我们平时在监听resize变化时,一般监听的都是window/body。
- 可以绑定onresize的标签 body
- 可以绑定onresize的对象 window
- 只有一个起作用,后定义覆盖前定义的
但是有时我们希望监听div的resize变化该怎么办呢?尤其是现在css提供了resize属性。
解决方案如下:
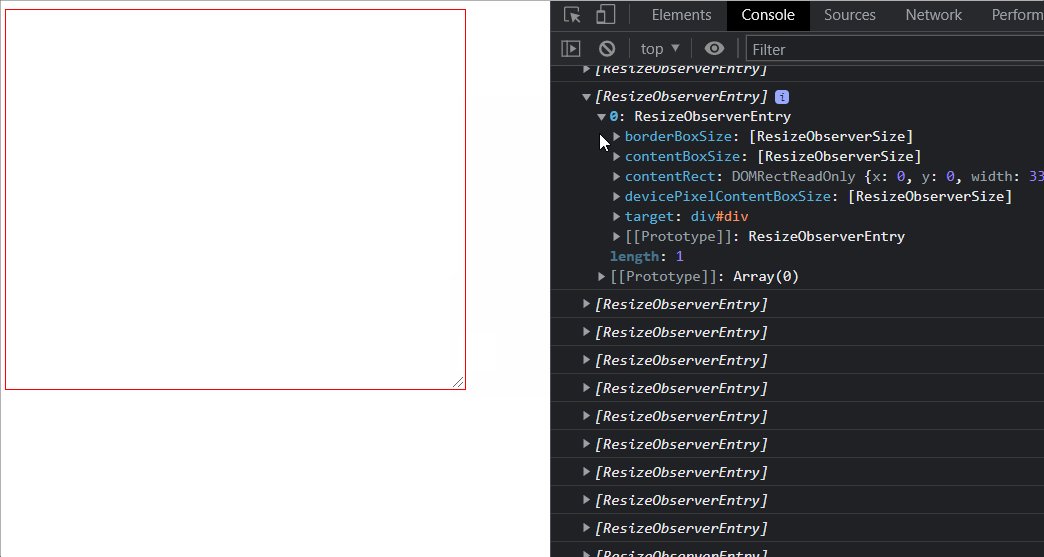
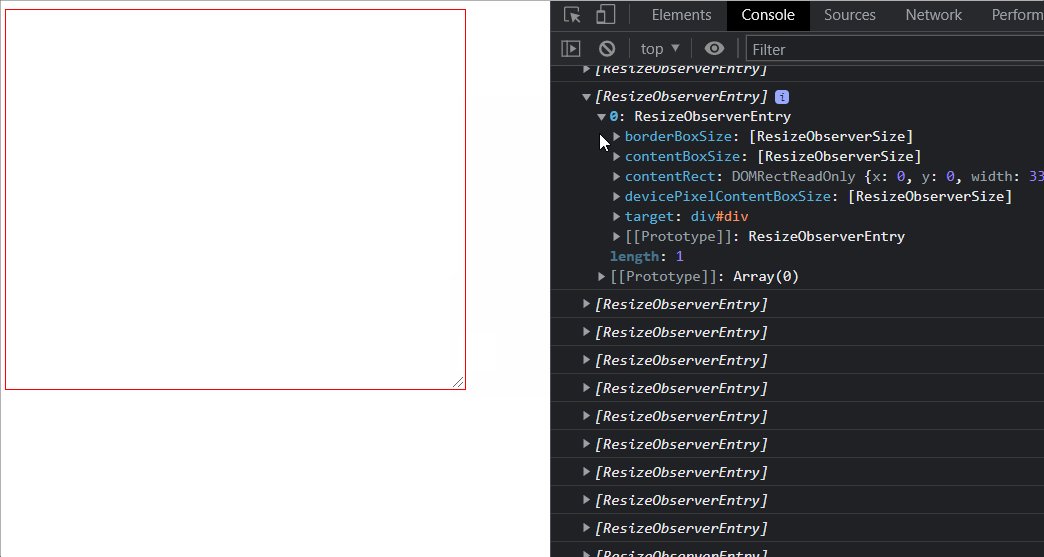
运行结果


全栈道z ©著作权
文章标签 javascript 前端 开发语言 ecmascript html 文章分类 后端开发
我们平时在监听resize变化时,一般监听的都是window/body。
但是有时我们希望监听div的resize变化该怎么办呢?尤其是现在css提供了resize属性。

java springboot监听事件和处理事件
jquery resize 如何监听div或其它元素的resize事件
文章目录DOM事件的学习DOM事件的学习那么当我们按下按键时,如何获取按键的键值呢?我们可以通过给onkeydown方法添加一个参数event将我们所按下的键传入
窗口以及div支持
JavaScript - DOM事件的优化
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M