One Colour Contrast Tool for All Your WCAG Color Checking Needs

The colour contrast checker can be used on websites, during app development, designing social media graphics, PowerPoint slides, PDFs, InDesign files, and almost anything!
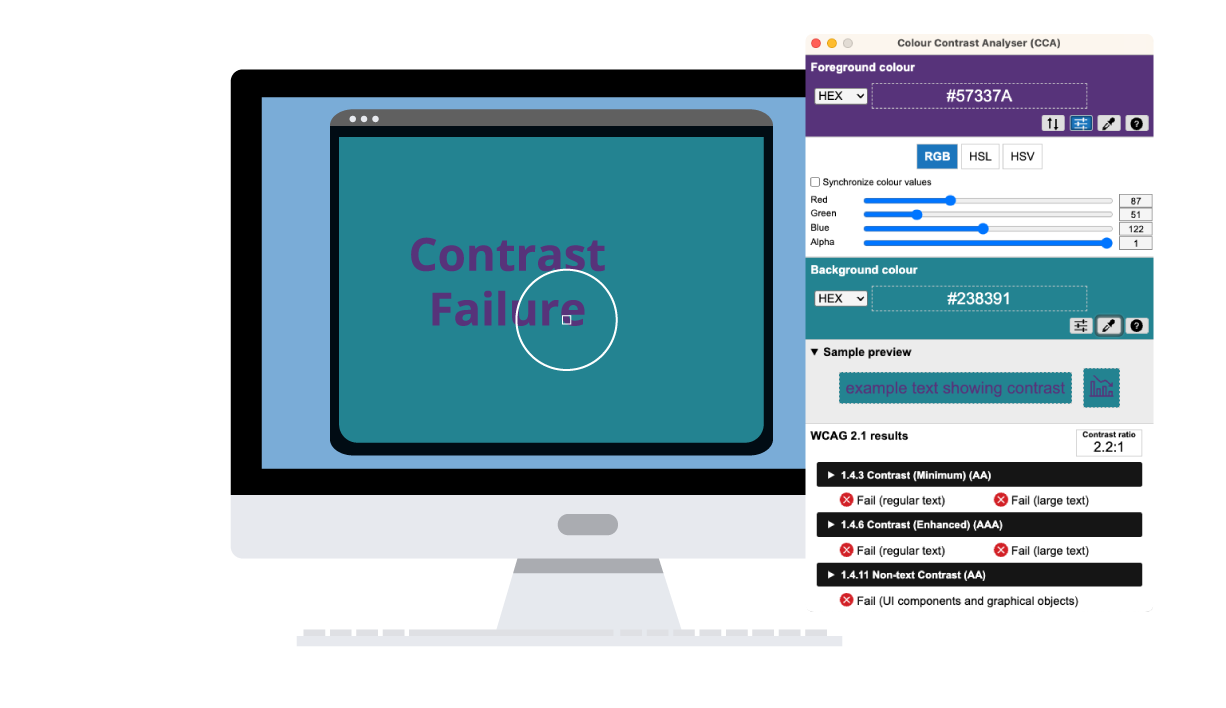
Features:
- Compliance indicators for WCAG 2.1
- Dark Mode
- Multiple ways to select colors: You can manually enter CSS color formats, use an RGB slider, or opt for the color picker tool
- Color Blindness Simulator
- Support for alpha transparency
on foreground colors
Go Beyond Color, Design Inclusive User Experiences
UX
Resources
Create Inclusive UX
Improve your UX accessibility knowledge with our blog series and learn how to connect accessibility with user experience to create inclusive digital products.
Common Web Accessibility Issues
Ten Common Web Accessibility Issues
If you are just starting your digital accessibility journey, start by reviewing some common accessibility issues.
Inclusive
Design Webinar
A Guide to Inclusive Design
Learn about usability, accessibility, inclusive design, and practical tips that everyone can use to make usable and accessible digital experiences.
Usability
Testing
AT User Flow Testing
Ensure you created a usable experience for assistive technology users with AT User Flow Testing.
Learn more about WCAG Color Contrast
WCAG 2.0 Level AA
This level requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
WCAG 2.1/2.2 Level AA
This level requires a contrast ratio of at least 3:1 for graphics and user interface components.
WCAG Level AAA
This level requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text.
Additional Colour Contrast Analyser Information
Support and Development
Have a question about the Colour Contrast Analyser or discovered a bug?
Visit TPGi’s CCA repository on GitHub
End User License Agreement (EULA)
Previous Versions
The current version of the Colour Contrast Analyser (CCA) has been rebuilt from the ground up using Electron. For the previous, non-Electron versions (“CCA Classic”), see the CCA-Win and CCA-OSX repositories.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
