Vue中使用introjs插件实现页面引导效果及设置Options(设置中文显示)示例
原创
©著作权归作者所有:来自51CTO博客作者霸道流氓的原创作品,请联系作者获取转载授权,否则将追究法律责任
场景
若依前后端分离版手把手教你本地搭建环境并运行项目:
若依前后端分离版手把手教你本地搭建环境并运行项目_霸道流氓气质的博客-CSDN博客_前后端分离项目本地运行
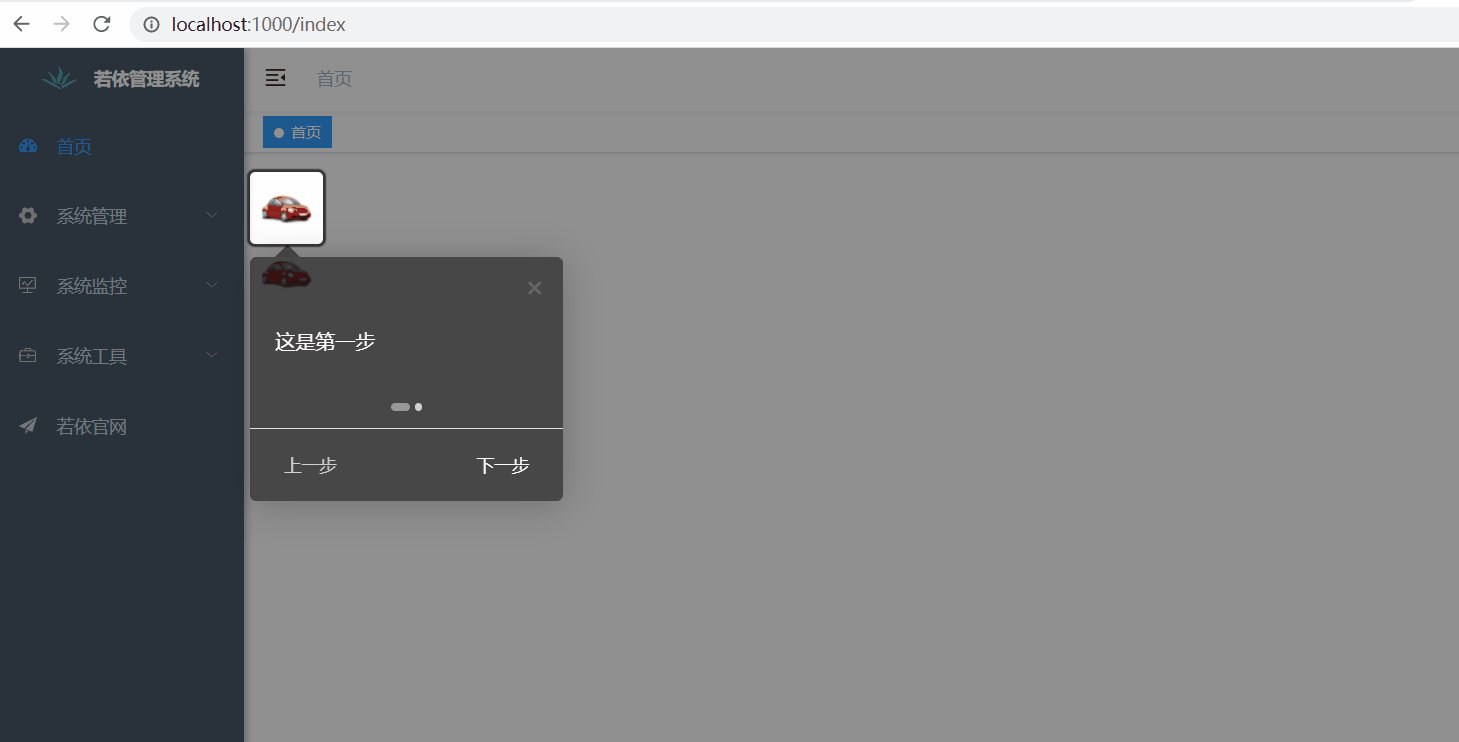
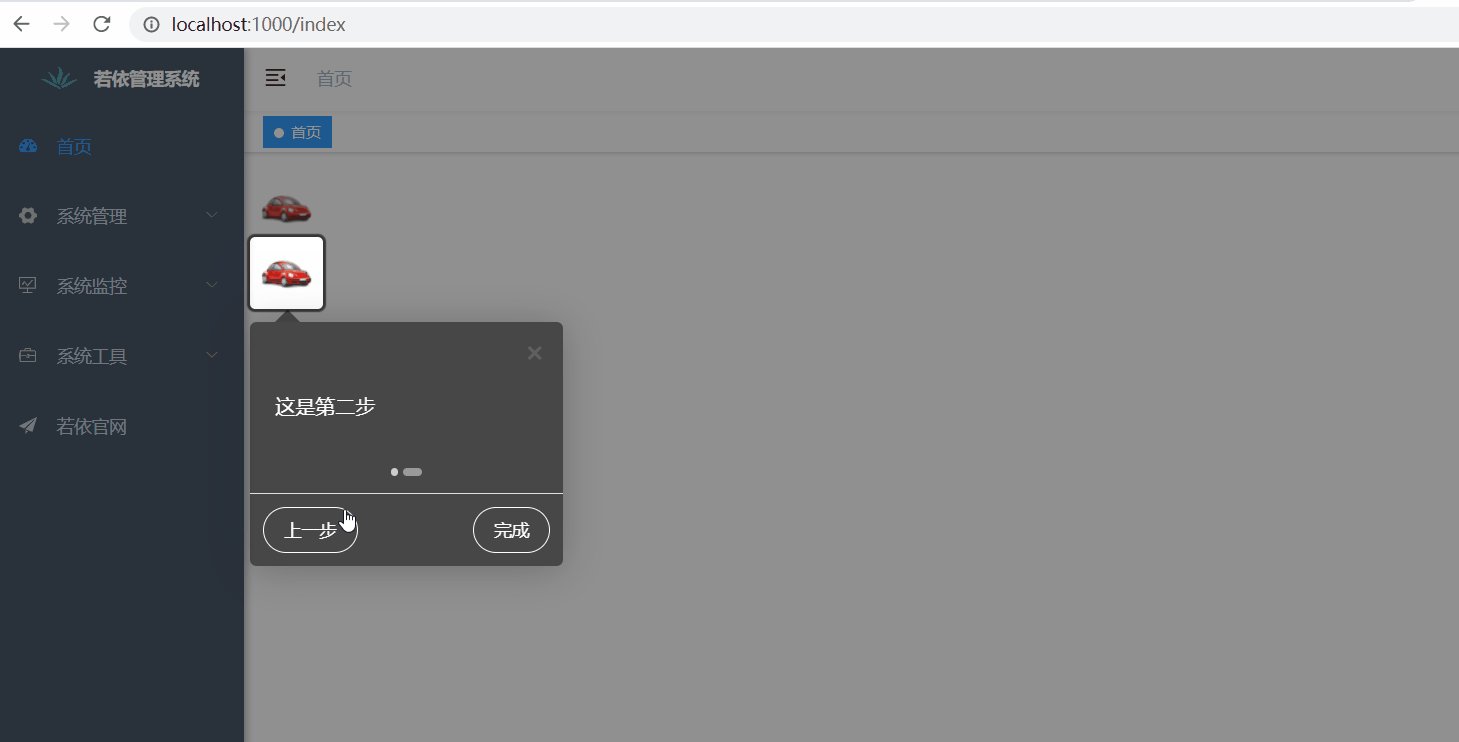
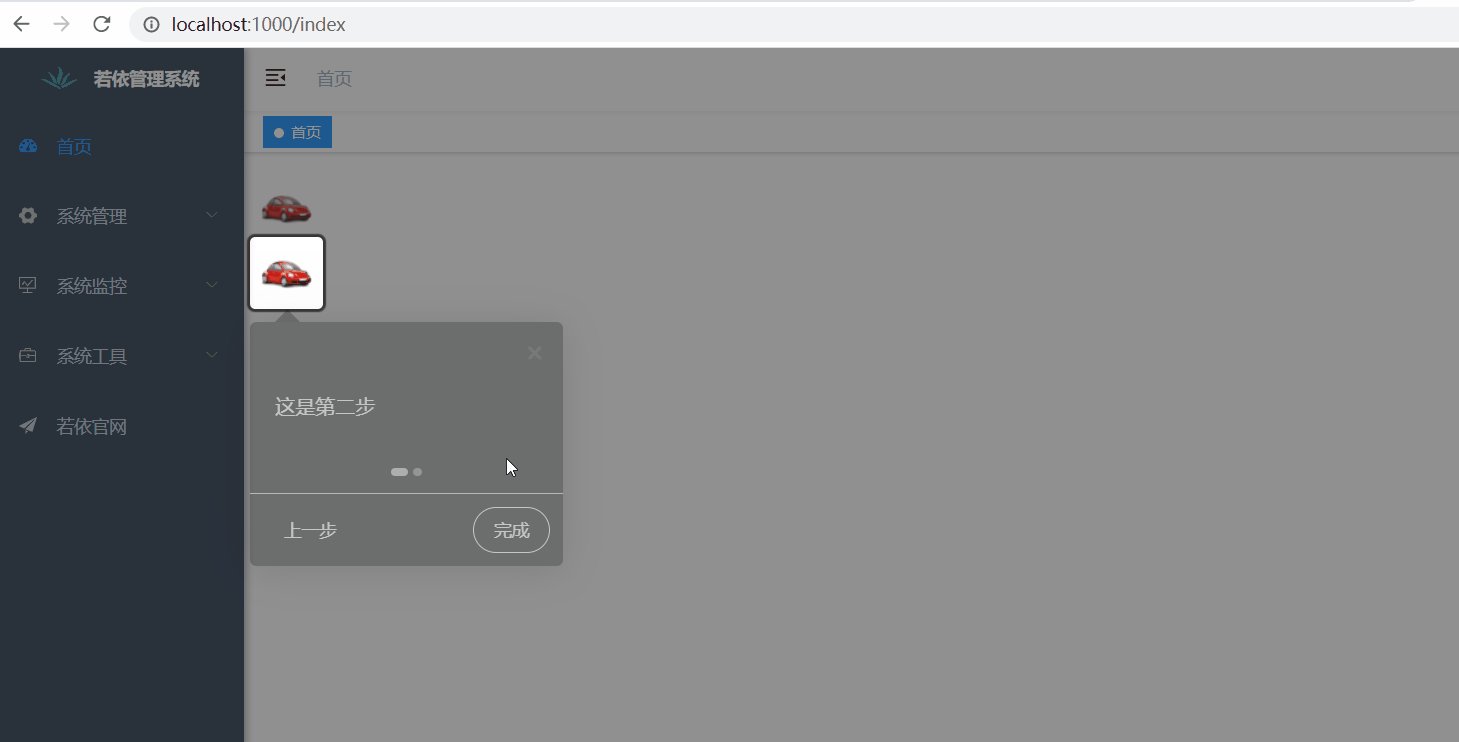
