QT中级(4)QTableView自定义委托(四)实现QDateTimeEdit、QDateEdit控件
原创
©著作权归作者所有:来自51CTO博客作者mm晴朗的原创作品,请联系作者获取转载授权,否则将追究法律责任
同系列文章
QT中级(1)QTableView自定义委托(一)实现QSpinBox、QDoubleSpinBox委托QT中级(2)QTableView自定义委托(二)实现QProgressBar委托
QT中级(3)QTableView自定义委托(三)实现QCheckBox委托并且将QCheckBox居中
QT中级(4)QTableView自定义委托(四)实现QDateTimeEdit、QDateEdit控件
QT高级(1)QTableView自定义委托集合,一个类实现若干委托
1 思路
有了前面几篇文章的基础,我们的思路应该很清晰。
- 明白我们要做什么:我们要实现QDateTimeEdit、QDateEdit、QTimeEidt控件委托
- 为什么是三个控件一起:因为这三个控件极为相似,实现方式也是类似的
- 我们要怎么做:继承QStyledItemDelegate类,并实现以下四个函数
QWidget * createEditor(..)
void setEditorData(...)
void setModelData(...)
void updateEditorGeometry(...)
明白了我们的思路。我们接下来实现它。我们沿用的代码还是前面三篇相同的代码,大家可以看第一篇中是会如何创建代码的。
