一、简介
vue项目使用jq和jqui的情况在有的老项目升级可能会出现,这里主要举例vue2项目中使用jqui的排序、拖拽、放置、缩放等方法,解决配置页面拖拽新建内容等需求。
二、具体步骤
1,准备环境
首先得在vue项目中引入jquery依赖。
(1)下载依赖
package.json文件加上以下内容,重新yarn一下即可;
"jquery": "^3.7.1",
"jquery-ui-dist": "^1.12.1"
(2)配置参数

根目录下面的build文件夹里新建webpack.base.conf.js文件,若没有就新建,并且增加以下内容:
var webpack = require('webpack')
'use strict'
const path = require('path')
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jquery: "jquery",
jQuery: 'jquery',
'windows.jQuery': 'jquery'
})
]
}然后在main.js引入$:
import $ from "jquery";
Vue.use($)
接着在页面中引入
import $ from "jquery";
试着打印一下,$是否可以使用:
export default {
data() {
return {};
},
mounted() {
console.log('$(".about")', $(".about"));
},
};2,jqui使用文档
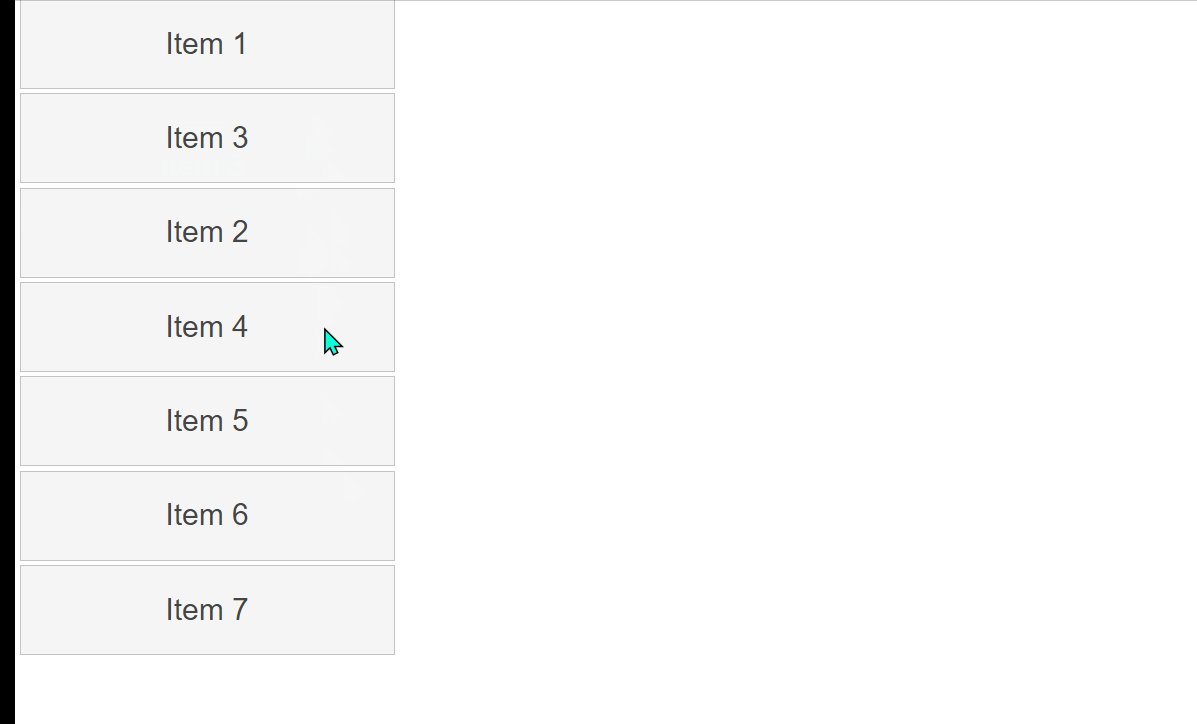
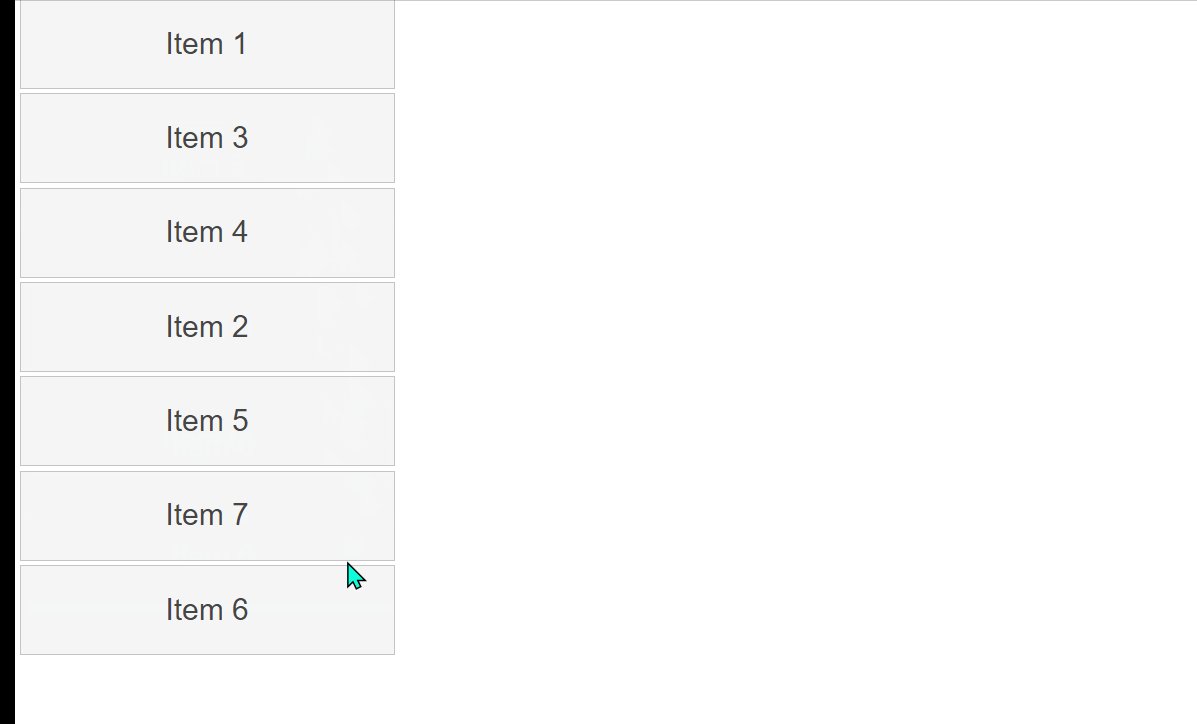
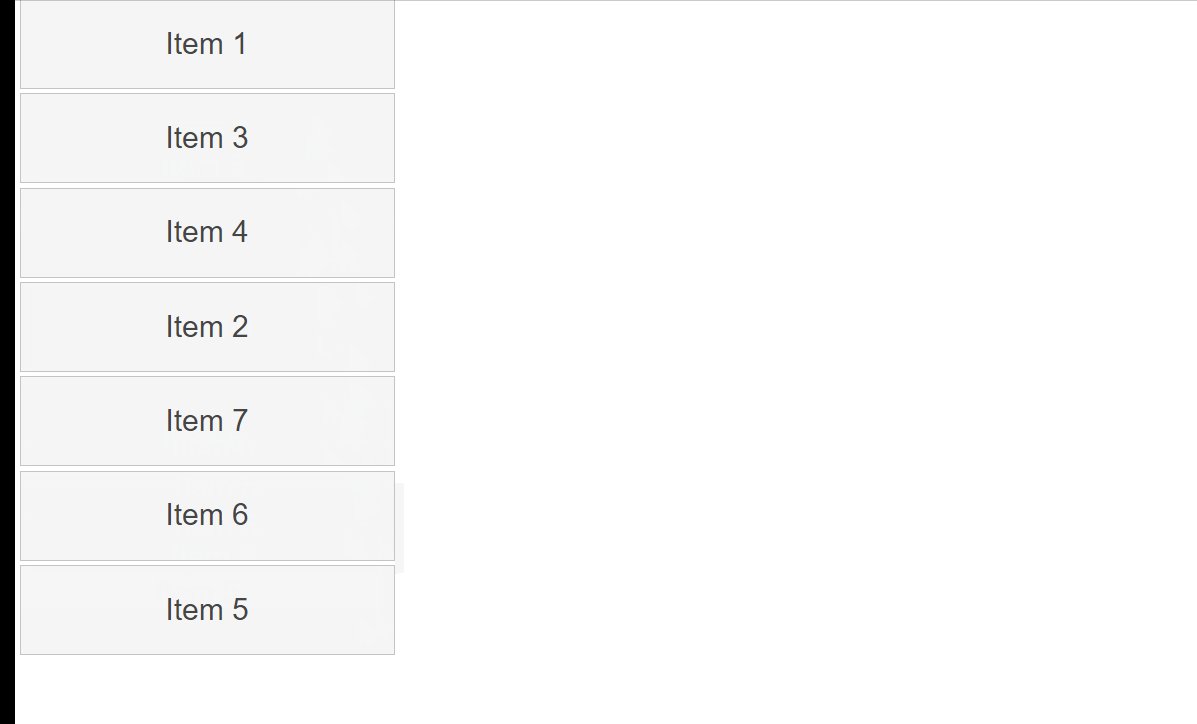
(1)排序(Sortable)
<ul id="sortable">
<li class="ui-state-default">Item 1</li>
<li class="ui-state-default">Item 2</li>
<li class="ui-state-default">Item 3</li>
