novel-Jタイプ
テンプレート名か»»をクリックするとテンプレートの解説記事が開きます。
写真 イラスト 花 など用いている画像についてのタグ(Template Image Tag)を
クリックすると、該当するテンプレートが表示されます。
公開中の夢小説用テンプレートは
 コチラ
詳しくは
コチラ
詳しくは 夢小説用テンプレートの設定をご覧ください。
夢小説用テンプレートの設定をご覧ください。Index ~作品もくじ~
- novel-J-mono2 ゴシック風 王城のテンプレート
- novel-Jf-Forest 緑の森のテンプレート
- novel-J-Beach 浜辺のテンプレート
- novel-Jf-Sky 空と雲のテンプレート
- novel-J-Cosmo 銀河・宇宙のテンプレート
- novel-J-Music ピアノと音符のテンプレート
- novel-J-black3 ハロウィン・ゴシックホラー向きテンプレート
- novel-Jf-Snow 雪原と青空のテンプレート
- novel-Jf-Nanohana 菜の花畑のテンプレート
- novel-Jf-note 大学ノート風テンプレート
- novel-J-Himawari 向日葵のテンプレート
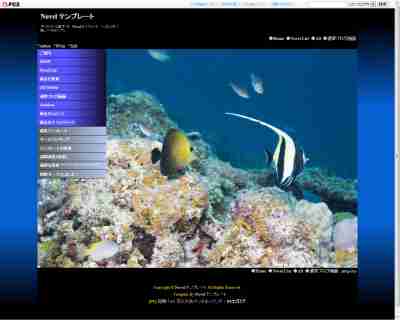
- novel-J-Aqua 熱帯魚のテンプレート
- novel-Jf-HatuAki 秋の田園風景のテンプレート
- novel-Jf-Autumn 秋の紅葉テンプレート
- novel-Jf-Heart3 赤いハートのバレンタインテンプレ
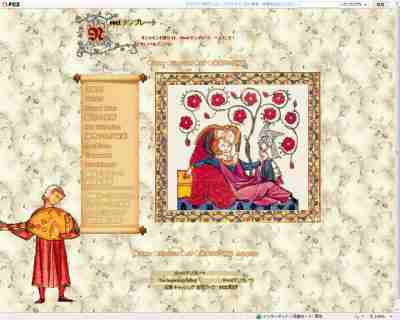
- novel-Jf-Minnesang 中世彩飾写本風テンプレート
- novel-Jf-Adventure アドベンチャーゲーム風テンプレート
- novel-Jf-Minne中世騎士物語風テンプレート
- novel-Jf-Romance 中世風テンプレート




硬質な歴史ファンタジーが似合いそうなゴシック風テンプレート。表紙画像がランダムに変わります。
画像は、写真がEGP様、イラストはMako'sさまからお借りしました。
以前、テーブルで作成していたnovel-10-mono2をブロックで組み直し、ポップアップに改修しました。
見た目のデザインは同じでも、構造は以前のnovel-10-mono2とはまったく違います。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

novel-Jf-Forest
森をイメージした新作テンプレート。
表紙など主な画像は無料壁紙フリー写真素材集/癒しの風景写真様からお借りし、それ以外は海外フリーサイトから。
トップページがシンプルクールでなんとなく海外サイト風なのが気に入っています。
でも、小説サイトというより、エコ関連のサイトっぽいかも…(^^ゞ
近日中に申請予定。
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

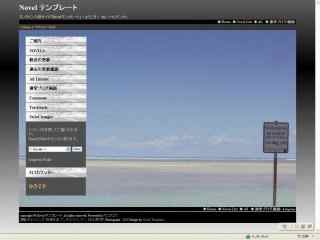
リゾートというよりは、地元のサーファーがサーフボードを抱えているのが似合いそうな、まるで映画のオープニングシーンのようなクールでドライな雰囲気がすてきな作品はななへいさまからお借りしました。
以前、テーブルで作成していたnovel-W-Beachをブロックでリメイクしたリニューアルテンプレ。
見た目は似ていても、構造は以前のnovel-W-Beachとは全く違います。
(デザインも微妙に違いますし、色々な面で、リニューアルバージョンの方がよくなっているはず!)
7月か8月に新作テンプレとして申請予定。
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
ポップアップ表示のカスタマイズについては
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

novel-R-PopUpをJfタイプ にリメイクしたテンプレート。
novel-Jf-Skyの公開に伴い、novel-R-PopUpは公開終了とします。
一度は不承認になりましたが、再審査で、無事承認されたいわくつきのテンプレートです。
(しかし、最初の不承認の理由は判明しませんでした…結局、なんだったんだろう(?_?))
表紙メニューは全てポップアップで表示されます。
JavaScript有効時、表紙メニューをクリックするとその説明やコンテンツがポップアップで表示され、JavaScript無効時は、最初から表示されています。

novel-PF・novel-PF2タイプ以外のテンプレートであれば、スタイルシートもHTMLも互換性がありますので簡単に衣替え(デザイン変更)できます。
背景デザインなどを変更する場合は、スタイルシートを、背景デザインは同じまま、ポップアップではないスタンダードなスタイルや、イラストリスト付き、一般ブログスタイルなどレイアウト・構成を変更したい時はHTMLを交換します。
詳しくは
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

novel-R-CosmoをJタイプ にリメイクしたテンプレート。
novel-J-Cosmoの公開に伴い、novel-R-Cosmoは公開終了とします。
宇宙を描いたすばらしいCG画像は空彩 さまからお借りしました。
実はこれまた、novel-Jf-Skyと共に、一度は不承認になりましたが、再審査で、無事承認されたいわくつきのテンプレートです。
(同じく、最初の不承認の理由は判明しませんでした…(?_?))
表紙メニューは全てポップアップで表示されます。
JavaScript有効時、表紙メニューをクリックするとその説明やコンテンツがポップアップで表示され、JavaScript無効時は、最初から表示されています。

Java Scriptがオフの場合は、Rタイプと同じような表示になります。
novel-PF・novel-PF2タイプ以外のテンプレートであれば、スタイルシートもHTMLも互換性がありますので簡単に衣替え(デザイン変更)できます。
背景デザインなどを変更する場合は、スタイルシートを、背景デザインは同じまま、ポップアップではないスタンダードなスタイルや、イラストリスト付き、一般ブログスタイルなどレイアウト・構成を変更したい時はHTMLを交換します。
詳しくは

音楽の秋をイメージした新作テンプレート。申請中。
novel-R-Catと同じくイラストは全て、もずねこ様からおかりしました。
最初はSタイプで作成したのですが、どうしても、にぎやかになってしまい、それはそれで楽しそうで可愛かったのですが、当初目指したイメージとはちがったのでJタイプで作り直しました。
文字も少しだけ小さめにしました。
ピアノの周りのこの余白が、なんとなくイイ感じじゃないですか?
拙作には珍しく、シンプルでコンパクトな雰囲気の表紙に仕上がったので管理人は満足です…(#^.^#)
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
HTMLをスタンダードタイプ・tempタイプ・Sタイプ・Rタイプに変更すると、下の画像のように賑やかで楽しい雰囲気の表紙になります。

画像をクリックすると当初作成したSFタイプのバージョンのプレビューが開きます。
カテゴリ番号0(初期設定のままなら未分類カテゴリ)の個別記事ページは全面ワイド版で表示され、それ以外のカテゴリのページはコンパクト版で中央表示されます。
また、改訂版のテンプレートはカスタマイズが簡単になりました。
詳しくは

