※Internet Explorer 10に関しましては動作保証対象外ですので、互換表示設定してください。
ブログを紹介する
ご紹介したいブログ中プロフィール欄の「ブログを紹介する」リンクをクリックすることで、ご自分のブログ記事内等に紹介されます。
※プロフィールを表示されていない場合は紹介することができません。

記事中紹介イメージ

※最大20ブログの表示設定ができます。
※PCでは3ブログ、スマートフォンでは2ブログをランダムに表示します。
※「ブログを紹介する」リンクはログイン時のみ機能します。
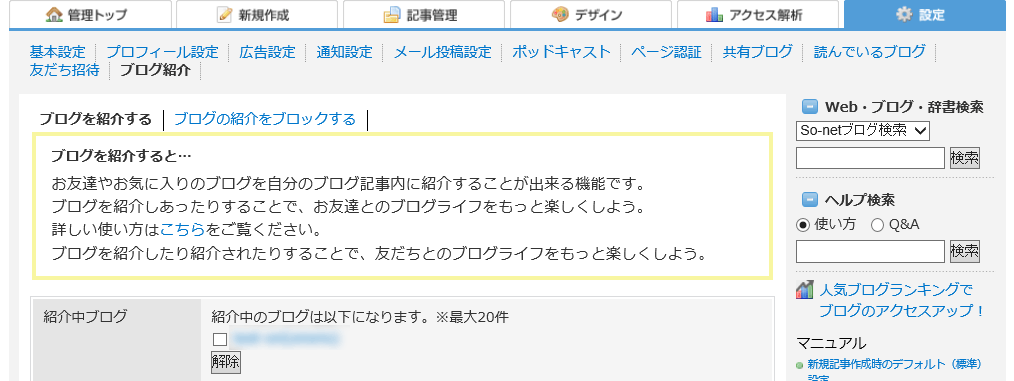
管理ページの設定「ブログ紹介」にて設定を行うことができます。

紹介しているブログを解除する
管理ページにて解除したいブログを選択後、解除ボタンをクリックしてください。

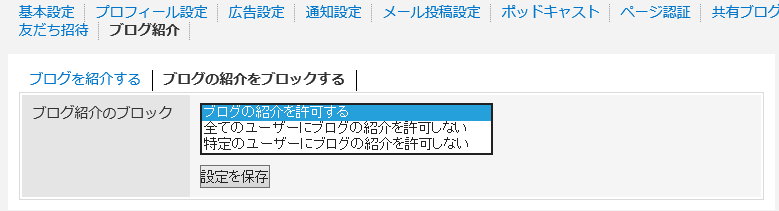
ブログの紹介をブロックする
ブログ紹介のデフォルト設定をおこなうことができます。
- ブログの紹介を許可する
他の人からのブログ紹介を許可します。 - 全てのユーザーからブログ紹介の許可をしない
他の人からブログ紹介されたくない場合に設定してください。 - 特定のユーザーからのブログ紹介を許可しない
ブログURLを登録することにより特定のユーザーからのブログ紹介を許可しない設定ができます。
 ]]>
]]>本機能でできること
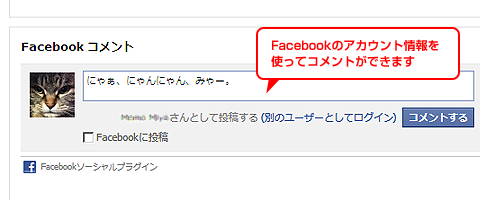
- Facebookのアカウントでコメントができるようになります
Facebookユーザであれば簡単にコメントができるので、So-netブロガーさん以外でも気軽にコメントができるようになります。またHotmailや米AOLなどのアカウントにも対応しています。

