オルターブース エンジニアのみっつーです!
ハックツハッカソン ~プテラカップ~が近づいており、参加学生さんはアイデア出しや事前検証で徐々に温まってきているところではないかと思います笑
そんな中、本投稿ではAzure Static Web Apps向けの環境構築をシンプルに行う方法を解説します!
多少躓いても1時間程度で実施できる内容となっています。
特に「JavaScriptでのWebアプリ開発をこれから始めてみたい!」といった方や「Webアプリをローカルだけでなく実際に運用環境で動かしてみたい!」といった方は是非挑戦してみて頂けると嬉しいです!
目次
- まずはローカル起動から
- GitHubリポジトリ作成
- Azure Static Web Appsリソース作成
- API(Azure Functions)の実装
- おまけ
1. まずはローカル起動から
Node.jsを事前にインストールしてください。(2022/9時点でv16.17.0がLTS)
https://nodejs.org/ja/
Azure Static Web Apps CLIをインストール
下記npmコマンドでAzure Static Web Apps CLIをインストールします。
npm install -g @azure/static-web-apps-cli # インストール完了確認 swa --help
Reactプロジェクト作成
今回はReactを使ったサンプルを作成するので、下記コマンドでReactのプロジェクトを作成します。
npx create-react-app swa-react-sample cd swa-react-sample # ここまでで動作確認 npm start
swa initで設定ファイル生成、swaとして起動
下記コマンドでReactのプロジェクトにAzure Static Web Appsの設定ファイルを追加します。
swa init を実行することでAzure Static Web Apps対応形式のプロジェクトとして認識され、swaコマンドでのデバッグ等を行うことができるようになります。
(フレームワークによってはビルド出力パスを明示的に設定する必要がありますが、今回はReactのデフォルトパスを使用するため --yes オプションを使用しています。)
swa init --yes # ここまでで動作確認 swa start

2. GitHubリポジトリ作成