 コチラ
コチラ以前、テーブルで作成していたnovel-10-black3をブロックで組み直し、ポップアップに改修しました。
ゴージャスで華麗、かつ不気味さも漂うMako's様のハロウィンイラストをお借りしましたが、テンプレの中にハロウィン(Halloween)の文字表示はありません。ゴシックでホラーな雰囲気の作品や、魔界の住人が登場するファンタジー作品のサイトさまなら、ハロウィンに限らず、フルシーズンご利用いただけるかと思います。
その他のハロウィン向きのテンプレートをお探しの場合は
 コチラ
コチラ薔薇素材~Mako's様の作品をお借りしたテンプレート一覧は
 コチラ
コチラ表紙とNovelListの背景は複数の画像がフェードインフェードアウトを繰り返します。
改修前はフィルターでクロスフェードさせていましたが、今回はjQueryのプラグインを使っています。
できれば画像据え置きではなく、スタイルシートでクロスフェードさせたかったのですが、方法が見つかりませんでした。散々探し回りましたが、これが精一杯です。
でも、jQueryを使えば、色々と面白い画像の見せ方ができることがわかりした。
今後、画像用テンプレに使えそうです。
しかし、これまた不承認の通知が来てしまいました!
不承認の理由「IE7の表示に崩れがある」
「またかいっ!」 ……(ーー゛)
実は以前も、同じタイプのテンプレートが同じ理由で不承認になった事があります。詳しくはコチラ
しかも、その時と同じく今回も、
その表示の崩れなるものが、みつからな~いぃ~! ……(@_@?)
確認できない以上、どこをどう修正すればいいんじゃい…(-_-;)
仕方ないので、前回と同じく、崩れなるものが生じたページと、実際の状況を問い合わせつつ、
そのままの状態で再申請しました。
以前も、具体的な返答がないまま承認されたので、今回も同じパターンではないかと。
まあ、不承認の時は、今度こそ、具体的にどこがどう崩れたのかお知らせいただけるでしょう。
しかし、毎回毎回、同じ事の繰り返しなので、イイ加減、勘弁してほしい…
Jタイプって、担当の方が確認に使っているパソコンと相性が悪いのでしょうか?
古書風テンプレ、申請しても大丈夫だろうか……
さて、気を取り直しテンプレートの説明にもどります。
見た目のデザインは同じでも、構造は以前のnovel-10-black3とはまったく違います。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
おまけ
このタイプの一般用テンプレートはまだ作成していないので、簡単に一般用に変更できる、ちょっとした小技をしかけておきました。

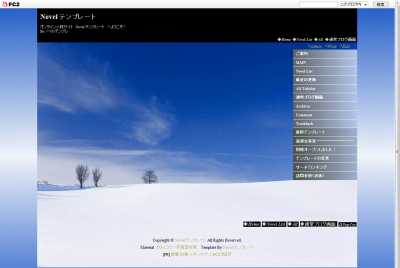
抜けるような青空のもとに広がる真っ白な雪原。
テンプレートにお借りした作品は全て、ゆんフリー写真素材集様のものです。
北海道を撮影地とした作品はどれも、まるで葉祥明のメルヘン画のような雰囲気があっていつかはお借りしたいと思っていたのですが、念願かなって嬉しいです♪


表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
このテンプレートは、閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)そのため基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
ポップアップ表示だけでなく、フルスクリーン表示のせいか、時々スタイルシートの読み込みが遅れる事があるかもしれません。カスタマイズした後など、スタイルシートが反映されない状態になった場合は更新ボタンか、CtrlプラスF5で正常表示にもどると思います。
冬用テンプレートはクリスマス用や新年用を除くと、他の季節に比べて数が少なめ。今季こそは新作の冬用テンプレをと前前から考えてはいたのですが、正月ボケのせいか着工?が遅れ、出来上がったと思ったら二月は目前。ただでさえ、Jタイプは共有テンプレートと相性?が悪いため、不承認となる可能性も多々有りますが、不承認、もしくは承認が遅れるようであればサイト内配布します。

春のJfタイプ、今回は「見て知って北海道」佐藤敏幸様から作品をお借りした いちめんのなのはなテンプレートです。
さすが、北海道!菜の花畑もほっんとに、ほっんとに、スケールが違います。
まさしく、山村暮鳥の いちめんのなのはなの世界に感激!
ああ、写真もすてきだけど、自分の目で見てみた~い!
表紙メニューをクリックするとJava Scriptが有効な場合は、ポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
このテンプレートは、閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)そのため基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
昨日からFC2は連休に入ってしまったようで、業務が始まるのは来月8日だそうです。
共有申請は致しましたが、審査は連休が明けてからになるので、順調にいっても承認され共有テンプレートとして公開されるのは5月の半ば頃になると思います。
それまで待っていたら菜の花の季節が終わってしまいそうですので、共有テンプレートとして承認されるまで、サイト内配布します。
 コチラ
コチラ
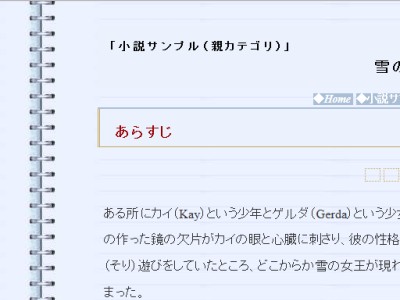
リニューアルしたnovel-temp-noteをJfタイプに変更したテンプレート。
大学ノートに物語を綴るイメージ。
表紙メニューをクリックするとJava Scriptが有効な場合は、ポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューは左に、コンテンツは右側に最初から表示され、novel-temp-noteと同じデザインになります。
上の画像をクリックするとプレビューされます。
Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください
今回はnovel-temp-note4のブルーのスタイルシートで公開しましたが、スタイルシートをnovel-temp-note1~3に変更すると同デザインで配色を変えられます。



 表紙以外のページの背景画像は薄い罫線入りのリングノート。
表紙以外のページの背景画像は薄い罫線入りのリングノート。
 個別記事ページだけでなく、通常ブログ画面・月別・検索ページも疑似フレーム。
個別記事ページだけでなく、通常ブログ画面・月別・検索ページも疑似フレーム。
サイドメニューは左。サイドメニューと記事部は、独立してスクロールします。
但し、本来のHTMLを無視してスタイルシートの設定だけで強引に疑似フレームに仕立てたせいか、
IE6にはこの力技が効きませんでした。
IE6は疑似フレームではなく通常の表示になります。
IE7以上は、全ページ、リキッドレイアウトに変更。
画面サイズ左右されず、横スクロールを使わずに閲覧できます。

ヒマワリの夏向きHP風小説用テンプレ。Sun-flowerという名にふさわしい、まさしく、太陽のようなヒマワリの作品は写真素材無料壁紙 さまからお借りしました。
以前、テーブルで作成していたnovel-W-Himawariをブロックでリメイクしたリニューアルテンプレ。
見た目は似ていても、構造は以前のnovel-W-Himawariとは全く違います。

三年目の正直?2012.7.31.晴れて共有テンプレートとして承認されました!
このテンプレートは、閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)そのため基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

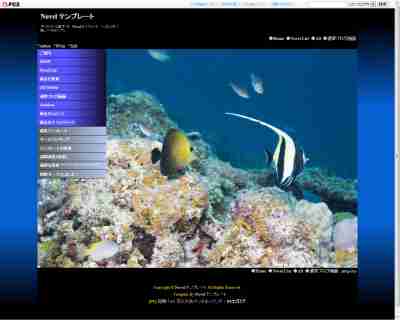
熱帯魚のHP風小説用テンプレ。表紙は4種の美しい熱帯魚の写真がクロスフェードで表示されます。



