BtoBサイトを成功に導く180のチェックリスト

このたび、BtoBサイトの成功パターンをまとめた『BtoBサイト・チェックリスト』とワイヤーフレームを、株式会社ベイジ、株式会社才流、株式会社WACULの3社連名で発表しました。
ここで取り扱っているBtoBサイトとは、BtoB企業のマーケティングあるいはセールスに貢献することを目的として作られたwebサイトのことです。そしてこの取り組みの根底にあるのは「BtoBサイトにおける車輪の再発明を減らしたい」という3社共通の思いです。
BtoB企業といっても多種多様な企業が存在するように、BtoBのマーケティングやセールスを含む購買プロセスも突き詰めれば、個別の商材特性、顧客特性、業界特性、組織特性、経営環境などの影響を受けた、多種多様なものになります。
しかしながら、個別最適化しか手がないわけでもなく、BtoBビジネスの共通特性に由来する「型」も存在します。
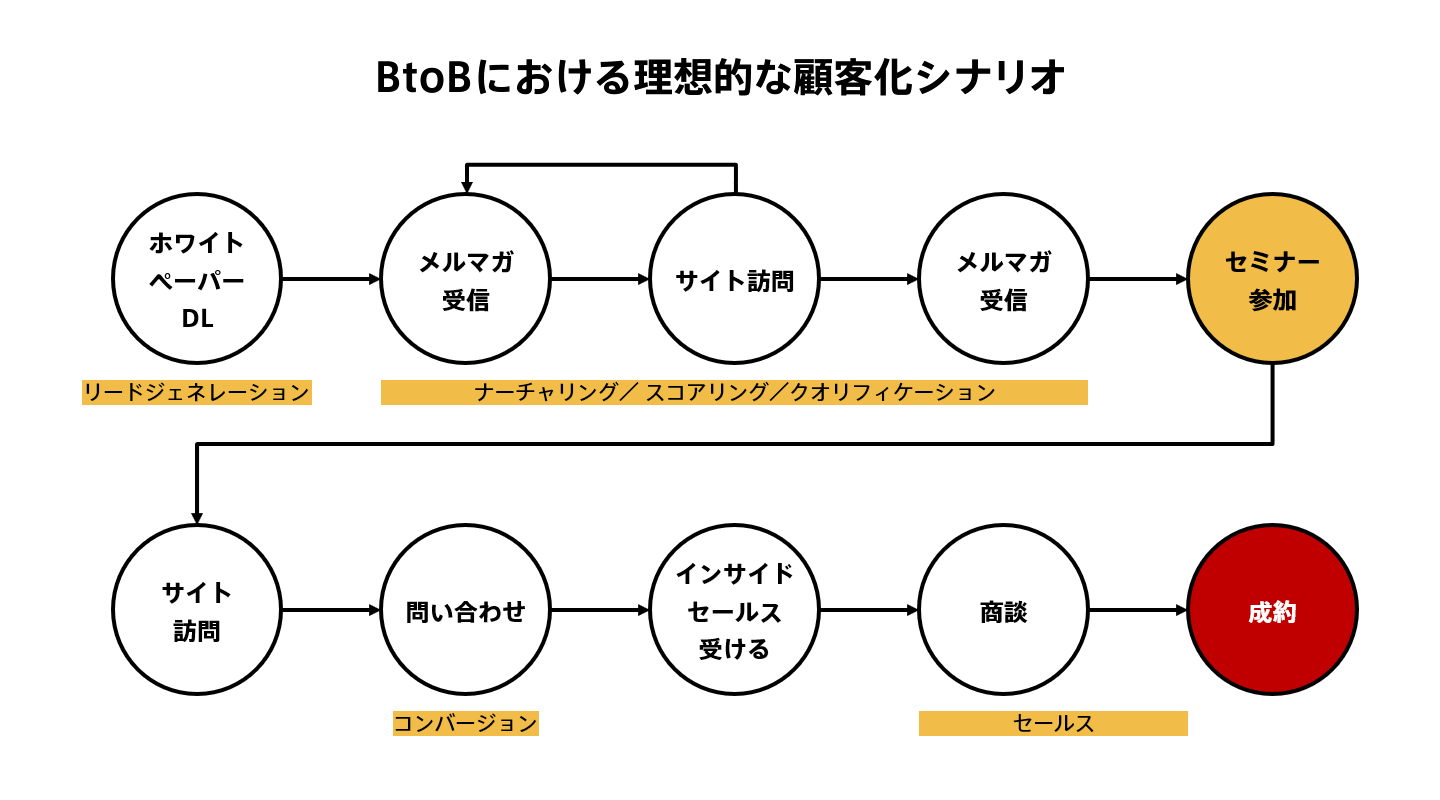
例えば、リードジェネレーション→リードナーチャリング→リードクオリフィケーションの工程を踏んで商談を生み出すプロセスも、多くの企業で共有できる「型」の一つであり、その一部をシステム化したのが、マーケティングオートメーションといえます。
マーケティング→インサイドセールス→フィールドセールス→カスタマーサクセスとプロセスを分解し、KPIをパスしながら顧客/売上を作るセールスフォース・ドットコムが確立した「ザ・モデル」という収益モデルも、多くのSaaSが取り入れている「型」です。
また、世界のBtoBマーケティングにおける理論的に牽引しているシリウス・ディシジョンズが考案した「デマンドウォーターフォール・モデル」もまた、案件発掘からクロージングまでのプロセスをファネル状に設計した「型」の一つです。
このようにBtoBマーケティングを的確に、あるいは効率よく実行するうえで便利な、業種業界を超えて適応・応用できる「型」は、随所に存在しています。
BtoBサイトとは、このような型化可能なBtoBの購買プロセスを有効に機能させるためのツールの一つといえます。そしてそのBtoBサイトにも、「型」のようなものを見出すことは可能なはずです。実際、BtoBを得意分野とするweb制作会社として、これまで数多くのBtoBサイトを手掛けてきた経験の中でも、「またこのパターンか」「これは前も検討したな」「結局これは前と同じだな」と思ったことが多々あります。
しかしながら、こういったBtoBサイトの「型」は、残念ながら市場には流通していません。そのため、BtoB企業もそこから仕事を請け負うweb制作会社も、既に答えが出ていることに対して時間とお金を使い、試行錯誤の結果同じ答えに至る、ということを繰り返しています。これこそまさに「車輪の再発明」と言える無駄でしょう。
このような、市場に蔓延する無駄を少しでも減らすため、日常的にBtoBサイトと接している3社の知見を集めて、チェックリストとワイヤーフレームを作るに至りました。
取り組みは元々、私たちベイジの社内プロジェクトとしてスタートしました。
そこで生まれた原案に対し、数々のBtoB企業のマーケティング課題を解決してきた才流の栗原さん、3万サイトのGoogle Analyticsの解析から適切な改善施策を指南するプロダクト『AI Analyst』を開発・提供するWACULの垣内さんからフィードバックをいただき、チェックリストを完成させました。そのチェックリストをベースにしたワイヤーフレームは、才流さんでご用意いただきました。
このようにして作られたチェックリストとワイヤーフレームは、私たち3社が蓄積してきた知識の結晶といえるものです。ただし、これを使えば、すぐに完璧なBtoBサイトができる、というわけではありません。
事業に深く関わっている方なら分かると思いますが、実際のビジネスには個別事情が複雑に絡み、ケースバイケースの判断が求められます。しかしあらゆる分野をゼロから考えなければいけないわけでもありません。なんらかの「型」を応用すれば近道ができる分野も必ずあります。それを個別に考えて、ゼロから作っていくのは無駄です。
このチェックリストとワイヤーフレームを使えば、100点満点ではないが、70~80点くらいのBtoBサイトを作れるようになります。30点を60点に引き上げることに時間とお金を使う必要はなくなります。そうして生まれたリソースを80点から100点に引き上げるための、より本質的な議論や有意義なトライ&エラーに使うのです。そのためのチェックリストとワイヤーフレームです。