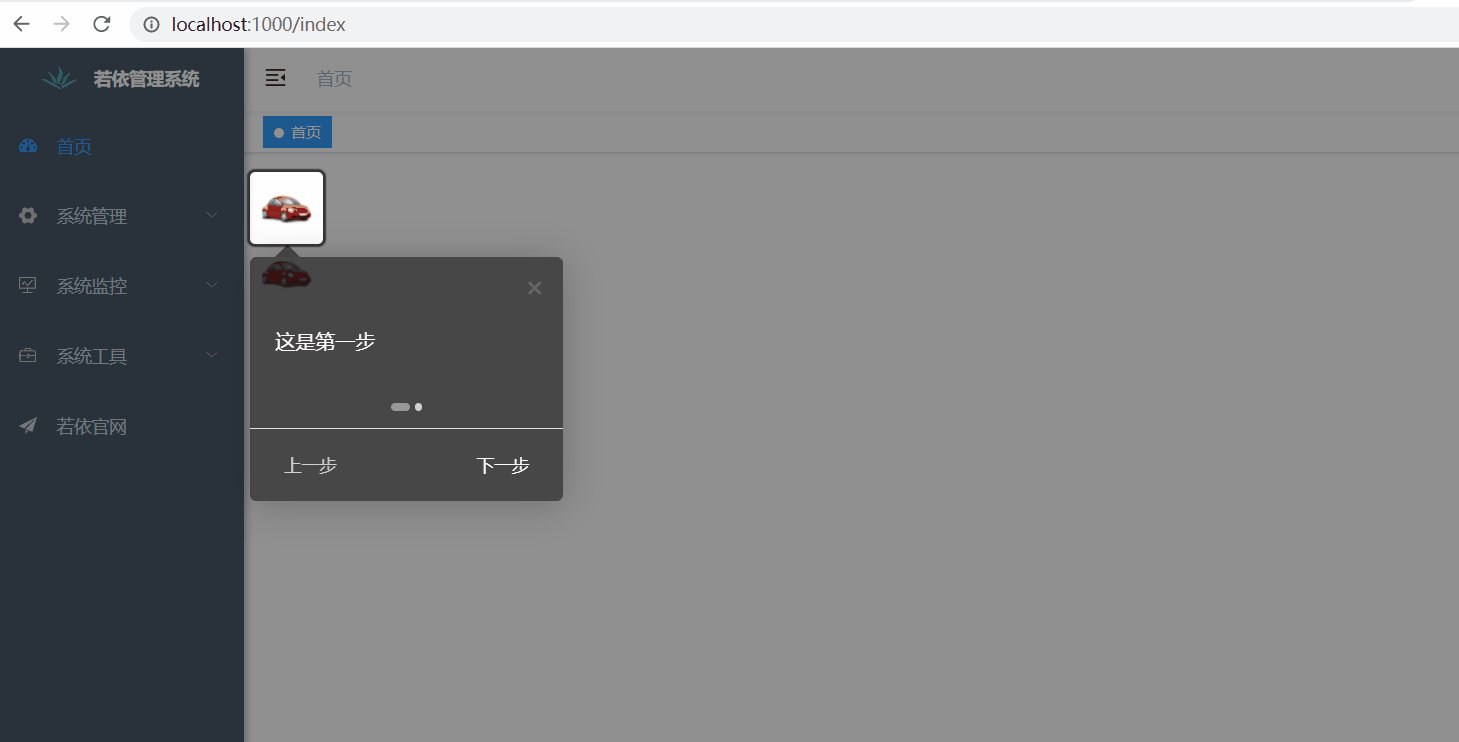
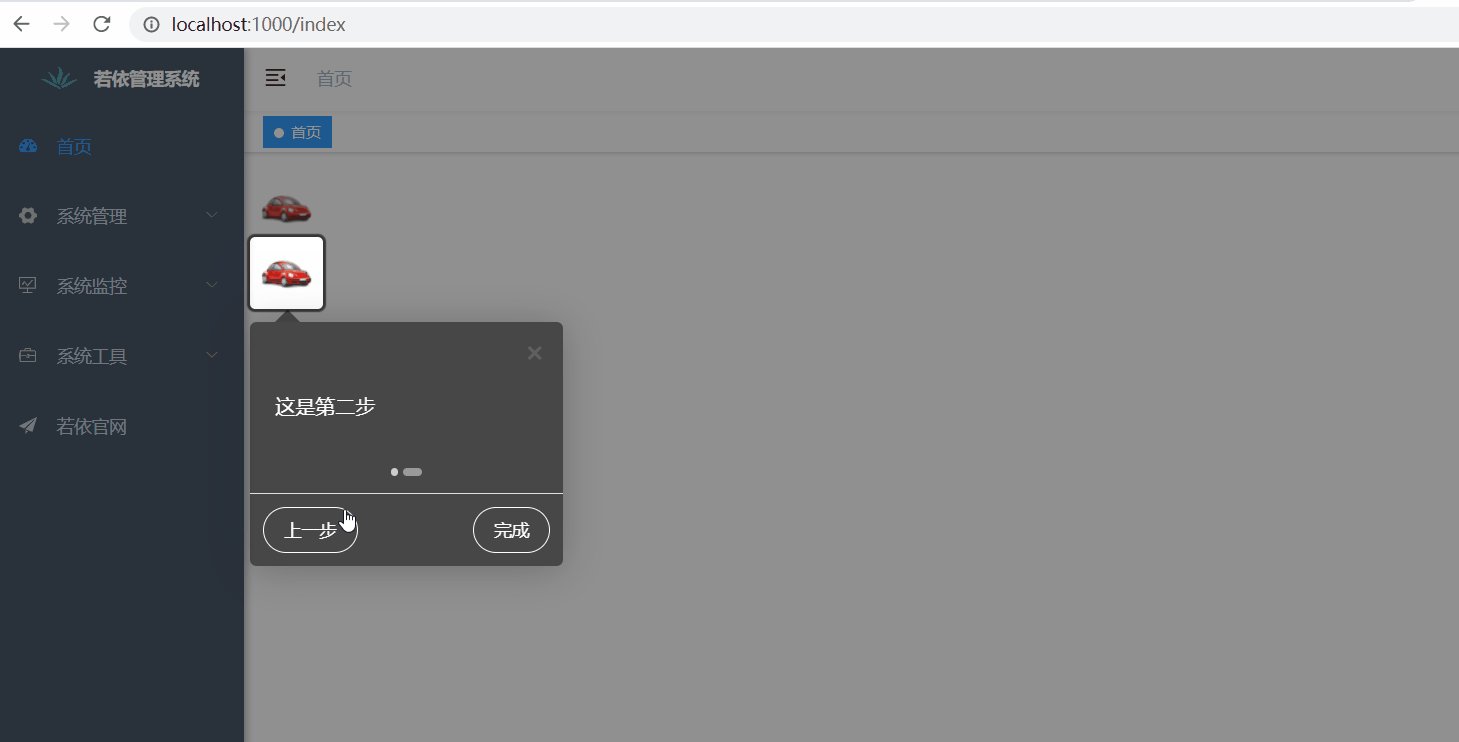
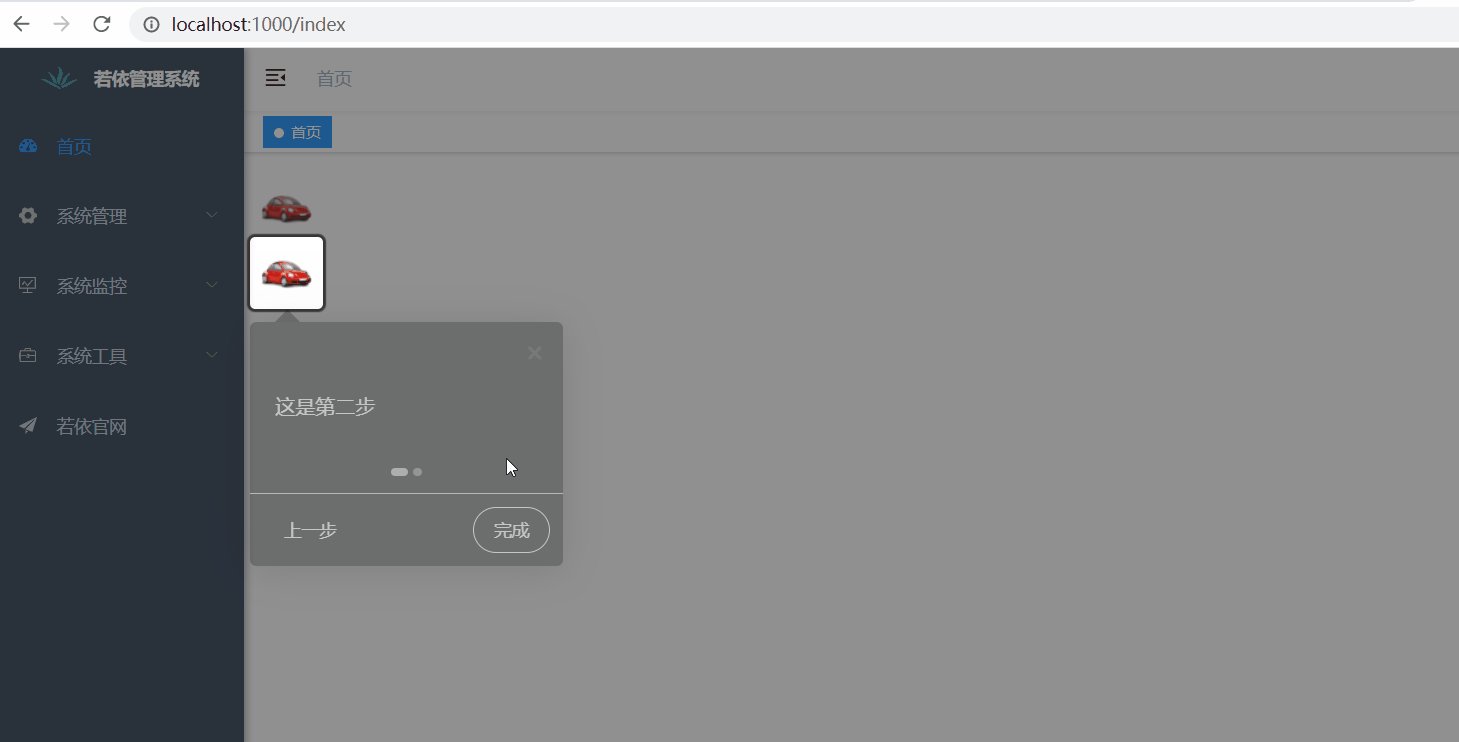
在上面的基础上,实现页面引导/新手指引的效果如下

intro.js
Hello World! | Intro.js Docs
Hello World示例
Hello World! | Intro.js Docs
注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主 关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、插件安装
