什么是ImageView
ImageView是用于显示图片的UI控件.
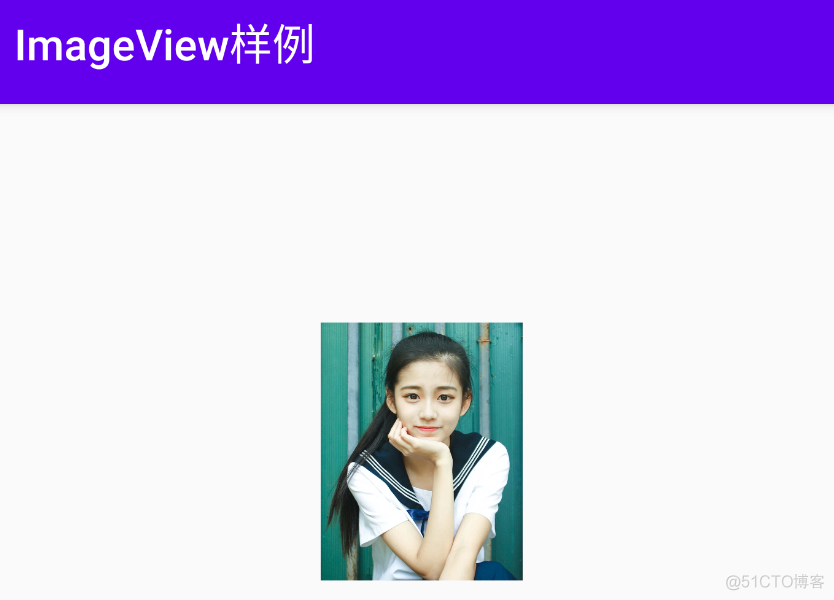
基础样例1.展示本地图片
效果图

代码
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/girl" />
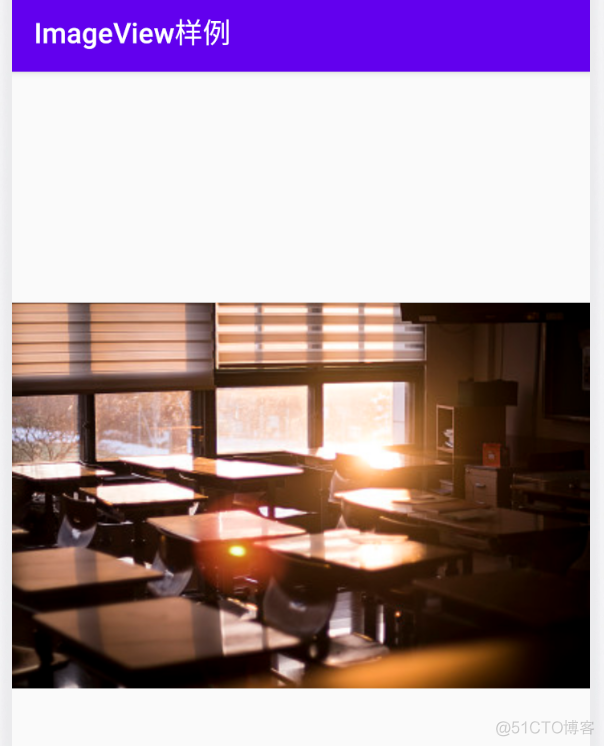
2.展示网络图片
效果图

代码
使用第三方开源库Glide加载网络图片
val url = "https://c-ssl.duitang.com/uploads/item/201801/30/20180130141656_GNhmd.jpeg"
Glide.with(this).load(url).into(imageView)
完整代码:
- build.gradle中添加依赖
implementation 'com.github.bumptech.glide:glide:4.11.0'
- 完整加载图片代码
class NetworkImageActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_network)
val url = "https://c-ssl.duitang.com/uploads/item/201801/30/20180130141656_GNhmd.jpeg"
Glide.with(this).load(url).into(imageView)
}
}
3.显示圆角图片
效果图

代码
Glide.with(this).load(R.drawable.girl)
.transform(RoundedCorners(100))
.into(roundCornerImageView)
4.显示圆形图片
效果图

代码
Glide.with(this).load(R.drawable.girl)
.apply(RequestOptions.bitmapTransform(CircleCrop()))
.into(roundImageView)
基础样例完整源代码
常用属性说明属性名 | 用途 |
android:layout_width | 设置控件宽度,可设置为:match_parent(和父控件一样),wrap_content(按照内容自动伸缩),设置固定值(如200dp) |
android:layout_height | 设置控件高度,可设置为:match_parent(和父控件一样),wrap_content(按照内容自动伸缩),设置固定值(如200dp) |
android:gravity | 控件内对齐方式 |
android:background | 设置背景,可以是色值(如#FF0000)或图片等 |
android:visibility | 可选值: visible(显示), invisible(隐藏,但是仍占据UI空间),gone(隐藏,且不占UI空间) |
android:src | 设置图片 |
更多属性及实际效果,可以在开发工具里自行体验.



















