FC2ブログのテンプレート工房
- 独立したフリーエリアを横に並べる [2010/01/18]
- メニューバーに「リンク」と「月別アーカイブ」を表示する [2010/01/15]
- コメント記入時のフォントサイズや窓の幅を設定する [2010/01/12]
- リストマークを白丸にする [2010/01/11]
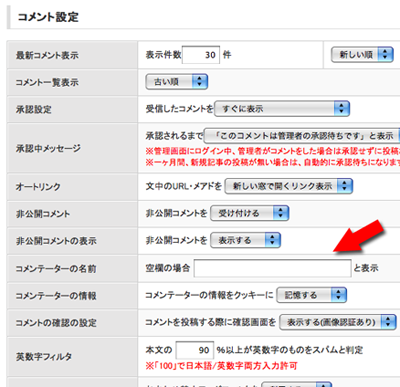
- コメントの名前が空欄のときに「名無しさん」等を表示する [2010/01/03]
- プラグインの最新記事に新着表示「NEW」マークを表示する。 [2010/01/02]
- プラグイン3を個別記事ページでは記事の下に表示する [2009/12/28]
- ブログタイトルの下にあるサイト紹介文を記事ページごとに変える。 [2009/12/18]
- 固定リンク画面(blog-entry-x.html)以外で表示されるブロック [2009/12/13]
- ユーザータグリスト改良版(サイト内・外検索) [2009/12/12]
リストマークを白丸にする
- 黒丸リスト
- 黒丸リスト
- 黒丸リスト
このリストマークを白丸にする方法を紹介します。
- 白丸リスト
- 白丸リスト
- 白丸リスト
スタイルシートの末尾に以下を加えてください。
ul {
list-style-type: circle;
}
これでリストマークは白丸で表示されます。
現在公式プラグインの「カテゴリ」には2種類あり、このうちリストマークが表示されるものは(カスタマイズ向け)だけです。もう一方のカテゴリはリスト構造でないため表示されないのでご注意ください。
この白丸リストを左右のカラムのみに適用したい場合は、下記のようにしてください。
【 lightframeの場合 】
#left ul,
#right ul {
list-style-type: circle;
}
【 standardの場合 】
.left_outline ul,
.right_outline ul {
list-style-type: circle;
}
プラグインの最新記事に新着表示「NEW」マークを表示する。
プラグイン「最新記事」のHTMLを以下のように編集します。
プラグインの設定 → 最新記事 設定 [詳細] → HTMLの編集
<ul>
<!--recent-->
<li &align>
<a href="<%recent_link>" title="<%recent_title>"><%recent_title> (<%recent_month>/<%recent_day>)</a>
<!--▼newマーク▼-->
<script type="text/javascript">
nwr(<%recent_year>,<%recent_month>,<%recent_day> ,<%recent_hour>)
</script>
<!--▲newマーク▲-->
</li>
<!--/recent-->
</ul>
次にテンプレートのHTMLを編集します。
<head>~</head>の間に以下を挿入してください。
<!--▼新着記事用newマーク▼-->
<script type="text/javascript"><!--
function nwr(u1,u2,u3,u4) {
var today=new Date();
var nt=24; var c=new Date(u1,u2-1,u3,u4);
if (today-c<3600000*nt) {
document.write('<font color="#ff0000" size="1">NEW!!</font>')}
}
--></script>
<!--▲新着記事用newマーク▲-->
色や大きさはお好きなように変更してください。
「nt=24;」が時間なので12にすれば12時間だけ新着マークが表示されます。
新着マークを画像にしたいときは
<font color="#ff0000" size="1">NEW!!</font>
を
<img src="画像URL" border="0">
と変更してください。
ブログタイトルの下にあるサイト紹介文を記事ページごとに変える。
HTMLの中に<%introduction>という箇所があるはずです。
当サイトが配布しているテンプレートであれば、以下の箇所にあります。
【lightframeシリーズ】
<!--▼▼ ヘッダー ▼▼-->
~
<div class="intro"><%introduction></div>
~
<!--▲▲ ヘッダー ▲▲-->
【standardシリーズ】
<!--▼▼▼▼ ヘッダー(タイトル部分)▼▼▼▼-->
~
<h2><%introduction></h2>
~
<!--▲▲▲▲ ヘッダー(タイトル部分)▲▲▲▲-->
この<%introduction>という部分を以下の記述に置き換えてください。
<!--not_permanent_area--><%introduction><!--/not_permanent_area--><!--permanent_area-->ここは<%sub_title>について紹介しているページです。<!--/permanent_area-->
これで記事ページごとにサイト紹介文が変わります。
オレンジの部分はお好きな文言に変えてください。
ユーザータグリスト改良版(サイト内・外検索)
今回はユーザータグを指定していない記事に関しては表示させない方法を紹介します。
