予定はしていたものの、全く手をつけていなかった2カラムを作ってみました。応用を考えて、簡単に3カラムと左右2カラムを変更可能にしてあります。基本が3カラムで、2カラムにする場合は多少のカスタマイズが必要です。
またせっかくなので、今まで公開していたテンプレートの問題点を解消したエントリのカスタマイズを全て取り込んであります。文字装飾なども可能になっていて、テーブルの文字もそのまま指定したサイズで表示されます。
カスタマイズしていなければ、そのまま変更すれば特にいじる必要なく、今までのカスタマイズが適用されます。
1.FC2ブログ用テンプレート「blogtube extra」
FC2ブログ用テンプレート「blogtube extra」のダウンロード
blogtube_extra.txt
blogtube_extracss.txt
圧縮ファイルがアップロードできないので、テキストファイルで配布します。右クリックから対象を保存(名前を付けてリンク先を保存など)で、ダウンロードして下さい。ブラウザで表示(クリック)した場合、内容は保障できません。
blogtube_extra.txt→HTMLに貼り付け
blogtube_extracss.txt→スタイルシートに貼り付け
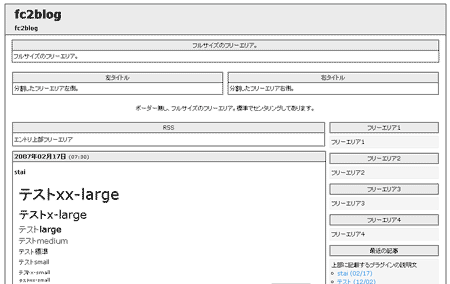
2.FC2ブログ用テンプレート「blogtube extra」の概観
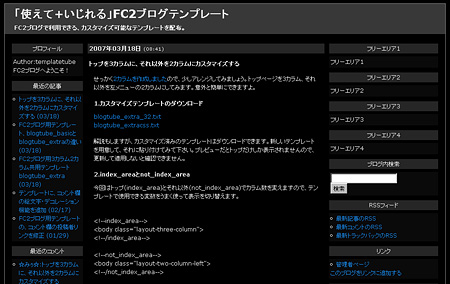
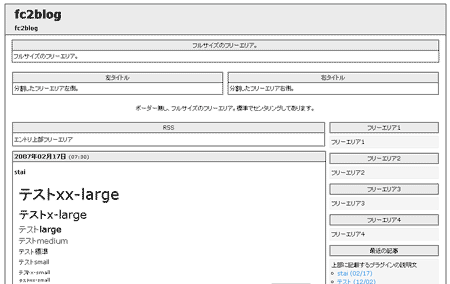
標準設定の3カラム

