Adding ARIA landmarks to your existing site, or to a site you are developing, provides useful global navigation features and aids understanding of content structure for users. Over time the necessity of explicitly assigning landmarks will lessen as browsers build in ARIA landmark roles to newer HTML element semantics. There is widespread support for ARIA landmarks in browsers and screen readers.
How ARIA landmark roles help screen reader users
In this video Leonie Watson demonstrates how ARIA landmark roles help screen reader users understand the purpose of different areas of a web page, such as search, navigation or main content.
ARIA Landmark Roles
The WAI ARIA specification defines a set of specialised “landmark” roles. These roles provide a method to programmatically identify commonly found sections of web page content in a consistent way. they can be used now in whatever flavour of (X)HTML you prefer. This allows assistive technologies to provide users with features which they can use to identify and navigate to sections of page content.
Information about WAI – ARIA landmarks from WAI-ARIA Best Practices (Editors’ Draft 6 August 2010)
Landmarks are a vast improvement over the rudimentary “skip to main content” technique employed prior to WAI-ARIA. If possible it is best to use these as landmarks.
…
The presence of common, semantic, navigation landmarks allows each site to support the same standard and allows your assistive technology to provide a consistent navigation experience – an important feature for screen readers and alternate input solutions. For users with cognitive and learning disabilities the landmark information could be used to expand and collapse these regions of your page to aid in simplifying the user experience by allowing the user to manage the amount of information processed at any one time.
There are also mainstream benefits of providing navigation landmarks. Your browser may assign key sequences to move focus to these sections as they can be set on every site. Navigation to these landmarks is device independent. A personal digital assistant (PDA) could assign a device key to get to them in your document.
How to use landmark roles
It is a painless process to add landmark roles to existing (and new) pages. Simply add a role attribute to a container element, using the most appropriate role value for the content of the container, for example:
<main role="main">
- An example page with ARIA landmark roles
- A list and descriptions of landmark roles is available in Table 1
Please note:
Probably the most important rule for applying landmarks is to ensure all content resides in a landmark region to ensure no content is orphaned. This way a screen reader user can safely use landmark navigation without missing content.
Adding Landmark Roles to WordPress
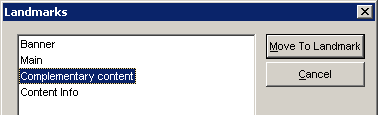
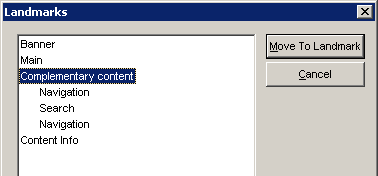
I added them to the TPGi blog (uses WordPress) in about 20 minutes, it involved the editing of the following WordPress files: sidebar.php (added complementary, navigation (x2) and search landmarks), header.php (added banner landmark), single.php (added main landmark), footer.php (added contentinfo landmark) & index.php (added main landmark). The results can be visualised using The Juicy Studio Accessibility Toolbar document landmarks feature:
Support for Landmark Roles
Landmark roles are supported in JAWS, NVDA, ORCA, Chromevox, Window Eyes and VoiceOver and via a FireFox addon for keyboard users.
Landmark Support behaviour in JAWS version 10 and above
For JAWS version 10 and above, landmark keyboard navigation in virtual mode is:
- next landmark ; (semi-colon)
- previous landmark SHIFT + ; (semi-colon)
- list landmarks CTRL + INS + ; (semi-colon)
When cycling through landmarks using the semi-colon key, the landmark role name +”landmark” is announced. A user can then cursor (down arrow key) to the content. If a landmark is a container for other landmarks it is not included within the cycle order, but is included within the list order. By default the list does not display nested landmarks, but when a nested landmark container item receives focus, it is announced to the user that the list item is closed, informing the user that the item has sub items. A user can then use the right arrow key to open the sub list.