npm install intro.js --save

2、在main.js中全局引入并挂载
// 引入页面引导
import intro from 'intro.js' // introjs库
import 'intro.js/introjs.css' // introjs默认css样式
// introjs还提供了多种主题,可以通过以下方式引入
import 'intro.js/themes/introjs-modern.css' // introjs主题
// 加到prototype中,直接通过vue实例就能调用intro了
Vue.prototype.$intro = intro
3、页面添加元素,并设置data-intro和data-step属性,这里设置引导为两个img
<template>
<div>
<img
data-intro="这是第一步"
data-step="1"
src="../../assets/images/car.png"
/>
<br />
<img
data-intro="这是第二步"
data-step="2"
src="../../assets/images/car.png"
/>
</div>
</template>
4、页面mounted方法中设置Option属性使上一 步、下一步、完成为中文显示,然后调用start()启用
mounted() {
this.$intro()
.setOption("nextLabel", " 下一步 ")
.setOption("prevLabel", " 上一步 ")
.setOption("doneLabel", " 完成 ")
.start();
},5、其他选项属性参考官网
Tour options | Intro.js Docs
6、页面完整代码
<template>
<div>
<img
data-intro="这是第一步"
data-step="1"
src="../../assets/images/car.png"
/>
<br />
<img
data-intro="这是第二步"
data-step="2"
src="../../assets/images/car.png"
/>
</div>
</template>
<script>
export default {
name: "intro",
data() {
return {};
},
mounted() {
this.$intro()
.setOption("nextLabel", " 下一步 ")
.setOption("prevLabel", " 上一步 ")
.setOption("doneLabel", " 完成 ")
.start();
},
methods: {},
};
</script>
<style scoped lang="scss">
</style>