詳細な内容についてはチェックリストとワイヤーフレームをご覧いただければ一目瞭然ですが、このブログでは、各項目についての背景や考え方を少し詳しく解説します。
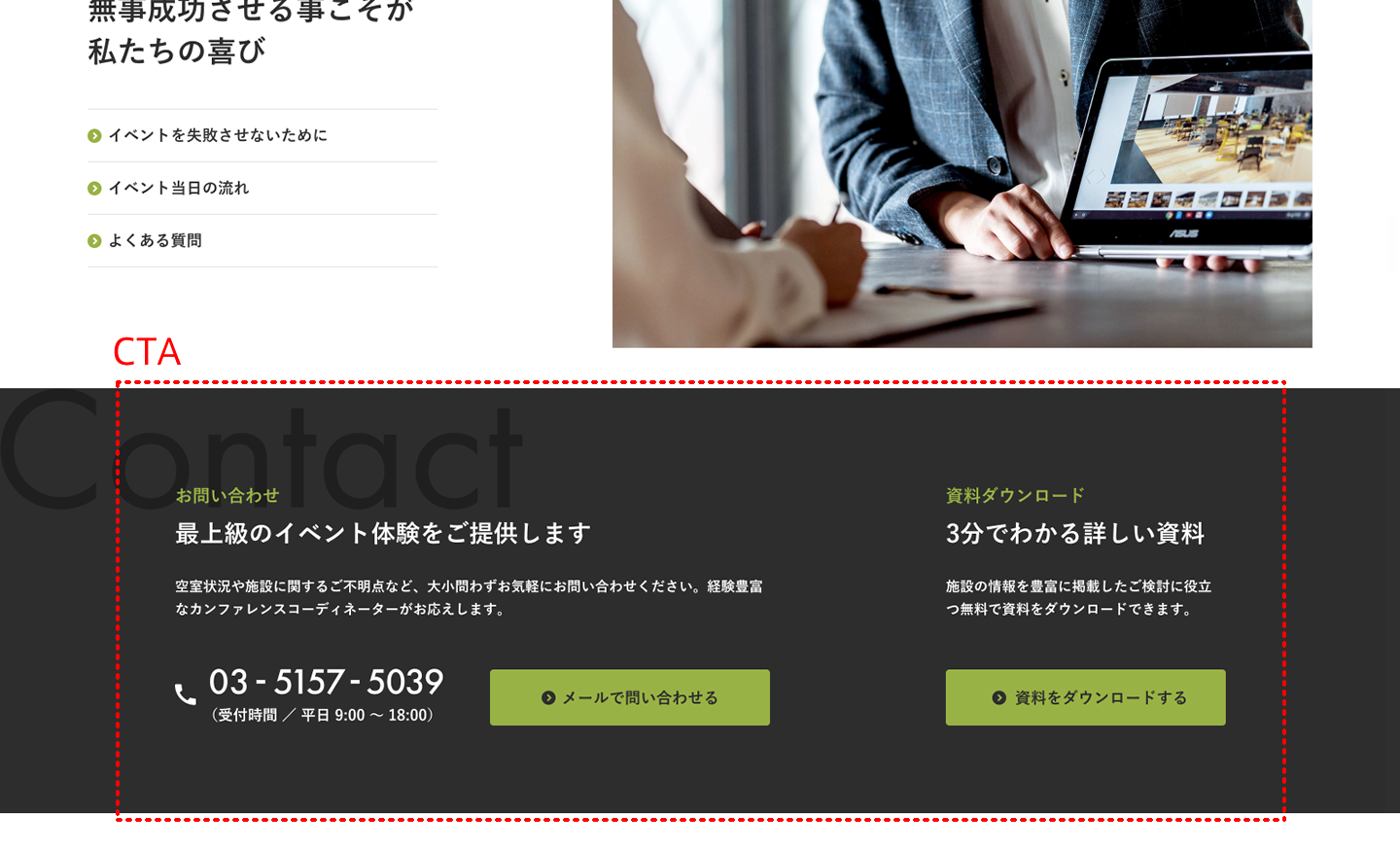
1. CTA
コンバージョンに誘導するUI要素がCTA(コール・トゥ・アクション)です。CTAはBtoBサイトのコンバージョン率/数に影響を与える可能性が高く、BtoBサイトの中で最も重要なUI要素といっても過言ではありません。

当社でBtoBサイトの改善を手掛ける際、一括リニューアルする「サイトリニューアルプロジェクト」ではなく、一年間をかけて徐々に改善を重ねていく「グロースハックプロジェクト」を選択する場合がありますが、その時にまず手掛けるのはCTAです。なぜなら、その他のデザイン要素やコンテンツに比べて改善が簡単な上に、ほぼ確実にコンバージョン率/数に影響を与えるためです。
CTAで考えるべきは、設置場所、設置数、ボタンの種類、ボタンのラベリング、コンテンツとCTAの文脈を繋ぐリード文、そして全体を包括するビジュアルデザインです。これらについて満たすべき要件を、チェックリストでは以下のように定義しています。
- コンテンツを読み終わった後にCTAが設置してある
- グローバルナビゲーションにCTAが設置してある
- ホームのファーストビューにCTAもしくはフォーム(全部/一部)が設置してある
- ホーム以外でも、ページのファーストビューにCTAが設置してある
- 各CTAは、他のボタン要素とは明らかに違う色や形をしている
- CTAは、中央揃えで視線をブロックするように配置している
- 各ページのCTAは、コンテンツ内容に合わせて内容やラベルを変えている
- コンテンツ後のCTAは、コンテンツを読んだ自然な文脈の流れが考慮されている
- コンテンツ後のCTAは、自然と目に入ってくるデザインになっている
- コンテンツ後のCTAには、アクションに誘導するためのリード文が用意されている
- CTAにボタン要素を置きすぎず、必要最小限の情報にとどめている
- CTAには電話番号など、オンラインに限らず重要なアクションが記載されている
- CTAには登録にかかる費用、時間、締切り、キャンペーン情報など、クリック率を高める情報が含まれている
2. ナビゲーション
一般的なwebサイトではモバイル環境での閲覧が主流になっています。モバイルではスクリーンの表示面積が狭く、多くのUI要素を設置することができないため、必然的にナビゲーションはシンプルです。ハンバーガーボタンのようにメニューを1カ所に格納するUIも浸透しています。
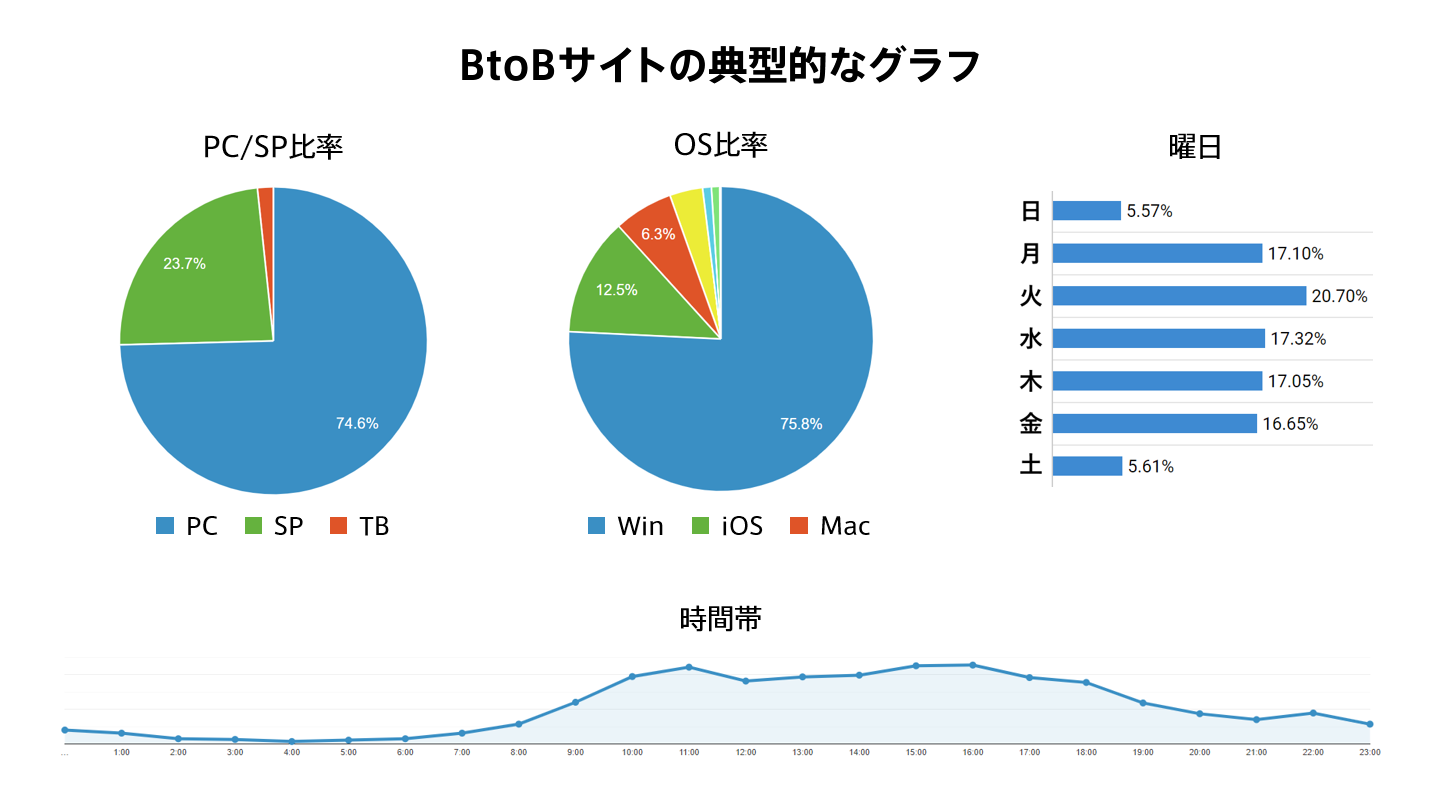
しかしBtoBサイトはこの流れとは異なります。BtoBサイトのログを分析すると、モバイルでの流入が30%を超えることは稀で、多くはPCからの流入が大半を占めます。またモバイルからの流入を細かく分析すると、拠点やアクセス、あるいはオウンドメディアなど、一部のコンテンツに限られることも多いです。
このような傾向は訪問曜日や訪問時間からもうかがえます。多くのBtoBサイトの訪問は月~金に集中しており、土日は極端に落ち込みます。時間帯も9:00~18:00をピークとし、その前後は緩やかに減少する傾向にあります。

つまり、BtoBサイトは仕事中にオフィスで閲覧されるケースが圧倒的に多く、PCファーストで作られるべき、ということです。
PCファーストでUI設計する場合、広い画面領域を活かした高度なナビゲーション設計が重要になります。特に重要なのは、グローバルナビゲーション、あるいはブレッドクラムナビゲーション(パンくずリスト)です。
また、近年はローカルナビゲーションを廃したシングルカラム・レイアウトが主流ですが、コンテンツ特性によっては、ローカルナビゲーションやサイドカラムナビゲーションを設置した方が、KPIが向上することもあります。
このようなナビゲーションの条件を、以下のようにまとめています。
- グローバルナビゲーションのメニューはできれば7つ以内にまとめ、CTAを含める
- 日本語で、一目見て内容が想像できるラベリングとする
- 英語や専門用語を使わない
- グローバルナビゲーションにはホームを必ず含める
