初めに
こんにちは、株式会社BFT名古屋支店新人エンジニアのないとうです。
今回はAmazon CognitoとVue.jsを用いてログイン機能をAmazon Lightsail上で実装する方法について紹介したいと思います。
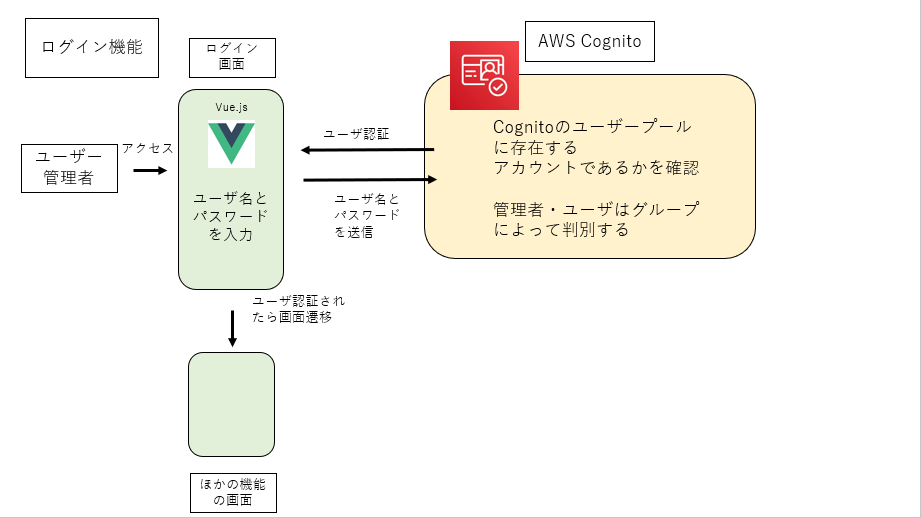
ログイン機能の概要としては、以下の画像のようになっておりユーザーネーム(メールアドレス)とパスワードを入力することで認証を行い認証が完了するとほかの画面に遷移するようになっています。

前提条件
・Cognitoユーザープールで有効化されたユーザーが存在する
(ユーザーの作成と認証についてはこちら→【AWS】【Cognito】アカウントステータスがFORCE_CHANGE_PASSWORDになる問題を解決する - BFT名古屋 TECH BLOG)
・Node.jsをインストールしたLightsailのインスタンスを作成済み
実装環境
・Node.js : 12.22.3
・Vue.js : 4.5.13
・amazon-cognito-identity-js: 5.0.6
実装準備
Vue.jsのインストール
以下コマンドでVue.jsをインストール
$ npm i -g @vue/cli
Vue.jsプロジェクト作成
1.以下コマンドを実行
$ vue create <プロジェクト名>
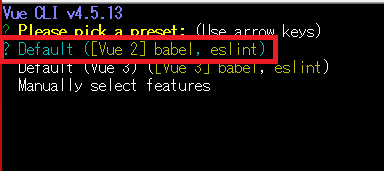
2.Vue2のプロジェクトをDefaultで作成

3.プロジェクトに移動
$ cd <プロジェクト名>
4.amazon-cognito-identity-jsのインストール
$ npm i amazon-cognito-identity-js --save
5.router.jsのインストール
$ npm i vue-router --save
ページ表示設定
今回はログインが行われた後にページ遷移が行われる想定となっている。
そのため、複数ページの表示ができるように設定していく。
ページ作成
$cd src $mkdir pages $touch login.vue
router設定
1.router設定ファイルを作成
$cd .. $nano router.js
2.router.jsを編集
import Vue from 'vue'
import Router from 'vue-router'
import users from './pages/login.vue'
Vue.use(Router)
const routes = [
{ path: '/login', component: login}
]
const router = new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: routes
})
export default router
3.main.jsを編集
main.jsに記載を追加する
import Vue from 'vue'
import App from './App.vue'
import router from './router' //記載追加
Vue.config.productionTip = false
new Vue({
router, //記載追加
render: h => h(App),
}).$mount('#app')
4.App.vueを編集
App.vueにもともと記載されている内容を下記内容に変更する
<template>
<div id="app">
<router-view />
</div>
</template>
ログイン機能実装
プログラム記載
$nano .env //下記内容を記載 VUE_APP_POOL_ID="プールID" VUE_APP_CLIENT_ID=''アプリクライアントID”
2.login.vueを編集
<template>
<div class="login">
<h3>ログイン</h3>
<form class="form" @submit.prevent="login">
<div>
<div class="user">
ユーザーネーム:
</div>
<input type="text" placeholder="username" v-model="username" required>
</div>
<div >
<div class="pass">
パスワード:
</div>
<input type="password" placeholder="password" v-model="password" required>
</div>
<button class="login-button ">ログイン</button>
</form>
</div>
</template>
<script>
//ライブラリのインポート
import {
CognitoUserPool,
CognitoUser,
AuthenticationDetails
} from 'amazon-cognito-identity-js'
export default {
name: 'Login',
data () {
return {
username: '',
password: ''
}
},
methods: {
login() {
//cognito設定
var poolData = {
UserPoolId: process.env.VUE_APP_POOL_ID,
ClientId: process.env.VUE_APP_CLIENT_ID,
};
var userPool = new CognitoUserPool(poolData);
//cognitoパラメータ設定
var username = this.username;
var password = this.password;
var authenticationData = {
Username: username,
Password: password,
};
var authenticationDetails = new AuthenticationDetails(
authenticationData
);
var userData = {
Username: username,
Pool: userPool,
};
var cognitoUser = new CognitoUser(userData);
//ログイン処理
cognitoUser.authenticateUser(authenticationDetails, {
onSuccess: function() {
var result="遷移先のURL";
location.assign(result);
},
onFailure: function(err) {
alert(err.message || JSON.stringify(err));
}
});
}
}
}
</script>
ログイン機能実装確認
1.下記コマンドでVueプロジェクトを起動
$ npm run serve
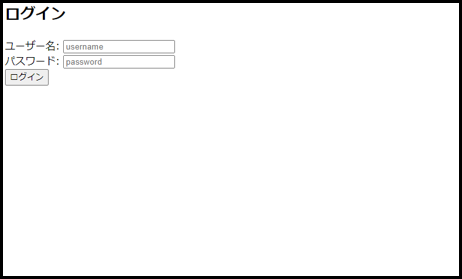
2.【ipアドレス】:8080/loginにブラウザでアクセスし以下のように画面が表示されれば完了

終わりに
今回はログイン機能の実装について、紹介しました。
さらにこのプロジェクトにページを追加する場合も【router設定】の【2.router.jsを編集】のように編集することで追加できます。
ウェブアプリの作成の参考になれば幸いです。