GitのインストールとGitHubアカウント作成を事前に行ってください。
Gitのインストール
https://git-scm.com/
GitHubアカウントの作成
https://github.co.jp/
リポジトリを作成
リポジトリ作成画面 へアクセスします。
Owner / Repository name 欄のみ入力して Create repository ボタンを押下します。
リモートリポジトリへpush
下記コマンドでGitHub上のリポジトリへpushを行います。
(git initはReactプロジェクトの作成時に行われているため、今回は省略します。)
git add . git commit -m "Add swa-cli config" git branch -M main git remote add origin git@github.com:<OWNER_NAME>/<REPOSITORY_NAME>.git git push -u origin main
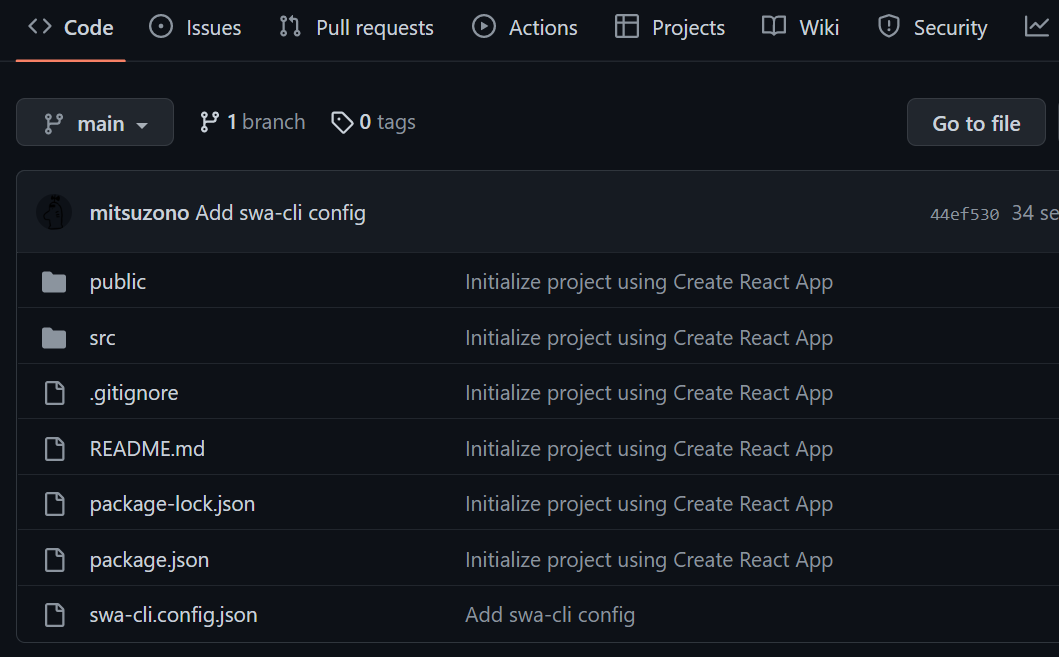
GitHubに反映されていることを確認
GitHubのリポジトリのページ( https://github.com/<OWNER_NAME>/<REPOSITORY_NAME> )へアクセスし、ソースコードが配置されていることを確認します。

3. Azure Static Web Appsリソース作成
Azureのアカウントの作成を事前に行ってください。
https://portal.azure.com
AzureポータルからAzure Static Web Apps作成画面を開く
Azure Static Web Apps作成画面 へアクセスします。
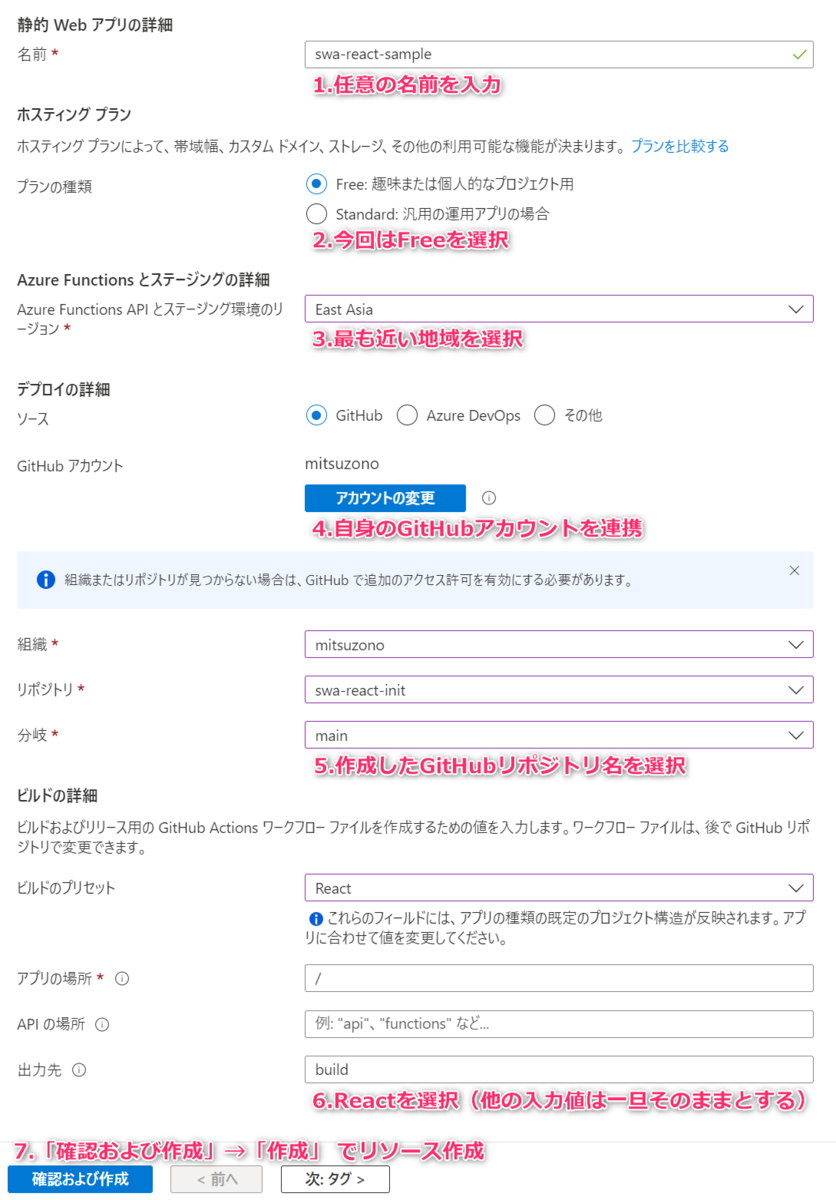
下記スクリーンショットを参考に、各項目の入力を行います。
「確認および作成」を押下した先で「作成」ボタンを押下するとリソース作成が開始されます。

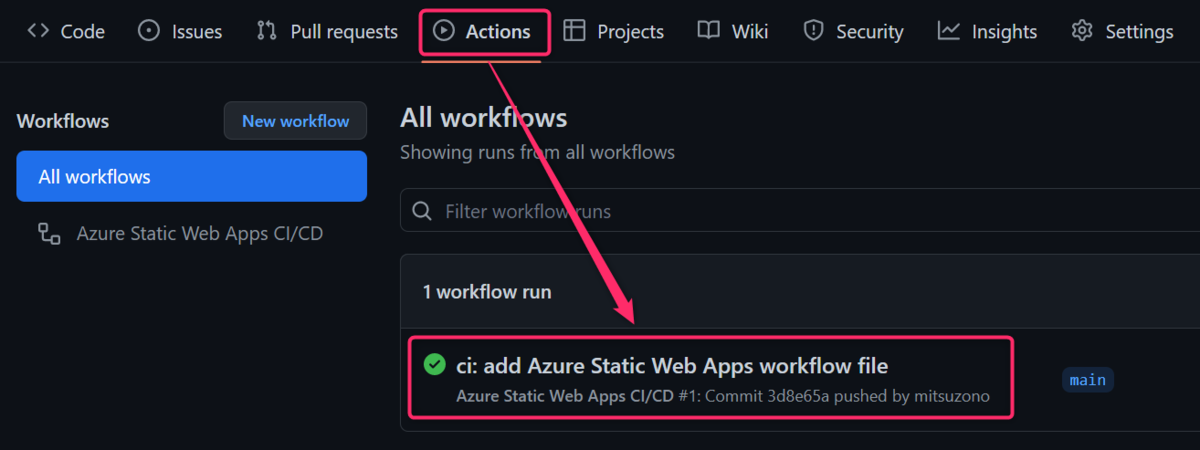
GitHub Actionsの実行結果画面を確認する
GitHubリポジトリページのActionsタブ( https://github.com/<OWNER_NAME>/<REPOSITORY_NAME>/actions )からGitHub Actionsの実行結果一覧が確認できます。