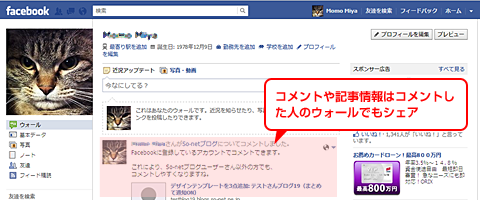
- コメントした人のウォールで情報がシェアされます
コメントや記事情報がFacebookのウォールでもシェアされるので、より多くの方にブログを見てもらえる機会が広がります。

- コメントの非表示やブロックなどの管理もできます(要Facebook ID設定)
管理画面でFacebook IDを設定すれば、コメント管理にも対応。今までスパムを懸念してゲストコメントをOFFにしていた方も安心です。

設定方法
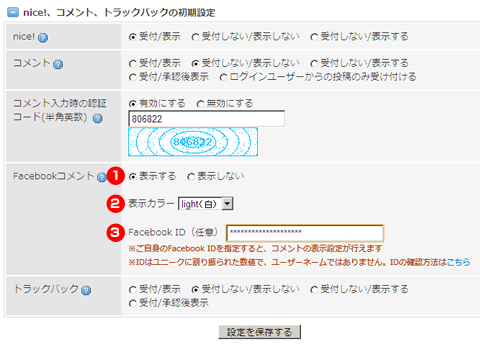
- 初期設定

管理画面にログイン後、[設定] - [基本設定] で設定を行えます。- 1.コメントの表示ON/OFFを指定します
- 2.コメント欄の配色を指定します(ブログの背景が黒系の場合は“dark”を選択)
- 3.Facebook IDを指定すればコメントの管理機能が使えるようになります
- 記事詳細設定
各記事の詳細設定から、個別に表示のON/OFFやカラーの変更を行えます
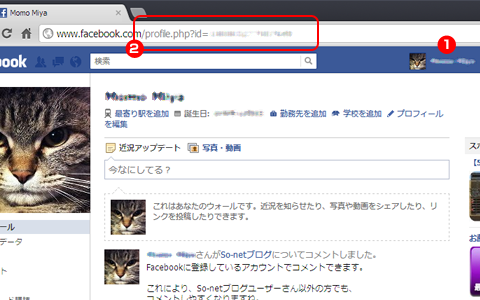
Facebook ID(数値)の確認方法
Facebook が提供する「Graph API」でIDの確認が行えます。
- 1.Facebookにログイン後、プロフィールページを表示します
- 2-1.URLの最後が「profile.php?id=***(数値)」の方
数値に該当する部分が、Facebook IDになります - 2-2.URLの最後が「文字列(ユーザーネーム/ユニークURL)」の方
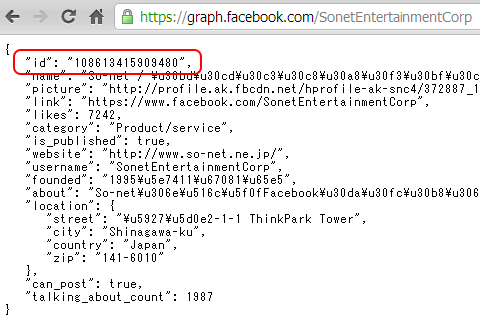
URL末尾のユーザーネーム文字列を確認したら、ブラウザで https://graph.facebook.com/ のURLに続けて文字列を入力してアクセスして下さい。例:https://graph.facebook.com/So-netEntertainmentCorp
↓表示されるページで、IDの数値を確認できます。

■はじめに:アプリ用パスワードの発行
お使いのSSブログの管理画面から、アプリ用のIDとパスワードを確認し、アプリに登録します。
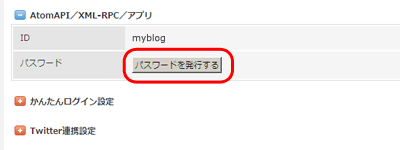
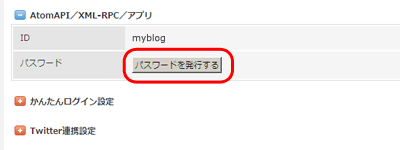
管理画面にログインし、[基本設定]-[AtomAPI/XML-RPC/アプリ]にある、「パスワードを発行する」をクリック。

