Ext布局类的介绍与使用
orderLayout
与
orderLayout
、
1.
BorderLayout类
orderLayout
类是布局中的最基本的单元,它已预设了创建一个新布局的语句如下:
|
其参数分别是:
| 绑定布局的容器。绑定布局的容易可以是docume.body,也可以是其它 |
config: | 布局区域的划分与定义。主要是对north、south、center、east和west五个区域就行定义。区域的定义请参考 |
orderLayout
类常用的属性、方法与事件如表1。属性 | |
| |
| |
| |
| |
| 定义:p |
| 定义: |
| |
| |
| 返回: |
| |
| 定义: 返回:void |
| |
| |
| |
| |
| |
| |
2.
LayoutRegion类因为布局是预定好了五个区域的,所以LayoutRegion类不可以创建, 只可以对预定区域进行设置、操作和附加事件。LayoutRegion的常用的属性、方法、事件和定义参数如表2。属性 | |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| 展开该区域、 定义: |
| 获取当前为活动状态的面板。 定义 |
| |
| |
| 返回: |
| |
| 检查某个面板是否在该区域。 定义: 返回: |
| |
| |
| |
| |
| 返回:void |
| 返回:void |
| 返回:void |
| 返回: |
| 返回: |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
alwaysShowTabs | 如果设置为true,则总是显示标签栏。默认值未false。 |
animate | 如果设置为true,则在展开和折叠时有动画效果。缺省值为false。 |
autoHide | 如果设置为false,则当鼠标离开“浮动”区域的时候不自动隐藏。默认值是true。 |
autoScroll | 如果设置为true,则当显示内容超出区域时显示滚动条,默认值为false。 |
| 如果设置为true,则在标签标题显示关闭图标。默认值未false。 |
| 设置区域折叠时四边的外延边距。默认值是:north/south {top: 2, left: 0, right:0, bottom: 2} or east/west {top: 0, left: 2, right:2, bottom: 0}。 |
| 如果设置为true,则显示初始化为折叠状态。默认值为false。 |
| 在north或south区域折叠时显示的信息。 |
| 如果设置为false,则不允许折叠。缺省值为true。 |
| 如果设置为true,则屏蔽标签提示信息。默认值为false。 |
| 设置展开和折叠区域时的动画效果时间长度。默认值是0.3 |
| 如果设置为false,则不允许浮动。默认值为true。 |
| 如果设置为true,则区域初始化为隐藏状态。默认值为false。 |
| 如果设置为true,则不显示标签。默认值为false。 |
| 如果设置为true,则当该区域没有面板的时候隐藏区域。 |
initialSize | 设置该区域的初始大小。north、south是高度,east、west为宽度,center如果是上下分区则设置高度,如果是左右分区则是宽度。 |
| 设置对象四边的外延边距。默认值是{top: 0, left: 0, right:0, bottom: 0}。 |
| 设置该区域的最大尺寸。north、south是高度,east、west为宽度,center如果是上下分区则设置高度,如果是左右分区则是宽度。 |
| 设置该区域的最小尺寸。north、south是高度,east、west为宽度,center如果是上下分区则设置高度,如果是左右分区则是宽度。 |
| 设置标签的最小宽度。默认值是40。 |
| 设置首先的标签宽度。默认值是150。 |
| 如果设置为true,则保留被移除的面板以便重新打开。默认值为false。 |
| 如果设置为true,则会自动设置标签的大小,这将会根据标签栏的空间自动调整所有标签到相同的大小,类似于FireFox 1.5的标签栏。默认值是false。 |
| 如果设置为true,则显示大头针按钮。默认值为false。 |
|
|
| 如果设置为true,则显示分割控制条,允许改变区域的大小。默认值为false。 |
| 设置标签的显示位置是在顶部还是底部,默认值为“bottom”,标签显示在底部。如果要标签显示在顶部,设置值为“top”。 |
| 设置区域的标题(显示在面板的顶部)。如果设置 |
| 如果设置为true,则显示标题栏,否则不显示标题栏。默认值是true。 |
| 设置由Ext.Toolbar创建的工具条。 |
| 设置分割控制条是否通过div层在iframes上进行拖动。默认值为false。 |
表2 | |
3.
