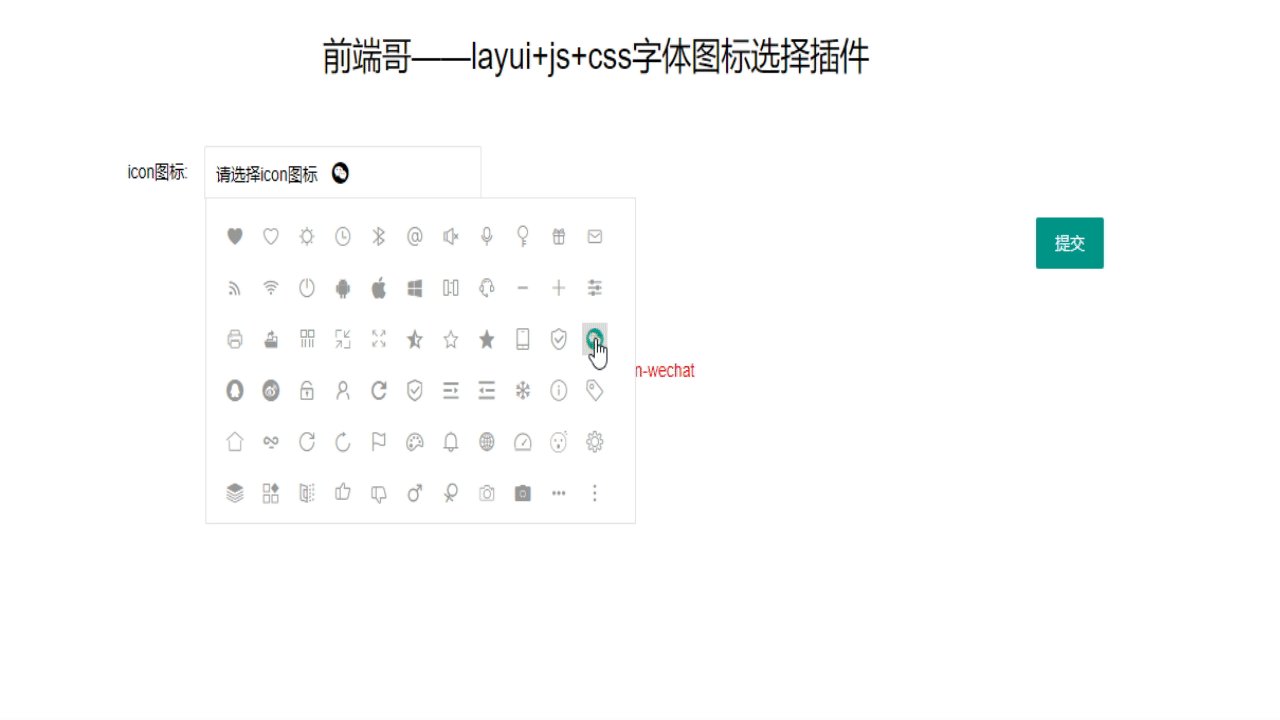
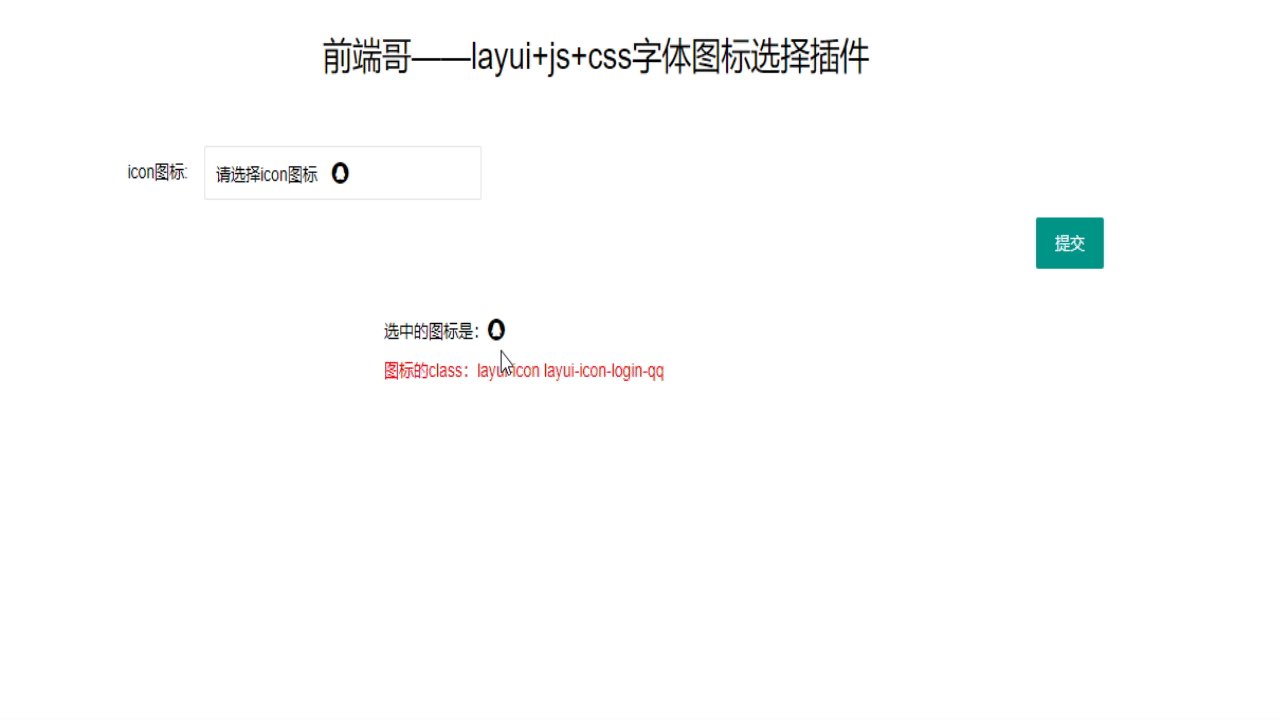
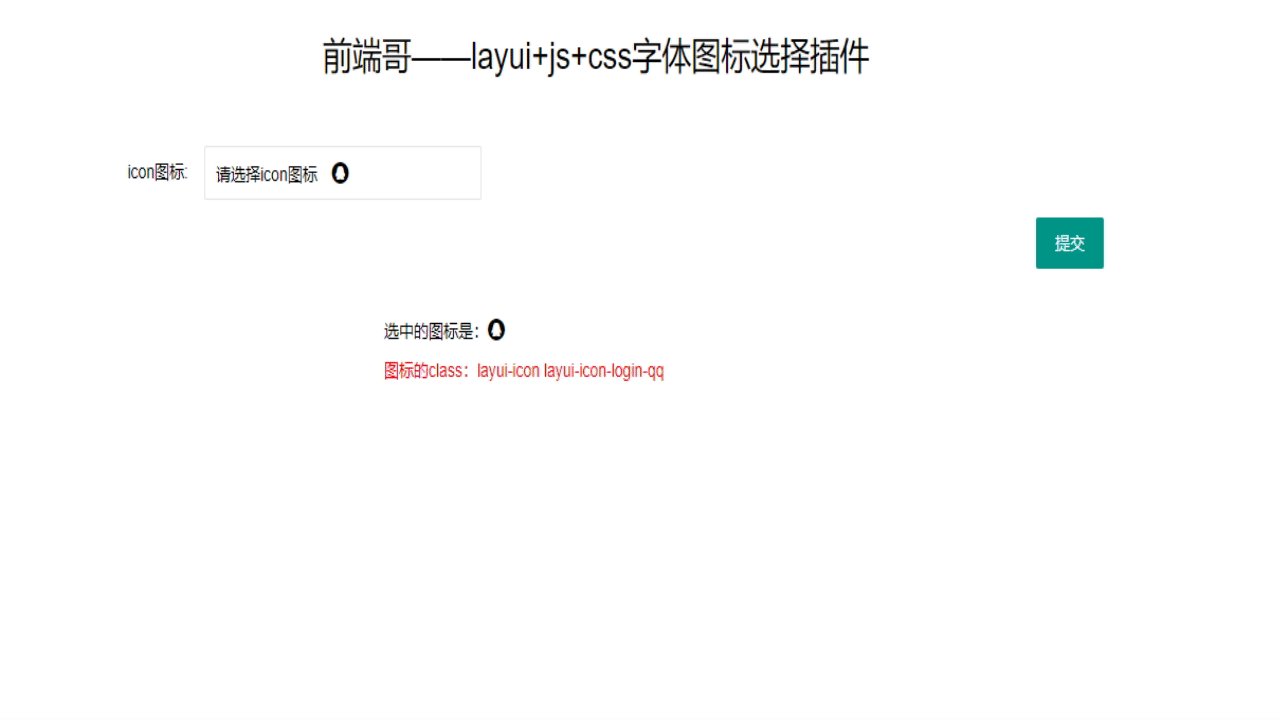
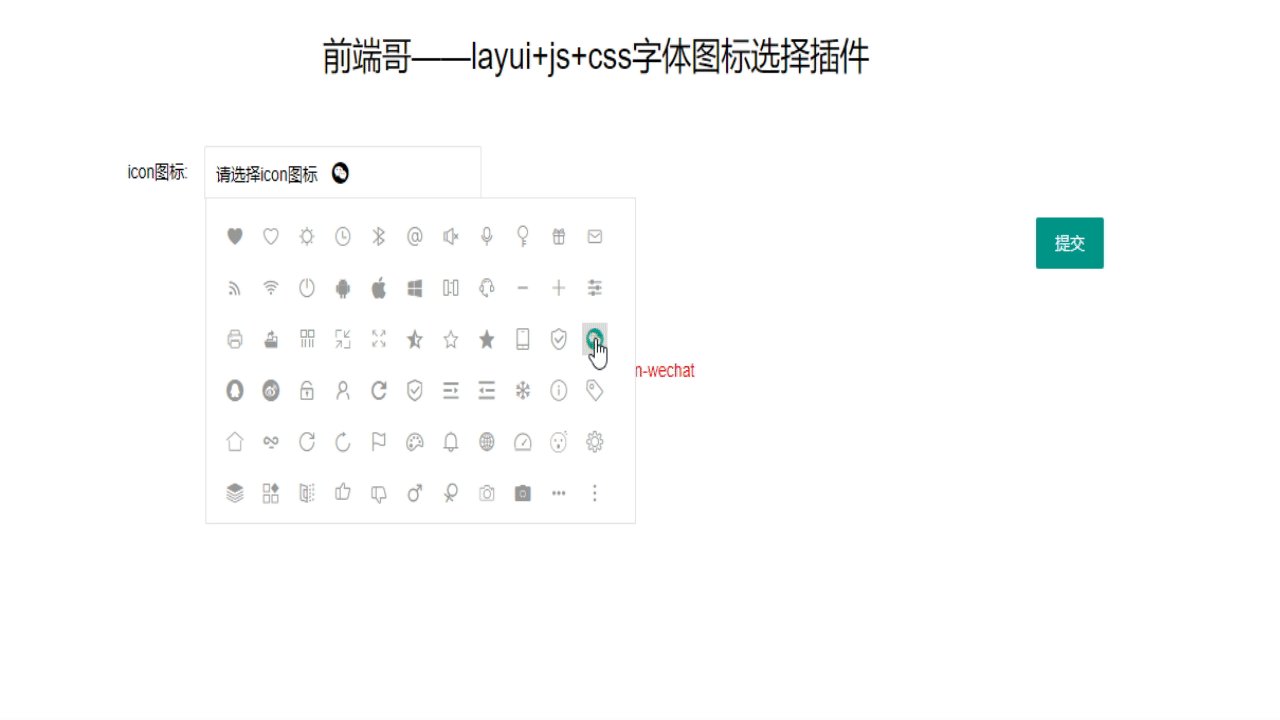