アクアリウム(Aquarium)に見立てた表紙デザインですが、お借りした作品は全て、novel-PF-Oceanと同じく、ゆんフリー写真素材集様の海中撮影されたものです。
色とりどりに美しい宝石のような熱帯魚の姿をお楽しみいただけるかと。

閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)
クロスフェードとフルスクリーン表示のために基本のHTMLに『クロスフェード表示のための追加ソース(1)~(2)』と『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
縮小画面にも対応。IE7以上は完全リキッドレイアウトなので、画面サイズに左右されない表示と閲覧が可能。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

初秋のHP風小説用テンプレ。JavaScript有効時、表紙は4種の田園写真がクロスフェードで表示されます。(無効時は固定)



作品は「見て知って北海道」様からお借りしました。
閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)
クロスフェードとフルスクリーン表示のために基本のHTMLに『クロスフェード表示のための追加ソース(1)~(2)』と『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
縮小画面にも対応。IE7以上は完全リキッドレイアウトなので、画面サイズに左右されない表示と閲覧が可能。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

HP風紅葉の小説用テンプレート。絢爛豪華な秋の森をイメージしたテンプレート。
写真は全て風のおひるね様からお借りしました。
くさくさしてたので、紅葉狩りの鬼姫が「くわぁっ!」と牙をむく気分で派手派手にしてストレス発散しました。
ド派手なグラデーション背景は管理人の自作です。
目に痛いと思われた方はお許しあれ!
(最初は全ページもっとキンキラキンでしたが、これでも後から少し色を落としました。
小説ページは、いくらなんでもこれじゃチカチカしすぎるだろうと思い直し、もっとおとなしい色で作り替えていますからご安心を…(^^ゞ)
ご利用くださる場合は
 コチラ
コチラ2012.10.13.共有テンプレートとして申請しました。
順当にいけば今月中に公開されると思います。
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
フルスクリーン表示のために基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
縮小画面にも対応。IE7以上は完全リキッドレイアウトなので、画面サイズに左右されない表示と閲覧が可能。

White Board 様の作品をお借りして作成したバレンタインテンプレ。
ガラスの赤いハートがとってもキュートです。コンパクトでシンプルな雰囲気に仕上げてみました。
但し、シンプルでコンパクトなのはあくまで、雰囲気、見かけだけです。
JavaScriptを多用しているJタイプですので、拙作テンプレの中でも1、2を争う複雑怪奇な構造になっておりますので、カスタマイズの際にはご注意ください。
表紙メニューをクリックするとポップアップでそのコンテンツが右側に表示されます。
小説(個別記事)ページは疑似フレーム。サイドフレームには目次が表示されます。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。
Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
別タイプのHTMLに変更すると(HTMLの衣替え)、同じデザインのまま表紙や小説ページのレイアウトを変更できます。
下の画像は、HTMLをスタンダードタイプ・tempタイプ・Sタイプ・Rタイプに変更した場合の表示です。

現状のままでも、JavaScript無効時には、上に似た表示になります。
バレンタインシーズン以外でご利用の場合
以下の赤字の部分
 のファイルアドレスを
のファイルアドレスを/*ヘッダー:表紙ページ*/
#index .layout_head {
height : 275px;
margin : 0px;
padding : 0px 0px 0px 0px ;
background-image : url("http://blog-imgs-30.fc2.com/n/o/v/noveltemplate/hh-v.jpg");
background-repeat : no-repeat ;
background-position : 90% 80% ;
}
#index .all div#wrapper {
min-height:400px;
background-image : url("http://blog-imgs-30.fc2.com/n/o/v/noveltemplate/hh-v.jpg");
background-repeat : no-repeat ;
background-position : 85% 85%;}
以下に変更すると
http://blog-imgs-30.fc2.com/n/o/v/noveltemplate/hh-01.jpg
 |  |
「St. Valentaine's Day」という文字表記のない画像に変更できます。
拙作テンプレでは、画像の無断変更は禁止とさせていただいておりますが、このnovel-Jf-Heart3のトップ絵を文字表記のない上の画像に変更する場合のご連絡は不要です。ご自由にどうぞ。
バレンタインテンプレの一覧は
 コチラ
コチラWhiteBoard様の作品をお借りしたテンプレートの一覧は
 コチラ
コチラ
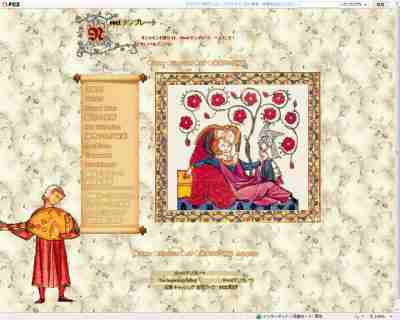
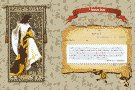
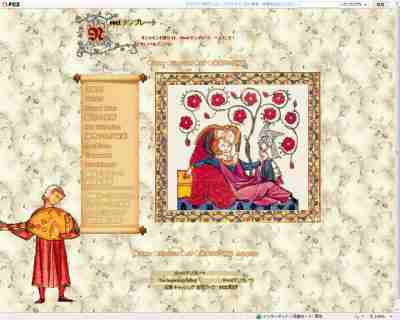
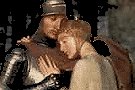
表紙は、中世のマッセラ写本から、恋人達の挿絵をjQueryでクロスフェードさせています。
壁紙は海外の素材サイトThe Inspiration Gallery様からお借りしましたが、それ以外の画像は全てネットの歴史ライブラリーやら中世関連のサイトを探し回って管理人が自力加工しました。
横道にそれまくったあげく、試行錯誤を繰り返し、とんでもなく手がかかった労作なのです、これでも。

彩飾(装飾)写本の英名は「illuminated manuscript」。その名の通り、金箔や細密画で絢爛豪華に彩飾され光り輝いています。
こんな感じ↓


その雰囲気を少しでもテンプレート上に再現させたくて、苦心しました。
記事を囲む葉っぱが不自然にキンキラしているのは、金箔っぽく見せかけるためだったりします。
少しは、「illuminated manuscript=輝く写本」風に見えていればよいのですが…(^^ゞ
ポップアップ表示だけでなく、クロスフェードのために、jQueryを用いているせいか、時々スタイルシートの読み込みが遅れるようです。カスタマイズした後など、スタイルシートが反映されない状態になった場合は更新ボタンか、CtrlプラスF5で正常表示にもどると思います。
 コチラ
コチラ2013.5.17.追記
紆余曲折を経て、共有テンプレートとして申請、承認されましたので、投稿日を変更して更新!
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の下に表示されます。
ポップアップ表示のカスタマイズについては
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

novel-Jf-Adventure
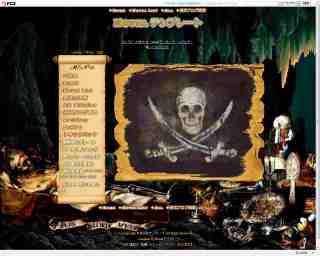
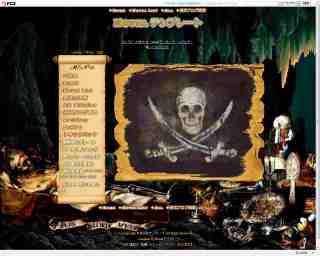
表紙は、海賊旗と古地図と海戦の3枚の画像をjQueryでクロスフェードさせています。JavaScript無効時は地図の固定画像。
地図に海賊旗に洞窟と、アドベンチャーゲームみたいなこのテンプレートをつくってしまった、そもそもの発端はネットで見つけたこの古地図です。