<li class="ui-state-default">Item 4</li>
<li class="ui-state-default">Item 5</li>
<li class="ui-state-default">Item 6</li>
<li class="ui-state-default">Item 7</li>
</ul><script>
import $ from "jquery";
export default {
data() {
return {};
},
mounted() {
$("#sortable").sortable();
$("#sortable").disableSelection();
},
};
</script>
属性表:
属性 | 数据类型 | 默认值 | 说明 |
appendTo | String | "parent" | 指定在拖动过程中将辅助元素追加到何处 |
axis | String | false | 指定条目的拖动方向,可选择有"x"和”y“ |
cancel | Selector | 无 | 指定禁止排序的元素 |
connectWith | Selector | false | 允许排序列表连接另一个排序列表,将条目拖动之另一个列表中去 |
containment | Selector Element String | false | 指定条目拖动的范围,可选值"parent","document","window",DOM元素或者jQuery选择符 |
cursor | String | "auto" | 指定排序时鼠标的css样式 |
cursorAt | Object | false | 指定拖动条目时,光标出现的位置,取值时对象,可以包含top,left,right,bottom属性中的一个或两个 |
delay | Integer | 0 | 指定拖动条目的延迟毫秒数 |
distance | Integer | 1 | 指定拖动条目的延迟像素数 |
dropOnEmpty | Boolean | true | 是否可以将条目拖放至空的列表中 |
forceHelperSize | Boolean | false | 是否强制辅助元素具有尺寸 |