2 实现核心函数
- 创建编辑器
QWidget *Delegate::createEditor(QWidget *parent, const QStyleOptionViewItem &/*option*/, const QModelIndex &/*index*/) const
{
/*创建编辑器*/
QWidget *editor = new QWidget(parent);
if (delegateType == "QDateTimeEdit") {
QDateTimeEdit *dateTime = new QDateTimeEdit(parent);
dateTime->setCalendarPopup(true);
dateTime->setDisplayFormat("yyyy-MM-dd HH:mm:ss");
dateTime->calendarWidget()->setLocale(QLocale::Chinese);
editor = dateTime;
}
else if (delegateType == "QDateEdit") {
QDateEdit *date = new QDateEdit(parent);
date->setCalendarPopup(true);
date->setDisplayFormat("yyyy-MM-dd");
date->calendarWidget()->setLocale(QLocale::Chinese);
editor = date;
}
else if (delegateType == "QTimeEdit") {
QTimeEdit *time = new QTimeEdit(parent);
time->setDisplayFormat("HH:mm:ss");
editor = time;
}
return editor;
}
- 将模型中的数据赋值给编辑器
void Delegate::setEditorData(QWidget *editor, const QModelIndex &index) const
{
auto value = index.model()->data(index, Qt::EditRole);
if (delegateType == "QDateTimeEdit")
{
QDateTimeEdit *dateTime = static_cast<QDateTimeEdit *>(editor);
dateTime->setDateTime(QDateTime::fromString(value.toString(), "yyyy-MM-dd HH:mm:ss"));
}
else if (delegateType == "QDateEdit")
{
QDateEdit *date = static_cast<QDateEdit *>(editor);
date->setDate(QDate::fromString(value.toString(), "yyyy-MM-dd"));
}
