背景
在我们日常开发中,经常会效仿某些流行APP渲染动画效果,用来满足自己开发或公司开发的日常需要,学习一下新的东西还是好的,本案例是 仿IOS 手势拖拽右滑 关闭当前页面并返回主页的一个案例
预览效果
新增资讯效果演示-1
实战App演示
基于un-app、H5+相关Api 仿制的效果
实现方案
基于H5+方案
说明:本示例是基于HBuilderX 构建的 5 + App模板仅仅用于测试,当然大家可以用Vue 脚手架 或者其他的脚手架 构建 都可以。
第一步、创建项目命名hello-mui-example

第二步、我在官方模板中加入了一个页面用于测试,项目目录:
hello-mui-example/examples/webview-drag.html
入口 index.html 加入了 li 链接标签

第三步、用HBuilderX内置浏览器运行,看项目是否启动成功
访问:http://127.0.0.1:9220/hello-mui-example/index.html
端口:9220是随机生成的,具体看自身机器情况

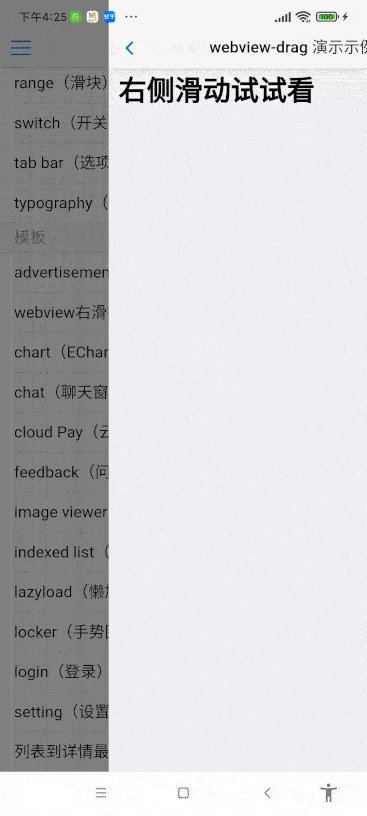
手机访问滑动效果(仅支持App端,用HBuilderX 真机模拟测试)


第四步、查看webview-drag.html具体的代码实现
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="../css/mui.min.css">
<script src="../js/mui.min.js"></script>
</head>
<body>
<script type="text/javascript">
mui.init();
function plusReady() {
//获取当前窗口
var ws = plus.webview.currentWebview();
//监听当前侧滑窗口的右滑
ws.drag({
direction: 'right',
moveMode: 'followFinger'
}, {
view: plus.runtime.appid,
moveMode: 'silent'
}, function(e) {
if (e.type == 'end' && e.result) {
console.log('程序执行到这里已经返回到目标窗口了');
}
});
}
if (window.plus) {
plusReady();
} else {
document.addEventListener("plusready", plusReady, false);
}
</script>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">webview-drag 演示示例</h1>
</header>
<div class="mui-content">
<div class="mui-content-padded">
<h2>右侧滑动试试看</h2>
</div>
</div>
</body>
</html>这个时候就会有人问,如何在目标窗口(父级窗口)加一个遮罩层呀
新增加遮罩层代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="../css/mui.min.css">
<script src="../js/mui.min.js"></script>
</head>
<body>
<script type="text/javascript">
mui.init();
function plusReady() {
//获取当前窗口
var ws = plus.webview.currentWebview();
//获取首页入口webview
var homeWs = plus.webview.getWebviewById(plus.runtime.appid);
//监听当前侧滑窗口的右滑
ws.drag({
direction: 'right',
moveMode: 'followFinger'
}, {
view: homeWs,
moveMode: 'silent'
}, function(e) {
// 显示遮罩层
homeWs.setStyle({mask:'rgba(0,0,0,0.5)'});
if (e.type == 'end' && e.result) {
console.log('程序执行到这里已经返回到目标窗口了');
//关闭遮罩层
homeWs.setStyle({mask:'none'});
mui.back();//关闭当前页面 关闭webview 防止第二次openWindow()打不开
}
});
}
if (window.plus) {
plusReady();
} else {
document.addEventListener("plusready", plusReady, false);
}
</script>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">webview-drag 演示示例</h1>
</header>
<div class="mui-content">
<div class="mui-content-padded">
<h2>右侧滑动试试看</h2>
</div>
</div>
</body>
</html>修改后的效果图

