0 前言
在 Vue学习笔记12:分别用纯JavaScript和Vue记录和显示用户输入的所有信息(上)_PurpleEndurer@5lcto的技术博客_51CTO博客 中,我们提出分别用纯JavaScript和Vue来实现记录和显示用户输入的所有信息的功能。
并且先用Vue来进行实现。

现在我们用纯JavaScript来实现,再就两种实现方法进行对比。
1 实现思路和技术要点
其实用纯JavaScript实现的思路与用Vue实现差不多,只是在实现方法上有所区别。
主要也是涉及三个方面:
1.使用数组aRec来存储用户输入的信息
2.使用绑定HTML COM事件,将用户输入的信息存入数组
3.动态输出数组中的信息
2 改造代码
我们以 Vue学习笔记11:分别用纯JavaScript和Vue实现显示系统默认值及用户输入数据更新的实时视图显示_PurpleEndurer@5lcto的技术博客_51CTO博客 中的代码【代码1.3】:
<p style="font-size:18pt; font-weight:bold;">
纯JavaScript显示系统默认值及用户输入数据更新的实时视图显示
</p>
<p style="margin-left:20%; color:purple; font-weight:bold;">
by PurpleEndurer
</p>
<p>请输入信息:
<input type="text" id="tbMsg" oninput="showMsg(this.value)" />
</p>
<p style="font-size:18pt; font-weight:bold;">
系统默认的信息是:
<span id="spanDefault" style="color:purple"></span>
</p>
<p id="pN" style="font-size:18pt; font-weight:bold; display:none">
您第<span id="spanN" style="color:red"></span>次输入的信息是:
<span style="color:purple" id="spanMsg">请您输入信息</span>
</p>
<script>
var n = -1;
function showMsg(s)
{
++n;//用户输入次数+1
if (n==0)
{
//输出第一段文字
document.getElementById("spanDefault").innerText = s;
}
else
{
//输出第二段文字
document.getElementById("pN").style.display= "";//显示第二段文字
document.getElementById("spanN").innerText = n; //显示用户输入的次数
document.getElementById("spanMsg").innerText = s;//显示用户输入的信息
} //if
}//showMsg()
function initMsg()
{
var sDefaultMsg = "请您输入信息";//定义默认信息
showMsg(sDefaultMsg); //显示默认信息
document.getElementById("tbMsg").value = sDefaultMsg;//初始化用户输入框的内容
}//initMsg()
initMsg();//进行初始化
</script>为基础进行修改。
2.1 改写网页元素描述代码
2.1.1 改写技术说明代码
将
<p style="font-size:18pt; font-weight:bold;">
纯JavaScript显示系统默认值及用户输入数据更新的实时视图显示
</p>改为
<p style="font-size:18pt; font-weight:bold;">
纯JavaScript记录和显示用户输入的所有信息
</p>2.1.2 修改用户输入信息的文本框代码
与用Vue实现一样,我们使用网页元素标签的placeholder属性来描述输入字段预期值的简短的提示信息,这个提示信息会在用户输入值之前显示在输入字段中。
并将增加一个“确定”按钮,原来文本框的oninput事件绑定不再需要了,可以删除。
即将:
<p>请输入信息:
<input type="text" id="tbMsg" oninput="showMsg(this.value)" />
</p>改为:
<p>请输入信息:
<input type="text" id="tbMsg" placeholder="请在这里输入信息" />
</p>2.1.3 增加“确定”按钮
我们在用户输入信息的文本框后面增加一个“确定”按钮。
当用户输完信息并点击“确定”按钮后,我们再获取用户输入的信息,存储到数组并输出。
即将:
<p>请输入信息:
<input type="text" id="tbMsg" placeholder="请在这里输入信息" />
</p>改为:
<p>请输入信息:
<input type="text" id="tbMsg" placeholder="请在这里输入信息" />
<input type="button" value="确定" onclick="onClick" />
</p>我们绑定了“确定”按钮的点击事件。
2.1.4 删除默认信息输出代码
我们不再显示默认信息,所以可以将代码
<p style="font-size:18pt; font-weight:bold;">
系统默认的信息是:
<span id="spanDefault" style="color:purple"></span>
</p>删除。
2.1.5 修改信息输出代码
将
<p id="pN" style="font-size:18pt; font-weight:bold; display:none">
您第<span id="spanN" style="color:red"></span>次输入的信息是:
<span style="color:purple" id="spanMsg">请您输入信息</span>
</p>改为:
<div id="divMsg">
</div>我们将使用JavaScript脚本在<div id="divMsg">……</div>里输出用户输入的次数和具体的输入信息。
2.2 改写JavaScript脚本代码
2.2.1 增加数组aRec
我们要将用户每次输入的信息存储到数组中。
于是增加数组aRec定义:
