大家好,我是 Just,这里是「设计师工作日常」,今天分享的是使用 css 自定义多选框外观,用css实现一个动态勾选多选框按钮。
最新文章通过公众号「设计师工作日常」发布。
(目录)
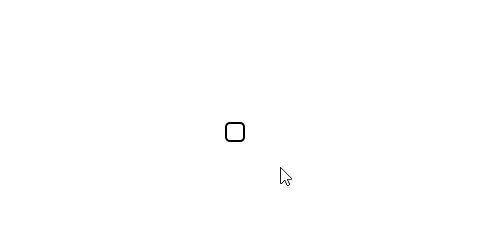
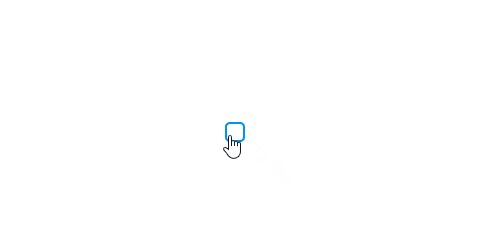
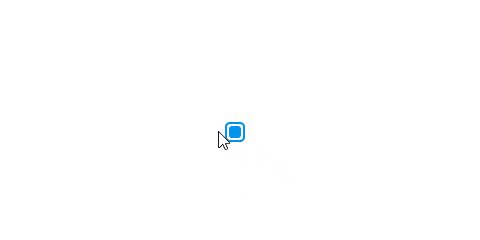
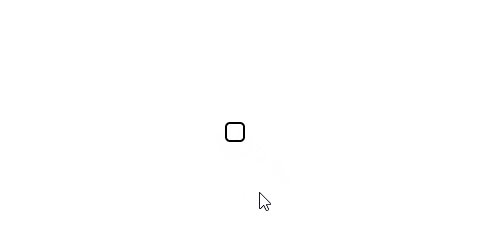
整体效果

知识点: ①
appearance属性 ② 伪元素:after③transform变形属性和transition过渡属性 ④:hover选择器和:checked选择器
思路: 改变多选框默认外观,自定义元素样式,利用变形属性和过渡属性来实现选中时的动效变化。
适用于表单中用户勾选多选择项场景,可以有效增加用户交互体验。
核心代码部分,简要说明了写法思路;完整代码在最后,可直接复制到本地运行。
核心代码
html 代码
<label class="label62">
<input type="checkbox" class="check-inp62">
</label>
label标签作为多选框主体,input标签放到label中进行默认绑定。
css 部分代码
.label62{
position: relative;
}
.check-inp62{
width: 20px;
height: 20px;
border: 2px solid #000000;
border-radius: 5px;
position: relative;
cursor: pointer;
transition: all 0.2s ease-in-out;
appearance: none; /* none时可以自定义其外观 */
}
.check-inp62:after{
content: '';
width: 12px;
height: 12px;
background-color: #0093E9;
border-radius: 3px;
position: absolute;
top: 2px;
left: 2px;
transform: scale(0);
transition: all 0.2s ease-in-out;
}
.check-inp62:checked:after{
transform: scale(1);
}
.check-inp62:hover,.check-inp62:checked{
border-color: #0093E9;
}
1、利用
appearance: none属性取消多选框默认外观,然后自定义其多选框元素样式,设置过渡参数transition: all 0.2s ease-in-out。
2、基于多选框创建伪元素
.check-inp62:after定义其元素样式,并且通过定位让其平行垂直居中,设置变形属性参数transform: scale(0)以及过渡属性参数transition: all 0.2s ease-in-out,作为多选框选中时的标记来代替默认对勾样式。
3、利用
:checked选择器,来判断input多选框是否被选中;当选中时,伪元素.check-inp62:checked:after进行变形放大transform: scale(1)到原尺寸大小,表示多选框已勾选。
4、最后根据
:hover和:checked选择器,定义多选框被选中时其边框颜色,保持其整体一致性。
提示: ppearance 属性用于改变表单控件的默认外观。它可以让你自定义表单元素的样式,例如按钮、复选框和单选框等。通过设置 ppearance 属性,你可以改变这些元素的外观,使其更符合你的设计需求。
 [ 各浏览器兼容性 ↑ ]
[ 各浏览器兼容性 ↑ ]
完整代码如下
html 页面
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>动态勾选多选框效果</title>
</head>
<body>
<div class="app">
<label class="label62">
<input type="checkbox" class="check-inp62">
</label>
</div>
</body>
</html>
css 样式
/** style.css **/
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.label62{
position: relative;
}
.check-inp62{
width: 20px;
height: 20px;
border: 2px solid #000000;
border-radius: 5px;
position: relative;
cursor: pointer;
transition: all 0.2s ease-in-out;
appearance: none; /* none时可以自定义其外观 */
}
.check-inp62:after{
content: '';
width: 12px;
height: 12px;
background-color: #0093E9;
border-radius: 3px;
position: absolute;
top: 2px;
left: 2px;
transform: scale(0);
transition: all 0.2s ease-in-out;
}
.check-inp62:checked:after{
transform: scale(1);
}
.check-inp62:hover,.check-inp62:checked{
border-color: #0093E9;
}
页面渲染效果

以上就是所有代码,以及简单的思路,希望对你有一些帮助或者启发。
我是 Just,这里是「设计师工作日常」,求点赞求关注!



