ContentPanel类ContentPanel是一个基本的面板类。面板的作用就是提供一个容器,大家可以在这个容器里加入自己要输出的内容,例如表格、树列表、Iframe等等。从contentPanel派生出GridPanel类和NestedLayoutPanel类。
创建一个新面板的语句如下:
|
其参数分别是:
| 绑定面板的容器。可以是 |
config: | 面板的定义。可以是字符类型(只设置面板标题),也可以是一个定义参数对象,定义参数请参阅表3的定义参数。 |
| 可选参数,字符类型,设置这个面板的HTML内容。 |
类
如表3。属性 | |
| |
| |
| |
| |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
4.
NestedLayoutPanel如果一个区域内还需要再细分区域,那么需要用到NestedLayoutPanel类。NestedLayoutPanel类是ContentPanel类的一个扩展。创建一个NestedLayoutPanel的语句如下:
|
其参数分别是:
| 要绑定该面板布局。 |
config: | 面板的定义。可以是字符类型(只设置面板标题),也可以是一个定义参数对象,定义参数请参阅表4的定义参数。 |
类
如表3。属性 | |
| |
| |
| |
| |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
5.
GridPanleGridPanel是一个contentPanel类的子类。为Grid提供一个面板容器。创建一个GridPanel的语句如下:
|
其参数分别是:
|
|
config: | 面板的定义。可以是字符类型(只设置面板标题),也可以是一个定义参数对象,定义参数请参阅表3的定义参数。 |
类
如表4。属性 | |
| |
| |
| |
| |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| 返回: |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
6.
一个简单的例子
通过上面几节的介绍,我们认识了创建布局的基本类。下面,我们将通过一个简单的例子来学习如何实现一个布局。
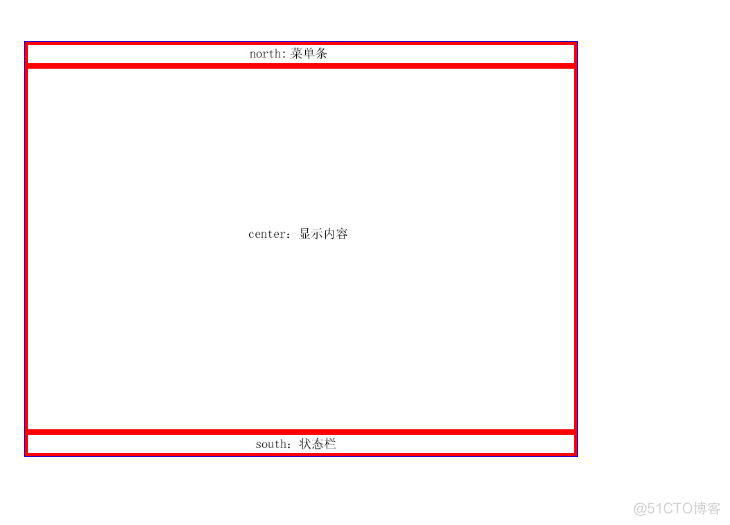
本例子的布局是我们通常用到的应用程序布局,顶部是一个菜单条,中间显示内容,底部是状态条,请看图1。
本例子是用document.body作为布局的容器的,所以不需要为布局写一个HTML Element作为容器。布局包含3个区域,所以我们需要写3个HTML Element作为布局每个区域的容器: |
从代码我们可以看到,每个div都定义了一个id,其作用就是创建区域面板时的参数el的值。
下面开始撰写创建布局的javascript代码。首先是创建一个布局,并定义各区域的参数:
|
我们先别看工具条的创建代码,这个将会在另一篇文章中介绍。从黑体字部分的代码我们可以看到,我们定义了一个变量layout来保存布局对象,布局的容器是document.body,定义了noth、center和south三个区域。north区域包含一个工具条,高度是28。center区域设置了总是显示标签栏,标签位置在顶部。south区域只设置了高度为28。虽然我们定义和创建了布局,但是目前在页面我们是看不到任何效果的,我们还需要为布局的每个区域加入面板并执行刷新:
|
恢复 |
最终效果如图2。本例文件是附件中的examples/layout/simple.html。
|
图2 |
7.
