OpenHarmony之 eTS FA调用 eTS ServiceAbility
(目录)
1.介绍
本文是ServiceAbility样例的实践,主要展示了eTS FA调用 eTS PA ,实现一个字符串排序的功能, 这里的PA 指的是ServiceAbility。Ability是应用所具备能力的抽象,也是应用程序的重要组成部分。一个应用可以具备多种能力(即可以包含多个Ability),HarmonyOS支持应用以Ability为单位进行部署。Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型,每种类型为开发者提供了不同的模板,以便实现不同的业务功能。
Gitee 样例地址 https://gitee.com/openharmony/app_samples/tree/master/ability/ServiceAbility 大家也可以自行下载运行,但需要在OpenHarmony的设备才能运行。
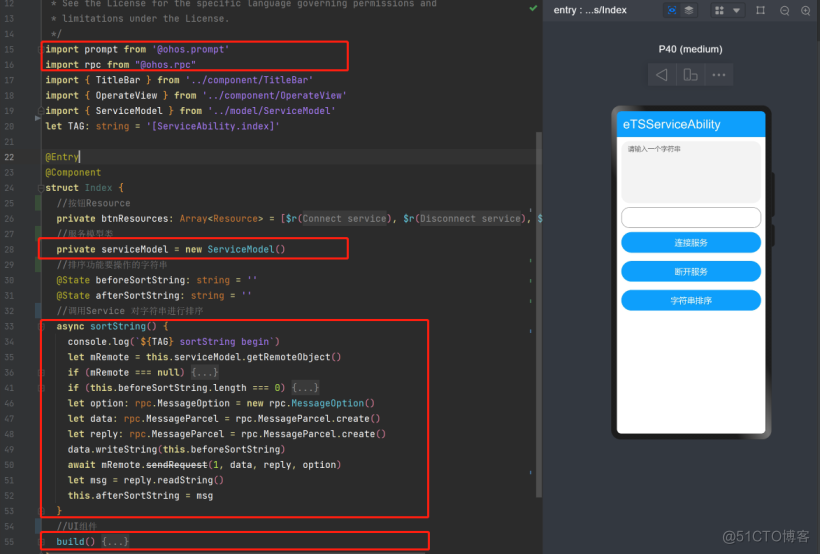
先来展示一下效果

2.代码讲解
└─main
│ config.json
│
├─ets
│ ├─MainAbility
│ │ │ app.ets
│ │ │
│ │ ├─component
│ │ │ OperateView.ets
│ │ │ TitleBar.ets
│ │ │
│ │ ├─model
│ │ │ ServiceModel.ts
│ │ │
│ │ └─pages
│ │ Index.ets
│ │
│ └─ServiceAbility
│ service.ts
│
└─resources
PA端
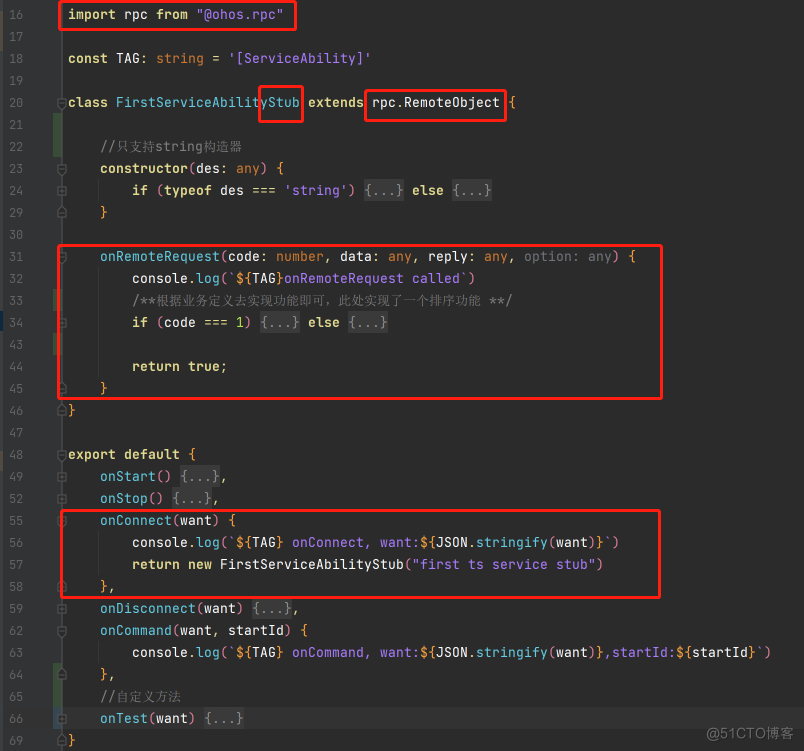
1.ServiceAbility下的service.ts 服务能力类
我们先来看服务端,因为功能是服务端定义的,看它我们就能知道这个服务能力类的核心是实现了一个什么功能,以及如何定义一个这样的服务能力类。
对照下面的图来看,它都做了那些事:
1.引入rpc依赖,
RPC,全称 Remote Procedure Call(远程过程调用),即调用远程计算机上的服务,就像调用本地服务一样。
2.类命名建议遵循XxxxStub,继承rpc.RemoteObject类
3.onRemoteRequest函数中,按照业务定义请求码,实现响应的功能,data为输入参数,reply为返回结果,记得返回true。
4.export的回调函数中,onConnect函数要返回当前new的实例。