Azure Static Web Appsは、リソース作成時にGitHub Actions用のワークフロー定義ファイルを自動作成し、該当GitHubリポジトリにpushします。
これに伴い、GitHub Actionsが実行され、リポジトリに配置したソースコードが自動でAzure Static Web Appsへデプロイされます。
よって以降、mainブランチへのpushをトリガーに、自動デプロイが実行されるようになります(Azure Static Web Appsへアプリの変更を反映するために手元でビルドや成果物のアップロード等の作業を行う、といった必要がなくなります)。
アプリケーションの実行画面を確認する
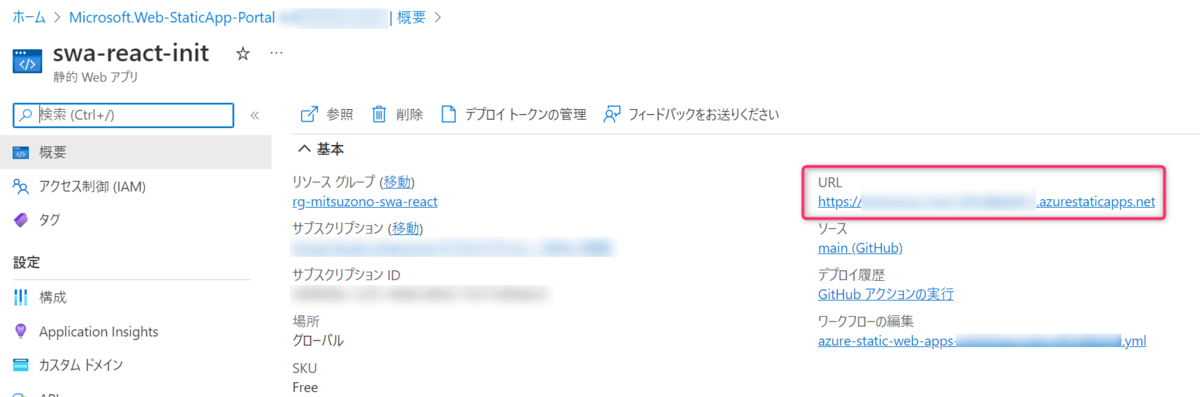
先ほど作成したAzure Static Web Appsリソースの概要画面に移動します。
(デプロイ時の画面が残っていれば、 リソースへ移動 ボタンから遷移可能です。
画面がわからなければ、 Azure Static Web Apps一覧画面 から探してみてください。)
概要画面が開けたら、下記スクリーンショットを参考にURLを確認し、ブラウザの別タブからアクセスしてください。

ローカル実行時同様にアプリが動作していれば成功です。

ワークフロー定義ファイルをローカルにpullしておく
GitHub上で /.github/workflows/azure-static-web-apps-~.yml が自動生成されているので、ローカルにgit pullしておきます
git fetch git pull
4. API(Azure Functions)の実装
Functions Core Toolsを事前にインストールしてください。
https://docs.microsoft.com/ja-jp/azure/azure-functions/functions-run-local#install-the-azure-functions-core-tools
Functionsプロジェクト初期化、HTTPトリガー関数作成
下記コマンドでFunctionsプロジェクト作成、HTTPトリガー関数を作成します。
func init で聞かれる内容は下記の通り回答してください。
- runtime:
3. node - language:
1. javascript
