条件渲染 v-show
Vue 引入 v-show="boolean" 的形式,来决定一个块显示或不显示;
v-show 后跟 true 、 false 或能转换成 布尔值 的表达式;
提示:
v-show="1===1" h2 显示,接受简单的表达式;
v-show="true" h2 显示;
v-show="false" h2 隐藏,看不见了,但元素DOM还在;
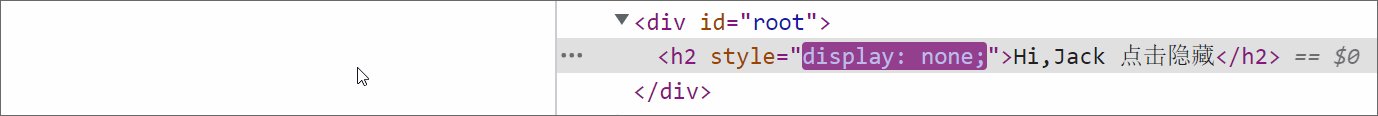
看下效果:

可以看出,v-show 调整的就是 display 的显示与隐藏;
需求:点击 h2 隐藏
提示:绑定点击事件,通过函数设置 flag 的值;

条件渲染 v-if
和 v-show 类似,也能控制元素的显示和隐藏,不同的是,隐藏时 DOM结构都没有了,比较彻底;
提示:引入的方法跟 v-show 一样,写 v-if="true" 或 v-if="false"
看下效果:

注意:v-if=“false” 时,隐藏的彻底,连DOM结构都不在了;
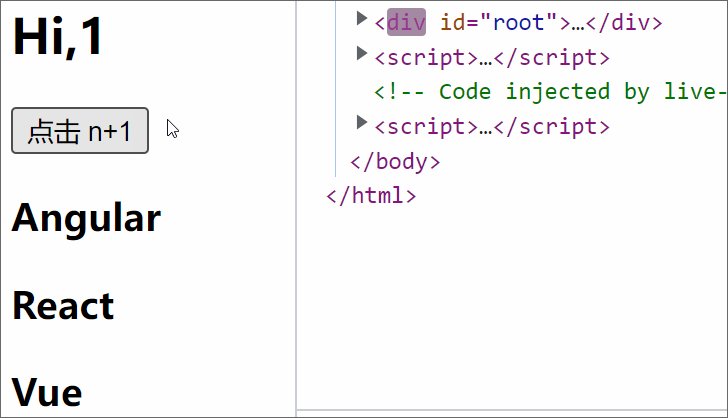
示例:改变 n 的值,控制 div 的显示;
提示1:绑定点击事件,n++,直接写的表达式,没有写方法;
提示2:使用 v-show 和 v-if 效果是一样的;
看下效果:

提示:点击按钮,n 累加 1, v-show 满足条件就显示了;
v-if ... v-else-if ... v-else
有了 v-if 自然就有 v-else-if 和v-else 了,用法跟JS里的 if ... elseif.. else 语法很像;
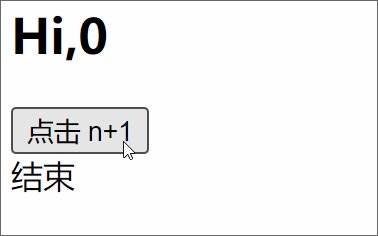
提示:初始 n=0 ,所以会显示 “结束”;
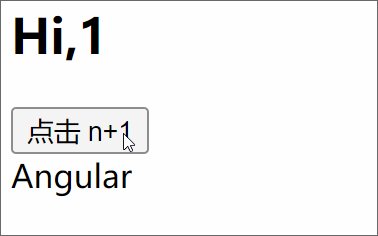
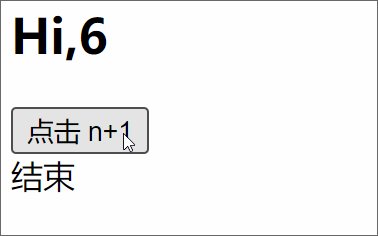
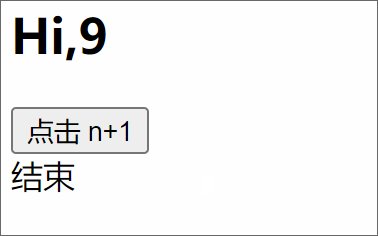
看下效果:

注意:v-if 、v-else-if 和v-else 做配合,要紧紧挨在一起,中间被打断后会报错;
v-if 和 template 配合使用
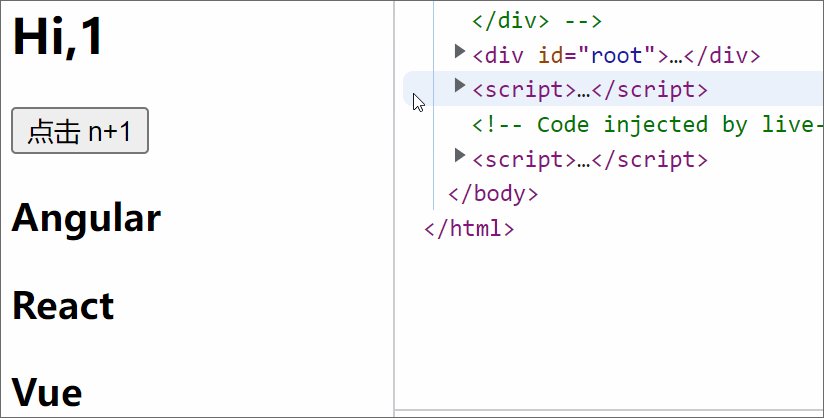
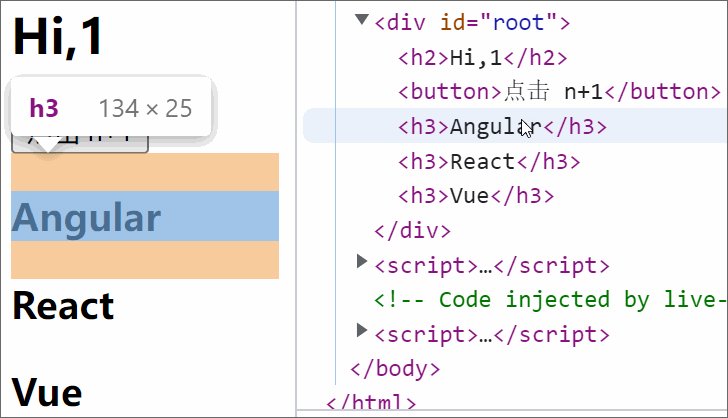
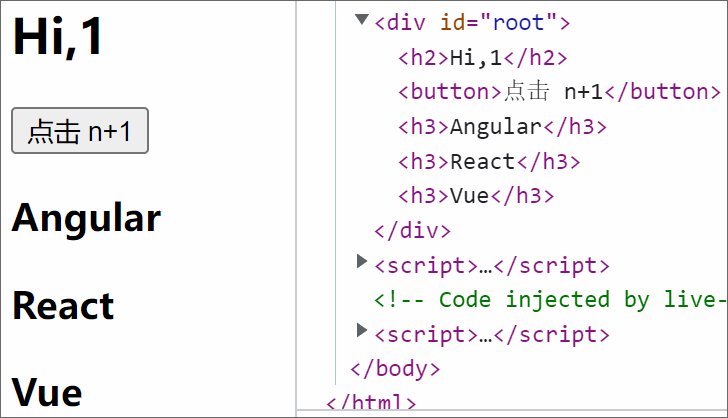
需求:点击按钮,让3个h3同时显示;
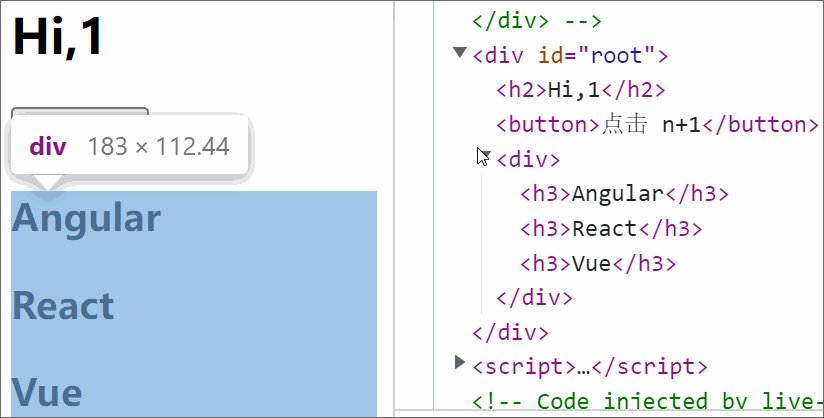
提示:要让3个h3同时显示,可以在外层套个 div ;

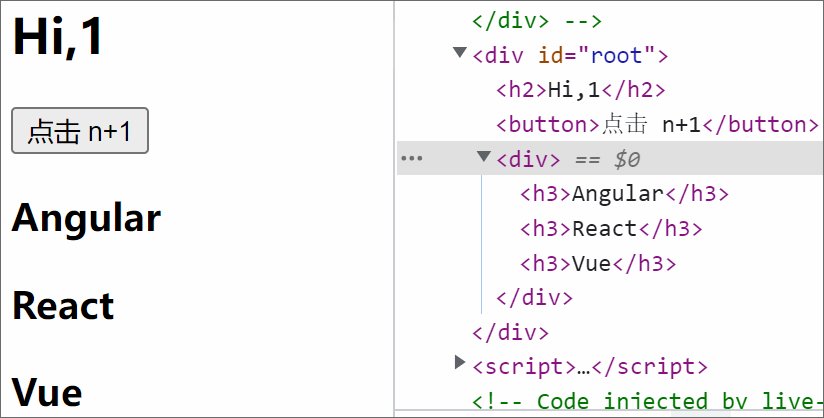
注意:套个 div ,再绑定 v-if 在效果上没有问题,但是前端的结构被破坏了,div 是人为加上去的;
可以引入 template模板 的写法替换 div ,即满足效果,还不影响结构;

【条件渲染】总结:
v-if
写法:v-if="表达式" 、v-else-if="表达式"、v-else
适用于:切换频率较低的场景(考虑性能)。
特点:不展示的DOM元素会被移除。
注意: v-if 可以和 v-else-if 、v-else 一起使用,但要求结构不能被“打断”。
v-show
写法:v-show="表达式"
适用于:切换频率较高的场景(控制 display 显示与隐藏)。
特点:不展示的DOM元素不会被移除,仅仅是使用样式隐藏掉;
备注:使用 v-if 时,元素可能无法获取到,而使用 v-show 一定可以获取到;



