- グローバル/ローカルナビゲーションでは、現在地を示すカレント表示を行う
- 大きく読みやすい文字で、明らかにナビゲーションと思えるデザインにする
- ユーザーが頻繁に使うメニューは決して隠さない
- ドロップダウンメニューはクリックで展開する
- ドロップダウンメニューを展開した際にはコンテンツを隠さない
- ドロップダウンメニューの中は大きく押しやすいリンクを配置する
- グローバルナビゲーションはスクロールに追随させるなど、コンテンツ閲覧中も選択できるようにする
- グローバルナビゲーションは、スクロール追随中は高さをできるだけ小さくする
- 同一カテゴリ内で頻繁にコンテンツ間を横移動する場合には、ローカルナビゲーションを常設する
- グローバルナビゲーション→ローカルナビゲーションは、情報構造を正確に再現する
- パンくずリストを必ず設置する
- コンテンツが読み終わった後、関連ページや同階層ページへナビゲートする
- スマートフォンでは「メニュー」と併記するなど、リテラシーが低いユーザーでも一目見て発見できる表現とする
- スマートフォンでは頻繁に使うナビゲーションは下の方に配置する
3. ホーム
BtoBサイトの入口は、ほとんどの場合3つに集約されます。一つがホーム、もう一つがLP、残り一つがオウンドメディアです。
広告やメルマガなどのアウトバウンド施策を積極的に行い、意図的にLPに流入させていると、当然ながらLPがサイト流入の重要な入口になります。また、LPに対するSEOが効いている場合も、多くのトラフィックを集めることがあります。しかし逆に言えば、そういったアウトバウンド施策やSEOを行っていない場合、LPがトラフィックの大半を占めるようなことは起こりません。
オウンドメディアは、それなりコンテンツ数を抱え、SEOやSNS運用などがうまく行っている時に、主要な入口として機能します。ただし、オウンドメディアはその特性上、直帰率が80%超になることは珍しくなく、回遊の起点にはあまりなりません。
そして、LPやオウンドメディアがそれほど強く働いていないBtoBサイト(=多くのBtoBサイト)では、ホームへの流入が半数以上を占めることがほとんどです。つまり多くのBtoBサイトにとって、ホームはもっとも大事な入口というわけです。
このようにマーケティング戦略上とても重要な存在であるBtoBサイトのホームには、主に以下の2つの役割があります。
①最短ルートでコンバージョンに誘導する
②ユーザーが求める情報を速やかに提示し、適切に誘導する
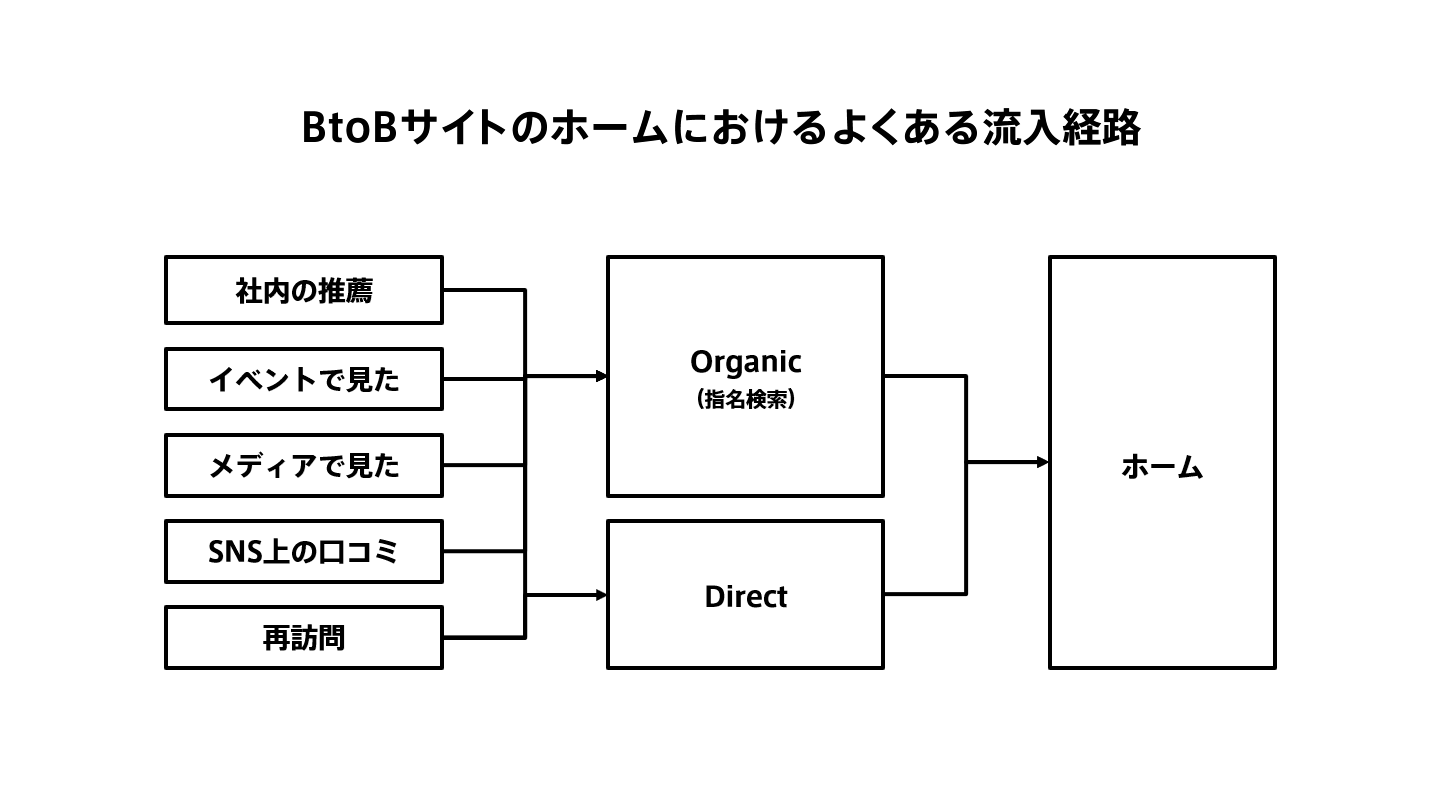
ホームの流入キーワードを分析すると、指名検索での流入が大半を占めることが多いです。これは、口コミや展示会などのリアルイベントで企業名やブランドを認知し、社名やブランド名で検索して流入しているためです。
また、近年はDirectからの初回訪問流入も増える傾向にあります。中には、初回訪問であるにもかかわらず、Directから流入してコンバージョンする、といった行動も見られます。これは社内メールや社内チャット、グループウェアやナレッジ共有ツールなどに添付されたURLから、コンバージョン目的で訪問しているユーザーと考えられます。

このようにホームには、社名/ブランド名を直接指名した検索や、他者の推薦によるアプリ上のURLのクリックなどで、最初から問い合わせや資料請求をするつもりで訪問しているユーザーが多く含まれる傾向にあります。このようなユーザーを確実にコンバージョンさせるために、①の考えがまず必要です。
一方、リードタイムが長く、慎重に検討をするBtoB商材では、いきなり資料請求やお問い合わせをするのではなく、じっくりと情報を精査したいと考え訪問するユーザーもいます。このようなユーザーには、「ブランドや会社の端的な自己紹介」「分かりやすく丁寧なサイトマップ」としての機能が求められ、それ故に②の視点が重要になります。
この考えを踏まえ、ホームが満たすべき条件を以下のように定義しています。
- 企業やサービス、製品を端的に表現するコピーが真っ先に目に入る
- 英語のメッセージや抽象的なメッセージをファーストビューに置かない
- 単一商材の場合、ファーストビューにCTAを設置し、コンバージョン目的で訪問したユーザーを即座に誘導する
- 複数商材の場合、ファーストビューに商材一覧を設置し、目的の商材がすぐ発見できるようにする
- 初めて来た人、よく知らない人を優先した設計がなされている