var aRec = new Array();//定义数组数组的初始值默认没有元素。
2.2.2 删除变量n
变量n用来存储用户输入信息的次数,现在我们使用数组aRec来存储用户每次输入的信息,通过数组的元素的个数,也就是数组长度,我们就可以知道用户输入信息的次数,因此不再需要变量n。
即删除变量n的定义代码:
var n = -1;2.2.3 删除showMsg(s)函数
showMsg(s)函数是用来处理文本框的输入事件的,现在我们已经不再绑定文本框的输入事件了,所以可以删除。
即删除:
function showMsg(s)
{
++n;//用户输入次数+1
if (n==0)
{
//输出第一段文字
document.getElementById("spanDefault").innerText = s;
}
else
{
//输出第二段文字
document.getElementById("pN").style.display= "";//显示第二段文字
document.getElementById("spanN").innerText = n; //显示用户输入的次数
document.getElementById("spanMsg").innerText = s;//显示用户输入的信息
} //if
}//showMsg()2.2.4 删除 initMsg()函数及其调用代码
initMsg()函数的主要功能是初始化信息,现在我们已经不需要做信息的初始化,所以可以删除它。
即删除:
function initMsg()
{
var sDefaultMsg = "请您输入信息";//定义默认信息
showMsg(sDefaultMsg); //显示默认信息
document.getElementById("tbMsg").value = sDefaultMsg;//初始化用户输入框的内容
}//initMsg()
initMsg();//进行初始化2.2.5 增加onClick()函数
我们增加了“确定”按钮,并且绑定该按钮的点击事件,需要添加onClick()函数来处理“确定”按钮的点击事件。
当用户输入信息并点击“确定”按钮后,onClick()函数就会执行。
我们在onClick()函数中要实现如下功能:
1.将用户输入的信息存储到数组aRec的末尾
2.生成用户本次输入的次数和输入的信息代码
3.将生成的信息代码追加到<div id="divMsg">……</div>中显示
即:
function onClick()
{
aRec.push(document.getElementById("tbMsg").value);//将用户输入的信息存储到数组末尾
var m = '<p>第'+ aRec.length + '次输入:' + aRec[aRec.length-1] + '</p>';//生成信息
document.getElementById("divMsg").innerHTML += m;//追加和显示信息
}//onClick()2.3 改造后的最终代码
综合以上修改后的最终代码如下【代码2.3】:
<p style="font-size:18pt; font-weight:bold;">
纯JavaScript记录和显示用户输入的所有信息
</p>
<p style="margin-left:20%; color:purple; font-weight:bold;">
by PurpleEndurer
</p>
<p>请输入信息:
<input type="text" id="tbMsg" placeholder="请在这里输入信息" />
<input type="button" value="确定" onclick="onClick()" />
</p>
<div id="divMsg">
</div>
<script>
var aRec = new Array();//定义数组
function onClick()
{
aRec.push(document.getElementById("tbMsg").value);//将用户输入的信息存储到数组末尾
var m = '<p>第'+ aRec.length + '次输入:' + aRec[aRec.length-1] + '</p>';//生成信息
document.getElementById("divMsg").innerHTML += m;//追加和显示信息
}//onClick()
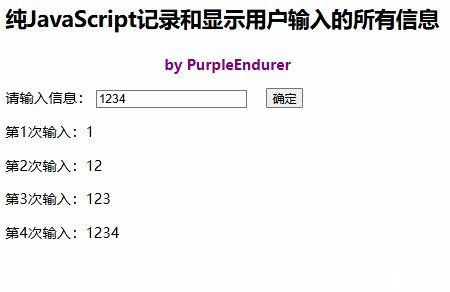
</script>2.4 代码运行效果

3 小结
在 Vue学习笔记12:分别用纯JavaScript和Vue记录和显示用户输入的所有信息(上)_PurpleEndurer@5lcto的技术博客_51CTO博客 中,我使用Vue,通过35行代码来实现记录和显示用户输入的所有信息的功能,仍然存在网页信息更新不及时的问题。
这次,我们使用28行的纯JavaScript代码实现了记录和显示用户输入的所有信息的功能。
从代码行数和实现效果两方面来比较,这次Vue并不占优。
而且,如果我们只需要显示用户输入的所有信息,而不需要使用数组来储存信息的话,那么使用纯JavaScript来实现可能代码还可以再少一些。
例如:
<p style="font-size:18pt; font-weight:bold;">
纯JavaScript记录和显示用户输入的所有信息
</p>
<p style="margin-left:20%; color:purple; font-weight:bold;">
by PurpleEndurer
</p>
<p>请输入信息:
<input type="text" id="tbMsg" placeholder="请在这里输入信息" />
<input type="button" value="确定" onclick="onClick()" />
</p>
<div id="divMsg">
</div>
<script>
var i = 1;
function onClick()
{
var m = '<p>第'+ (i++) + '次输入:' + document.getElementById("tbMsg").value + '</p>';//生成信息
document.getElementById("divMsg").innerHTML += m;//追加和显示信息
}//onClick()
</script>这里我们就不再使用数组来存储用户输出的信息,而是直接输出。
总共有27行代码,又减少了1行。



















