概念:-webkit-mask-image是一项用于制作镂空图形和图形遮罩效果的CSS样式属性。
-webkit-mask-image 的值既可以是渐变色也可以是图片地址。
-webkit-mask-image 的起源很早,但兼容性不好,因此用途并不广泛。
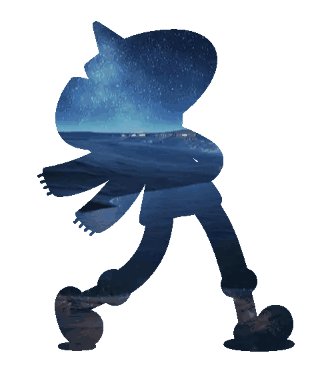
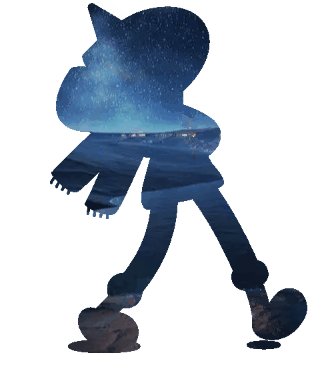
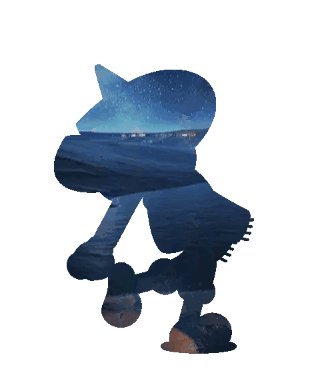
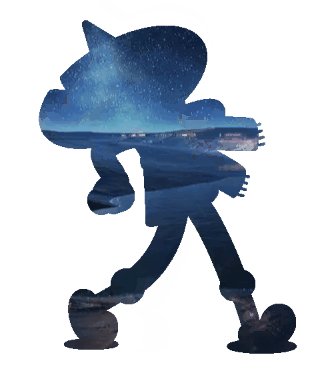
效果如下:
底图:

遮罩图片:

合并:

源码:
<style>
/* 设置遮罩 */
.mask {
width: 400px;
height: 400px;
-webkit-mask-image: url('https://s2.51cto.com/images/blog/202402/24002241_65d8c651df80b2285.gif');
-webkit-mask-size: 100% 100%;
}
/* 设置底色 */
.box {
height: 100%;
background: url('https://s2.51cto.com/images/blog/202402/24002241_65d8c651a292d79850.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=') center;
}
</style>
<body>
<!-- 父子嵌套 -->
<div class="mask">
<div class="box"></div>
</div>
</body>
</html>它还可以这样玩

加计时器,对遮罩层进行逐帧重绘
源码:
<style>
* {
margin: 0px;
padding: 0;
}
.mask {
position: relative;
z-index: 2;
width: 400px;
height: 400px;
-webkit-mask-image: linear-gradient(0deg, #999 0%, #999 49%, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0) 100%);
-webkit-mask-size: 100% 100%;
}
.box {
height: 100%;
background: url('https://s2.51cto.com/images/blog/202402/24002241_65d8c651a292d79850.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=') center;
}
.shadow {
position: absolute;
top: 0;
width: 400px;
height: 400px;
background: url('') no-repeat center;
background-size: 100% 100%;
background-position: 30deg;
}
</style>
<body>
<div class="mask">
<div class="box"></div>
</div>
<div class="shadow"></div>
</body>
<script>
let mask = document.querySelector('.mask'), num = 0
setInterval(() => {
mask.style['webkitMaskImage'] = `linear-gradient(${3.6 * num}deg, #999 0%, #999 40%, rgba(0, 0, 0, 0.2) 60%, rgba(0, 0, 0, 0) 70%, rgba(0, 0, 0, 0) 100%)`
num++
}, 50)
</script>
</html>我准备搞一个特别6的,惊艳一把


你相信光吗?

做这个效果时考虑了 keyframes、transform等方式重新绘制遮罩层,结果都失败了。
·这个动画的关键属性是:-webkit-mask-size
·它在原遮罩层的基础上进行缩放时,图案会同步改变
·通过控制width 和 height 也可以达到上述要求
源码:
<style>
* {
margin: 0px;
padding: 0;
}
.content {
width: 400px;
height: 400px;
overflow: hidden;
}
.mask {
position: relative;
z-index: 2;
width: 400px;
height: 400px;
-webkit-mask-image: url('');
-webkit-mask-size: 44%;
-webkit-mask-position: top left;
-webkit-mask-repeat: no-repeat;
transform: translate(34px, 10px) rotateZ(-24deg);
transition: all 1s;
}
.box {
width: 400px;
height: 400px;
background: url('') center;
background-size: cover;
}
.shadow {
position: absolute;
top: 0;
width: 400px;
height: 400px;
background: url('') no-repeat TOP;
background-size: cover;
background-position: 30deg;
}
</style>
<body>
<div class="content">
<div class="mask">
<div class="box"></div>
</div>
<div class="shadow"></div>
</div>
</body>
<script>
let mask = document.querySelector('.mask'), num = 1
setTimeout(() => {
mask.style.transform = 'translate(0, 0) rotateZ(0)'
mask.style['webkitMaskPosition'] = 'center'
setTimeout(() => {
setInterval(() => {
mask.style['webkitMaskSize'] = `${num * 44}%`
num++
}, 300)
}, 1000)
}, 1000)
</script>
</html>图片都是在线地址可直接访问下载
到底了!原创不易,转载请注明出处。

前端的学习不是一蹴而就,不积跬步无以至千里,不积小流无以成江海。持续不断的努力才能让你我有所收获



