パスワードが発行されるので、IDと一緒にメモ帳などに記録します。

- 複数ブログをご利用の方は、ブログ毎にIDとパスワードの確認を行います。
- パスワードは何回でも再発行できますが、発行する度に過去のパスワードは無効になりますので、ご注意ください。
■アプリ設定:IDとパスワードの登録
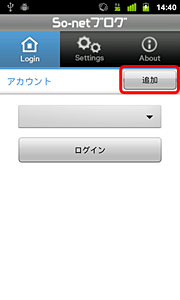
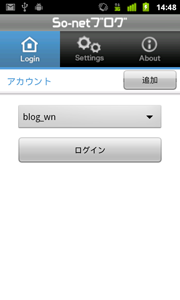
Androidスマートフォンにアプリをインストール後、はじめて起動すると、アカウントの設定画面が表示されるので、先ほど確認したIDとパスワードを登録します。
アカウントの「追加」をクリック。

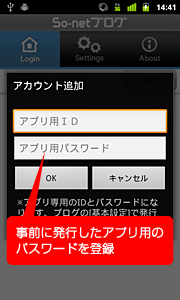
ダイアログが表示されるので、アプリ用のIDとパスワードを入力して「OK」。

IDとパスワード情報を登録すると、以下の画面になるので「ログイン」をタップ。アカウントが表示されない場合は、アプリの再起動をお試しください。

IDとパスワードに間違いがあると、認証が行えずエラーが出ます。パスワードは大文字・小文字・数字などに間違いが無いかよく確認してください。
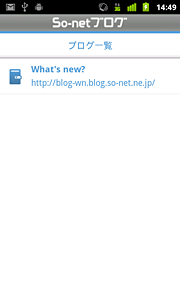
正しく認証されると、登録したブログのタイトルが表示されます。

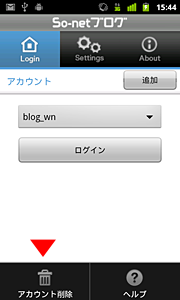
登録したアカウント情報を削除する場合は、メニューを表示して「アカウントの削除」で行えます。

]]>

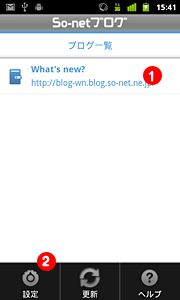
- 1:アプリに登録しているブログが一覧で表示されます。タップで各ブログのメニューを表示します
- 2:アプリの設定画面を表示します
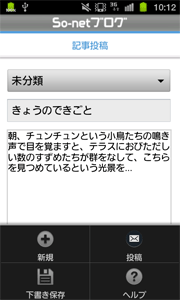
■ブログメニュー

- 3:記事の新規作成を行います
- 4:本アプリ本体に保存されている下書きを表示します
- 5:ブログに保存されている記事(公開・下書)の一覧を表示します
- 6:ブログに寄せられたコメントの確認や削除ができます
- 7:ブログの表示をブラウザで確認できます
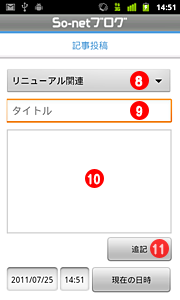
■記事作成画面

- 8:カテゴリを選択します
- 9:タップしてタイトルを入力します
- 10:記事のプレビューが表示されます。タップすると編集画面に変わります
- 11:追記(もっと読む)を入力することができます

- メニューを表示して、投稿や保存を行います
■本文編集画面

- 12:タップして本文を入力できます。シンプルエディタと同等でHTMLを入力することもできます
- 13:絵文字や文字装飾、画像や音声の挿入が行えます
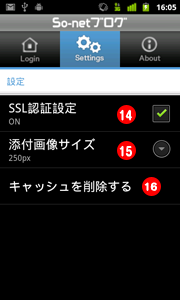
■設定画面