- メインビジュアルは特徴的で、できるだけ記憶に残りやすいものにする(ありがちなもの、競合と似たものにしない)
- メインビジュアルにコピーを配置する場合は、ウィンドウサイズを変更しても可読性を損なわないようにする
- 特徴ページがない場合、企業やサービス、製品の特徴をホームにも掲載する
- ローディングやアニメーションなどでユーザーを待たせない
- メインビジュアルでユーザーが求める情報をカルーセルで隠さない(ユーザーニーズの少ない企業都合の情報であれば可)
- ファーストビューに多くのユーザーが必要としないPRやバナーを設置しない
- ニュースや更新情報のような多くユーザーが必要としない情報を上部に設置しない
- ホームの文字量を3000文字以上にする
4. 特徴ページ
特徴ページというのは、会社やブランド、製品、サービスの特徴を1ページにまとめたページのことです。「私たちの特徴」「製品の強み」「選ばれる理由」といった名前になっていることも多いです。
経済合理性に見合った課題解決を目的とするBtoB商材において、それを選定するための情報収集を楽しむユーザーは、極めて少数です。
多くのユーザーは、webサイトを何ページも徘徊し、専門用語が散らばった膨大な資料を読み込み、何度も上長に説明をするようなことを、好んではやっていません。できることなら、必要な情報だけ集め、最短の時間で上長を説得したいと思っているはずです。このようなニーズに応えるために設置するのが特徴ページです。
ただし、特徴ページはいつも必要というわけではありません。ホームが特徴ページの役割を果たすなら、設置する必要はないでしょう。複数の商材やブランドを内包し、一つのページでは説明しきれない場合には、各商材/ブランドの紹介ページの中で、端的な特徴の紹介を行った方がよいかもしれません。
このように要・不要の判断は必要ですが、もし設置するなら、以下のような条件に従って作っていくのがいいでしょう。
- 企業やサービス、製品の特徴が1ページで分かるようになっている
- 問題提起→結果→実証→信頼→安心の基本的な枠組みでコンテンツ構成されている
- 見出しと本文の内容に相違がないようにする
- 見出しは「なぜ得するのか」「どう得するのか」など、言いたいことをユーザーメリット視点で端的に書く
- 見出しは本文の「すべり台」とし、興味を持たせることを書く
- 見出しは20字程度、多くても40字未満にまとめる
- 見出しに導かれる本文は100~200字程度の簡潔な文章とする
- 図などを適度に配置し、見出しと一緒に流し読みでも理解できるようにする
- アニメーションなどの余計な演出をつけて、コンテンツに没入する邪魔をしない
- 意味を持たない飾りだけの写真やアイコンに面積を使わない
- 「ソリューション」「価値提案」などの中身がない抽象語は使わない
- 「なぜそれが大事なのか」「なぜそれが求められるのか」の前提は端折らず説明する
- ページ下部にCTAを置き、できるだけ1ページで決着がつけられる設計を熟慮する
- ページ上部にも「楽して情報を集めたい」というユーザー心理に応えるCTAを置く
- CTAを押さなかったユーザー向けのコンテンツを提示し、サイト内の回遊を促す
- 営業現場で話されている企業、製品の特徴と整合性が取れているか確認する
5. サービス/機能紹介
サービスや機能を紹介するページの内容は、商材特性、顧客特性の影響をかなり受けるため、型化が難しいと言えます。何が最適かは、個別に考える必要があります。
その前提でいえば、できるだけ豊富に情報を提供することと、ターゲットの中で一番リテラシーが低い人に照準を合わせること、というのが一つのセオリーといえるでしょう。
多くのユーザーは最短時間で必要最小限の情報を収集しようと考えていますが、各ユーザーが欲しがっている情報は多岐に渡ります。あるユーザーはカスタマイズについて知りたいかもしれませんし、別のユーザーはセキュリティについて知りたいかもしれません。
このような多岐に渡るニーズに応えるために、しかも事実情報を提示しながら、それなりに満足してもらえる情報提供ということを考えると、ある程度のボリュームのコンテンツが必要になってきます。
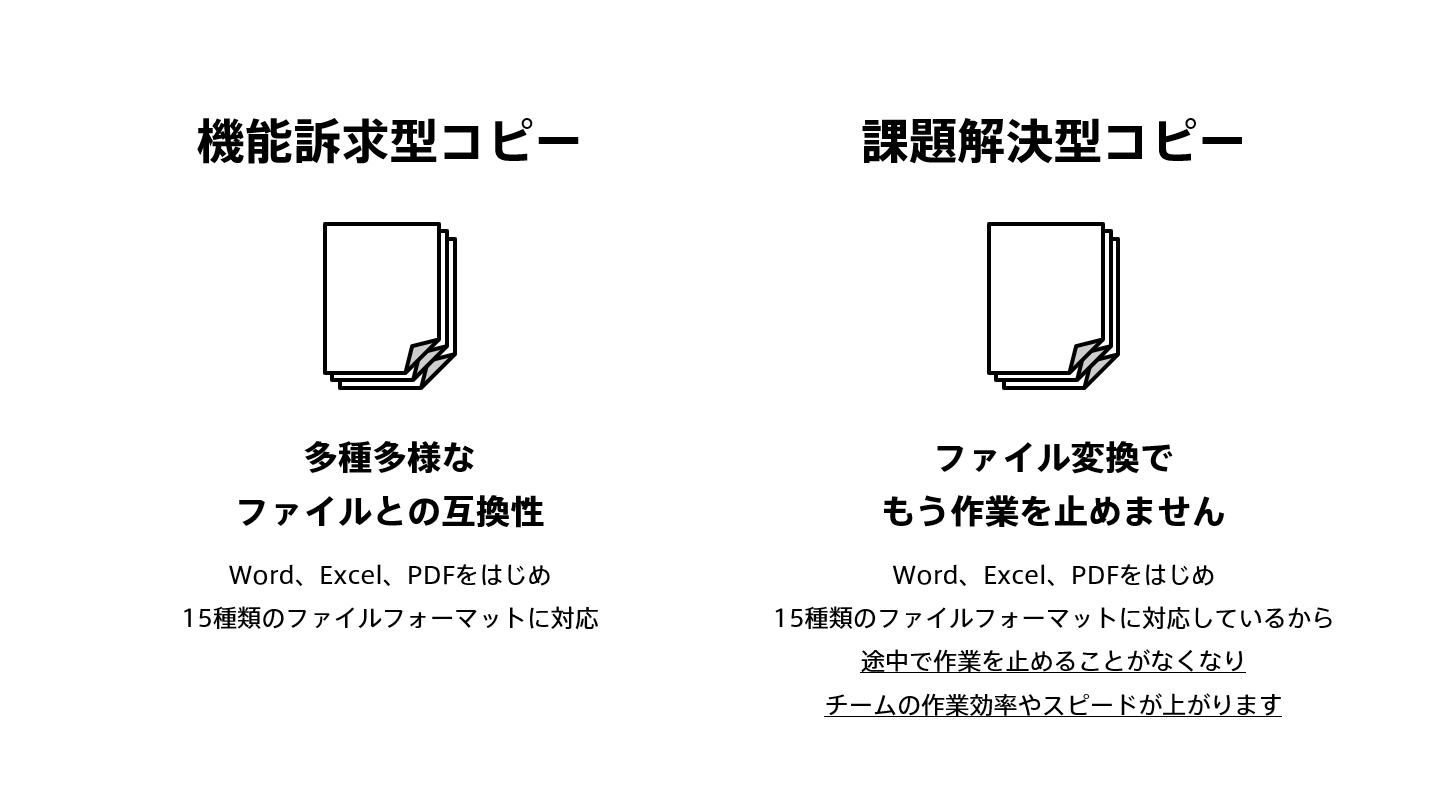
しかしながら、専門性を高めようとして専門用語などを多用した説明の少ない難解なコピーの作り方をすると、せっかく用意したサービス/機能紹介をほとんど理解されない、見てもらえない、ということが起こりえます。特に課題解決を目的とするBtoB商材の場合は、機能訴求型のコピーより、課題解決型のコピーの方が伝わりやすい傾向があります。