ARIA Landmark Role Tests
Detailed information about current assistive technology support can be found in the accompanying document ARIA Landmark Role Tests (November, 2011).
What about the new Sectioning Elements in HTML5
The new sectioning elements in HTML5 have some overlap with ARIA landmark roles, but in a majority of cases there is no equivalent for the ARIA landmark roles in HTML5. It is suggested that where there is a similarity the ARIA roles can be used to provide semantic identification that has a practical use now, for example if you want to use the HTML5 nav element, add role="navigation" to it, so supporting Assistive Technology (AT) can convey the semantic information to users. When HTML5 elements such as nav are supported by AT, you can then remove the role as it will no longer be required.
<nav role="navigation">
For an example of the use of HTML5 elements and ARIA landmark roles have a look at code of Bruce Lawson’s site.
Comparison of ARIA landmark roles and HTML5 structural elements
| ARIA Landmark Role | HTML5 Sectioning Element |
|---|---|
role="banner" A region that contains the prime heading or internal title of a page. Most of the content of a banner is site-oriented, rather than being page-specific. Site-oriented content typically includes things such as the logo of the site sponsor, the main heading for the page, and site-specific search tool. Typically this appears at the top of the page spanning the full width.Note: Within any document or application, the author SHOULD mark no more than one element with the banner role. |
No HTML5 element equivalent. Recommended to be used on one header element per page if the header element is used as described for role=”banner”. |
role="complementary" A supporting section of the document that remains meaningful even when separated from the main content.There are various types of content that would appropriately have this role. For example, in the case of a portal, this may include but not be limited to show times, current weather, related articles, or stocks to watch. The content should be relevant to the main content; if it is completely separable, a more general role should be used instead. |
<aside> The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography. |
role="contentinfo" Metadata that applies to the parent document.For example, footnotes, copyrights, and links to privacy statements would belong here.Note: Within any document or application, the author SHOULD mark no more than one element with the contentinfo role. |
No HTML5 element equivalent. Recommended to be used on one footer element per page if the footer element is used as described for role=”contentinfo”. |
role="form" A region of the document that represents a collection of form-associated elements, some of which can represent editable values that can be submitted to a server for processing. |
Recommend using on a semantically neutral element such as a div not on a form element, as the element already has default role semantics exposed. |
role="main" The main content of a document. This marks the content that is directly related to or expands upon the central topic of the document. Within any document or application, the author SHOULD mark no more than one element with the main role.Note: Within any document or application, the author SHOULD mark no more than one element with the main role. |
The main element represents the main content of the body of a document or application. The main content area consists of content that is directly related to or expands upon the central topic of a document or central functionality of an application. |
role="navigation" A collection of navigational elements (usually links) for navigating the document or related documents. |
The nav element represents a section of a page that links to other pages or to parts within the page: a section with navigation links. |
role="search" The search tool of a web document. This is typically a form used to submit search requests about the site or to a more general Internet search service. |
No HTML5 element equivalent. Recommend using on a semantically neutral element such as a div or on a form element, if the form contains only search related controls and instructions. |
Role and element descriptions from:
Further reading:
- Usable landmarks across desktop and mobile
- Latest ARIA landmark support data (2011) note support was widespread 2 years ago and has improved since!
- HTML5 Accessibility Chops: ‘real world’ ARIA landmark use
- Using ARIA in HTML




Comments
Probably the most important rule for applying landmarks is to ensure all content resides in a landmark region to ensure no content is orphaned. This way a screen reader user can safely use landmark navigation without missing content. This practice will be in the next working draft release of the WAI-ARIA authoring practices(editor’s draft).
I’m confused about using role=”form” on a form. It sounds like you are re-defining a form as a form. I would expect it to be used on a div that contained form-like elements, perhaps in an application.
Does role=”form” create a landmark that can be discovered via the landmark menu? I’ve never tried it.