forcePlaceholderSize | Boolean | false | 是否强制占有符具有尺寸 |
grid | Array | false | 使条目或辅助元素对齐网络,取值为数组[x,y]分别表示网格的宽度和高度 |
handle | Selector Element | false | 指定条目的拖动手柄 |
helper | String Function | "original" | 指定显示的辅助元素,可选值:"original","clone",若为函数则返回一个DOM元素 |
items | Selector | ">*" | 指定列表中可以排序的条目 |
opacity | Float | false | 指定辅助元素的不透明度0.01~1 |
placeholder | String | false | 指定排序时,空白占位的css样式 |
revert | Boolean Integer | false | 是否支持动画效果,或指定动画毫秒数 |
scroll | Boolean | true | 是否元素拖动到边缘时自动滚动 |
scrollSensitivity | Integer | 20 | 指定元素拖动到距离边缘多少像素时开始滚动 |
scrollSpeed | Integer | 20 | 指定滚动的速度 |
tolerance | String | "intersect" | 设置拖动元素拖动多少距离时开始排序,可选值"intersect","pointer",前者表示重叠50%,后者表示重叠 |
z-index | Integer | 1000 | 指定辅助元素的z-index值 |
方法名:
事件名:
方法中的参数:

(2)拖动(Draggable)
<ul id="sortable">
<li class="ui-state-default sort-item">Item 1</li>
<li class="ui-state-default sort-item">Item 2</li>
<li class="ui-state-default sort-item">Item 3</li>
<li class="ui-state-default sort-item">Item 4</li>