また、一覧ページで固有の機能名やサービス名が並んでいるが、それに対する一般的な説明がないと、多くのユーザーは先に進みにくくなる。このように、「ユーザーはよく分かっていない」ということを前提にコピーを作っていった方が、結果的にはうまく働くことが多いです。
このようなサービス/機能紹介について、以下のように定義しています。
- リンク元のラベリングとページタイトルが一致している
- ページが長い場合、冒頭にアンカーリンクや目次を設置している
- 冒頭でページの主題や言いたいことが概ね把握できるようになっている
- 見出しは「なぜ得するのか」「どう得するのか」など、言いたいことをユーザーメリット視点で端的に書く
- 見出しは本文の「すべり台」とし、興味を持たせることを書く
- 見出しは20字程度、多くても40字未満にまとめる
- 本文は簡潔さを心がけつつ、ユーザーが満足できる十分な量も意識する
- 図などを適度に配置し、見出しと一緒に流し読みでも理解できるようにする
- 具体的な製品イメージがある場合、それを直接見せる(図やイラストにしない)
- 意味を持たない飾りだけの写真やアイコンを極力使わない
- アニメーションなどの余計な演出で、コンテンツに没入する邪魔をしない
- 「ソリューション」「価値提案」などのありきたりで中身がない抽象語は使わない
- 「なぜそれが大事なのか」「なぜそれが求められるのか」の前提は端折らず説明する
- ページ下部にCTAを置き、すぐにアクションが取れるようにする
- コンテンツ下部に資料ダウンロードの導線を置き、関連資料を入手できるようにする
- CTAを押さなかったユーザー向けのコンテンツを提示し、サイト内の回遊を促す
- 内容を想起できないサービス名や機能名を一覧表示する場合、短い説明文を併記する
6. 事例紹介
事例紹介はBtoBサイトにおける人気コンテンツといえます。閲覧が多いだけでなく、事例紹介がコンバージョンをアシストしていることも少なくありません。
この事例紹介を設計するうえで忘れてはいけないのは、以下の2つの視点です。
① 著名企業の事例で信頼を獲得する
② 近い事例で、自分事化してもらう
知名度が低いBtoB企業/ブランドの場合、信頼獲得は非常に重要なポイントとなります。その手段として、誰もが知る著名企業や大企業での導入事例を示すことは当然ながら非常に効果的です。
大企業の審査を潜り抜けて取引しているのは、企業としての大きな信頼の証にるでしょうし、官公庁などリスク管理が厳密に行われている組織や団体との取引事例は、安全性の証明にもなりえます。
このような著名企業/大企業の事例を露出することは、比較的どの企業でも行われていますが、あわせて重要なのが、ターゲット企業と近い規模・属性の企業による事例です。
例えば、SMB(中小企業)をターゲットとした商材の場合、事例に大企業しか並んでいないと、「価格が折り合わなそう」「機能過多で無駄な投資になるのでは」「うちには合わなそう」と思われる可能性も出てきます。また大企業や著名企業での成果は、「それは大企業のブランドに乗っかって成果が出ただけ」と解釈される可能性もあります。
このような誤解を防ぎ、事例からコンバージョンする確率を少しでも増やすために、大企業/著名企業以外の事例紹介も積極的に掲載すべきでしょう。
この事例紹介について、チェックリストでは以下のように定義しています。
- 事例は10件以上掲載する(https://wacul.co.jp/lab/examination-btob-site/)
- 信頼に繋がる著名企業の実績と、自分事化できる身近な実績の、両方を掲載する
- 事例一覧では、企業規模、業界、部署、役職、改善内容など、ユーザーが知りたい情報をサマリーで見せる
- 事例一覧で、ユーザーがよく知らない企業や人ばかり並んでいる状態にしない
- 事例一覧では、事例が多い場合はソートできるようにする
- 事例一覧では、企業ロゴを見せる(誰もが知る著名企業が多い場合などは特に)
- 事例一覧では、ファーストビューで事例をできるだけたくさん表示する
- 事例にカテゴリがある場合、カテゴリごとの一覧は別ページ化する(SEO観点)
- 事例詳細の冒頭では、事例の要点を箇条書きで端的に紹介する
- 事例詳細では元々どういう悩みがあり、どういうプロセスで、どう解決したかを、可能であれば数字を添えて提示する