Hi Ted,
The
formrole for aformelement is not defined across platform accessibility APIs, some have it some don’t. If you look at the role mapping table in the ARIA user agent implementation guide, it shows how theformlandmark maps in browsers to the various platform accessibility APIs. ARIA fills the gaps in native API role definition forform. in APIs that already have it defined, ARIA adds a ‘landmark’ flag to the role.In browsers/AT that expose the landmark, yes it does. Note in theresults of testing from 2011, the
formlandmark was not uniformly supported, but when I get chance to update these results I expect there will be an improvement.Note: I don’t suggest every
formelement should or needs to be marked up withrole=form. Landmarks should be used sparingly to mark up chunks of the page, where it makes sense.You wrote: role=”search” – No HTML5 element equivalent.
What about input type=”search”?
They are in no way equivalent.
type=searchis an input type on a single element,role=searchis a landmark role applicable to a range of container elements that may include aninput type=searchas a child. i.e. do not putrole=searchoninput type=searchasit will override the native semantics and the input will no longer be expsoed as an input to the accessibility layer.Now everything is clear. Thanks!
Just wondering if it makes sense to use skip links together with WAI-ARIA roles? I think a skip link still makes sense for non-screenreader users (as anchor nav), but it might conflict with WAI-ARIA implementations? Suggestions?
It still makes sense to add a main content link for keyboard users. But what we’re working towards is built in browser keyboard navigation of at least to provide a native skip mechanism, but that’s a future feature not yet a reality.
As the HTML specification states in the definition of the main element:
Currently there is a FireFox addon available that provides navigation to ARIA landmarks. I have just forked it with a view to adding navigation for HTML elements that map on to landmarks.
When using role application for dynamic client side content, I received complaints from JAWS users that they are used to navigate only with the arrows keys and that tabbing in not a suitable alternative.
Setting aside whether this is a legit complaint, I was wondering how I can work around this.
Since there are no content segments other then focusable elements under the role application section, I arrived at a plan to replace key down / up events with a tab / Shift + tab simulations.
I was wondering if such a solution may cause some unpredictable behavior? After all, this is kind of a hack.
Hi Neil have you read the info about role=application use in Using ARIA in HTML?
Hi Steve, sure did 😉 Would very much appreciate if you could explicitly state any fault with my [ineloquent, none native English] question.
To rephrase my question, Is it advisable to simulate none forms mode in forms mode, in order to maintain arrow up / arrow down functionality for inexperienced Jaws users?
Would you say that applying ARIA landmark roles to a web site was a major accessibility improvement, or a half-measure that doesn’t accomplish very much? That one step is in reach for many sites pretty easily, just by updating their blog or content management software template. Doing the whole nine yards to annotate every widget’s interaction state is much harder, unless the underlying platform already does it.
Hey i have using NVDA 2012 2.1 screen reader… am just implementing the role attribute to my page. please see the below example;
some text — > which is not reading by NVDA, means which should read the role na, but its not happening for me just reading the content inside the div.
some text — > its reads both the role and content inside the div. i dont understand whts happening, how its working and all..
role=”menuitem” for all the tags this role attribute only working. dunno why
Please help me..
sorry above example not visible !
role=”banner” or role=”contentinfo” these kind of roles not reading by my screen reader NVDA 2012 2.1, and its reading only its content
role=”menuitem” for all the tags this role attribute only working. dunno why
above example :
role=”contentinfo”or role=”banner” etc… not reading by NVDA…
but role=”menuitem” reading well, dunno why specifically this role attribute only wroking…
Is it a misuse of landmark roles if you have say 3 role=”navigation” because the template calls for 3 sections of navigable sections? The language is agnostic, wouldn’t this introduce confusion for adaptive tech users because it would list nav, nav, nav and not signify which was which?
Hi Juli,
It is not a misuse, but it is good to use landmark roles sparingly. Where you have multiple nav’s you could add a short descriptive label to each using
aria-label=""to help differentiate them.