- 14:アプリからの通信をSSL(暗号化)で行います
- 15:画像サイズの初期値を指定します。記事作成画面で各画像ごとに変更もできます
- 16:アプリのキャッシュデータ(一時保存データ)を削除します
]]>

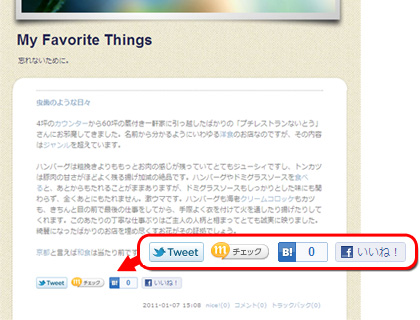
記事の情報がシェア(共有)されると、ブログの記事がリンクされ、記事を見てもらえる機会が増えたり、SSブログ外にもコミュニケーションが広がります。
■各ボタンでできること(左から)
※各ボタンの利用には、あらかじめ各サービスで利用登録を行う必要があります
※ブログにボタンを設置するだけでしたら、各サービスへ登録は不要です
■ボタンの表示選択(表示しない場合)
特定のボタンのみ表示したい場合や、表示したくない場合は、管理画面の[基本設定](※要ログイン)より変更できます。

当機能は、各社で提供するサービスをSSブログで手軽にお使いいただけるよう、実装を補助する機能です。ご利用にあたっては、各社で定める規約やポリシー、ガイドラインを確認しご同意いただいた上でご利用いただけますようお願い致します。
Twitter Developer Rules of the Road
https://dev.twitter.com/terms/api-terms
mixi Connectガイドライン
http://developer.mixi.co.jp/connect/term/guideline_of_mixi_connect/
はてなブックマークボタンの作成・設置について
http://b.hatena.ne.jp/guide/bbutton
Google +1 ボタンに関するポリシー
http://www.google.com/intl/ja/webmasters/+1/button/policy.html
Facebook ブランド情報センター 利用ガイドライン
https://www.facebook.com/brandpermissions/logos.php
■はじめに:アプリ用パスワードの発行
お使いのSSブログの管理画面から、アプリ用のIDとパスワードを確認し、アプリに登録します。
管理画面にログインし、[基本設定]-[AtomAPI/XML-RPC/アプリ]にある、「パスワードを発行する」をクリック。

パスワードが発行されるので、IDと一緒にメモ帳などに記録します。

- 複数ブログをご利用の方は、ブログ毎にIDとパスワードの確認を行います。
- パスワードは何回でも再発行できますが、発行する度に過去のパスワードは無効になりますので、ご注意ください。
■アプリ設定:IDとパスワードの登録
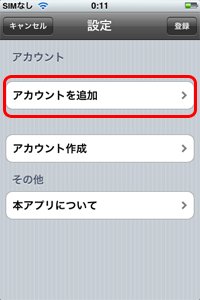
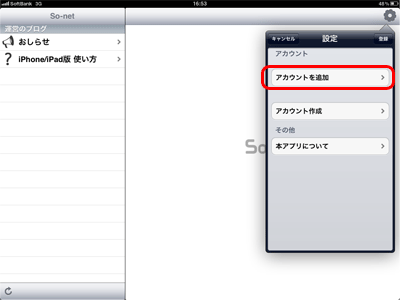
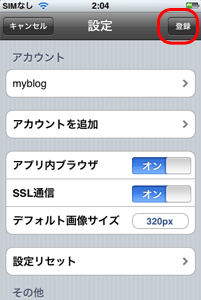
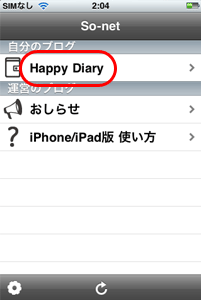
iPhone/iPadにアプリをインストール後、はじめて起動すると、アカウントの設定画面が表示されます。先ほど確認したIDとパスワードを登録します。
▼iPhone画面