- デザインなどの目に見えるアウトプットは、それを端的に見せる
- 事例と同一ページ内にお客様の声を載せる(事例とお客様の声を別ページにしない)
- 事例詳細は長々と文章を読ませず、さっと流し読みでも内容が理解できるようにする
- コンテンツ下部にはCTAを設置し、すぐ問い合わせできるようにする
- コンテンツ下部には事例集など関連資料のダウンロードボタンを置く
- ファーストビューに、事例一括ダウンロードのボタンを設置する
- 事例インタビューの写真は、プロのカメラマンに依頼し、良質な写真を掲載する
- 事例詳細のタイトルは、一見して改善内容がわかるようにする
7. 価格
サイト上で価格をどこまで見せるかは、判断に迷うところでしょう。案件の個別性が高く、都度見積もりの必要がある商材はもちろんのこと、SaaSのように料金体系が明確なサービスでも、webサイトに価格を明らかにしてからの問い合わせと、価格を隠しての問い合わせでは、どちらの方が商談化率・成約率が高まるかは、商材によって異なります。
ただし、もしも決まったセオリーがないなら、「迷ったらユーザーファースト」の基本姿勢に従い、価格を掲載した方がよいでしょう。
このような価格ページの作りについて、以下のように定義しています。
- 価格はシンプルに分かりやすく掲載する
- プランによる違いやオプションなどは、表やグラフを用いて分かりやすく表現する
- 一番売りたいプランを一番目立たせる
- 複数のプランやオプションがある場合、組み合わせ例を数件配置する
- 価格の説明は、専門用語を使わず、できるだけ分かりやすく説明する
- オーダーメイド型だが価格算出方法が明確な場合、料金シミュレーターを提供する
- オーダーメイド型で価格体系が曖昧な場合でも、価格例などで金額の目安を伝える
- 価格を見てサービスを見るユーザーを想定した動線を置く(通常グロナビでもOK)
- 価格を見て意思決定したユーザーを想定し、ページ下部にCTA(料金表ダウンロード、見積もり依頼など)を設置する
- 価格を掲載できない場合も、価格ページは用意する
- 価格に関するよくある質問と回答を用意する
8. 会社情報
BtoBサイトにおいて、ホームの次の遷移先が会社情報になることは非常に多いです。特に知名度が低いBtoB企業では、訪問のどこかで会社情報への遷移が高確率で発生します。ユーザーにとっては「信頼できる会社か確認する」が重要なミッションだからです。
こう考えると、会社情報もできるだけ豊富な方が望ましいでしょう。中小企業なら、経営者や役員の情報が、有利な検討材料になる可能性もあります。またカルチャーを中心としたブランディングを行うなら、会社の個性をより明確に打ち出してもよいでしょう。
ただその一方、独りよがりの抽象的な企業理念を見せられてもユーザーの心には留まりません。商材を提供する企業として、どのような情報を発信すれば、ユーザーの信頼に繋がり、より強く記憶に残るか、好意に繋がる感情を呼び覚ますか、という観点からコンテンツを企画する必要があります。
- 商材を提供している企業のことを紹介するページを用意する(製品サイトの場合、サイト内にも企業情報は配置する)
- 組織規模、上場の有無、売上規模、主要取引先、資本関係などを掲載し、信頼できる企業であることを証明する
- 経営者や役員の経歴を掲載し、経営層に対し、信頼感や共感を生む可能性を高める
- 顧客にも分かる文脈で企業理念やミッション・ビジョン・バリューを示し、ブランド価値を高める
- 組織体制やサポート体制、上級社員のプロフィールなどを掲載し、組織や人的な面での層の厚さをアピールする
- コンサル系の仕事など、人が提供するサービスの場合、窓口に立つ社員の顔写真を載せて、安心感を与える
9. セミナー/イベント
展示会に出展してリードを集め、メルマガを使ってナーチャリングし、スコアの高いリードを自社セミナーに招待するという流れは、BtoBマーケティングにおける一つの必勝パターンとなっています。

そのため、セミナー情報はBtoBサイトの定番コンテンツとなっていますが、BtoBサイトの中でセミナーをどう取り扱うかはよく考える必要もあります。
セミナーを熱心に実施していると、ついホーム上部などの目立つところにセミナー情報を並べたくなります。しかしホームの主な役割を①コンバージョン、②情報提供としたときに、セミナー情報を目立たせることが、果たして適切でしょうか?