<li class="ui-state-default sort-item">Item 5</li>
<li class="ui-state-default sort-item">Item 6</li>
<li class="ui-state-default sort-item">Item 7</li>
</ul>$(".sort-item").draggable();
属性表:
属性 | 数据类型 | 默认值 | 说明 |
cancel | Selector Function | "*" | 设置投放对象可接受的元素,若提供函数,则把拖动元素作为第一个参数传给函数,则使该函数返回true的元素皆可 |
activeClass | String | false | 设置可接受的拖动元素处于拖动状态时,可投放对象的css样式 |
addClass | Boolean | true | 是否允许投放对象添加ui-droppable类 |
greedy | Boolean | false | 是否在嵌套的投放对象中组织事件传播 |
hoverClass | String | false | 设置拖动对象移动到投放对象上的css样式 |
scope | String | "default" | 定义拖动对象和投放对象的目标集 |
tolerance String | String | "intersect" | 设置可接受的拖放元素完成投放的触发模式,包括"fit","intersect","pointer","touch"等 |
connectToSortable | Selector | false | 允许draggable被拖拽到指定的sortables中,如果使用此选项helper属性必须设置成clone才能正常工作 |
axis | String | false | 约束拖动的动作只能在X轴或Y轴上执行,可选值:'x', 'y' |
cursor | String | "auto" | 指定在做拖拽动作时,鼠标的CSS样式 |
cursorAt | Object | false | 当开始移动时,鼠标定位在的某个位置上(最多两个方向),可选值:{ top, left, right, bottom } |