▼iPad画面

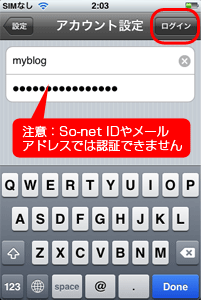
アカウント登録画面でIDとパスワードを入力したら、「ログイン」をタップ。IDとパスワードに間違いがあると、認証に失敗してエラーが出ます。大文字・小文字・数字などに間違いが無いかよく確認してください。

IDとパスワード情報が正しく認証されると、以下の画面になりますので「登録」をタップ。

ブログタイトルが表示されます。これで準備は完了です。

]]>
そのため画面のデザインやレイアウト、機能などは完全に同一ではありませんが、基本的にはほぼ共通しています。以下ではiPhone版の画面を参考に説明いたします。
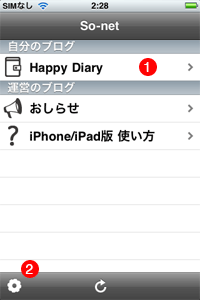
■ホーム

- 1:アプリに登録しているブログが一覧で表示されます。タップで各ブログのメニューを表示します
- 2:アプリの設定画面を表示します
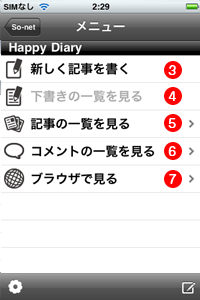
■ブログメニュー

- 3:記事の新規作成を行います
- 4:iPhone/iPad本体に保存されている下書きを表示します
- 5:ブログに保存されている記事(公開・下書)の一覧を表示します
- 6:ブログに寄せられたコメントの確認や削除ができます
- 7:ブログの表示をブラウザで確認できます
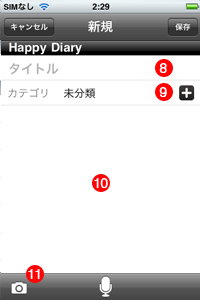
■記事作成画面

- 8:タップしてタイトルを入力します
- 9:カテゴリを選択します。「+」マークから追加もできます
- 10:タップして本文を入力します。シンプルエディタと同等となりHTMLタグも使えます。iPhone/iPadの文字入力による絵文字は反映されません
- 11:各アイコンをタップし、画像・動画・音声の登録ができます。入力状態のまま画像を選択すると、サイズの調整ができます(iPhone3GSは動画非対応)
■設定画面

- 12:登録中アカウントの確認・変更・削除ができます
- 13:ブログメニュー(7)の設定となり、OFFでは表示確認にデフォルトブラウザが呼び出されます
- 14:アプリからの通信をSSL(暗号化)で行います
- 15:画像サイズの初期値を指定します。記事作成画面で各画像ごとに変更もできます(→11参照)
- 16:アプリの全情報、キャッシュ(一時保存データ)、下書きなどを指定して削除します
]]>
■アカウント設定でIDとパスワードが登録できません
SSブログにログインする際に使っているIDとパスワードでは登録できません。ブログごとにアプリ用のパスワードの発行が必要となりますので、管理画面から発行してください。アプリのはじめ方(初期設定)
■アプリ用のIDとパスワードを入れても登録できません
IDに間違いがなければ、アプリ用のパスワードが無効化されている可能性があります。念のため新しいパスワードを再発行して、登録をお試しください。(過去に発行したパスワードは無効化されます)■エラーメッセージ「DDXMLErrorDomain」が表示され利用できません
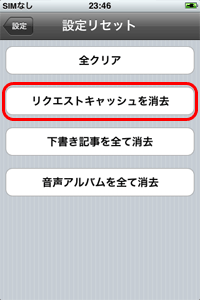
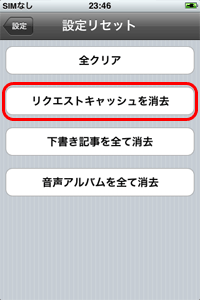
アプリの設定画面で、「リクエストキャッシュを削除」をお試しください。[設定] → [設定リセット] 画面で、 [リクエストキャッシュを消去] をタップします。

