「テンプレートマニュアル」
裏技カスタマイズ
Enterページ(扉・クッションページ)をつくる その2
画像のないテンプレートで記事をご覧になる場合は

 この作品は夢小説のサンプルですので、左上の名前変換フォームで設定すると、主人公の名前を変換してご覧になれます。
この作品は夢小説のサンプルですので、左上の名前変換フォームで設定すると、主人公の名前を変換してご覧になれます。 カスタマイズの難易度3
カスタマイズの難易度3エンターページとは、同人サイトや年齢制限サイトなどでよく見かける、入室の意思確認のためのページのこと。クッションページ・扉ページとも呼ばれています。

以前StyleKeeperを使ったエンターページの記事をアップして以来、毎日必ず何人かはエンターページ・クッションページのキーワードで検索からいらっしゃいます。
どうやら管理人が考えていた以上にエンターページの需要は高い様ですが、ブログにエンターページをつける場合、通常はブログのトップ(表紙)ページ(インデックスエリア<!--index_area-- >~<!--/index-->で囲まれた部分)をそれに当てなければなりません。しかし、以前も述べましたが、ブログのトップ(表紙)ページはFC2ブログのページ構成の中で唯一自由なレイアウトと記述が許される部分であり、拙作テンプレにとっては全ての情報を集約させたそれこそ心臓部ともいえる最も重要なページになります。その貴重なページを単なる入口、入室の意思確認の通過点だけにすることはできません。
そこで今回ご紹介するのは、表紙ページの代わりにエンターページを表示させる従来の方法ではなく、またその1でご紹介したStyleKeeperで別テンプレートをプレビューさせる方法でもなく、インデックスエリア<!--index_area-- >~<!--/index-->内にエンター画面と通常の表紙画面の両方を組み込んで別々に表示させるカスタマイズになります。
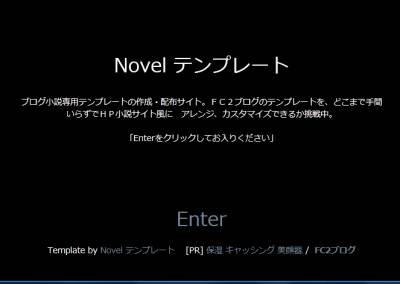
 こういうエンターページになります
こういうエンターページになります
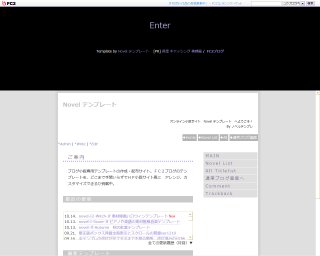
Enterをクリックすると通常の表紙が表示されますが


別ページが開いたのではなく、ただ単にアンカーを置いた位置(表紙画面pagetop)までページ内移動させています。
実はこのエンターページ、通常の表紙の上に画面の高さの分だけ、帽子のようにエンター画面をポンと置いてあります。