セミナーへの流入経路を確認すると、メルマガやSNSから詳細ページに直接遷移していることがほとんどです。そう考えると、いくらセミナーを積極的に開催しているとはいえ、ホームの特等席にセミナー情報を載せるのは得策ではありません。
このようなセミナーやイベントについて、以下のように定義しています。
- セミナーのCTAはセミナーエントリーとする
- 日付、会場、テーマ、募集状況、対象者、参加するメリット、はセミナー一覧画面の時点で確認できるようにする
- 一覧画面からセミナーの申し込みができるようにする
- 締め切りを過ぎたセミナーは明確にわかるようにしておく(締め切り・残席表示等)
- 一覧画面はセミナーの登録順ではなく、開催日が近い順に並べるようにする
- 最新セミナーがすぐに確認できるようにする
- 過去のセミナーもアーカイブ化し、見えるようにしておく
- セミナーの種類が多い場合は、カテゴリ分けし、ソートできるようにする
- セミナー詳細の冒頭で、日付、会場、テーマ、募集状況、対象者を明記し、すぐ申し込めるようにCTAを設置する
- セミナー詳細では、セミナー資料の一部や講義の様子の写真/動画を掲載する
- セミナーの登壇者情報には経歴だけでなく、過去の登壇情報や寄稿実績も記載する
- セミナー詳細ページの一番下に申し込みフォームを設置する
- 申し込みしないユーザー向けに、関連セミナーをリコメンドする
- 申し込みを迷っているユーザー向けに、関連ブログなどがあればリコメンドする
- 開催が終わったセミナーもレポート化し、コンテンツとして発信する
- PCの詳細ページは2カラムとし、サイドカラムに関連セミナーや関連情報を掲載する
- セミナーをシェアしたい場合があるので、末尾には各種SNSボタンを配置しておく
10. ブログ/コラム
ブログやコラム、あるいはオウンドメディアと呼ばれるコンテンツがこれに当たります。(オウンドメディアは厳密には自社で情報発信できるメディアの全てが含まれますが、ここでは広く流通している狭義のオウンドメディアに従っています)
BtoB企業がブログやオウンドメディアを運営することはもはや珍しくはありませんが、それは展示会や広告だけでは得られない、以下のような効果が期待できるからです。
- 潜在層にアプローチできる
- 広告を使わず認知が得られる
- クチコミが広がる
- SEOを強化できる
- 企業/製品サイトの情報を補完できる
- メルマガの掲載情報にできる
- 社内の知見が言語化される
- ソートリーダーシップに繋がる
- 採用にも好影響を与える
このように広範囲に渡って様々な効果を発揮するブログですが、企業はつい目先の成果を求め、ブログ内に回遊動線を執拗に張り巡らせ、時にはコンテンツを読むことを妨げるようにバナーを強制表示させたる、といった発想になることもあります。
もちろん、CTAの設置やサイドカラムの追加など、直帰率を下げるための施策は最低限やっておくに越したことはありませんが、ブログの真の成果は、サイト内に繋ぎとめておくことではなく、記憶に残るコンテンツを配信して、その商材が必要になったときに第一想起してもらうことにあります。
そう考えると、ユーザー行動を執拗に妨げるような「引き止め施策」に固執せず、マーケティングオートメーションなども活用しながら、長い購買プロセス全体を見据えた成果にフォーカスする方が良いのではないかと思います。
そんなブログについて、チェックリストでは以下のように定義しています。
- ブログは一般的なフォーマットとし、奇をてらったものにしない
- 文字サイズを大きくする
- OGPは記事ごとに設定できるようにする
- カテゴリをつける場合はブログの冒頭でカテゴリ名を記載して、クリックでカテゴリ一覧にも遷移できるように
- カテゴリページはブログ記事数が50件を超えるまで設置しない(SEOの観点)
- CVを狙う場合、CVに直接繋がる可能性が高いコンテンツを作る
- CVに直接つながりにくいコンテンツの場合、CVRの高いコンテンツに誘導する
- 末尾に通常テキストで会社やサービス・製品の紹介をし、自然な流れで読ませる
- ブログの内容にあったCTA(資料ダウンロード、メルマガ、セミナー等)を設置する
- H2のたびに、CTAを設置する
- ファーストビューに、記事に関連した資料ダウンロードを設置する
- PCでは2カラムとし、サイドバーに関連記事や関連情報への導線を掲載する
- サイドバーはスクロールに追随させて、関連情報が常時見えるようにする
- Twitter/Facebookなどのソーシャルボタンを設置する
- 著者情報を設置する
- 飛ばし読みしやすい見出しのデザインにする
11. 資料ダウンロード
BtoBマーケティングでは、なるべく早い段階でリード情報を入手し、リードのステータスに応じたコミュニケーションを行うことが求められます。
そう考えると、BtoBサイトに「お問い合わせ」や「見積もり依頼」「無料トライアル」しかコンバージョンポイントを置かないのは、得策ではありません。なぜならそれだと、購買意欲の高いホットリードでないとコンバージョンしないからです。
そこで登場するのが、「ホワイトペーパー」「eBook」などと言われる資料ダウンロード機能です。購入意欲がそれほど高くない人でも、仕事に役立つ有益な資料なら、ダウンロードと引き換えにコンバージョンする(リード情報を提供する)可能性が高まります。
またオウンドメディアのように商談から遠いコンテンツでは、「お問い合わせ」より「お役立ち資料」の方がコンバージョンする確率が高まります。このようにユーザーのステータスに応じて階段状にコンバージョン設計することが重要です。
また、オフラインでの検討が発生しやすいBtoBでは、webサイトの外に持ち出せる資料が存在することは、顧客体験の観点からいっても理にかなっています。サービスや会社の紹介資料、事例ブック、価格リストなど、担当者が上長と検討する時に必要な情報を資料化し、ダウンロードできるようにしておくと良いでしょう。
この資料ダウンロードの作り方について、以下のようにまとめています。
- 「お役立ち資料」など、ユーザーがメリットを感じられるラベルにする
- 一覧では内容や有益な資料であることをできるだけ伝える情報を掲載する
- 一覧や詳細では、どんな人に役立つのか、どんなことが分かるかを端的に説明する
- 詳細画面では資料の内容の一部を掲載し、ダウンロード用のフォームを設置する
- ダウンロード用のフォームには、リード化に必要な最低限の情報だけを入力させる
- ダウンロード完了画面で、他の資料やコンテンツをリコメンドする
- 複数資料がある場合は、1度入力した情報は、他資料ダウンロード時に入力させない
- 資料が5個以上ある場合は一括ダウンロードを設け、フォーム入力の手間を省く
12. フォーム
BtoB商材は高額なことが多く、コンビニエンスストアでジュースを買うような気持ちで、気軽に買われることはありません。
SaaSなどのサブスクリプションモデルの商材だと、1人当たりの月額単価が数百円ということもありますが、複数社員を年単位で加入させるとなると必ずしも安価ではありません。また一度導入すると解約しにくく、使いにくいツールのせいで生産性が落ちたり、社内からクレームがでることは避けたいため、導入の検討は慎重に行われます。