どうやらアイスランドの地図のようですが、管理人は、海の怪物が色鮮やかに描かれた、このすてきな地図に完全にKOされました。

実は、海と帆船のテンプレートVoyageも、これを使いたいがために作ったのですが、作りこんでいくうちに、他のページとイメージが合わず、その時はやむを得ず、他のもっと普通の古地図を使いました。しかし、どうしても諦めきれず、今度こそと、この古地図をメインにしてテンプレートをデザインしていったら、こうなっちゃったわけです…(^^ゞ
だって、この地図、宝島の地図にぴったりじゃぁないですか!
怪物達の守る島に隠されているものときたら、財宝にきまってます。
周りは海なんですから、隠したのは当然海賊でしょう。
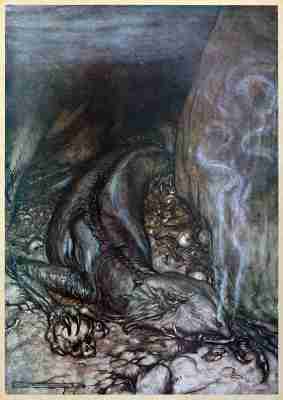
島の中で財宝を隠すとしたら、これまた当然洞窟の中、そして、その洞窟には財宝を守るドラゴンがいたりする…
どうみても、小説向きとは言えない、主張の激しすぎるテンプレ(自覚してます<m(__)m>)ですので、一般用で申請したほうがまだ利用者も見込めるでしょうが、そうすると、NovelListの背景にしたこの古地図が目にとまり難くなる…それはちょっと、別の意味で本末転倒になってしまうので、あえて、小説用で公開しました。

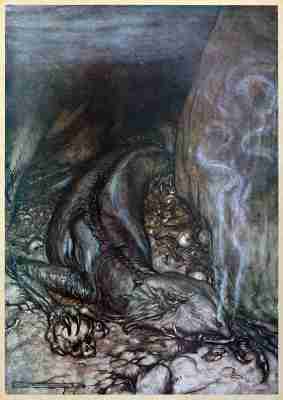
古地図の次にお気に入りは全記事一覧ページに鎮座ましますアーサー・ラッカムが描いたドラゴンです。かっこよくて素敵なドラゴン様でしょう?

洞窟内の財宝やら骸骨は、16世紀から17世紀ヨーロッパ北部で盛んだったヴァニタス(ラテン語: vanitas)というジャンルの静物画からそれっぽいのを拝借して貼りつけました。
というわけで、管理人の趣味(妄想?)丸出しで作成したテンプレートですが、全てのページの背景画像にものすごく思い入れと手間暇かけているので、衣替え以外の画像変更は一切禁止です。
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の下に表示されます。
ポップアップ表示のカスタマイズについては
冒頭の画像をクリックするとテンプレートがプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

novel-Jf-Minne

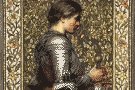
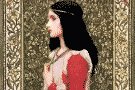
一昨年、中世写本風のテンプレートを作ろうと、WEBを探しまわっている最中、騎士と貴婦人を題材とした素敵な名画をたくさん見つけてしまった管理人。
マネッセ写本の挿絵がコミック風?だとしたら、こちらは、さしずめ実写風でしょうか?
描かれたのは19世紀後半から20世紀初頭、ラファエル前派と呼ばれる画家達の絵だったのですが、とにかくロマンチックでドラマチックでみているだけでうっとりです。
なにより、描かれている女性達が輝くばかり、透き通るばかりに美しくてびっくり!
絵がドラマチック過ぎるので、小説のイレモノとしては敬遠されてしまうかもしれませんが、中世を舞台としたハーレーなんかなら、いいんじゃないかと…どうかしらん…(^^ゞ
表紙画像はJavaScript有効時は二枚の画像クロスフェード表示され、表紙メニューをクリックすると、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、画像は固定、メニューの内容は最初から全て画像の下に表示されます。
ポップアップ表示のカスタマイズについては
冒頭の画像をクリックするとテンプレートがプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
拝借した絵の作者
表紙:Edmund Blair Leighton,Marianne Stokes
個別記事:Frank Dicksee
NovelList:フランク・カドガン・クーパー
全記事一覧:Arthur Hughes

