场景
Vue+Openlayer使用Draw实现交互式绘制线段:
Vue+Openlayer使用Draw实现交互式绘制线段_BADAO_LIUMANG_QIZHI的博客-
在上面的基础上实现的交互式绘制线段,还可以实现绘制多边形并直接计算出面积。

注:
博客:BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、导入基本模块
//导入基本模块
import "ol/ol.css";
import Map from "ol/Map";
import View from "ol/View";
import { Fill,Style,Stroke} from "ol/style";
//导入相关模块
import { Tile as TileLayer , Vector as VectorLayer } from 'ol/layer'
import { TileWMS ,Vector as VectorSource } from 'ol/source'
import { Select, Draw } from 'ol/interaction'
import { getArea } from "ol/sphere";2、与前面博客相比,绘图工具传递的类型为Polygon
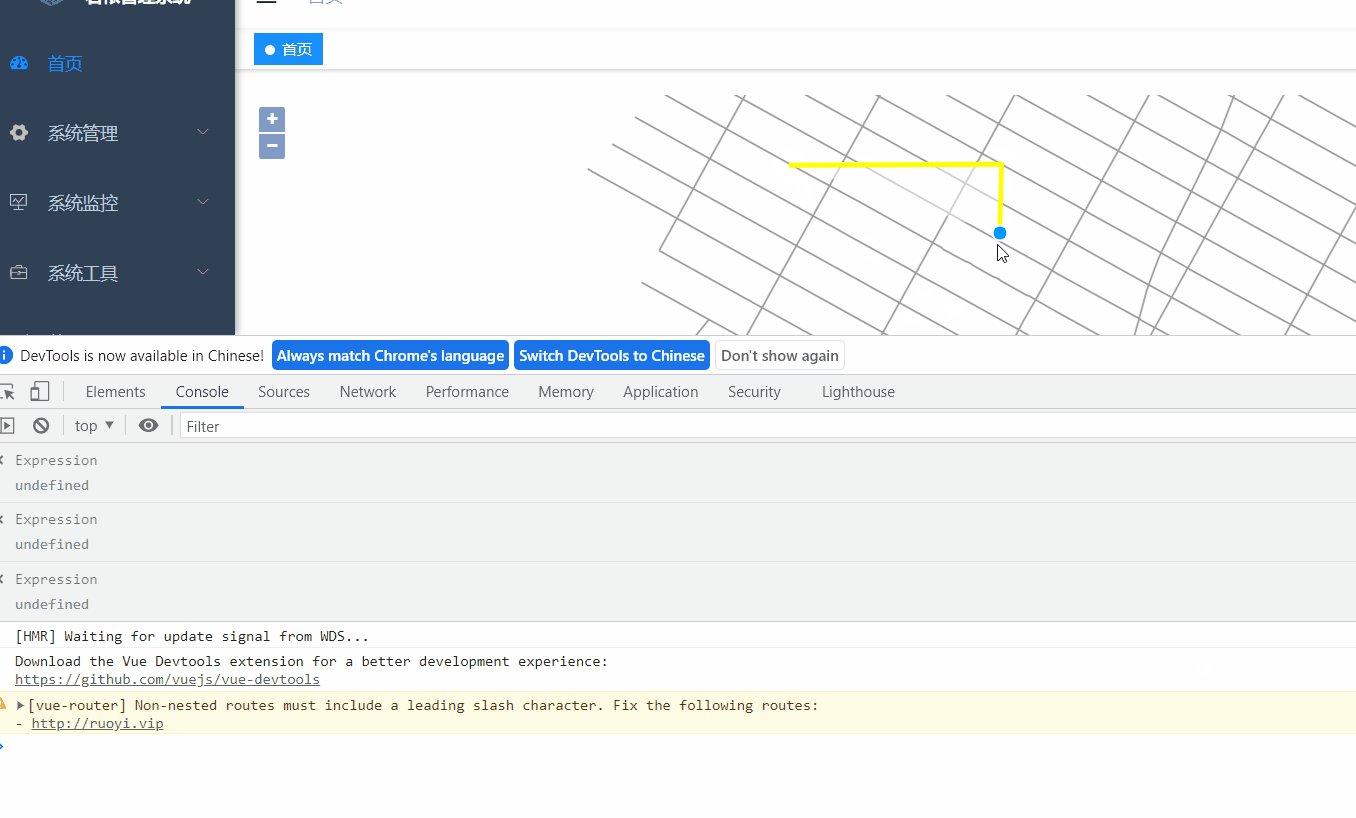
this.onAddInteraction('Polygon')3、绘制结束时触发的事件中获取所绘制面积
//绘制结束时触发的事件
this.draw.on('drawend', function(e) {
const geometry = e.feature.getGeometry()
var area = getArea(geometry);
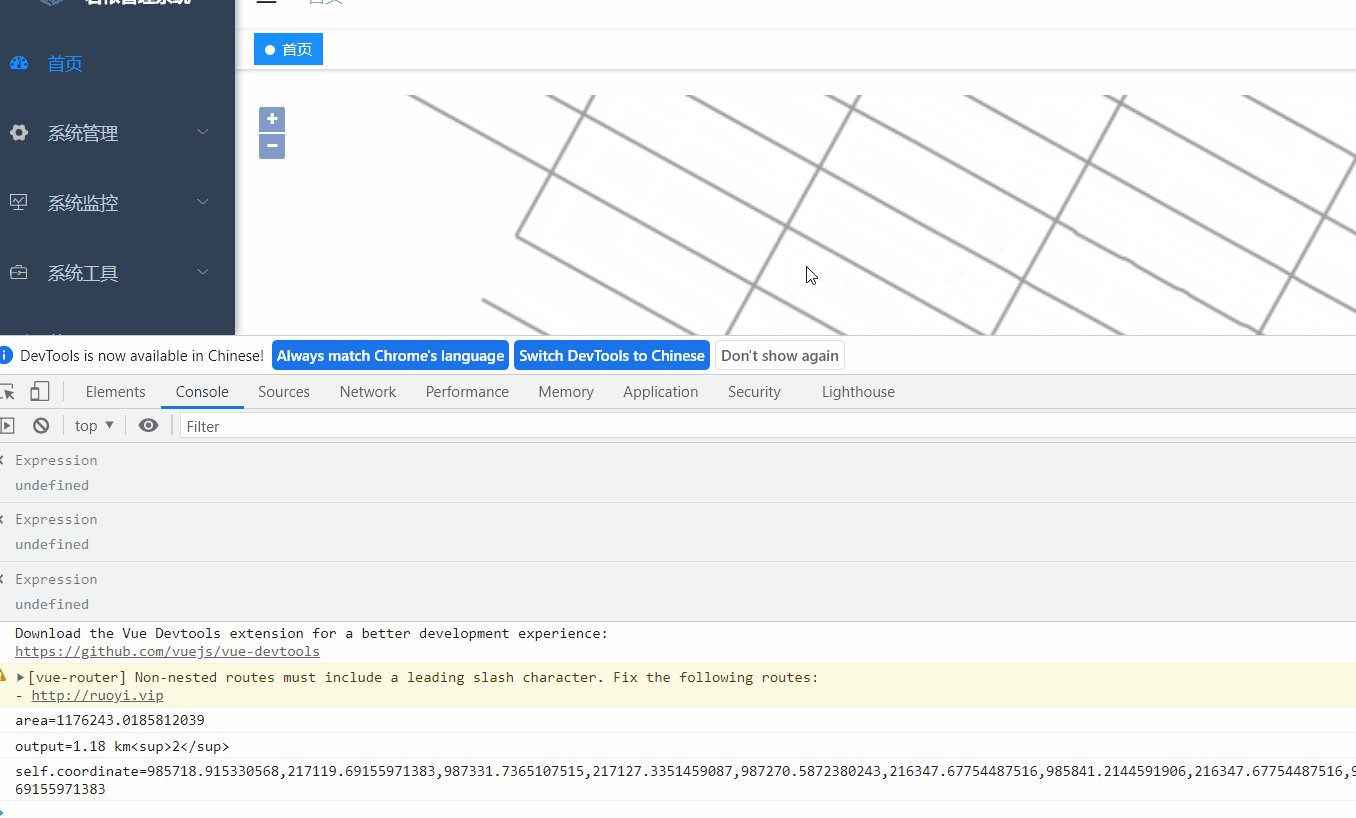
console.log("area="+area)
var output;
if (area > 10000) {
output = (Math.round(area / 1000000 * 100) / 100) +
' ' + 'km<sup>2</sup>';