delay | Integer | 0 | 当鼠标点下后,延迟指定时间后才开始激活拖拽动作(单位:毫秒),此选项可以用来防止不想要的拖累元素时的误点击 |
distance | Integer | 1 | 当鼠标点下后,只有移动指定像素后才开始激活拖拽动作 |
grid | Array | false | 拖拽元素时,只能以指定大小的方格进行拖动。可选值:[x,y] |
handle | Element, Selector | false | 限制只能在拖拽元素内的指定元素开始拖拽 |
helper | String, Function | 'original' | 拖拽元素时的显示方式。(如果是函数,必须返回值是一个DOM元素)可选值:'original', 'clone', Function |
iframeFix | Boolean, Selector | false | 可防止当mouseover事件触发拖拽动作时,移动过iframes并捕获到它(内部内容),如果设置成true,则屏蔽层会覆盖页面的iframe。如果设置成对应的选择器,则屏蔽层会覆盖相匹配的iframe |
opacity | Float | false | 当元素开始拖拽时,改变元素的透明度 |
refreshPositions | Boolean | false | 如果设置成true,所有移动过程中的坐标都会被记录。(注意:此功能将影响性能) |
revert | Boolean, String | false | 当元素拖拽结束后,元素回到原来的位置。 |
revertDuration | Integer | 500 | 当元素拖拽结束后,元素回到原来的位置的时间。(单位:毫秒) |
scope | String | 'default' | 设置元素只允许拖拽到具有相同scope值的元素 |
scroll | Boolean | true | 如果设置为true,元素拖拽至边缘时,父容器将自动滚动 |
scrollSensitivity | Integer | 20 | 当元素拖拽至边缘时,父窗口一次滚动的像素 |
scrollSpeed | Integer | 20 | 当元素拖拽至边缘时,父窗口滚动的速度 |