システム的なキャッシュ(一時ファイル)の削除となり、アカウントの設定や記事が削除されるといったご使用上の影響はありません。
■その他のエラーや動作に不具合がある
今まで利用できていたのにもかかわらず、突如不具合が発生するようになった場合、これまで利用いただいた間に蓄積されてきたキャッシュ(一時ファイル)の不整合などが原因になっている可能性があります。まずはアプリの設定画面より「リクエストキャッシュを削除」をお試しいただくようお願いします。
[設定] → [設定リセット] 画面で、 [リクエストキャッシュを消去] をタップします。

■アプリ用のパスワードがランダムでわかりにくい!
英数字(大・小文字別)をランダムで発行し、機械的にも推測され難くすることで安全性を高めております。何とぞご了承ください。なおパスワードの発行は何度も行えますので、数回お試しいただいて、ご自身にとって比較的認識しやすい文字列の組み合わせが発行された段階でご採用いただくこともできます。
また「O」(アルファベットの“オー”)や「0」(数字の“ゼロ”)など、判別しにくい文字列がある場合は、一度「テキストエディット」(Mac OSX)や「メモ帳」(Windows)などのアプリケーションにコピーをすると判読しやすくなり、また文字種も実際に確認できるので便利です。

※例:Windowsの「メモ帳」にコピーしたところ(実際とは文字列・桁数ともに異なります)
ご不便をおかして申し訳ありませんが、初回登録時のみ何とぞご了承をお願いいたします。
]]>
変更にはスタイルシート(デザインを指定するプログラム)の簡単な書き換えを伴いますが、はじめての方でも変更できるよう、以下に詳しい手順をご紹介しますので挑戦してみてください。
- 画像サイズが大きくなりますので、閲覧環境(ディスプレイサイズや回線など)によっては快適にご覧いただけない可能性があります。
- SSブログでは、HTMLやCSSの編集に関して個別にサポートを行っておりませんので、ご了承ください。
■はじめに:画像を用意する
ヘッダーの背景に使える、大きめサイズの画像を用意してください。使える画像の例
- デジカメで撮影したオリジナルの写真
- ご自身で作成したイラストなどの画像
- 権利上使用が認められている画像素材
画像の仕様について
- フォーマット:JPEG(ジェイペグ)
- 画像サイズ(ピクセル)
スキン たてサイズ よこサイズ ベーシック(表示例) 500ピクセル固定 900ピクセル推奨 フォトスタイル(表示例) 370ピクセル固定 555ピクセル以下 プレーン(表示例) 400ピクセル固定 900ピクセル推奨
画像のサイズの変更やくり抜き(リサイズ・トリミング等)は、画像編集サービスやソフトウェアなどで行う必要があります。一例として、以下のようなサービスやソフトがあります。
・Google Picasaウェブアルバム(Webサイト)
・Google Picasa(無料写真管理ソフト Win/Mac)
・ADOBE PHOTOSHOP ELEMENTS 9(有料写真編集ソフト Win/Mac 体験版有り)
・Vector - グラフィックエディタ(画像編集ソフトの紹介サイト Win)
※ご注意!※
著名人の写真やキャラクター、アーティストの作品など、ご自身に使用する権利の無い画像の使用は、知的財産権を侵害する可能性があり、利用規約違反となりますのでおやめ下さい。
■設定方法
以下の手順に習って、確認しながら行ってください。1.「オリジナルフォトヘッダー」テンプレートを設定する
管理画面の[デザイン] - [テンプレート一覧]を開いて、「オリジナルヘッダー」ジャンルから、好きなデザインを選択して適用します。
→テンプレート一覧(ベーシック)