FA端
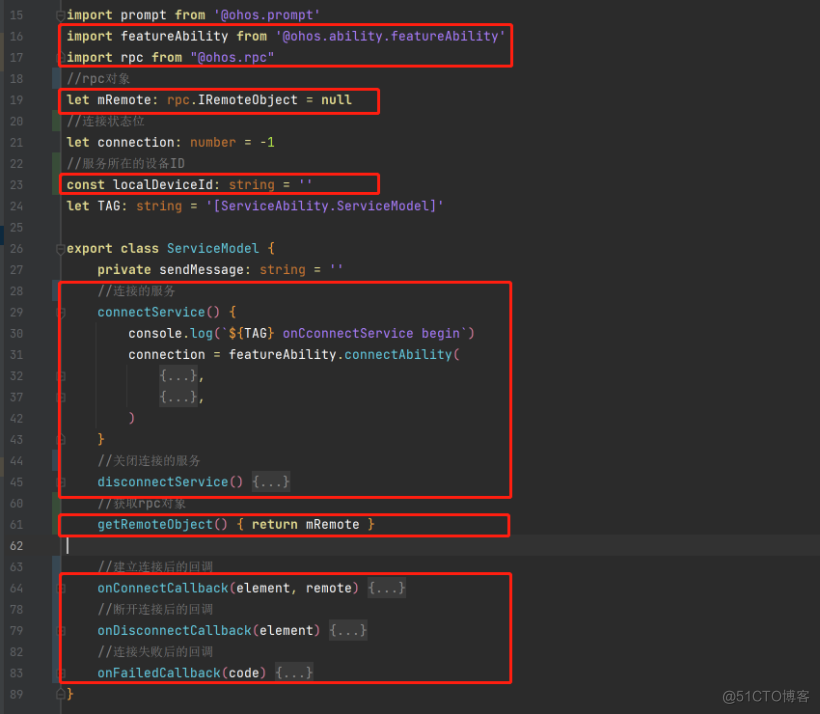
1.MainAbility下的ServiceModel.ts 服务模块
客户端我们先来看一下 ServiceModel.ts ,注意这个也是一个ts文件,说明它也是一个class,它主要是调用服务端的服务能力类。
对照图来看:
1.引入了featureAbility、rpc的依赖
2.定义了rpc对象 mRemote
3.定义了设备ID,可以支持异地设备
4.定义了connectService、disconnectService 方法,用于连接和断开服务能力的连接
5.定义rpc对象的get方法,用于调用remote方法
6.定义了几个事件回调函数,包括:onConnectCallback、onDisconnectCallback、onFailedCallback