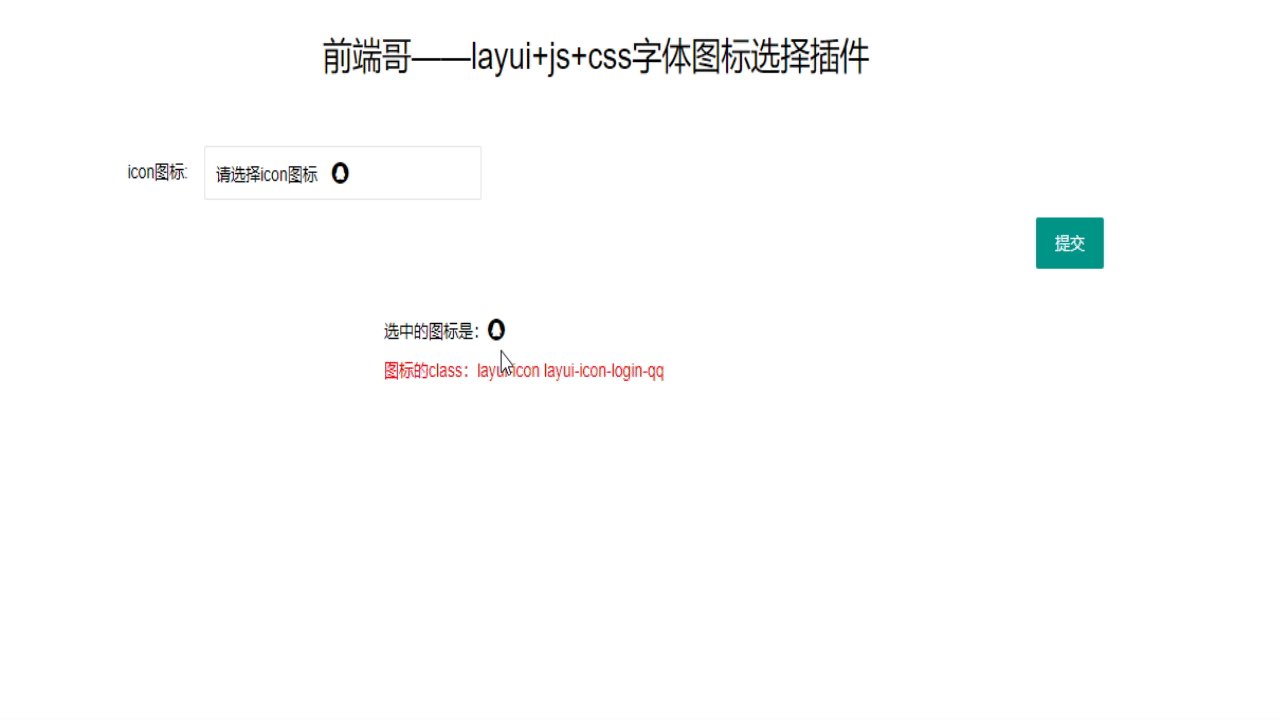
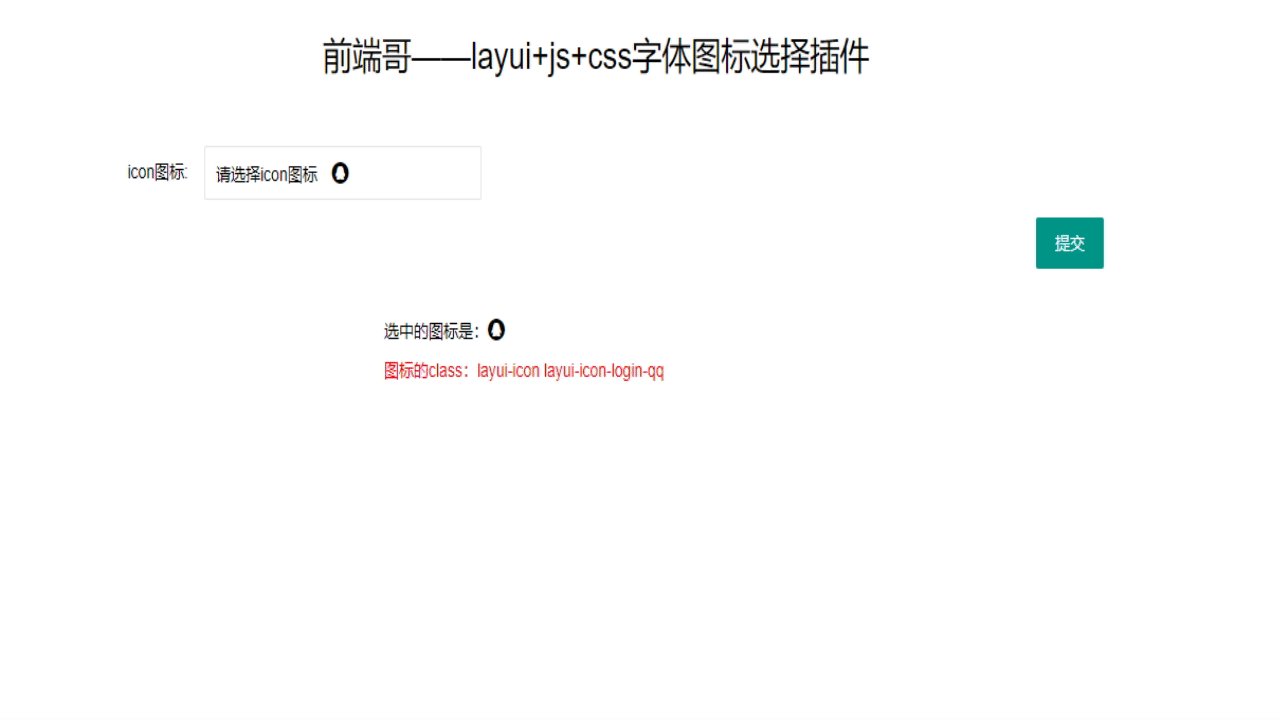
今天分享的是前端哥之前在做项目的时候遇到的一个需求,h5端需要很多的图标并且需要后台控制,当时设计师也比较忙,刚好前端框架用的layui,前端哥想了想就结合css字体图标font-awesome制作的这个字体图标选择插件,然后前端哥就整理一下代码分享到我的个人网站,希望对你有所帮助
demo代码里有详细的注释说明还有所有需要引入的文件和素材

必须引入的文件有

今天分享的是前端哥之前在做项目的时候遇到的一个需求,h5端需要很多的图标并且需要后台控制,当时设计师也比较忙,刚好前端框架用的layui,前端哥想了想就结合css字体图标font-awesome制作的这个字体图标选择插件,然后前端哥就整理一下代码分享到我的个人网站,希望对你有所帮助
demo代码里有详细的注释说明还有所有需要引入的文件和素材

必须引入的文件有
【CSS】:字体与文本样式
用 css 实现一个404故障字体效果。
字体图标
字体图标的使用(HTML、CSS)<!DOCTYPE html><html lang="en"><head> <meta cha
1、为什么要使用精灵图?2、 精灵图使用的核心精灵技术主要针对于背景图片
在西方国家的字母体系,分成两大字族:serif 及 sans serif。其中 typewriter 打
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M