下拉框分为单选和多选两种方式。

<option>是备选项,如果含有value属性,v-model就会优先匹配value的值;如果没有,就会直接匹配<option>的text。
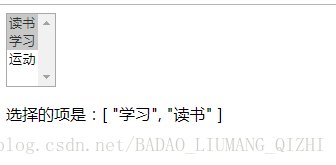
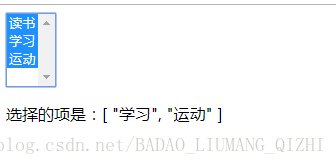
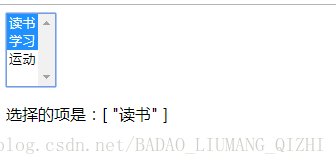
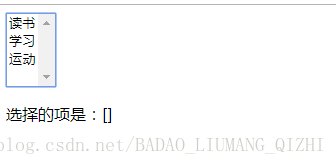
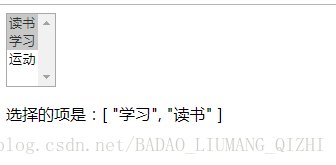
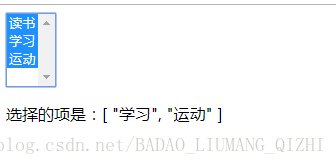
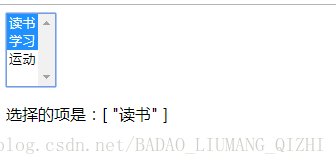
给<selected>添加属性multiple就可以多选了,此时model绑定的是一个数组。

在业务中,<option>通常是使用v-for动态输出,value和text也是用v-bind来动态输出的,例如:

下拉框分为单选和多选两种方式。

<option>是备选项,如果含有value属性,v-model就会优先匹配value的值;如果没有,就会直接匹配<option>的text。
给<selected>添加属性multiple就可以多选了,此时model绑定的是一个数组。

在业务中,<option>通常是使用v-for动态输出,value和text也是用v-bind来动态输出的,例如:
转载地址:https://blog.csdn.net/qq_39314932/article/details/123753440
下拉框组件!
1、实例背景 EasyUI下拉框combobox,实例给出一个日期控件和一个下拉框,选择日期控制下拉框的月份;改变下拉框选项就改变日期的月份。2、实例源码 EasyUI之下拉框combobox ...
1、问题背景 select下拉框里option组装成下拉框,这里利用ng-repeat指令来创建2、实现源码 AngularJS之下拉框(方式二) 3、问题说明 ...
{{title}} {{selectValue}} 0"> {{item}} {{day}} {{title}} ...
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M