func init api cd api func new --template "Http Trigger" --name HttpTrigger1 # funcコマンドでFunctionsのみデバッグ(api(Functionsプロジェクト)ディレクトリのまま実行) func start
フロントエンド(React)にAPIコール処理を実装
/api/HttpTrigger1/index.js を以下に書き換えます。
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
context.res.json({
text: "Hello from the API"
});
}
/src/App.js を以下に書き換えます。
import React, { useState, useEffect } from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [data, setData] = useState('');
useEffect(() => {
(async function () {
// APIコール
const { text } = await( await fetch(`/api/HttpTrigger1`)).json();
setData(text);
})();
});
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload. <br />
API Response Text: {data}
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
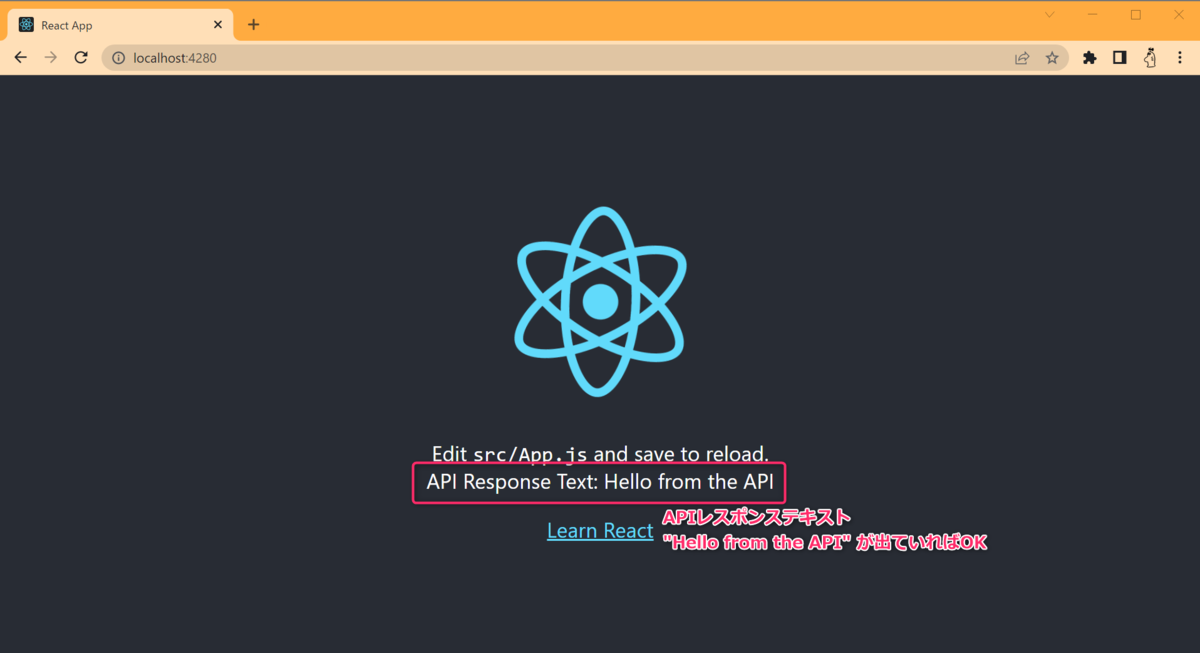
srcディレクトリに移動し、 swa start でデバッグ実行します。
# swaコマンドでデバッグ(swaプロジェクトディレクトリで実行) cd .. swa start --api-location ./api

ワークフロー定義のapi_locationを更新
/.github/workflows/azure-static-web-apps-~.yml 中の api_location を "api" に更新します。
api_location: "api" # Api source code path - optional
更新後、リモートリポジトリにpushします。