novel-Jf-Romance

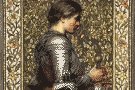
またまた、中世風テンプレート。
このテンプレート、ずっと以前に完結した、騎士と姫君が登場する管理人お気に入りのあるWeb小説をイメージして作成しました…(^^ゞ
クロスフェードしている表紙の2枚の絵、どこかで見た気がするけれど、何か変だなぁと気付いた方はスゴイです。
実は、二枚とも、ラファエル前派のウォーターハウスという画家が、それぞれ別の超有名古典文学に登場する人物を描いた作品なのですが、管理人がイメージするところのお気に入り小説のヒロインヒーローにぴったり!
しかし、残念ながら、髪の色だけが小説の彼らとは違ってたのです。
それで、えー、あれです、泉下の巨匠には申しわけなかったのですが、両名の髪を染めさせていただきました…(^^ゞ
これがまた、自分の髪を染めるより大変でした…(T_T)
管理人が苦労して、黒髪と茶髪に染めたお姫様と騎士様を気に入ってくださったら、使ってくださいませ~
表紙とNovelListの画像はJavaScript有効時は二枚の画像クロスフェード表示されます。
表紙メニューをクリックすると、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、画像は固定、メニューの内容は最初から全て画像の下に表示されます。
ポップアップ表示のカスタマイズについては
冒頭の画像をクリックするとテンプレートがプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
拝借した絵の作者
表紙:John William Waterhouse
NovelList:Edmund Blair Leighton,George Frederic Watts
目次:エドワード・バーン=ジョーンズ
novel-J-mono2 ゴシック風 王城のテンプレート
2011.06.26.[Edit]
硬質な歴史ファンタジーが似合いそうなゴシック風テンプレート。表紙画像がランダムに変わります。 画像は、写真がEGP様、イラストはMako'sさまからお借りしました。以前、テーブルで作成していたnovel-10-mono2をブロックで組み直し、ポップアップに改修しました。見た目のデザインは同じでも、構造は以前のnovel-10-mono2とはまったく違います。以前のnovel-10タイプとの主な違い①ブロックでりメイクしたので、同Jタイプのテンプ...
| ||||
 novel-Jf-Forest 森をイメージした新作テンプレート。 表紙など主な画像は無料壁紙フリー写真素材集/癒しの風景写真様からお借りし、それ以外は海外フリーサイトから。 トップページがシンプルクールでなんとなく海外サイト風なのが気に入っています。 でも、小説サイトというより、エコ関連のサイトっぽいかも…(^^ゞ 近日中に申請予定。 表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 |
novel-Jf-Forest 緑の森のテンプレート
2011.06.27.[Edit]
novel-Jf-Forest森をイメージした新作テンプレート。表紙など主な画像は無料壁紙フリー写真素材集/癒しの風景写真様からお借りし、それ以外は海外フリーサイトから。トップページがシンプルクールでなんとなく海外サイト風なのが気に入っています。でも、小説サイトというより、エコ関連のサイトっぽいかも…(^^ゞ近日中に申請予定。表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表...
| |||
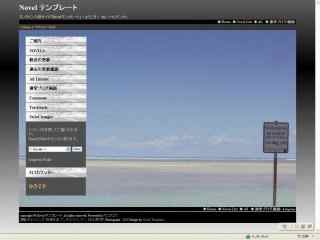
 リゾートというよりは、地元のサーファーがサーフボードを抱えているのが似合いそうな、まるで映画のオープニングシーンのようなクールでドライな雰囲気がすてきな作品はななへいさまからお借りしました。 以前、テーブルで作成していたnovel-W-Beachをブロックでリメイクしたリニューアルテンプレ。 見た目は似ていても、構造は以前のnovel-W-Beachとは全く違います。 (デザインも微妙に違いますし、色々な面で、リニューアルバージョンの方がよくなっているはず!) 7月か8月に新作テンプレとして申請予定。 表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。 ポップアップ表示のカスタマイズについては 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 | ||||
 novel-R-PopUpをJfタイプ にリメイクしたテンプレート。 novel-Jf-Skyの公開に伴い、novel-R-PopUpは公開終了とします。 一度は不承認になりましたが、再審査で、無事承認されたいわくつきのテンプレートです。 (しかし、最初の不承認の理由は判明しませんでした…結局、なんだったんだろう(?_?)) 表紙メニューは全てポップアップで表示されます。 JavaScript有効時、表紙メニューをクリックするとその説明やコンテンツがポップアップで表示され、JavaScript無効時は、最初から表示されています。  novel-PF・novel-PF2タイプ以外のテンプレートであれば、スタイルシートもHTMLも互換性がありますので簡単に衣替え(デザイン変更)できます。 背景デザインなどを変更する場合は、スタイルシートを、背景デザインは同じまま、ポップアップではないスタンダードなスタイルや、イラストリスト付き、一般ブログスタイルなどレイアウト・構成を変更したい時はHTMLを交換します。 詳しくは 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 |
novel-Jf-Sky 空と雲のテンプレート
2011.08.24.[Edit]
novel-R-PopUpをJfタイプ にリメイクしたテンプレート。novel-Jf-Skyの公開に伴い、novel-R-PopUpは公開終了とします。一度は不承認になりましたが、再審査で、無事承認されたいわくつきのテンプレートです。(しかし、最初の不承認の理由は判明しませんでした…結局、なんだったんだろう(?_?))表紙メニューは全てポップアップで表示されます。JavaScript有効時、表紙メニューをクリックするとその説明やコンテンツがポップアップ...
| |||
 novel-R-CosmoをJタイプ にリメイクしたテンプレート。 novel-J-Cosmoの公開に伴い、novel-R-Cosmoは公開終了とします。 宇宙を描いたすばらしいCG画像は空彩 さまからお借りしました。 実はこれまた、novel-Jf-Skyと共に、一度は不承認になりましたが、再審査で、無事承認されたいわくつきのテンプレートです。 (同じく、最初の不承認の理由は判明しませんでした…(?_?)) 表紙メニューは全てポップアップで表示されます。 JavaScript有効時、表紙メニューをクリックするとその説明やコンテンツがポップアップで表示され、JavaScript無効時は、最初から表示されています。  Java Scriptがオフの場合は、Rタイプと同じような表示になります。 novel-PF・novel-PF2タイプ以外のテンプレートであれば、スタイルシートもHTMLも互換性がありますので簡単に衣替え(デザイン変更)できます。 背景デザインなどを変更する場合は、スタイルシートを、背景デザインは同じまま、ポップアップではないスタンダードなスタイルや、イラストリスト付き、一般ブログスタイルなどレイアウト・構成を変更したい時はHTMLを交換します。 詳しくは |
novel-J-Cosmo 銀河・宇宙のテンプレート
2011.08.24.[Edit]
novel-R-CosmoをJタイプ にリメイクしたテンプレート。novel-J-Cosmoの公開に伴い、novel-R-Cosmoは公開終了とします。宇宙を描いたすばらしいCG画像は空彩 さまからお借りしました。実はこれまた、novel-Jf-Skyと共に、一度は不承認になりましたが、再審査で、無事承認されたいわくつきのテンプレートです。(同じく、最初の不承認の理由は判明しませんでした…(?_?))表紙メニューは全てポップアップで表示されます。JavaScript...
| |||
 音楽の秋をイメージした新作テンプレート。申請中。 novel-R-Catと同じくイラストは全て、もずねこ様からおかりしました。 最初はSタイプで作成したのですが、どうしても、にぎやかになってしまい、それはそれで楽しそうで可愛かったのですが、当初目指したイメージとはちがったのでJタイプで作り直しました。 文字も少しだけ小さめにしました。 ピアノの周りのこの余白が、なんとなくイイ感じじゃないですか? 拙作には珍しく、シンプルでコンパクトな雰囲気の表紙に仕上がったので管理人は満足です…(#^.^#) 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 HTMLをスタンダードタイプ・tempタイプ・Sタイプ・Rタイプに変更すると、下の画像のように賑やかで楽しい雰囲気の表紙になります。  画像をクリックすると当初作成したSFタイプのバージョンのプレビューが開きます。 カテゴリ番号0(初期設定のままなら未分類カテゴリ)の個別記事ページは全面ワイド版で表示され、それ以外のカテゴリのページはコンパクト版で中央表示されます。 また、改訂版のテンプレートはカスタマイズが簡単になりました。 詳しくは | ||||
  コチラ コチラ以前、テーブルで作成していたnovel-10-black3をブロックで組み直し、ポップアップに改修しました。 ゴージャスで華麗、かつ不気味さも漂うMako's様のハロウィンイラストをお借りしましたが、テンプレの中にハロウィン(Halloween)の文字表示はありません。ゴシックでホラーな雰囲気の作品や、魔界の住人が登場するファンタジー作品のサイトさまなら、ハロウィンに限らず、フルシーズンご利用いただけるかと思います。 その他のハロウィン向きのテンプレートをお探しの場合は  コチラ コチラ薔薇素材~Mako's様の作品をお借りしたテンプレート一覧は  コチラ コチラ表紙とNovelListの背景は複数の画像がフェードインフェードアウトを繰り返します。 改修前はフィルターでクロスフェードさせていましたが、今回はjQueryのプラグインを使っています。 できれば画像据え置きではなく、スタイルシートでクロスフェードさせたかったのですが、方法が見つかりませんでした。散々探し回りましたが、これが精一杯です。 でも、jQueryを使えば、色々と面白い画像の見せ方ができることがわかりした。 今後、画像用テンプレに使えそうです。 しかし、これまた不承認の通知が来てしまいました! 不承認の理由「IE7の表示に崩れがある」 「またかいっ!」 ……(ーー゛) 実は以前も、同じタイプのテンプレートが同じ理由で不承認になった事があります。詳しくはコチラ しかも、その時と同じく今回も、 その表示の崩れなるものが、みつからな~いぃ~! ……(@_@?) 確認できない以上、どこをどう修正すればいいんじゃい…(-_-;) 仕方ないので、前回と同じく、崩れなるものが生じたページと、実際の状況を問い合わせつつ、 そのままの状態で再申請しました。 以前も、具体的な返答がないまま承認されたので、今回も同じパターンではないかと。 まあ、不承認の時は、今度こそ、具体的にどこがどう崩れたのかお知らせいただけるでしょう。 しかし、毎回毎回、同じ事の繰り返しなので、イイ加減、勘弁してほしい… Jタイプって、担当の方が確認に使っているパソコンと相性が悪いのでしょうか? 古書風テンプレ、申請しても大丈夫だろうか…… さて、気を取り直しテンプレートの説明にもどります。 見た目のデザインは同じでも、構造は以前のnovel-10-black3とはまったく違います。 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 おまけこのタイプの一般用テンプレートはまだ作成していないので、簡単に一般用に変更できる、ちょっとした小技をしかけておきました。 |