else if (delegateType == "QTimeEdit")
{
QTimeEdit *time = static_cast<QTimeEdit *>(editor);
time->setTime(QTime::fromString(value.toString(), "HH:mm:ss"));
}
else
{
QStyledItemDelegate::setEditorData(editor, index);
}
}
- 将编辑器的值赋值给模型
void Delegate::setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const
{
QVariant value = model->data(index);
if (delegateType == "QDateTimeEdit")
{
QDateTimeEdit *dateTime = static_cast<QDateTimeEdit *>(editor);
value = dateTime->dateTime().toString("yyyy-MM-dd HH:mm:ss");
}
else if (delegateType == "QDateEdit")
{
QDateEdit *date = static_cast<QDateEdit *>(editor);
value = date->date().toString("yyyy-MM-dd");
}
else if (delegateType == "QTimeEdit")
{
QTimeEdit *time = static_cast<QTimeEdit *>(editor);
value = time->time().toString("HH:mm:ss");
}
model->setData(index, value, Qt::EditRole);
}
- 更新编辑器的位置和大小
void Delegate::updateEditorGeometry(QWidget *editor,
const QStyleOptionViewItem &option,
const QModelIndex &/* index */) const
{
editor->setGeometry(option.rect);
}
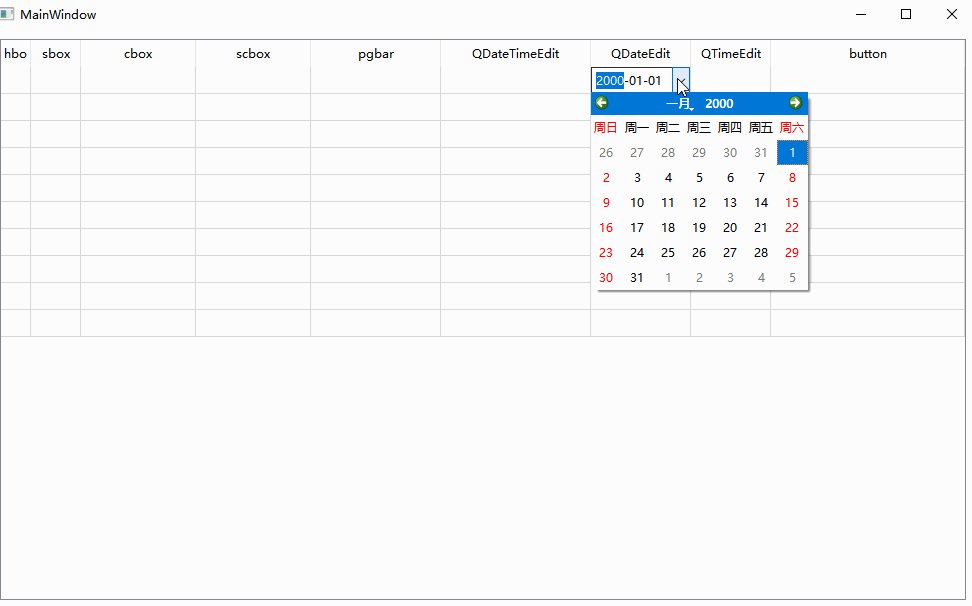
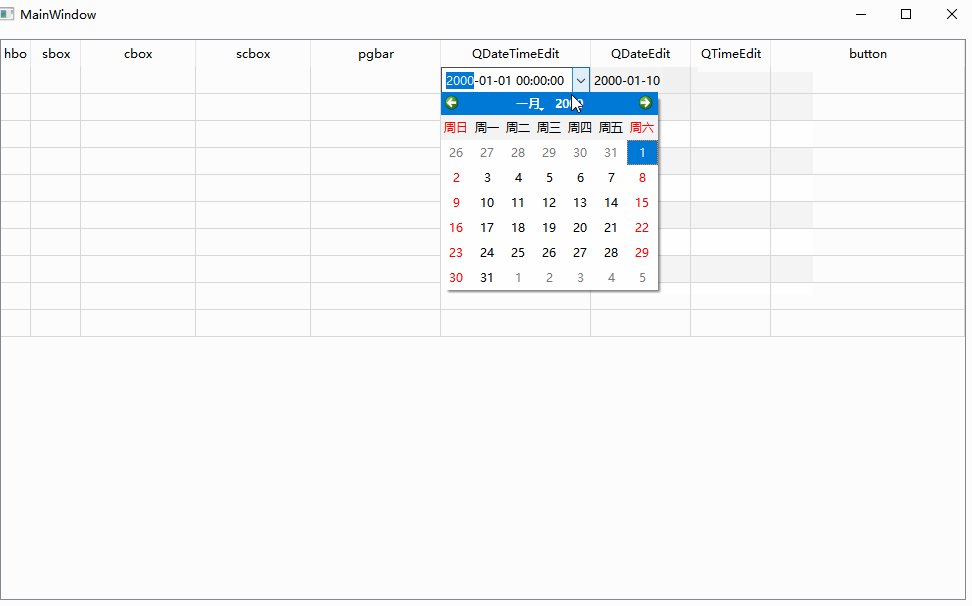
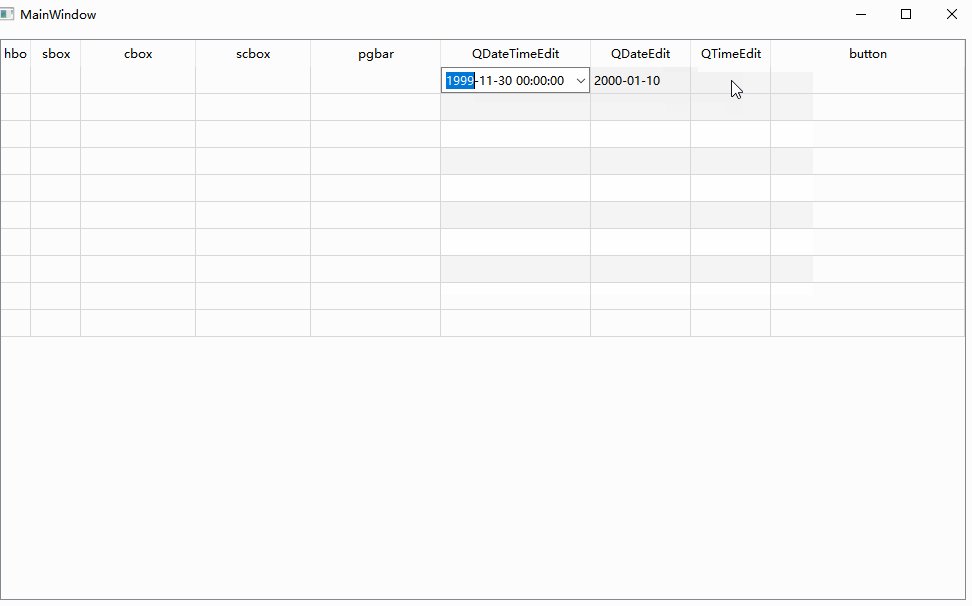
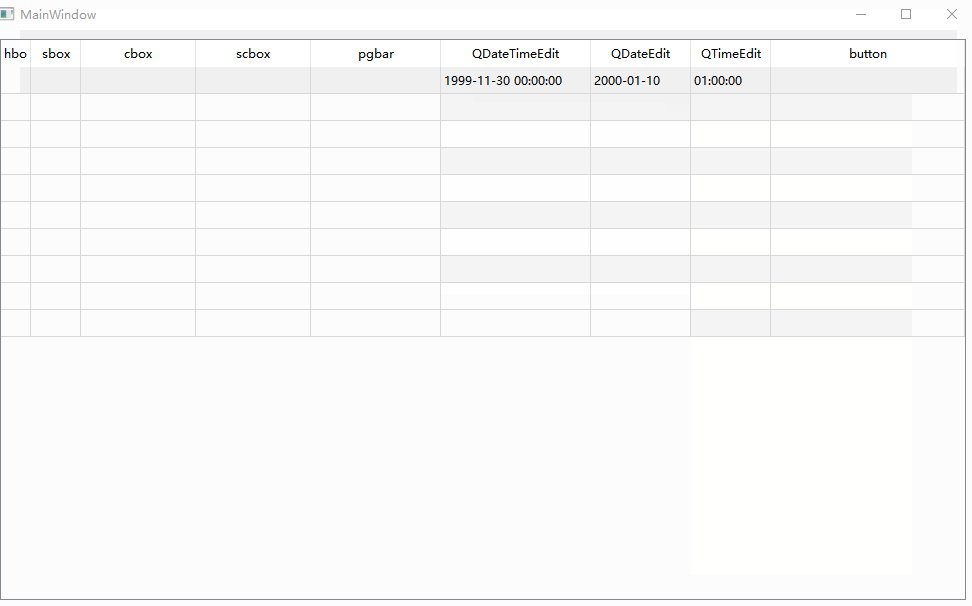
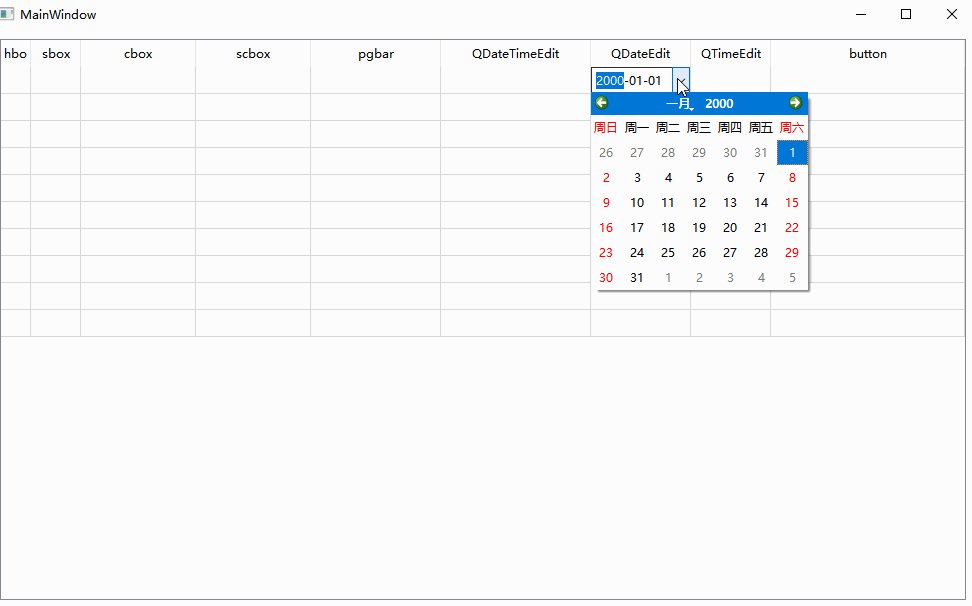
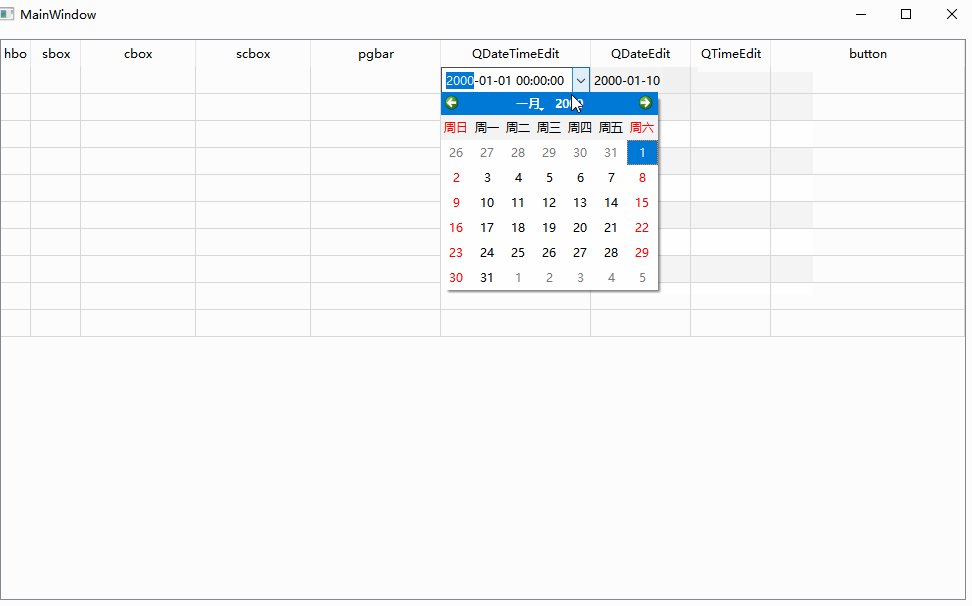
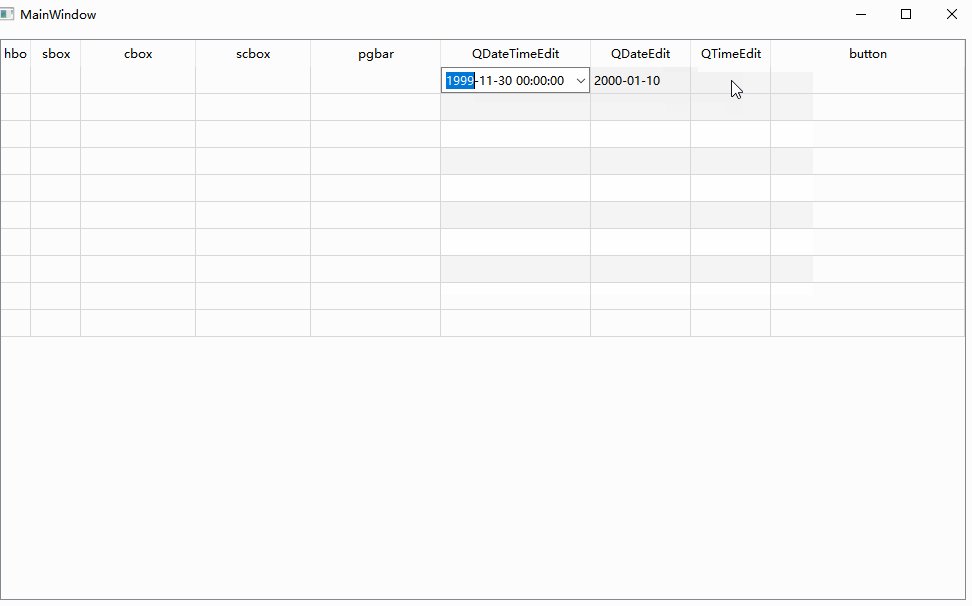
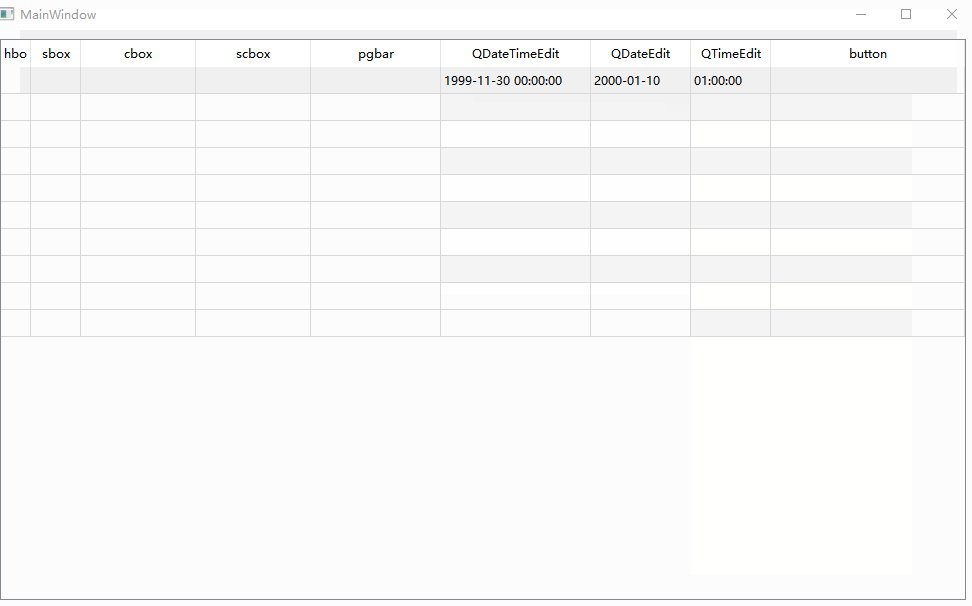
3 运行效果