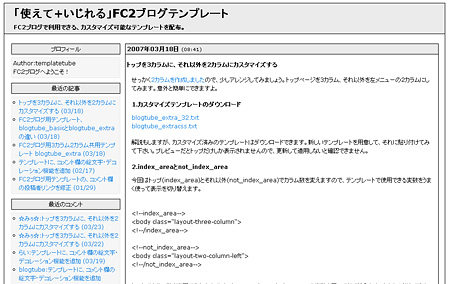
左サイドバーの2カラム

右サイドバーの2カラム

フリーエリアがあるため、全体サイズは変更せずに、メインカラムを拡げています。2カラムのサイドバーは230pxです。(メインは660px)
3.テンプレート「blogtube extra」使用方法
ダウンロードした、FC2ブログ用テンプレート「blogtube extra」をメモ帳などで開き、使用するレイアウトに応じてカスタマイズします。
3.3カラムの修正
<script type="text/javascript" src="<%server_url>load.js"></script>
<div class="comment-button">
3カラムを使用する場合、修正は必要ありません。サーバー名を取得できる変数がありましたので、手動で変更する必要がなくなりました。
4.左サイドバーの2カラムの場合
サイドバーが左だけになりますので、右のサイドバーを削除する必要があります。
<body class="layout-three-column">
を
<body class="layout-two-column-left">
に変更
body要素のclass属性でレイアウトを変更しています。これにより、トップを3カラム、それ以外を2カラムにすることができます。(後ほどエントリします)
<!-- 左メニュー開始 -->
<div id="box-sub">
<!--plugin-->
<!--plugin_first-->
<div class="lefttitle">
<%plugin_first_title>
</div><!-- lefttitle -->
<div class="leftmain">
<%plugin_first_description>
<%plugin_first_content>
<%plugin_first_description2>
</div><!-- leftmain -->
<!--/plugin_first-->
<!--/plugin-->
<!--plugin-->
<!--plugin_second-->
<div class="righttitle">
<%plugin_second_title>
</div><!-- righttitle -->
<div class="rightmain">
<%plugin_second_description>
<%plugin_second_content>
<%plugin_second_description2>
</div><!-- rightmain -->
<!--/plugin_second-->
<!--/plugin-->
<!--plugin-->
<!--plugin_third-->
<div class="righttitle">
<%plugin_third_title>
</div><!-- righttitle -->
<div class="rightmain">
<%plugin_third_description>
<%plugin_third_content>
<%plugin_third_description2>
</div><!-- rightmain -->
<!--/plugin_third-->
<!--/plugin-->
<!-- FC2ブログ広告 ★削除不可★ 開始↓ -->
<h3 class="lefttitle">
Appendix
</h3>
<div class="leftmain"><!-- Ad -->
<%ad><br />
<%ad2>
</div><!-- Ad -->
<!-- FC2ブログ広告 ★削除不可★ ここまで↑ -->
</div><!-- box-sub -->
</div><!-- box-left -->
<!-- 左メニュー終了 -->
左メニュー開始 から 左メニュー終了 までを上記で上書きします。右カラムにあったプラグインを左メニューに移動しています。使用していないプラグイン部分は削除可能です。
<!-- 右メニュー開始 -->
<div id="box-right">
から
</div><!-- box-right -->
<!-- 右メニュー終了 -->
までを削除(box-rightを削除)
右メニューを削除します。必要ない場所を削除しないようにしてください。また、右メニューにあったフリーエリアを使用する場合は、
<!-- 左メニュー開始 -->
<div id="box-sub">
この間に移動
<!--plugin-->
<!--plugin_first-->
この間に移動、の場所に、「フリーエリアを使用しない場合、ここから下を削除↓」から「フリーエリアを使用しない場合、ここから上を削除↑ 」までを移動してください。
5.右サイドバーの2カラムの場合
基本的には左サイドバーと同じですが、間違い易い部分がありますので注意してください。
<body class="layout-three-column">
を
<body class="layout-two-column-right">
に変更
<!-- 左メニュー開始 -->
<div id="box-sub">
から
</div><!-- box-sub -->
までを削除。
</div><!-- box-left -->
<!-- 左メニュー終了 -->
左メニューを削除しますが、左メニュー開始から-- box-sub --までを削除します。絶対に</div><!-- box-left -->を削除しないで下さい。削除すると右メニューがメインカラムの下に来ます。
<!-- 右メニュー開始 -->
<div id="box-right">
<!--plugin-->
<!--plugin_first-->
<div class="lefttitle">
<%plugin_first_title>
</div><!-- lefttitle -->
<div class="leftmain">
<%plugin_first_description>
<%plugin_first_content>
<%plugin_first_description2>
</div><!-- leftmain -->
<!--/plugin_first-->
<!--/plugin-->
<!--plugin-->
<!--plugin_second-->
<div class="righttitle">
<%plugin_second_title>
</div><!-- righttitle -->
<div class="rightmain">
<%plugin_second_description>
<%plugin_second_content>
<%plugin_second_description2>
</div><!-- rightmain -->
<!--/plugin_second-->
<!--/plugin-->
<!--plugin-->
<!--plugin_third-->
<div class="righttitle">
<%plugin_third_title>
</div><!-- righttitle -->
<div class="rightmain">
<%plugin_third_description>
<%plugin_third_content>
<%plugin_third_description2>
</div><!-- rightmain -->
<!--/plugin_third-->
<!--/plugin-->
<!-- FC2ブログ広告 ★削除不可★ 開始↓ -->
<h3 class="lefttitle">
Appendix
</h3>
<div class="leftmain"><!-- Ad -->
<%ad><br />
<%ad2>
</div><!-- Ad -->
<!-- FC2ブログ広告 ★削除不可★ ここまで↑ -->
</div><!-- box-right -->
<!-- 右メニュー終了 -->
右メニュー開始 から 右メニュー終了 までを上記で上書きします。表示する内容は、左メニューの2カラムと同じです。広告エリアは右メニューにありますが、これを左メニューに移動しないとテンプレートを更新できませんので、必ず表示しましょう。
また、標準で右に設置しているフリーエリアを使用する場合は、上書きする前に下記を行ってください。
<!-- 右メニュー開始 -->
<div id="box-sub">
この間に移動
<!--plugin-->
<!--plugin_first-->
もともと右にあったフリーエリアですが、使用する場合は、この間に移動、の場所に、「フリーエリアを使用しない場合、ここから下を削除↓」から「フリーエリアを使用しない場合、ここから上を削除↑ 」までを移動してください。
6.修正したテンプレートの貼り付け
以上で修正が終わりましたので、FC2ブログのテンプレート編集画面でそれぞれを貼り付けます。
この場合、どれでもいいので、テンプレート名の右メニュー、変更にある複製を押してコピーを作成し、それに対して貼り付けて下さい。その後名称の変更で、blogtube_extraという名前に変更して下さい。名前の変更は必須ではありません。
(もしくは上にある名称の変更で名前をつけて保存。ただし名前をそのままにすると上書きします)
以前のテンプレートを残しておけば、何か問題があっても戻れますので、あとはプレビューで問題なければ更新してください。
7.2カラム用テンプレート
以上のカスタマイズ方法がわかれば、カスタマイズした後でもカラムの変更が可能になります。ただ、ちょっと難しそうだ、という方の為に、2カラム用のテンプレート(上記の変更を行ったテンプレート)も置いておきます。カスタマイズせずに2カラムにする場合などは、こちらをお使い下さい。
FC2ブログ用テンプレート「blogtube extra」2カラムのダウンロード
blogtube_extra_right.txt
blogtube_extra_left.txt
blogtube_extracss.txt
テキストファイルはクリックで表示ではなく、右クリックメニューからダウンロードして下さい。その後テキストエディタで開きます。
blogtube_extra_right.txt→右にメニュー。HTMLに貼り付け
blogtube_extra_left.txt→左にメニュー。HTMLに貼り付け
blogtube_extracss.txt→スタイルシートに貼り付け
8.最後に
カスタマイズを行った後だと、全てを置き換えるわけにはいきませんので、変更した箇所は別エントリーでご紹介します。そちらを参考に、修正される方はチャレンジしてみて下さい。
途中でごちゃごちゃと変更してしまったので、もしかしたらアップロードしているテンプレートに間違いがあるかもしれません。もし何かありましたら、遠慮なくコメントして下さい。お手数ですが、ご協力お願いいたします。