git add . git commit -m "Add api project" git push -u origin main
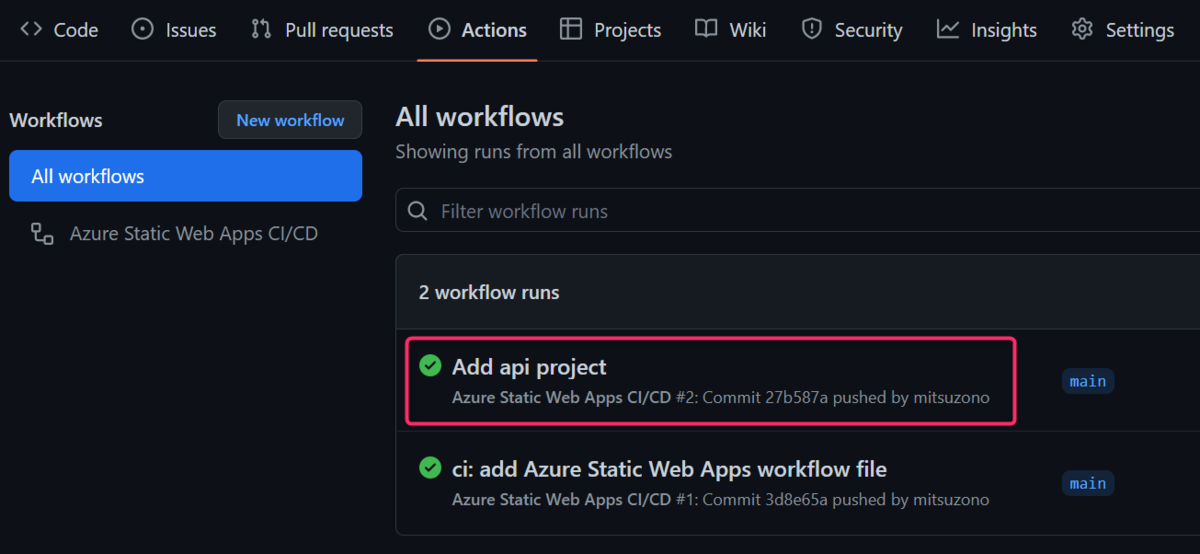
GitHub Actionsの実行結果確認
GitHub Actionsの実行結果一覧画面に、今回の実行結果が追加されていることを確認します。

Azure Static Web Apps動作確認
GitHub Actionsの実行が完了したことを確認後、Azure Static Web AppsのURLアクセスします。
アプリが更新されていることが確認できたら、本投稿の一通りの手順が成功です。

今回作成したサンプルは↓です
5. おまけ
ストレージを使いたいなら
- Azure Storageを使えば、BLOBストレージにコンテンツファイルを配置したり、Tableストレージで簡易的なデータ管理が可能になります
- ローカルでの開発ではエミュレータが活用できます
- デバッグや運用時、ストレージ内のデータの閲覧にはStorage Explorerを使用することで確認ができます
データベースを使いたいなら
- 例えば今回のようにJavaScriptで一貫した開発では、データストアとしてAzure Cosmos DBはかなり活用しやすいかと思います
- ローカルでの開発はエミュレータが活用できます
- さらに、Azure Functionsの「バインド」機能を活用すると、Azure Cosmos DBに関する処理を自前実装する必要が減ります
- https://docs.microsoft.com/ja-jp/azure/azure-functions/functions-bindings-cosmosdb-v2
- バインドは、Azure Functions設定ファイル
function.jsonに定義します- 例えば、設定定義に該当するデータを引数で受け取って処理を行うAzure Functionsの実装が可能になります(DBへの接続処理やデータ取得処理の自前実装が不要)
- 逆に、Azure Functionsの戻り値をAzure Cosmos DBへインサートする設定定義なども可能です
- 例:IDの検索
- Azure Static Web Appsと内包Azure Functionsを使用し、Cosoms DBへデータアクセスするサンプルも以前作ったのでご参考ください