snap | Boolean, Selector | false | 当设置为true或元素标签时,元素拖动到其它元素的边缘时,会自动吸附其它元素 |
snapMode | String | 'both' | 确定拖拽的元素吸附的模式。可选值:'inner', 'outer', 'both' |
snapTolerance | Integer | 20 | 确定拖拽的元素移动至其它元素多少像素的距离时,发生吸附的动作 |
stack | Object | false | 控制由选择器所触发的一系列元素的z-index值, 总是将当前被拖动对象至于最前。对于像窗口管理这样的应用来说,非常有用 |
zIndex | Integer | false | 控制当拖拽元素时,改变元素的z-index值 |
方法表:
事件表:
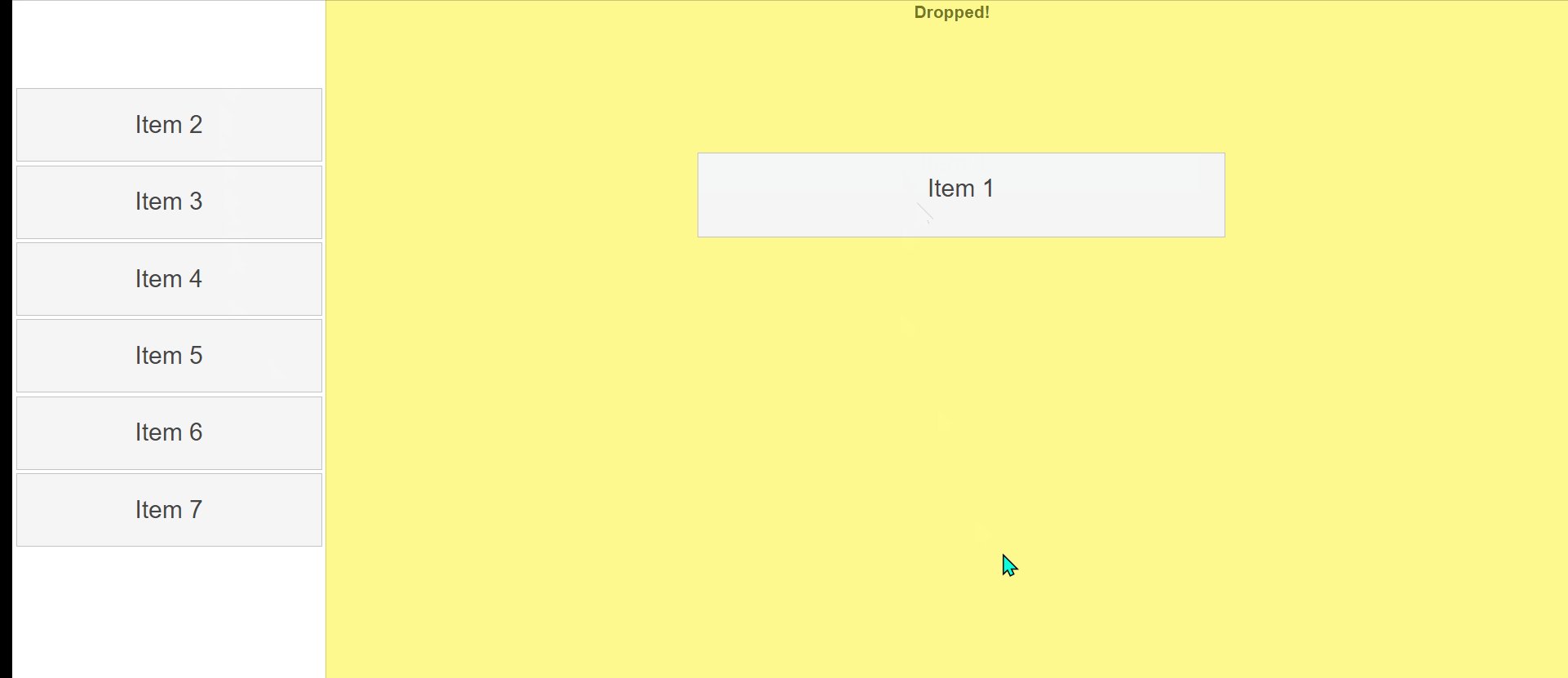
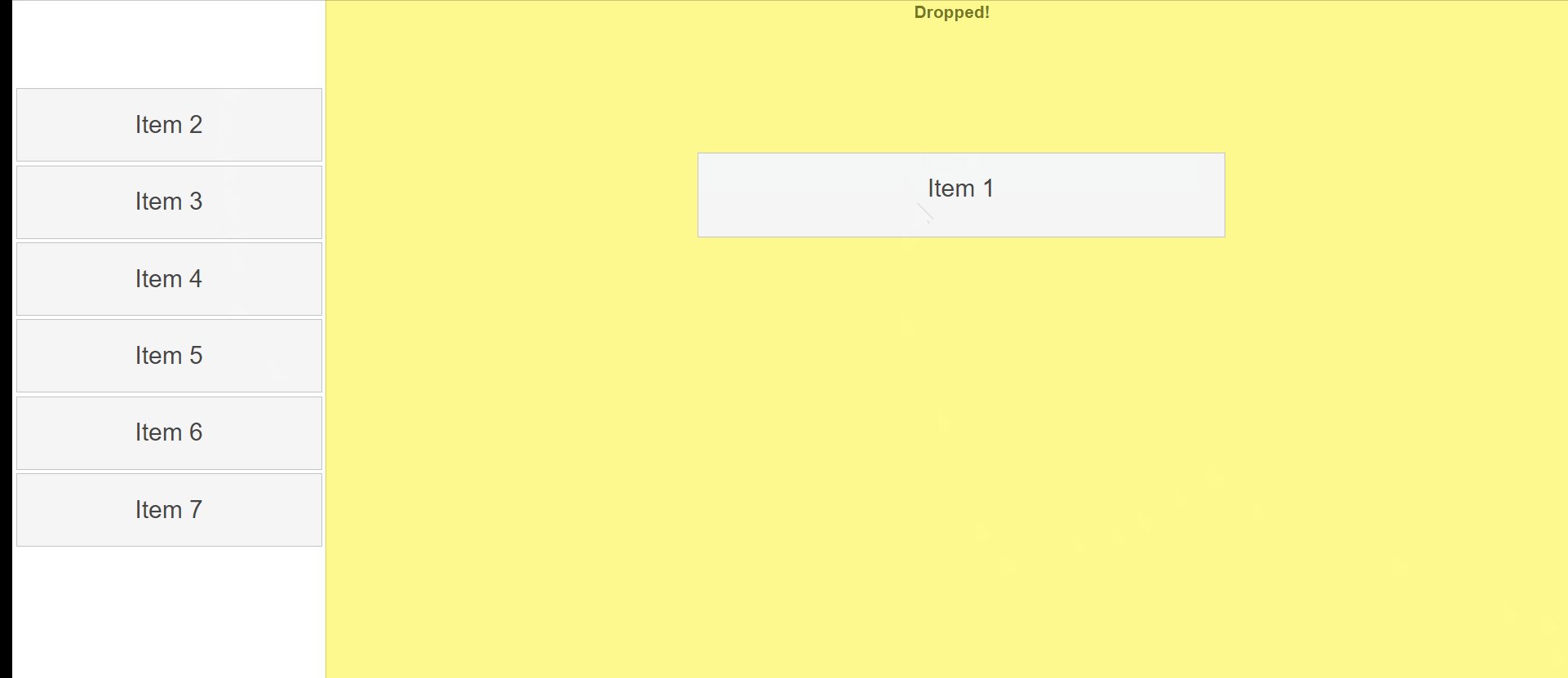
(3)放置(Droppable)
<div id="droppable" class="ui-widget-header">
<p>放置容器</p>
</div>$("#droppable").droppable({
drop: function (event, ui) {
$(this).addClass("ui-state-highlight").find("p").html("Dropped!");
},
});
属性表:
属性 | 数据类型 | 默认值 | 说明 |
accept | Selector, Function | "*" | 仅允许符合适配器的元素激活拖放的事件。(如果是函数,则此函数会在页面上所有元素被调用,函数的返回值必须是布尔值。) |
activeClass | String | false | 如果设置值,则当有拖拽事件发生时,为页面上所有允许(accept)的元素添加此样式 |
addClasses | Boolean | true | 设置为false,可以阻止ui-droppable样式添加至可拖放的对象。(这样可以获取一定的性能优化) |