2.テンプレートの編集画面へ移動
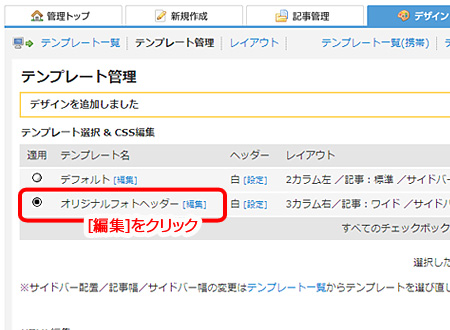
管理画面の[デザイン] - [テンプレート管理]に移動し、1で追加した「オリジナルフォトヘッダー」の[編集]をクリックして「スタイルシート編集」を開きます。
→テンプレート管理

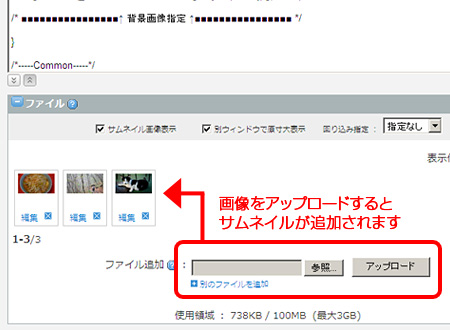
3.画像をアップロードする
「スタイルシート編集」画面で、あらかじめ用意した画像を[ファイル]からアップロードします。

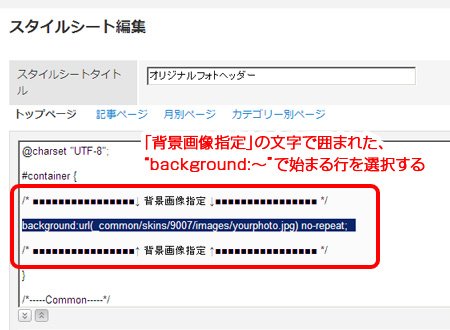
4.画像を差し替える
同じ「スタイルシート編集」画面で、テキストエリアのフォーム内から「背景画像指定」の文字列のある場所を探します。下図を参考に、「"background:"~」で始まる1行を選択し色を反転させます。

文字列を選択したままの状態で、[ファイル]にあるサムネイル画像をクリックすると、自動的に文字列が差し変わります。「サムネイル画像表示」にチェックが入っている場合は、あらかじめチェックをはずしてください。