開発・運用時の注意点
- Azure Static Web Appには環境変数名の予約語があります
- https://docs.microsoft.com/ja-jp/azure/static-web-apps/apis-functions#constraints
- 特にFunctionsのサンプルを使う場合、この予約語に当てはまる可能性があるので注意が必要です
- (initで生成されるコードでも使われているため。Functions単体でのデプロイでは問題ないため、そのままの名前にされていることが多いです)
- 稀に、CLIにバグがある場合があります(クエリパラメータ付きindex.htmlアクセスなど)
- 気になる挙動があれば、まずはIssueを見ましょう
- 上記を解消するため、頻繁にAzure上環境へデプロイしての動作確認を行うようにしましょう
- そのためのCI/CD設定(GitHub Actions)でもあります
- 今回はReactプロジェクトを作成しswa initを行いましたが、GitHubにテンプレートリポジトリ(最初からAzure Static Web Apps向けの設定ファイルが含まれるもの)も用意されています
- https://github.com/staticwebdev
- これからアプリを作り始める場合はテンプレートを利用するのも良いです
- 公式のクイックスタートやLearnで使われているのはこのやり方です
- swa initでうまくいかない場合の設定ファイル比較にも使えます
- 今回は割愛しましたが、CLI用の設定ファイルとGitHub Actionsワークフロー定義内で、ビルド出力パス等を指定する必要があります
- React以外のフレームワークを使用する場合はデフォルト設定では合致しない場合があるので、そういった場合に比較対象として活用できます
- Visual Studio Codeの拡張機能もあるので、活用してみてください
- https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-azurestaticwebapps
- Azure Functionsの追加などが容易に行えます
参考資料
- Azure Static Web Apps
- CLI
- クイックスタート
- (Learn)デプロイ
- (Learn)APIプロジェクト追加
- GitHub Actions