greedy | Boolean | false | 是否防止嵌套的droppable事件被传播 |
hoverClass | String | false | 当拖拽元素移至带有可拖放插件的元素上时,为元素添加指定的样式 |
scope | String | "default" | 设置元素只允许具有相同scope值拖拽元素激活此拖放元素 |
tolerance | String | "intersect" | 判断一个可拖拽元素被【放到】一个可拖放元素的判断模式。(可选值:’fit’, ‘intersect’, ‘pointer’, ‘touch’) fit:拖拽元素完全覆盖拖放元素 intersect:拖拽元素至少50%覆盖拖放元素 pointer:鼠标指针重叠在可拖放元素上 touch:只要有任何重叠即发生 |
方法表:
事件表:
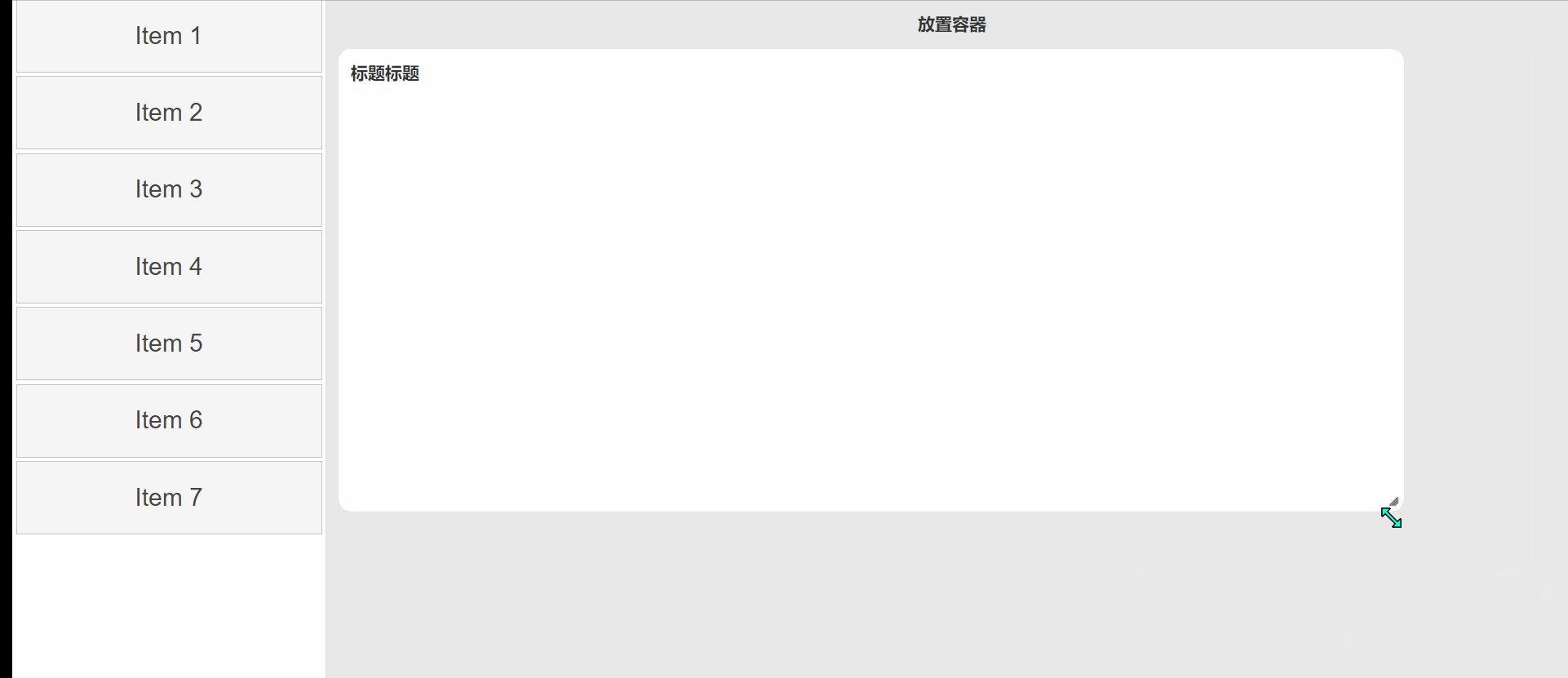
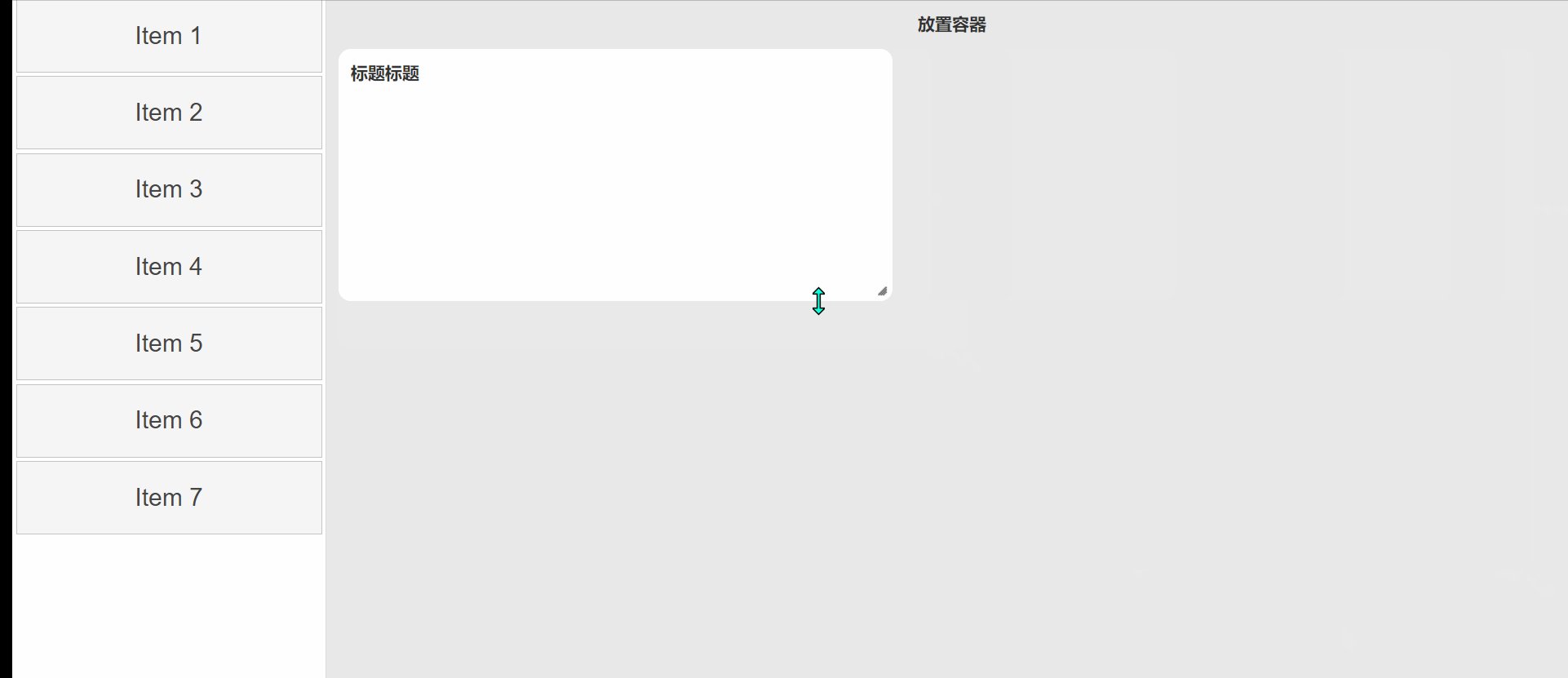
(4)缩放(Resizable)
<div class="layout-item">
<p class="layout-title">标题标题</p>
</div>$(".layout-item").resizable();
属性表:
属性 | 数据类型 | 默认值 | 说明 |
alsoResize | Element/String/Selector | 无 | 当调整大小时,同步调整一组所选的元素大小 |
animate | Boolean | false | 是否为缩放过程添加动画效果 |
animateDuration | Integer/String | "slow" | 指定动画持续的时间,可以为“slow”,"normal","fast"或者具体的毫秒数 |
animateEasing | String | "swing" | 指定动画的效果 |
aspectRatio | Boolean/Float | false | 是否调整大小时,保持原长宽比,也可以指定一个长宽比,如0.5 |
autoHide | Boolean | false | 是否隐藏缩放手柄,直到鼠标位于该手柄之上时 |