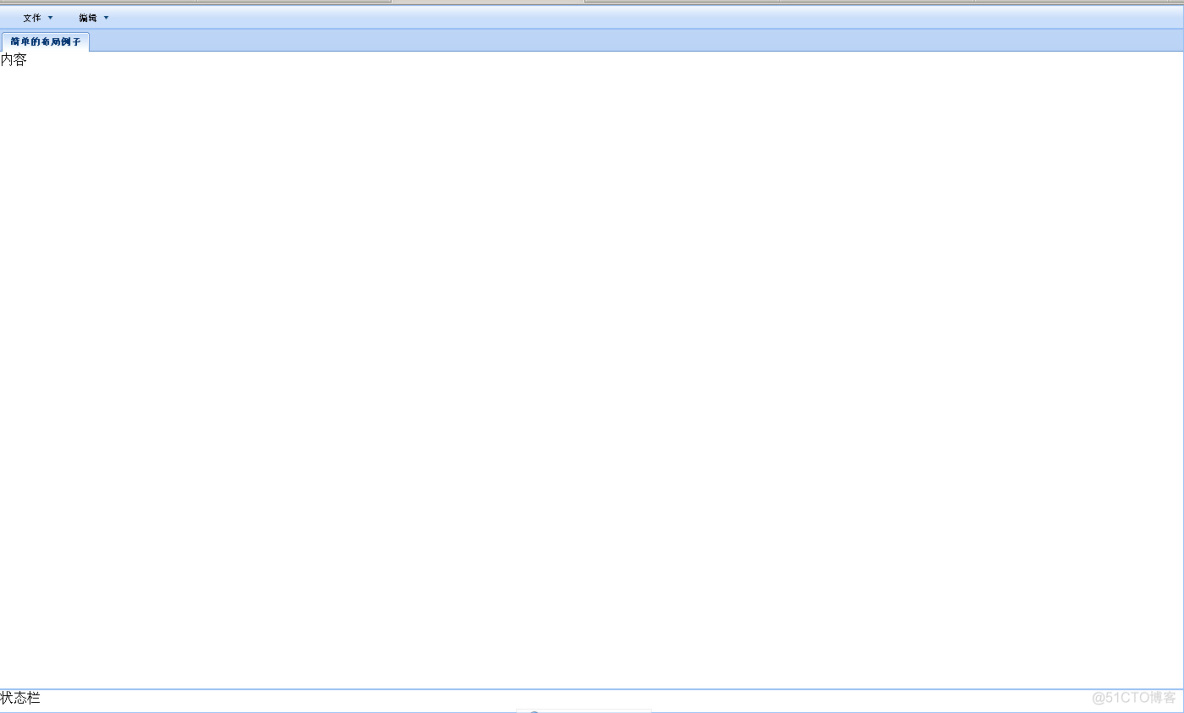
为简单的例子增加内容上面一节我们制作了一个简单的例子,但是没有内容,那么如何加入内容呢?最简单的办法就是在面板绑定容器中直接加入内容。例如在center-div中我们加入了“内容”,在south-div中加入了“状态栏”:
|
但是我们的应用通常是动态加载数据的,那怎么办呢?其实很简单,就是利用ContentPanel的setContent方法和setUrl方法加载。setContent方法就是直接从JavaScipt程序中插入HTML。setUrl方法则允许您从服务端得到数据加入ContentPanel中。
下面我们先测试一下setContent方法。我们要做的就是当菜单选择了一个item的时候将选择的item的文本显示在状态栏里。我们将例子中菜单单击的事件修改如下:
为了调用setContent方法,我们首先要找到对应的面板,如何找到对应的面板呢?上面的代码就是通过“layout.getRegion('south')”先找到状态栏对应的区域south,然后通过面板的id(south-div)找到对应的面板,最后是设置其内容为选择菜单的文本。找到对应的面板还有一个方法,就是分配一个变量给ContentPanel然后便可直接引用。我们修改一下center区域的面板增加方法,将center区域的面板分配给变量centerContent,然后再增加:
|
下面我们测试一下setUrl方法,在center-div面板中加载内容。操作是单击文件菜单下的加载后载入内容。我们先修改菜单单击事件:
|
代码中直接通过变量centerContent引用面板,调用setUrl方法加载content.html文件,没有设置提交参数,而且设置了只加载一次,然后强制刷新面板。加载后我们会发现内容超出了面板范围,有些东西看不见了,怎么办?很简单,在创建面板时加入定义参数“fitToFrame”,设置其值为true,再加入“autoScroll”设置其值为true,就可以了:
|
在IE中存在一个问题,就是加载的内容的样式没有生效,原因是一些浏览器支持动态样式而一些不支持,要较好地解决上述问题,推荐使用Iframe。这个我们就不测试了,只提供代码给大家参考,大家可以自己测试一下:
代码修改如下: |
本例文件是附件中的examples/layout/simple-content.html。
8.
