
// xxx.ets
@Entry
@Component
struct Page {
@State color: Color = Color.Blue;
build() {
Column({ space: 20 }) {
Button('弹窗')
.width(180).height(80)
.backgroundColor(this.color)
.onClick(()=>{
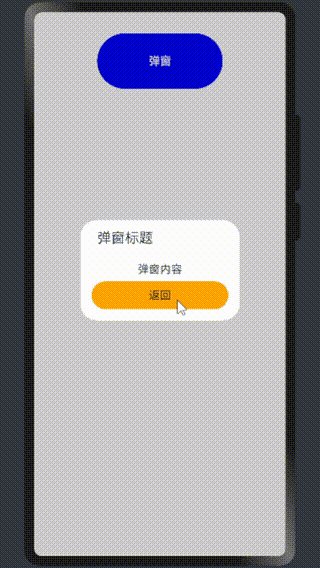
AlertDialog.show({
title: '弹窗标题',
message: '弹窗内容',
autoCancel: true,
alignment: DialogAlignment.Default,
offset: { dx: 0, dy: -20 },
gridCount: 3,
primaryButton:({
value:'返回',
fontColor: Color.Black,
backgroundColor: Color.Orange,
action: () => {
console.log("回调")
}
})
})
})
}
.padding({ top: 30 }).width('100%')
}
}亲爱的读者:
首先,我要感谢您抽出宝贵的时间阅读这篇文章。我深知,您的每一分每一秒都是宝贵的。为此,我在创作这篇文章时付出了巨大的努力,力求为您提供最具价值的内容。
这篇文章汇聚了我多年的经验与心得,我深信,其中的信息将对您的生活或工作有所启发。如果您觉得这篇文章对您有所裨益,那么,我诚邀您给予一定的赞赏。这份微薄的费用,对您来说可能只是举手之劳,但对我而言,却是极大的鼓励和支持。
我始终坚信,知识的分享是一种力量。因此,我笔耕不辍,希望通过文字与您共同成长。您的每一次支持,都是对我最大的鼓舞,也激发了我创作更多优质内容的热情。
再次感谢您的阅读和支持!
最诚挚的问候, “特创码农”



