cancel | Element/String/Selector | 无 | 阻止匹配的元素的尺寸发生变化 |
containment | Element/String/Selector | false | 限制在指定元素的边界范围内,调整大小尺寸,可选值:"parent","document",DOM元素或选择符 |
delay | Integer | 0 | 指定缩放的延迟像素数 |
ghost | Boolean | false | 是否显示半透明的辅助元素 |
distance | Integer | 1 | 指定缩放的延迟像素数 |
grid | Array | false | 指定缩放时对齐的网格,接受[x,y]分别为网格宽度和高度 |
handles | String/Object | "e,s,se" | 定义缩放手柄,若提供字符串,则以逗号分隔n,e,s,w,ne,se,sw,nw以及all,若为对象可以包含以上属性的任意项 |
helper | String | false | 设置辅助元素的CSS样式 |
maxHeight | Integer | null | 设置允许调整的最大高度 |
maxWidth | Integer | null | 设置允许调整的最大宽度 |
minHeight | Integer | null | 设置允许调整的最小高度 |
minWidth | Integer | null | 设置允许调整的最小宽度 |
方法表:
方法名 | 说明 |
$(selector).resizable("disable") | 禁用缩放功能 |
$(selector).resizable("enable") | 激活缩放功能 |
$(selector).resizable("destroy") | 完全删除缩放功能 |
$(selector).resizable("option",name[value]) | 获取/设置属性 |
事件表:
事件 | 类型 | 说明 |
start | resizestart | 当开始缩放操作时触发 |
resize | resize | 当通过缩放手柄操作时触发 |
stop | resizestop | 当停止缩放操作时触发 |
三、demo运用
根据