これは現在閉鎖されたサイト様の記事内容を、そのサイト様のご好意により転載させてもらいました。
***** HTML *****
【サイト内タグ検索】
「記事毎に指定したユーザータグを表示 その1(サイト内タグ検索)」の改良版。
<!--▼タグリスト▼-->
<!--topentry_tag-->
<div class="tag_list">[タグ]
<!--tag_list-->
<a href="<%url>?tag=<%topentry_tag_list_parsename>" title="「<%topentry_tag_list_name>」をタグに指定した記事を検索">& lt;%topentry_tag_list_name></a>
<!--/tag_list--></div>
<!--/topentry_tag-->
<!--▲タグリスト▲-->
【サイト外タグ検索】…FC2タグページにリンクさせます。
「記事毎に指定したユーザータグを表示 その2(サイト外タグ検索)」の改良版。
<!--▼タグリスト▼-->
<!--topentry_tag-->
<div class="tag_list">[タグ]
<!--tag_list-->
<a href="http://blog.fc2.com/tag/<%topentry_tag_list_parsename>" target="_blank" title="「<%topentry_tag_list_name>」をタグに指定している他のブログを検索">& lt;%topentry_tag_list_name></a>
<!--/tag_list--></div>
<!--/topentry_tag-->
<!--▲タグリスト▲-->
***** スタイルシート(共通) *****
/* タグリスト */
.tag_list {
margin: 0;
padding: 0px 0px 5px 0px; /* 文字位置(上・右・下・左) */
text-align: right; /* 表示位置(右) */
list-style-type: none;
}
【共通】
- ブログのサイトマップ
- 背景に画像を使う
- 背景画像をランダムに変える
- タイトル画像をランダムに変える
- 画像をランダムに変える
- 続きを閉じるの使い方
- 一部の文字やリンクの色を変える
- カレンダーの更新日を目立たせる
- プラグインカテゴリ3を常に表示
- 記事文末に広告等を挿入する
- 別枠リンク集の作り方
- 記事タイトル前にアイコン
- プラグインタイトル前にアイコン
- ブログタイトル下に横カレンダー
- 記事を左カラムに表示する
- 記事の日付を消す
- 新着記事に新着表示を付ける
- 便利なトラックバックURL表示
- 記事の行間を変える
【lightframe】
【standard】
- サイトの幅を変える
- 文字の大きさを変える
- 色を変える
- リンクのスタイルを変える
- もう一つのリンク集の作成
- タイトルを画像にする
- ヘッダー背景を画像にする
- タイトルを中央に配置する
- 記事を枠で囲む
- トップのみ3、他2カラム
【スマホ用】

Author:いたお
更新は非常にマイペースです
現在休止中です
いたおの他の運営サイト
縦に長く伸びた
プラグインを
スクロールバーによって
一定の長さに
抑えることが
出来ます。
※スクロールさせる文字やプラグインのHTMLをここに
- 05/21 のぶ
- 05/09 sakurai
- 05/05 だいきゅ
- 05/02 たにもっさん
- 05/02 sakurai
- 05/02 sakurai
- 05/01 たにもっさん
- 05/01 sakurai
- 04/30 たにもっさん
- 04/30 たぬき
- 04/29 sakurai
- 04/29 ひろ
- 04/29 たにもっさん
- 04/29 たにもっさん
- 04/29 たぬき
- 04/28 sakurai
- 04/28 たにもっさん
- 04/28 たにもっさん
- 04/26 sakurai
- 04/24 たにもっさん
- 04/22 sakurai
- 04/22 AAA
- 04/22 通りすがり
- 04/22 zz
- 04/22 たにもっさん
- 04/22 AAA
- 04/17
- 04/17 Theresa Sullivan
- 04/15
- 04/14 sakurai
- ギルゲエム:コメントを含めた検索を出来るようにしました (03/29)
- 納豆帝国のtemplate改悪履歴:コメントにアイキャッチ(キャラアイコン)をつける (11/23)
- まとめwoネタ速neo:まとめtyaiました【タイトルを画像にする (10plate_sp_white)】 (05/02)
- まとめwoネタ速neo:まとめtyaiました【スマホ用テンプレート「10plate_sp_white」の修正】 (05/02)
- ブログ作成探偵事務局:トップページに最新記事を表示させないようにする(FC2) (04/08)
- まとめwoネタ速suru:まとめteみた.【トップページのみ3カラム、他を2カラムにする。(lightframe)】 (04/02)
- まとめwoネタ速suru:まとめteみた.【一時休止のお知らせ】 (03/30)
- 南加州空即是色:模様替え (03/01)
- 神々の領域(キリッ:メニューバー (02/25)
- 実践レポート★アフィリエイトの足跡★:ブログのカスタマイズ (11/25)