} else {
output = (Math.round(area * 100) / 100) +
' ' + 'm<sup>2</sup>';
}
console.log("output="+output)
let pointArr = geometry.getCoordinates()
self.coordinate.push(pointArr)
console.log("self.coordinate="+self.coordinate);
self.removeDraw()
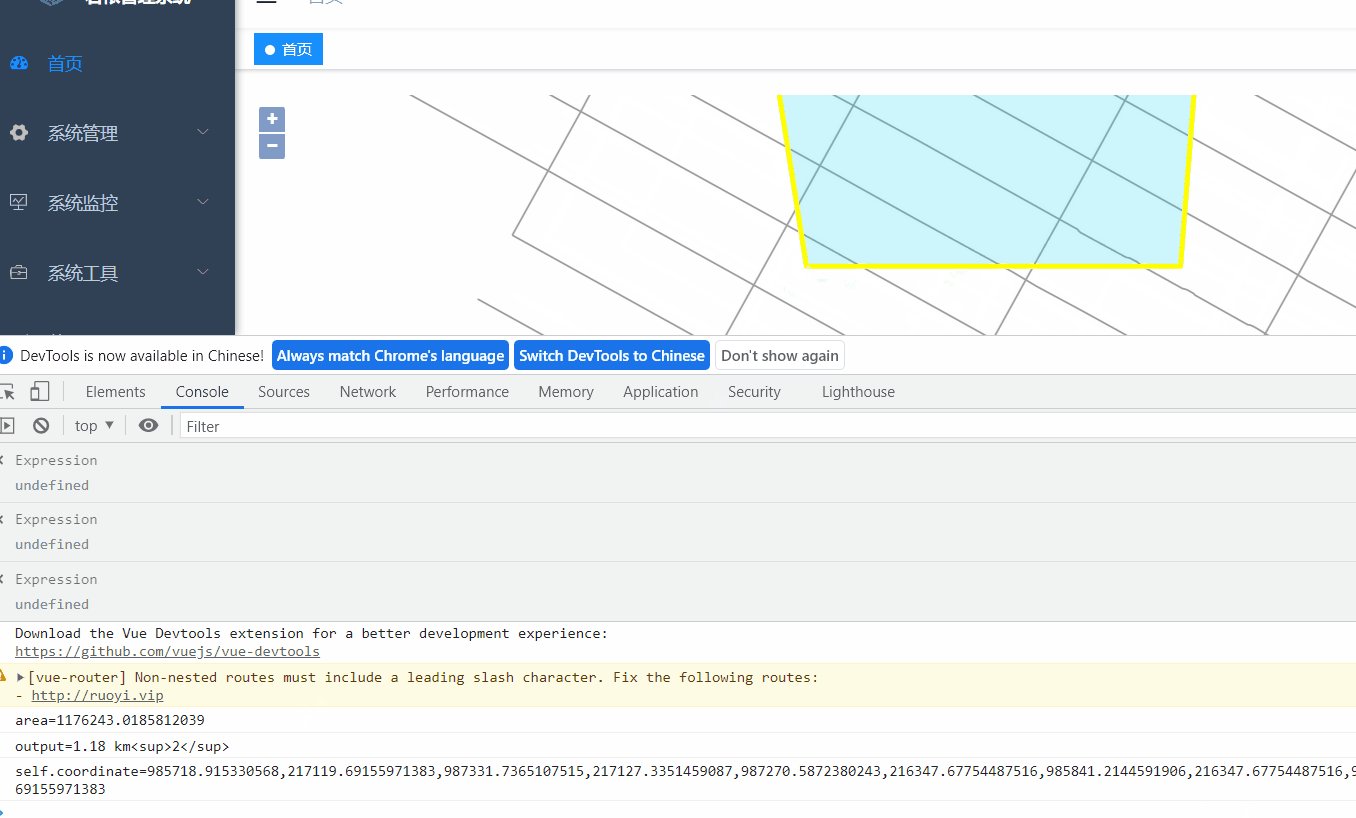
})这里在绘制结束事的回调方法中直接获取geometry,然后调用ol自带的getArea方法,计算出面积
计算面积在线演示地址

4、完整示例代码
<template>
<div id="app">
<div id="map" class="map"></div>
</div>
</template>
<script>
//导入基本模块
import "ol/ol.css";
import Map from "ol/Map";
import View from "ol/View";
import { Fill,Style,Stroke} from "ol/style";
//导入相关模块
import { Tile as TileLayer , Vector as VectorLayer } from 'ol/layer'
import { TileWMS ,Vector as VectorSource } from 'ol/source'
import { Select, Draw } from 'ol/interaction'
import { getArea } from "ol/sphere";
export default {
name: "olMapTileWMSDrawPolygon",
data() {
return {
map: null, // map地图
layer:null, //地图图层
lineLayer:null, //线图层
draw: null,
lineSource:null,
coordinate: [],