このような顧客心理を考えると、BtoBサイトにおいては、フォームの出来・不出来でコンバージョン数・率が大きく変わることは、あまり起こりません。商材にもよりますが、真剣に検討を考えているユーザーなら、「フォームが使いにくいから問い合わせるのは止めよう」という安易な判断はあまりしないでしょう。
しかしだからといって使いにくいフォームのままで良いわけでもありません。EFO(Entry Form Optimization)のようにある程度確立したノウハウが存在するため、フォーム改善はそれほど難しくありません。
フォーム入力を開始するようなユーザーは、購買意欲が非常に高いユーザーであるため、完遂率100%を目指して、最高のフォームを用意しておくべきといえます。
- フォームはステップ化せず、1ページで完結させる
- フォームはインラインバリデーションを実装し、エラーなどは随時チェックする
- 必須項目の残り数を表示する
- 必須項目を入力し終えていない場合には、サブミットボタンを押せなくする
- フォームには営業判断に必要な情報をすべて入れてもらう(完了後取得でもよい)
- フォームの入力項目は大きく、押しやすく、入力しやすくする
- ファーストビューで全入力項目を見せるなど、簡単で楽そうに見える工夫をする
- 住所は郵便番号を入力することで自動的に入るようにする
- 選択肢が少ない場合には、プルダウンではなく、ラジオボタンを採用する
- ラジオボタンやチェックボックスは縦に並べて、クリックしやすくする
- サービスや製品のイメージがある場合には、フォームに表示する
- 完了画面では、コンテンツなどをリコメンドし、さらに回遊する導線を設ける
- 完了画面で、リードの質を見極められる情報を追加入力できるようにする
- 完了画面では、面談日程を登録できるようにする
- IRや協力会社向けのフォームなどは分割して別フォームとする
- ヘッダやフッタ、ナビゲーションなどの要素は消し、離脱させないようにする
- フォームから離れる、ブラウザを閉じるといった操作をした場合には離脱確認のアラートを表示する(ユーザーに嫌がられない範囲で)
- 急いでいるユーザー向けにフォーム内に電話番号を表示する
- フォーム入力後の自動回答メールは、人の温かみを感じさせる文面にする
13. その他
最後に、ここまでの項目には収まらないポイントや注意事項をまとめました。
- 文字サイズは、PCでは16px以上とし、小さく読みにくい文字は使わない
- リンクやボタンなどはできるだけ明確で分かりやすく、誤解されないデザインにする
- シームレス遷移やアニメーションなどのUIの演出に凝らない(マイナスになることはあってもプラスになることはない)
- 見出しなどでは、装飾目的の英語より日本語を優先する
- 意味のある見出しより、意味のないアイコンや画像の方を目立たせない
- 過剰な個性は不要だが、競合と区別がつかない没個性のビジュアルにはしない
- 「ソリューション」「価値提案」といった曖昧で抽象的な言葉を使わない
- 言葉の演出や表現に凝らず、「どう言うか」よりも「何を言うか」を重視する
- ページ数が多いサイトではサイト内検索を設置する
さいごに(余談)
最後に、3つほど余談を。
一つ目の余談は、情報発信の裏目的です。
私たちは日頃から情報発信を積極的に行っていますが、「なぜ有益な情報を無料で公開するのか?」「自社のノウハウが流出するのでは?」といったご質問・ご意見をいただくことがあります。
確かにここで公開した情報は、私たちが長年培ってきた大事な情報です。しかしながらこれらを提供する代わりに、以下を手にすることができると考えています。
- 新たな認知
- BtoBの専門家としての第一想起
- BtoBの専門家としての信頼や好意
- 業界内での推薦や口コミ
- 取材や登壇のお誘い
有益な情報発信を通じて業界のリーダー(ソートリーダー)として認識されるようになれば、私たちの事業に好影響をもたらすことが期待できます。
そのためには「薄い情報発信」では不十分です。「まさかこんな情報を無料で公開してくれるなんて」と驚きを与え、記憶に残る「濃い情報発信」が必要です。今回の取り組みはまさにそれに当たるものです。
二つ目の余談は、私たちの自社サイトについて。
2016年にリニューアルした私たちの自社サイトは、現在も年間400件以上のお問い合わせ、資料ダウンロードを含むリードであれば、800件以上を獲得する、「リードジェネレーションマシーン」となっています。
しかしながら、3年前のリニューアルということもあり、古い知識に基づいて作られている部分も多々あります。今回のチェックリストと照らし合わせると、満たされていない部分も多いです。十分すぎるほど成果が出ている故に、綻びの改善を後回しにしてしまっています。
しかしながら、BtoBに強いweb制作会社を標榜する我々がこれではいけないと思い、現在、リニューアルを進行中です。チェックリストに合わせてBtoBサイトを最適化するとどうなるかを自社サイトでも検証してみたいと考えています。公開は2020年になると思いますが、こちらもご期待ください。
最後の余談は、このチェックリストとワイヤーフレームについて、才流の栗原さん、WACULの垣内さんと対談した時の記事が10月下旬にMarkeZineで公開される予定です。今回の取り組みの裏側などは、こちらでもお楽しみください。
関連記事
才流さん、WACULさんの方でも、関連して記事やリリースが公開されました。あわせてご覧ください。
BtoBサイトのことなら、BtoBに強い私たちにご相談ください。
私たちはBtoBサイトを得意分野とするweb制作会社です。ただ作るだけではなく、BtoBマーケティングの豊富な知見を活かし、成果にこだわったBtoBサイトをご提案します。webサイトのことでお悩みのBtoB企業、良いweb制作会社がいないとお困りのBtoBマーケターの方は、ベイジまで気軽にご相談ください。
こんな記事も読まれています
記事カテゴリー
人気記事ランキング
- 提案書の書き方、徹底解説~提案書のストーリー・コピー・デザインの基本法則【スライド付】865,480View枌谷力

- デザイナーじゃなくても知っておきたい色と配色の基本851,529View枌谷力

- 簡単CSSアニメーション&デザイン20選(ソースコードと解説付き)617,591View酒井琢郎

- パワポでやりがちな9の無駄な努力284,795View枌谷力

- ビジネスに役立つ上手な文章の書き方11のコツ218,990View五ノ井一平

- 良い上司の条件・悪い上司の条件195,522View枌谷力

- 未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開191,520View
- 話が上手な人と下手な人の違い177,333View枌谷力

- 成功法則が詰まったBtoBサイトの標準ワイヤーフレームを無料配布します135,169View枌谷力

- BtoBサイトを成功に導く180のチェックリスト134,425View枌谷力