novel-J-black3 ハロウィン・ゴシックホラー向きテンプレート
2011.10.14.[Edit]
期間限定サイト内配布中コチラ以前、テーブルで作成していたnovel-10-black3をブロックで組み直し、ポップアップに改修しました。ゴージャスで華麗、かつ不気味さも漂うMako's様のハロウィンイラストをお借りしましたが、テンプレの中にハロウィン(Halloween)の文字表示はありません。ゴシックでホラーな雰囲気の作品や、魔界の住人が登場するファンタジー作品のサイトさまなら、ハロウィンに限らず、フルシーズンご利用いただけ...
| |||
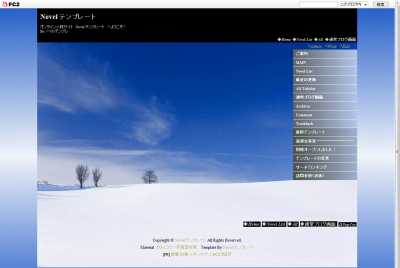
 抜けるような青空のもとに広がる真っ白な雪原。 テンプレートにお借りした作品は全て、ゆんフリー写真素材集様のものです。 北海道を撮影地とした作品はどれも、まるで葉祥明のメルヘン画のような雰囲気があっていつかはお借りしたいと思っていたのですが、念願かなって嬉しいです♪   表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 このテンプレートは、閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)そのため基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。 ポップアップ表示だけでなく、フルスクリーン表示のせいか、時々スタイルシートの読み込みが遅れる事があるかもしれません。カスタマイズした後など、スタイルシートが反映されない状態になった場合は更新ボタンか、CtrlプラスF5で正常表示にもどると思います。 冬用テンプレートはクリスマス用や新年用を除くと、他の季節に比べて数が少なめ。今季こそは新作の冬用テンプレをと前前から考えてはいたのですが、正月ボケのせいか着工?が遅れ、出来上がったと思ったら二月は目前。ただでさえ、Jタイプは共有テンプレートと相性?が悪いため、不承認となる可能性も多々有りますが、不承認、もしくは承認が遅れるようであればサイト内配布します。 |
novel-Jf-Snow 雪原と青空のテンプレート
2012.01.22.[Edit]
抜けるような青空のもとに広がる真っ白な雪原。テンプレートにお借りした作品は全て、ゆんフリー写真素材集様のものです。北海道を撮影地とした作品はどれも、まるで葉祥明のメルヘン画のような雰囲気があっていつかはお借りしたいと思っていたのですが、念願かなって嬉しいです♪ 表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。Java Scriptがオフの場合は、メニューの...
| |||
 春のJfタイプ、今回は「見て知って北海道」佐藤敏幸様から作品をお借りした いちめんのなのはなテンプレートです。 さすが、北海道!菜の花畑もほっんとに、ほっんとに、スケールが違います。 まさしく、山村暮鳥の いちめんのなのはなの世界に感激! ああ、写真もすてきだけど、自分の目で見てみた~い! 表紙メニューをクリックするとJava Scriptが有効な場合は、ポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 このテンプレートは、閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)そのため基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。 昨日からFC2は連休に入ってしまったようで、業務が始まるのは来月8日だそうです。 共有申請は致しましたが、審査は連休が明けてからになるので、順調にいっても承認され共有テンプレートとして公開されるのは5月の半ば頃になると思います。 それまで待っていたら菜の花の季節が終わってしまいそうですので、共有テンプレートとして承認されるまで、サイト内配布します。  コチラ コチラ |
novel-Jf-Nanohana 菜の花畑のテンプレート
2012.04.28.[Edit]
春のJfタイプ、今回は「見て知って北海道」佐藤敏幸様から作品をお借りした いちめんのなのはなテンプレートです。さすが、北海道!菜の花畑もほっんとに、ほっんとに、スケールが違います。まさしく、山村暮鳥の いちめんのなのはなの世界に感激!ああ、写真もすてきだけど、自分の目で見てみた~い!表紙メニューをクリックするとJava Scriptが有効な場合は、ポップアップでその内容説明が表示されます。Java Scriptがオフの場...
| |||
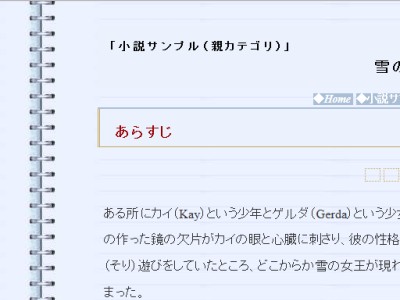
 リニューアルしたnovel-temp-noteをJfタイプに変更したテンプレート。 大学ノートに物語を綴るイメージ。 表紙メニューをクリックするとJava Scriptが有効な場合は、ポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、メニューは左に、コンテンツは右側に最初から表示され、novel-temp-noteと同じデザインになります。 上の画像をクリックするとプレビューされます。 Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください 今回はnovel-temp-note4のブルーのスタイルシートで公開しましたが、スタイルシートをnovel-temp-note1~3に変更すると同デザインで配色を変えられます。     表紙以外のページの背景画像は薄い罫線入りのリングノート。 表紙以外のページの背景画像は薄い罫線入りのリングノート。  個別記事ページだけでなく、通常ブログ画面・月別・検索ページも疑似フレーム。 個別記事ページだけでなく、通常ブログ画面・月別・検索ページも疑似フレーム。 サイドメニューは左。サイドメニューと記事部は、独立してスクロールします。 但し、本来のHTMLを無視してスタイルシートの設定だけで強引に疑似フレームに仕立てたせいか、 IE6にはこの力技が効きませんでした。 IE6は疑似フレームではなく通常の表示になります。 IE7以上は、全ページ、リキッドレイアウトに変更。 画面サイズ左右されず、横スクロールを使わずに閲覧できます。 |
novel-Jf-note 大学ノート風テンプレート
2012.05.19.[Edit]
リニューアルしたnovel-temp-noteをJfタイプに変更したテンプレート。大学ノートに物語を綴るイメージ。表紙メニューをクリックするとJava Scriptが有効な場合は、ポップアップでその内容説明が表示されます。Java Scriptがオフの場合は、メニューは左に、コンテンツは右側に最初から表示され、novel-temp-noteと同じデザインになります。上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザ...
| |||
 ヒマワリの夏向きHP風小説用テンプレ。Sun-flowerという名にふさわしい、まさしく、太陽のようなヒマワリの作品は写真素材無料壁紙 さまからお借りしました。 以前、テーブルで作成していたnovel-W-Himawariをブロックでリメイクしたリニューアルテンプレ。 見た目は似ていても、構造は以前のnovel-W-Himawariとは全く違います。  三年目の正直?2012.7.31.晴れて共有テンプレートとして承認されました! このテンプレートは、閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)そのため基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 |
novel-J-Himawari 向日葵のテンプレート
2012.07.31.[Edit]
ヒマワリの夏向きHP風小説用テンプレ。Sun-flowerという名にふさわしい、まさしく、太陽のようなヒマワリの作品は写真素材無料壁紙 さまからお借りしました。以前、テーブルで作成していたnovel-W-Himawariをブロックでリメイクしたリニューアルテンプレ。見た目は似ていても、構造は以前のnovel-W-Himawariとは全く違います。2011.8月に新作テンプレとして申請予定。2011.8.20.追記残念ながら不承認。拙作テンプレの場合、珍し...
| |||
 熱帯魚のHP風小説用テンプレ。表紙は4種の美しい熱帯魚の写真がクロスフェードで表示されます。    アクアリウム(Aquarium)に見立てた表紙デザインですが、お借りした作品は全て、novel-PF-Oceanと同じく、ゆんフリー写真素材集様の海中撮影されたものです。 色とりどりに美しい宝石のような熱帯魚の姿をお楽しみいただけるかと。  閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません) クロスフェードとフルスクリーン表示のために基本のHTMLに『クロスフェード表示のための追加ソース(1)~(2)』と『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。 縮小画面にも対応。IE7以上は完全リキッドレイアウトなので、画面サイズに左右されない表示と閲覧が可能。 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 |
novel-J-Aqua 熱帯魚のテンプレート
2012.08.02.[Edit]
熱帯魚のHP風小説用テンプレ。表紙は4種の美しい熱帯魚の写真がクロスフェードで表示されます。アクアリウム(Aquarium)に見立てた表紙デザインですが、お借りした作品は全て、novel-PF-Oceanと同じく、ゆんフリー写真素材集様の海中撮影されたものです。色とりどりに美しい宝石のような熱帯魚の姿をお楽しみいただけるかと。閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています...
| |||
 初秋のHP風小説用テンプレ。JavaScript有効時、表紙は4種の田園写真がクロスフェードで表示されます。(無効時は固定)    作品は「見て知って北海道」様からお借りしました。 閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません) クロスフェードとフルスクリーン表示のために基本のHTMLに『クロスフェード表示のための追加ソース(1)~(2)』と『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。 縮小画面にも対応。IE7以上は完全リキッドレイアウトなので、画面サイズに左右されない表示と閲覧が可能。 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 |
novel-Jf-HatuAki 秋の田園風景のテンプレート
2012.09.05.[Edit]
初秋のHP風小説用テンプレ。JavaScript有効時、表紙は4種の田園写真がクロスフェードで表示されます。(無効時は固定)作品は「見て知って北海道」様からお借りしました。閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)クロスフェードとフルスクリーン表示のために基本のHTMLに『クロスフェード表示のための追加ソース(1)~(2)』と『...
| |||
 HP風紅葉の小説用テンプレート。絢爛豪華な秋の森をイメージしたテンプレート。 写真は全て風のおひるね様からお借りしました。 くさくさしてたので、紅葉狩りの鬼姫が「くわぁっ!」と牙をむく気分で派手派手にしてストレス発散しました。 ド派手なグラデーション背景は管理人の自作です。 目に痛いと思われた方はお許しあれ! (最初は全ページもっとキンキラキンでしたが、これでも後から少し色を落としました。 小説ページは、いくらなんでもこれじゃチカチカしすぎるだろうと思い直し、もっとおとなしい色で作り替えていますからご安心を…(^^ゞ) ご利用くださる場合は  コチラ コチラ2012.10.13.共有テンプレートとして申請しました。 順当にいけば今月中に公開されると思います。 表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。 フルスクリーン表示のために基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。 縮小画面にも対応。IE7以上は完全リキッドレイアウトなので、画面サイズに左右されない表示と閲覧が可能。 | ||||
