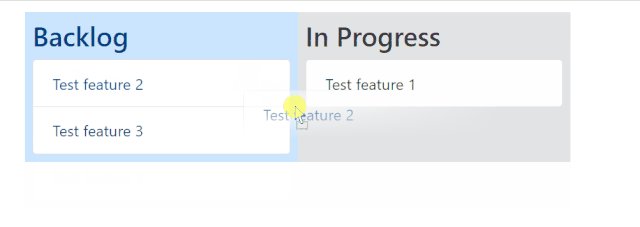
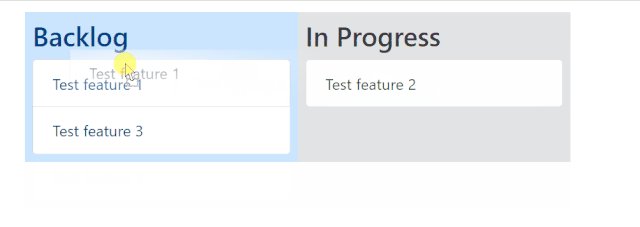
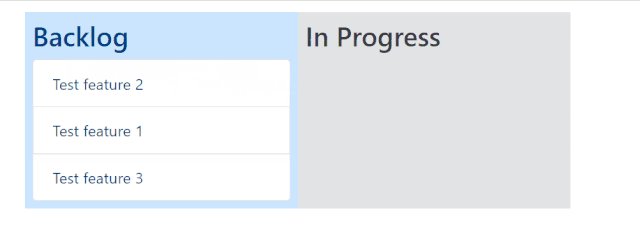
然后我们就有了两列可以拖拽的列表

这个项目到就是演示就结束了,其实要做一个完整Kanban功能还有很多东西要做,比如添加新任务的按钮,每个任务需要有一个弹出框显示其详细内容等等。还有一整个后端需要存储和处理任务数据。
不过这次我们仅仅是做一个Kanban的前端原型,最核心的拖拽列表能够展现出来就够了。
本项目的源码存放在gitee上供大家参考,源码部分也实现了更多一些的功能。

本次源码:
Watch 用户 · ariyuan/vue-kanban - Gitee.comgitee.com




