这里就把connectService 函数展开来看一下
//连接的服务
connectService() {
console.log(`${TAG} onCconnectService begin`)
connection = featureAbility.connectAbility(
{
deviceId: localDeviceId,
bundleName: 'ohos.samples.etsserviceability',
abilityName: 'ohos.samples.etsserviceability.ServiceAbility',
},
{
onConnect: this.onConnectCallback,
onDisconnect: this.onDisconnectCallback,
onFailed: this.onFailedCallback,
},
)
}
2.MainAbility下的OperateView.ets 操作视图UI组件
1.可以学习一下TextArea、Text组件的使用,例如 placeholder、onChange的使用
2.可以学习一下@Link 装饰器的使用
Prop、Link、Consume、Objectlink 禁止本地初始化。是父组件直接传过来的。(查看更多装饰器)
我们在Index.ets 页面再看一下是如何使用这个组件的。
@Component
export struct OperateView {
@Link before: string
@Link after: string
build() {
Column() {
TextArea({ placeholder: $r('app.string.input_placeholder') })
.fontSize(22)
.width('94%')
.constraintSize({ minHeight: 50 })
.margin({ top: 10 })
.onChange((value: string) => {
this.before = value
})
Text(this.after)
.fontSize(22)
.width('94%')
.margin({ top: 10 })
.constraintSize({ minHeight: 50 })
.padding(10)
.border({ width: 1, color: Color.Gray, radius: 20 })
}
}
}
3.MainAbility下的Index.ets 首页
Index.ets是这个样例工程的主页面,和用户交互的部分都是在这个页面展示了,还是对照截图来看:
1.引入了prompt、rpc 的依赖。prompt是一个信息提示对话框组件
2.声明一个serviceModel的实例化变量
3.定义了一个async的排序函数,里面是调用serviceModel提供的字符串排序方法
4.build代码块,构建UI组件

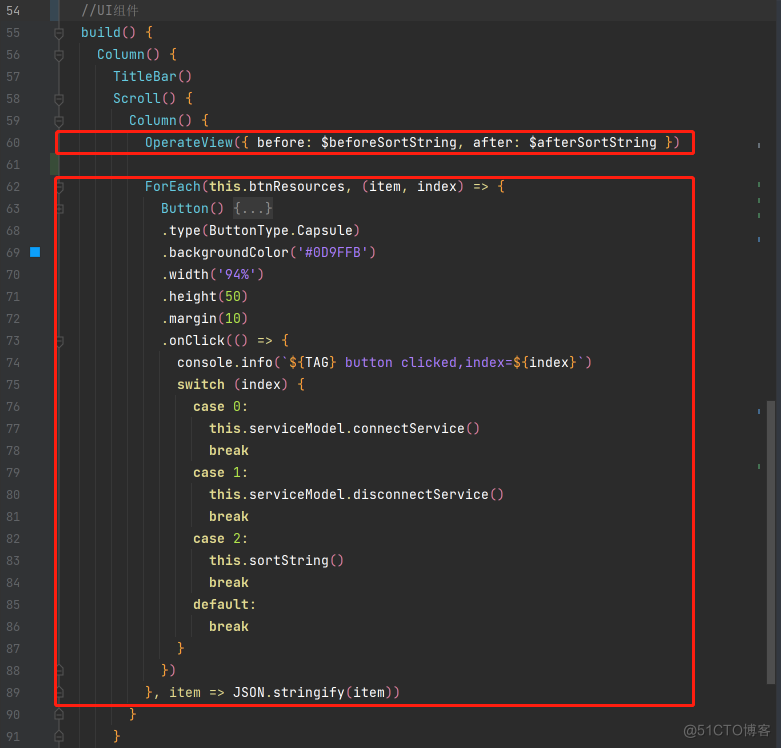
再来看一下 build 代码块的内容:
1.调用OperateView 组件,将排序前后的两个字符串传给组件进行显示,还记得OperateView组件的定义
@Component
export struct OperateView {
@Link before: string
@Link after: string
2.ForEach 循环创建按钮组件,包括: 连接服务、断开服务、字符串排序,结合switch 的使用,避免写很多重复代码。

这个示例就分析完。
3.补充说明
1.为什么上面讲的时候是按照服务端和客户端分开讲呢? 因为鸿蒙应用的最小单元是Ability,也就是是它是可以按照Ability进行拆分然后分发部署的。
2.包含@Link 变量的UI组件,想要预览怎么办?
@Link 修饰的变量禁止本地初始化,不管是加@Entry还是@Preview都还会预览报错,如果一定要预览就把@Link换成其它类型装饰器,后面记得改回去。
<br> 最后欢迎大家讨论留言.
附件链接:https://ost.51cto.com/resource/1964
https://ost.51cto.com/#bkwz



