しかし、エンター画面にスクロールは表示されないので、Enterをクリックしないと通常の表紙画面へは移動できません。また表紙画面をスクロールしても通常であれば、エンター画面へはもどれないので、ちょっと見ただけだと全く別ページへ移動したように見えます。
とは言え、表紙画面に移動してから画面サイズを変更させと、表紙の上にエンター画面の下部が現れてしまうのが玉に傷……(^^ゞ
但し、前にも述べましたが、この様なエンターページは訪問者にとっては検問所のようなもので、決して歓迎されるものではありません。サイトの性質上必用であろう、同人系・二次創作系サイト様など以外は、正直オススメできない代物ですので、導入を検討なさる場合はその点もご一考ください。詳しくはコチラ
カスタマイズの方法
[菅理画面]⇒[環境設定]⇒【テンプレートの設定】をクリックして
[テンプレートの管理]ページを開く
[テンプレートの管理]ページを開く
PCテンプレート [ テンプレート名 ] 適用中
[ テンプレート名 ] のテンプレート名変更
テンプレート名 のHTML編集
テンプレート名 のスタイルシート編集 こんふうに上から順番に並んでいます。
HTMLのカスタマイズ 全タイプ共通
[HTML編集]部分をカスタマイズします。
<head>
~中略~
</head>
<body <!--index_area-->onload="hidethem()"<!--/index_area--> id="~中略~">
///////////ここにソースを貼る//////////////
ボディタグの直下、上の赤字の部分に以下のエンターページのソースを追加します。
2013.2.25.エンターページのソースを改定しました。
フルスクリーン表示のソースがある場合もそれより上、とにかくこのエンターページのソースは必ずボディタグの直下に貼ります。
上は黒背景白文字になりますが、背景色を変更する場合はbackground-colorの、文字色を変更する場合はcolorの色コード(ピンク色の部分)を変更します。
ブログタイトルの下にはブログの説明文が表示されますが、これを注意書などに変更する場合は赤色の部分<%introduction>を削除して差し替えます。Enterをバナーや画像に変更する場合は青色の部分を画像タグに差し替えます。
<!--//////////Enterページココから//////////-->
<!--index_area-->
<!--▼ここより変更不可-->
<div style="position:relative;z-index:100;width:100%;height:100%;background-color:#000;color:#fff;text-align:center;margin:0;padding:0;">
<div style="margin:0 auto;padding:0;height:80%;overflow:hidden;">
<!--▲ここまで変更不可-->
<div style="margin:0 auto;padding:50px 0;font-size:xx-large;"><%blog_name></div>
<div style="max-width:600px;_width:600px;margin:40px;margin:0 auto;" />
<!-- ブログの説明 --><%introduction><!-- ブログの説明 -->
<br /><br />「Enterをクリックしてお入りください」<br /><br /></div>
<a href="#pagetop" rel="nofollow"><span style="font-size:xx-large;">Enter</span></a>
<!--▼ここより変更不可-->
</div><div style="min-height:10%;">Template by <a href="http://noveltemplate.blog26.fc2.com/" target="_blank">Novel テンプレート</a> <%ad> <%ad2><br /></div></div>
<!--▲ここまで変更不可-->
<!--/index_area-->
<!--//////////Enterページココまで//////////-->
これでエンターページを装着する事ができましたが、このままでは、他ページからHOMEへ戻る度に、Enterページが表示され、その度にEnterをクリックしなければ表紙ページを見ることができません。それはあまりに鬱陶しいので、他ページからHOMEへ戻る時にはEnterページを飛び越してダイレクトに表紙ページの上に着地するようにHOMEへのリンクタグにアンカーを追加します。
テンプレートのHTMLをメモ帳へコピペします。
カーソルをHTML編集のテキストエリアにもってゆき、
右クリック ⇒ 【すべて選択】をクリック
反転したらもう一度
右クリック ⇒ 【コピー】をクリック
そのままカーソルをさっき開いたメモ帳の上に持ってゆき、
右クリック ⇒ 【貼り付け】をクリック
メモ帳に、テンプレートのHTMLが丸ごとコピペされたと思います。ここからはメモ帳の上での作業になります。
メモ帳の置き換え機能をつかって文字列を変換します。
メモ帳のツールバーの、
【編集】⇒【置き換え】をクリック
細長く小さな別窓が開かれます。
その窓の【検索する文字列】の欄に href="<%url>"
【置き換えする文字列】に href="<%url>#pagetop" と入れて
【すべて置き換え】をクリック
置き換えが終わったら、
右クリック ⇒ 【すべて選択】をクリック
反転したら
もう一度 右クリック ⇒ 【コピー】をクリック
ブログ画面にもどって、さきほどのHTMLの編集テキスト部分に、カーソルを持ってゆき、
右クリック ⇒【すべて選択】をクリック
反転したら
もう一度右クリック ⇒ 【貼り付け】をクリック
これでHOMEへのリンク先アドレスにアンカーが追加されました。HOMEをクリックしても、Enterページを飛び越してダイレクトに表紙ページが表示されるはずです。
スタイルシートのカスタマイズ
エンターページ画面ではスクロールが表示されず、表紙画面でのみスクロールが表示さるように指定します
[スタイルシート編集]部分をカスタマイズします。
以下のコードをスタイルシートに追加します。
novel-PF・PF2タイプの場合
#index {overflow : hidden ;}
#index .main_frm{height:100%; overflow:auto;}
novel-J・Jfタイプ・novel-G・Gfタイプの場合
novel-J・Jfタイプ・novel-G・Gfタイプの場合はスタイルシートのカスタマイズが不要な場合があります。HTMLのカスタマイズを終えた時点で、【プレビュー】をクリックし、その時、エンターページ画面にスクロールが表示されていない場合はそのままでOK、カスタマイズは不要です。スクロールが表示される場合は以下を追加。
#index {overflow : hidden ;}
#index .all{ height:100%; overflow:auto;}
上以外のタイプのテンプレートの場合
#index {overflow : hidden ;}
#index .main{ height:100%; overflow:auto;}
【 更新 】 をクリック
- 関連記事
-
- novel-C-Enter 検索避けの解除 & SEO対策
- Enterページ(扉・クッションページ)をつくる その2
- 【限定公開記事】Enterページ(扉・クッションページ)のカスタマイズ
┣携帯用Novelテンプレート
┣表紙ページ
┣Novel List
┣目次ページ
┣小説本文(個別記事)ページ
┣イラストリスト
┣全記事一覧ページ(All Titlelist 総目次)
┣その他・共通ページ
┣携帯用テンプレートのカスタマイズ
┣テンプレート別のカスタマイズ
┣サイト内配布テンプレート
┣テンプレートの衣替え
┗裏技カスタマイズ
┣novel-tempタイプ
┣novel-Sタイプ
┣novel-Rタイプ
┣novel-Gタイプ
┣novel-Jタイプ
┣novel-Cタイプ
┣素材屋風テンプレート
┣疑似フレームテンプレート
┣novel-PF2タイプ
┣夢小説用テンプレート
┣イラストリスト付きテンプレート
┣携帯用テンプレート
┗一般ブログ用テンプレート
┣不具合の修正
┣その他お知らせなど
┗管理人のおススメ
┣雪の女王
┣銀河鉄道の夜
┣坊っちゃん
┗幸福の王子(夢小説サンプル)
~ Trackback ~
トラックバックURL
⇒
⇒ この記事にトラックバックする(FC2ブログユーザー)

 EntryTop
EntryTop 




~ Comment ~
初めて投稿なさる方は必ず