[保存]をクリックし、正しく表示されているか確認してください。([プレビュー]を行っても正しく表示されない場合があります)。
以上で完了です。
失敗した場合は?
[テンプレート一覧]から、新しい「オリジナルフォトヘッダー」を選択しなおして、初期状態に戻してから再度チャレンジしてみてください。
■ヘッダーを非表示にしている方(※有料プラン)
ヘッダーを非表示にしていると、表示崩れが発生しまので、以下のようにスタイルシートの追加修正をお願い致します。修正前:31行目あたり
body { background:#ffffff url(_common/skins/9007/images/img_bg.gif) repeat-x; }
修正後:赤字部分を追加
body { background: #ffffff url(_common/skins/9007/images/img_bg.gif) left -26px repeat-x; }]]>
SSブログ新規登録はこちらから
]]>
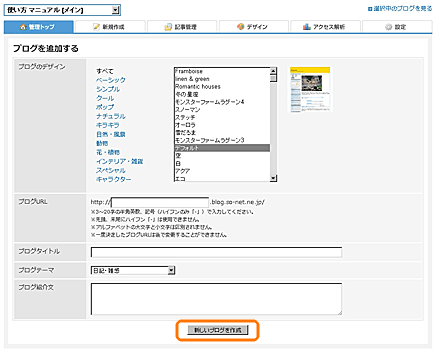
- ブログのデザイン
お好みのデザインを選択してください。
ブログのデザインは、ブログ作成後にも変更することができます。 - ブログURL
ここで指定したホスト名が、あなたのブログのURLに反映されます。
http://ホスト名.blog.ss-blog.jp/
例えば、ホスト名を”sampleblog”とした場合、あなたのブログのURLは以下のようになります。
http://sampleblog.blog.ss-blog.jp/
※一度決定したブログURLは変更することができません。 - ブログタイトル
お好きなブログのタイトルを26文字以内で入力してください。 - ブログ紹介文
ブログのタイトルに続く紹介文を90文字以内で入力してください。
※改行は無効となります。
STEP1.ブログのデザインを変更しよう!
ブログのテンプレートは300種類以上!好みのテンプレートを選択するだけでデザイン変更が可能です。また、レイアウトやサイドバーに表示するコンテンツの変更もカンタン。まずはブログの見た目を自分好みにカスタマイズましょう。
STEP2.ブログ記事を投稿しよう!
デザインを変更したら、さっそく記事を投稿してみましょう。画像をアップロードしたい方やモバイルから記事を投稿する方は、ここで操作を覚えてしまいましょう。
STEP3.友だちを見つけてブログを楽しもう!
記事を投稿してブログらしくなったら、他の人に自分のブログを見てもらいましょう。そこでブログ初級者にもおすすめなのが「nice!機能」。訪問したブログにワンクリックで自分のアイコンをつけられるので、気軽なコミュニケーションにピッタリです。
ここまでマスターしたら、使い方 マニュアルから自分に合ったブログの使い方を探してみましょう。きっとさらにブログライフが楽しくなるはずです。]]>
SSブログにご登録の際に使ったメールアドレスとパスワードを入力してログインを行ってください。
]]>
- 「管理ページ」トップのニックネーム(「○○さん」の部分)とブログ名の下に表示されている「ブログを追加する」をクリックしてください。

- ブログのデザインやURL、タイトル、紹介文を設定する画面が表示されますので、ご希望の内容を入力して「新しいブログを作成」ボタンをクリックしてください。
ブログの初期設定

- 「管理ページ」のプルダウンメニューより、削除したいブログを選択してください。
- 「設定」から「基本設定」を開き「ブログを削除する」をクリックしてください。
- 「削除を確定する」ボタンをクリックしてください。
※メインブログに設定されていたブログを削除する場合は、「新しいメインブログ」を設定してください。
- 「管理ページ」トップのプルダウンメニューより、メインブログに設定したいブログを選択してください。
- 「メインブログに設定」をクリックしてください。
- ※nice!/コメント投稿時は、メインブログに設定されたプロフィール画像のサムネイルが表示されます。
※プロフィール画像のサムネイルはブログごとに設定可能です。
※ニックネーム・プロフィールをブログごとに設定することはできません。
新しくブログを作成する
]]>- SSブログにログイン後、SSブログトップの「自分のブログ」をクリック
- 管理ページトップの「自分のブログを見る」をクリック
- 管理ページトップのURL部分をクリック
- ヘッダーの「自分のブログ」をクリック
※メインブログに設定されたブログが表示されます。
- ブログのURLをアドレスバーに直接入力する
 ブログの切り替え
ブログの切り替え複数のブログがあるときは、この枠で表示の切り替えができます。
ブログを切り替える
 選択中のブログを見る
選択中のブログを見る「選択中のブログを見る」をクリックすると、ブログを確認することができます。
自分のブログを確認する
 プロフィール欄 ★
プロフィール欄 ★あなたのプロフィールや、利用中のブログ、獲得ソネットポイントのポイント数などの確認や、新規のブログ作成などが行えます。
基本設定|プロフィール
 読んでいるブログ
読んでいるブログあなたが登録している「読んでいるブログ」が確認できます。
読んでいるブログ
 What's new?
What's new?SSブログからのお知らせを確認できます。メンテナンスの情報や、キャンペーンの情報などはこちらでチェックしてください。
 選択しているブログの情報
選択しているブログの情報今日の閲覧数や、最近もらったnice!やコメントなど、この欄ですぐに確認ができます。
]]>