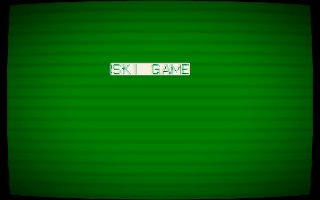
マイコンをつないだテレビみたいな画面を作りたいと思ってLocatePrintっていうコードを書いた。

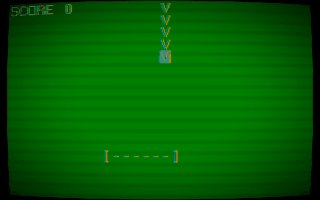
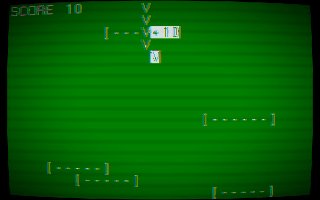
こんな画面が作れる、し遊べる。locate, print, colorなどの命令でテキストを書けます。というかテキストしか書けない。
こういうブラウン管っぽい画面を作るにはWebGLをポストプロセスとして使うのが便利。
この記事に必要なことはほとんど書いてある。glfx.jsっていうWebGLのイメージエフェクトライブラリを使って、ブラウン管の丸みっぽく画面を歪ませ (bulgePinch)、ふちをちょっと暗くすれば (vignette)、昔懐かしのテレビっぽい絵になる。
ただこの記事だとスキャンラインはPNGイメージを重ねることで実現しているけど、これもできればWebGLのシェーダーでやりたい。あとパピコンやAppleIIみたいな色のにじみもつけたい。
そういう時はglfx.jsにカスタムのエフェクトが追加できればいいんだけど、残念ながらglfx.js自体はそのような仕組みを用意してない、が、やればできないことはない。
glfx.jsのいくつかの関数を無理やりexportsして外部から使えるようにする。そうすればスキャンラインや色のにじみを再現するシェーダーをglfx.js内で使うことができる。
WebGL使えばブラウザ上でも簡単にポストエフェクトで遊べて良いね。フラットなLCDを丸いCRTにするという後ろ向きな使い方でも楽しければ良いのだ。