分析代码:
/*
H5+文档:https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.currentWebview
获取当前窗口
*/
plus.webview.currentWebview();
/*
H5+文档:https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.getWebviewById
如果要获取应用入口页面所属的Webview窗口,其标识为应用的%APPID%,
可通过plus.runtime.appid获取
*/
plus.runtime.appid
var homeWs = plus.webview.getWebviewById(plus.runtime.appid);
/*
WebviewDragEvent:https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewDragEvent
WebviewDragOptions:https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewDragOptions
WebviewDragOtherViewOptions:https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewDragOtherViewOptions
*/
ws.drag({ /* WebviewDragOptions 右滑拖拽的当前窗口 */
direction: 'right',
moveMode: 'followFinger'
}, { /* WebviewDragOtherViewOptions 右滑拖拽结束后的目标窗口 */
view: plus.runtime.appid,
moveMode: 'silent'
}, function(e) { /* WebviewDragEvent 事件回调函数 */
/* 还可以做其他额事情 看自己哟 */
/* 显示遮罩层
https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewStyles
mask: (String 类型 )窗口的遮罩
用于设置Webview窗口的遮罩层样式,遮罩层会覆盖Webview中所有内容,
包括子webview,并且截获webview的所有触屏事件,
此时Webview窗口的点击操作会触发maskClick事件。
字符串类型,可取值:rgba格式字符串,定义纯色遮罩层样式,
如"rgba(0,0,0,0.5)",表示黑色半透明;"none",表示不使用遮罩层;
默认值为"none",即无遮罩层。
*/
homeWs.setStyle({mask:'rgba(0,0,0,0.5)'});
if (e.type == 'end' && e.result) {
console.log('程序执行到这里已经返回到目标窗口了');
//关闭遮罩层
homeWs.setStyle({mask:'none'});
mui.back();//关闭当前页面 关闭webview 防止第二次openWindow()打不开
}
});基于H5+方案——可能遇到的问题
- 增加遮罩层的问题,上面已经提过优化代码了,这里不在详细说明,只是备注
- 列表点击第一次是可以打开页面,第二次没有打开页面,解决方案如下:
a.仅仅是为了测试效果,截取了index.html中点击触发函数代码
//主列表点击事件
mui('#list').on('tap', 'a', function() {
var href = this.getAttribute('href');
//中间dde 省略
/*
增加如下代码,每次点击都生成webview,
options.createNew = true
uni-app 官方解答社区:https://ask.dcloud.net.cn/question/6514
mui 官方文档:https://dev.dcloud.net.cn/mui/window/#openwindow
上面两个文档详细的介绍了关于openWindow的使用方式以及webview创建的最佳方式,
本示例,仅仅是为了演示效果
*/
options.createNew = true,
//打开新窗口
mui.openWindow(href,id,options);
});b.就是根据官方说的自定义事件来处理或者是在返回页面时直接mui.back(),代码如下:mui.back();//关闭当前页面 关闭webview 防止第二次openWindow()打不开以上就是H5+ app 仿IOS 实现 安卓手机拖拽效果,示例代码都已经标明
基于uni-app 实现方案
这个估计是大家最常用的了,项目的基本搭建过程就忽略了,主要核心代码跟H5+类似,其他页面栈数据获取的稍有不同,这里直接上代码:
// 在页面的 onLoad 生命周期 中进行处理
onLoad() {
//获取页面栈 所有页面窗口
let pages = getCurrentPages();
// 获取首页webview对象,页面栈数组第一个元素为首页页面对象
let homePage = pages[0];
let hometWs = homePage.$getAppWebview();
//获取当前页面窗口webview对象 页面栈数组第二个元素为当前页面对象
let page = pages[pages.length - 1];
let ws = page.$getAppWebview();
ws.drag(
{
direction: 'right',
moveMode: 'followFinger'
}, {
view: hometWs,
moveMode: 'silent'
}, function(e) {
console.log('Left WebviewDragEvent: ' + JSON.stringify(e));
// 显示遮罩层
hometWs.setStyle({mask:'rgba(0,0,0,0.5)'});
if (e.type == 'end' && e.result) {
//关闭遮罩层
hometWs.setStyle({mask:'none'});
}
})
},
实战App演示
参考如下文档:
uni-app官方文档:
https://uniapp.dcloud.io/collocation/frame/window?id=getcurrentpages
H5+官方文档:
https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewDragEvent
https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewDragOptions
https://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewDragOtherViewOptions
最后
以上就是今天分享的内容,干货满满,希望对大家有帮助。




