一个NestedLayoutPanel和GridPanel的例子我们已经可以用BorderLayout和ContentPanel建立简单的布局了,这节我们将用NestedLayPanel和GridPanel创建复杂一点的布局。
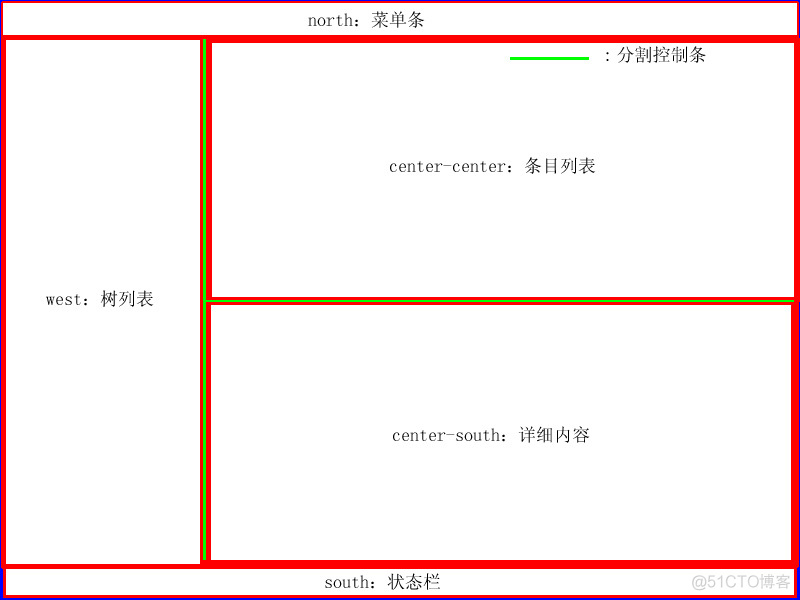
布局整体情况如图3。
|
图3 |
我们先来看看布局容易的定义:
<div id="north-div"></div><div id="west-div"><div id='treelist'></div></div><div id="center-div"><div id='center-center'></div><div id='center-south'></div></div><div id="south-div">状态栏</div>
从源代码中我们可以看到大布局分了north、west、center和south四个区域,west区包含一个treelist的div,准备作为树列表的容器。而在center区域,我们又细分成center和south两个内部区域,这里就要使用到NestedLayPanel,而id为“center-center”的div将是grid的容器。Norht区域和South的区域与简单的例子一样,是作为菜单栏、状态栏。下面我们看javascript代码:
var layout = new Ext.BorderLayout(document.body,{north:{toolbar:tb,initialSize:28},west:{split:true,initialSize:200,titlebar: true,collapsible: true,minSize: 100,maxSize: 400,title:'树列表',},center: {},south: {initialSize:28}});layout.beginUpdate();var innerLayout=new Ext.BorderLayout('center-div',{center:{titlebar: true,title:'条目列表',},south:{split:true,collapsible:true,titlebar:true,initialSize:200,minSize: 100,maxSize:400,title:'内容',collapsedTitle:'内容'}});
从代码中,我们看到north和south的定义与简单的例子一样。而west区域,我们定义了它的原始大小(initialSize)为200,带标题栏(titlebar: true),标题栏显示“树列表”,可折叠(collapsible: true),带分割控制条(split:true),通过分割控制条调整区域大小的最小宽度是100,最大宽度是400。而ccenter区域则什么也没定义。
为了在center区域再划分出两个区域,我们需要新创建一个Ext.BorderLayout布局,设置其容器为“center-div”,在布局中定义center和south两个区域。center区域显示标题栏,标题为“条目列表”。south区域定义了它的原始大小(initialSize)为200,带标题栏(titlebar: true),标题栏显示“内容”,可折叠(collapsible: true),带分割控制条(split:true),通过分割控制条调整区域大小的最小宽度是100,最大宽度是400,折叠后的折叠栏标题显示“内容”。