 White Board 様の作品をお借りして作成したバレンタインテンプレ。 ガラスの赤いハートがとってもキュートです。コンパクトでシンプルな雰囲気に仕上げてみました。 但し、シンプルでコンパクトなのはあくまで、雰囲気、見かけだけです。 JavaScriptを多用しているJタイプですので、拙作テンプレの中でも1、2を争う複雑怪奇な構造になっておりますので、カスタマイズの際にはご注意ください。 表紙メニューをクリックするとポップアップでそのコンテンツが右側に表示されます。 小説(個別記事)ページは疑似フレーム。サイドフレームには目次が表示されます。 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。 Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 別タイプのHTMLに変更すると(HTMLの衣替え)、同じデザインのまま表紙や小説ページのレイアウトを変更できます。 下の画像は、HTMLをスタンダードタイプ・tempタイプ・Sタイプ・Rタイプに変更した場合の表示です。  現状のままでも、JavaScript無効時には、上に似た表示になります。 バレンタインシーズン以外でご利用の場合以下の赤字の部分  のファイルアドレスを のファイルアドレスを
以下に変更すると
「St. Valentaine's Day」という文字表記のない画像に変更できます。 拙作テンプレでは、画像の無断変更は禁止とさせていただいておりますが、このnovel-Jf-Heart3のトップ絵を文字表記のない上の画像に変更する場合のご連絡は不要です。ご自由にどうぞ。 バレンタインテンプレの一覧は  コチラ コチラWhiteBoard様の作品をお借りしたテンプレートの一覧は  コチラ コチラ |
novel-Jf-Heart3 赤いハートのバレンタインテンプレ
2013.01.11.[Edit]
White Board 様の作品をお借りして作成したバレンタインテンプレ。ガラスの赤いハートがとってもキュートです。コンパクトでシンプルな雰囲気に仕上げてみました。但し、シンプルでコンパクトなのはあくまで、雰囲気、見かけだけです。JavaScriptを多用しているJタイプですので、拙作テンプレの中でも1、2を争う複雑怪奇な構造になっておりますので、カスタマイズの際にはご注意ください。昨年作成したものの、バレンタインには承...
| |||
 表紙は、中世のマッセラ写本から、恋人達の挿絵をjQueryでクロスフェードさせています。 壁紙は海外の素材サイトThe Inspiration Gallery様からお借りしましたが、それ以外の画像は全てネットの歴史ライブラリーやら中世関連のサイトを探し回って管理人が自力加工しました。 横道にそれまくったあげく、試行錯誤を繰り返し、とんでもなく手がかかった労作なのです、これでも。  彩飾(装飾)写本の英名は「illuminated manuscript」。その名の通り、金箔や細密画で絢爛豪華に彩飾され光り輝いています。 こんな感じ↓   その雰囲気を少しでもテンプレート上に再現させたくて、苦心しました。 記事を囲む葉っぱが不自然にキンキラしているのは、金箔っぽく見せかけるためだったりします。 少しは、「illuminated manuscript=輝く写本」風に見えていればよいのですが…(^^ゞ ポップアップ表示だけでなく、クロスフェードのために、jQueryを用いているせいか、時々スタイルシートの読み込みが遅れるようです。カスタマイズした後など、スタイルシートが反映されない状態になった場合は更新ボタンか、CtrlプラスF5で正常表示にもどると思います。  コチラ コチラ2013.5.17.追記 紆余曲折を経て、共有テンプレートとして申請、承認されましたので、投稿日を変更して更新! 表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、メニューの内容が最初から全て画像の下に表示されます。 ポップアップ表示のカスタマイズについては 上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 |
novel-Jf-Minnesang 中世彩飾写本風テンプレート
2013.05.17.[Edit]
表紙は、中世のマッセラ写本から、恋人達の挿絵をjQueryでクロスフェードさせています。壁紙は海外の素材サイトThe Inspiration Gallery様からお借りしましたが、それ以外の画像は全てネットの歴史ライブラリーやら中世関連のサイトを探し回って管理人が自力加工しました。横道にそれまくったあげく、試行錯誤を繰り返し、とんでもなく手がかかった労作なのです、これでも。彩飾(装飾)写本の英名は「illuminated manuscript」。...
| |||
 novel-Jf-Adventure 表紙は、海賊旗と古地図と海戦の3枚の画像をjQueryでクロスフェードさせています。JavaScript無効時は地図の固定画像。 地図に海賊旗に洞窟と、アドベンチャーゲームみたいなこのテンプレートをつくってしまった、そもそもの発端はネットで見つけたこの古地図です。  どうやらアイスランドの地図のようですが、管理人は、海の怪物が色鮮やかに描かれた、このすてきな地図に完全にKOされました。  実は、海と帆船のテンプレートVoyageも、これを使いたいがために作ったのですが、作りこんでいくうちに、他のページとイメージが合わず、その時はやむを得ず、他のもっと普通の古地図を使いました。しかし、どうしても諦めきれず、今度こそと、この古地図をメインにしてテンプレートをデザインしていったら、こうなっちゃったわけです…(^^ゞ だって、この地図、宝島の地図にぴったりじゃぁないですか! 怪物達の守る島に隠されているものときたら、財宝にきまってます。 周りは海なんですから、隠したのは当然海賊でしょう。 島の中で財宝を隠すとしたら、これまた当然洞窟の中、そして、その洞窟には財宝を守るドラゴンがいたりする… どうみても、小説向きとは言えない、主張の激しすぎるテンプレ(自覚してます<m(__)m>)ですので、一般用で申請したほうがまだ利用者も見込めるでしょうが、そうすると、NovelListの背景にしたこの古地図が目にとまり難くなる…それはちょっと、別の意味で本末転倒になってしまうので、あえて、小説用で公開しました。  古地図の次にお気に入りは全記事一覧ページに鎮座ましますアーサー・ラッカムが描いたドラゴンです。かっこよくて素敵なドラゴン様でしょう?  洞窟内の財宝やら骸骨は、16世紀から17世紀ヨーロッパ北部で盛んだったヴァニタス(ラテン語: vanitas)というジャンルの静物画からそれっぽいのを拝借して貼りつけました。 というわけで、管理人の趣味(妄想?)丸出しで作成したテンプレートですが、全てのページの背景画像にものすごく思い入れと手間暇かけているので、衣替え以外の画像変更は一切禁止です。 表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、メニューの内容が最初から全て画像の下に表示されます。 ポップアップ表示のカスタマイズについては 冒頭の画像をクリックするとテンプレートがプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 |
novel-Jf-Adventure アドベンチャーゲーム風テンプレート
2013.05.17.[Edit]
novel-Jf-Adventure表紙は、海賊旗と古地図と海戦の3枚の画像をjQueryでクロスフェードさせています。JavaScript無効時は地図の固定画像。地図に海賊旗に洞窟と、アドベンチャーゲームみたいなこのテンプレートをつくってしまった、そもそもの発端はネットで見つけたこの古地図です。どうやらアイスランドの地図のようですが、管理人は、海の怪物が色鮮やかに描かれた、このすてきな地図に完全にKOされました。実は、海と帆船のテ...
| |||
 novel-Jf-Minne  一昨年、中世写本風のテンプレートを作ろうと、WEBを探しまわっている最中、騎士と貴婦人を題材とした素敵な名画をたくさん見つけてしまった管理人。 マネッセ写本の挿絵がコミック風?だとしたら、こちらは、さしずめ実写風でしょうか? 描かれたのは19世紀後半から20世紀初頭、ラファエル前派と呼ばれる画家達の絵だったのですが、とにかくロマンチックでドラマチックでみているだけでうっとりです。 なにより、描かれている女性達が輝くばかり、透き通るばかりに美しくてびっくり! 絵がドラマチック過ぎるので、小説のイレモノとしては敬遠されてしまうかもしれませんが、中世を舞台としたハーレーなんかなら、いいんじゃないかと…どうかしらん…(^^ゞ 表紙画像はJavaScript有効時は二枚の画像クロスフェード表示され、表紙メニューをクリックすると、右側にポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、画像は固定、メニューの内容は最初から全て画像の下に表示されます。 ポップアップ表示のカスタマイズについては 冒頭の画像をクリックするとテンプレートがプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 拝借した絵の作者 表紙:Edmund Blair Leighton,Marianne Stokes 個別記事:Frank Dicksee NovelList:フランク・カドガン・クーパー 全記事一覧:Arthur Hughes | ||||
 novel-Jf-Romance  またまた、中世風テンプレート。 このテンプレート、ずっと以前に完結した、騎士と姫君が登場する管理人お気に入りのあるWeb小説をイメージして作成しました…(^^ゞ クロスフェードしている表紙の2枚の絵、どこかで見た気がするけれど、何か変だなぁと気付いた方はスゴイです。 実は、二枚とも、ラファエル前派のウォーターハウスという画家が、それぞれ別の超有名古典文学に登場する人物を描いた作品なのですが、管理人がイメージするところのお気に入り小説のヒロインヒーローにぴったり! しかし、残念ながら、髪の色だけが小説の彼らとは違ってたのです。 それで、えー、あれです、泉下の巨匠には申しわけなかったのですが、両名の髪を染めさせていただきました…(^^ゞ これがまた、自分の髪を染めるより大変でした…(T_T) 管理人が苦労して、黒髪と茶髪に染めたお姫様と騎士様を気に入ってくださったら、使ってくださいませ~ 表紙とNovelListの画像はJavaScript有効時は二枚の画像クロスフェード表示されます。 表紙メニューをクリックすると、右側にポップアップでその内容説明が表示されます。 Java Scriptがオフの場合は、画像は固定、メニューの内容は最初から全て画像の下に表示されます。 ポップアップ表示のカスタマイズについては 冒頭の画像をクリックするとテンプレートがプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。 拝借した絵の作者 表紙:John William Waterhouse NovelList:Edmund Blair Leighton,George Frederic Watts 目次:エドワード・バーン=ジョーンズ |
SNEDRONNINGEN
七つのお話でできているおとぎ物語
ハンス・クリスティアン・アンデルセン Hans Christian Andersen
楠山正雄訳 出典: 青空文庫
底本:「新訳アンデルセン童話集 第二巻」同和春秋社
 コチラ
コチラ
 テンプレートを一般ブログスタイルに変更する
テンプレートを一般ブログスタイルに変更する
 夢小説用テンプレートの設定
夢小説用テンプレートの設定