};
},
mounted() {
this.initMap();
},
methods: {
// 绘图工具
onAddInteraction(type) {
let self = this
//勾绘矢量图形的类
this.draw = new Draw({
//source代表勾绘的要素属于的数据集
source: self.lineSource,
//type 表示勾绘的要素包含的 geometry 类型
type: type
})
//绘制结束时触发的事件
this.draw.on('drawend', function(e) {
const geometry = e.feature.getGeometry()
var area = getArea(geometry);
console.log("area="+area)
var output;
if (area > 10000) {
output = (Math.round(area / 1000000 * 100) / 100) +
' ' + 'km<sup>2</sup>';
} else {
output = (Math.round(area * 100) / 100) +
' ' + 'm<sup>2</sup>';
}
console.log("output="+output)
let pointArr = geometry.getCoordinates()
self.coordinate.push(pointArr)
console.log("self.coordinate="+self.coordinate);
self.removeDraw()
})
self.map.addInteraction(this.draw)
},
//删除交互
removeDraw() {
this.map.removeInteraction(this.draw)
},
initMap() {
//地图图层
this.layer = new TileLayer({
source: new TileWMS({
//不能设置为0,否则地图不展示。
ratio: 1,
url: "http://localhost:8000/geoserver/nyc/wms",
params: {
LAYERS: "nyc:nyc_roads",
STYLES: "",
VERSION: "1.1.1",
tiled: true
},
serverType: "geoserver",
}),
});
//线的图层
this.lineSource = new VectorSource({ wrapX: false });
this.lineLayer = new VectorLayer({
source: this.lineSource,
});
this.map = new Map({
//地图容器ID
target: "map",
//引入地图
layers: [this.layer,this.lineLayer],
view: new View({
//地图中心点
center: [987777.93778, 213834.81024],
zoom: 14,
minZoom:6, // 地图缩放最小级别
maxZoom:19,
}),
});
// 获取点击地图的坐标(选中样式)
let selectedStyle = new Style({
fill: new Fill({
color: 'rgba(1, 210, 241, 0.2)'
}),
stroke: new Stroke({
color: 'yellow',
width: 4
})
})
// 选择线的工具类
this.selectTool = new Select({
multi: true,
hitTolerance: 10, // 误差
style: selectedStyle // 选中要素的样式
})
//添加交互
this.map.addInteraction(this.selectTool)
//调用绘图工具并传递类型为线,其他类型有Point,LineString,Polygon,Circle
this.onAddInteraction('Polygon')
},
},
};
</script>
<style scoped>
.map {
width: 100%;
height: 800px;
}
</style>


