我们注意到,west区域并没有设置折叠后的显示标题,为什么呢?其原因是west区域折叠后是垂直折叠条,而目前的HTML没有提供对一个元素的90度的旋转,所以我们只能通过修改其背景图的方式来实现。实现的方法有两种,一种是通过重新定义west或east的css定义来实现,一种是通过事件利用脚本实现。虽然通过重新定义css来实现虽然简单,不需要写javascript代码,但是存在局限性,就是当存在两个west区域(一个在主布局,一个在子布局)的时候,都是使用同一个背景图片,这样就发生了冲突了。所以一般建议是尽量使用折叠事件来实现。
通过css定义实现的方法:
|
要通过javascript实现,就是在west区域添加一个“collapsed”事件,就是当west区域折叠事触发该事件,在事件中修改west区域的背景,代码如下:
|
代码中通过区域的collapsedEl方法返回west区域的HTMLelement,然后设置其背景图像。
在center区域的子区域center中,我们需要使用GridPanel面板在上面绑定一个表格,所以我们要首先定义一个表格,表格定义的具体代码可参考Grid的说明文章,我这里就不具体说了:
|
代码中我们可以看到,grid是绑定在id为“center-center”的div容器里,然后通过新建一个GridPanel绑定到center子区域的(innerLayout.add('center', new Ext.GridPanel(grid)))。south、west和north区域的添加代码和简单的例子没什么不同,而不同的地方就是center主区域代码的添加,不再是contentPanel,而是NestedLayoutPanel了,而其参数是一个BorderLayout类innerLayout。
我们再为例子加上一个树列表就完成了这个例子了。树列表的定义与创建也会有专门的文章说明,所以我也不在这里具体说了。
一个完整的NestedLayoutPanel和GridPanel例子代码如下:
|
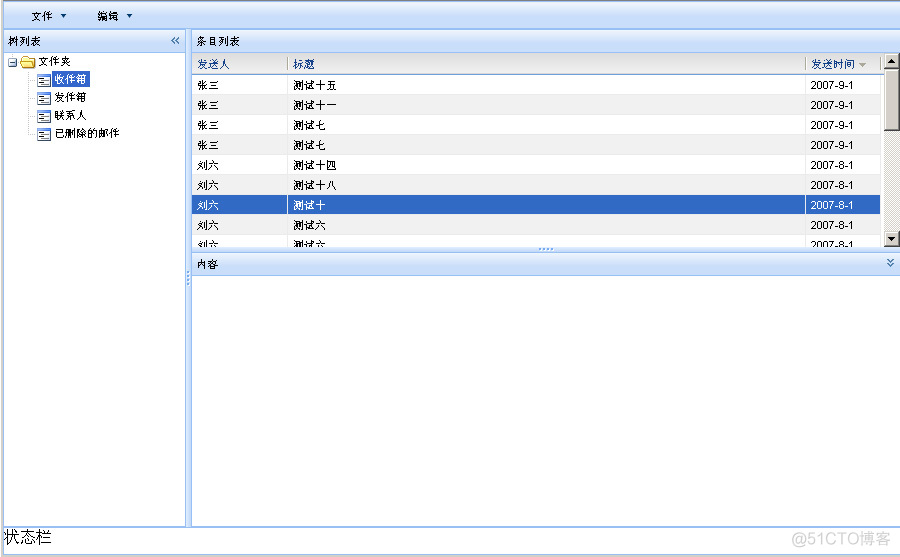
其最终效果如图4。
|
图4 |
本例文件是附件中的examples/layout/ NestedLayoutPanel.html。
9.
小结本文章主要介绍了BorderLayout、LayoutRegion、contentPanel、NestedLayoutPanel和GridPanel等5个常用的布局类,还写了一些简单的例子。希望通过这些简单的介绍和例子,我们能通过灵活的组合这些类,创建出自己需要,当然也是用户喜欢的用户界面。在布局类中还有两个类:LayoutManager和ReaderLayout。LayoutManager是BorderLayout的基类,主要是定义布局的一些常用属性、方法和事件。而ReaderLayout是BorderLayout的一个子类,它定义好了一个有5个面板的布局,组成为north区域、两个NestedLayoutPanel(一个顶部的listview和底部的preview)组成的center区域和一个用来导航、进行应用控制、信息显示的区域,它的定义和创建与BorderLayout是一样的。有兴趣的读者可以自己查看Ext的API文档进行研究。