硬質な歴史ファンタジーが似合いそうなゴシック風テンプレート。表紙画像がランダムに変わります。
画像は、写真がEGP様、イラストはMako'sさまからお借りしました。
以前、テーブルで作成していたnovel-10-mono2をブロックで組み直し、ポップアップに改修しました。
見た目のデザインは同じでも、構造は以前のnovel-10-mono2とはまったく違います。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

novel-Jf-Forest
森をイメージした新作テンプレート。
表紙など主な画像は無料壁紙フリー写真素材集/癒しの風景写真様からお借りし、それ以外は海外フリーサイトから。
トップページがシンプルクールでなんとなく海外サイト風なのが気に入っています。
でも、小説サイトというより、エコ関連のサイトっぽいかも…(^^ゞ
近日中に申請予定。
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

リゾートというよりは、地元のサーファーがサーフボードを抱えているのが似合いそうな、まるで映画のオープニングシーンのようなクールでドライな雰囲気がすてきな作品はななへいさまからお借りしました。
以前、テーブルで作成していたnovel-W-Beachをブロックでリメイクしたリニューアルテンプレ。
見た目は似ていても、構造は以前のnovel-W-Beachとは全く違います。
(デザインも微妙に違いますし、色々な面で、リニューアルバージョンの方がよくなっているはず!)
7月か8月に新作テンプレとして申請予定。
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
ポップアップ表示のカスタマイズについては
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

novel-R-PopUpをJfタイプ にリメイクしたテンプレート。
novel-Jf-Skyの公開に伴い、novel-R-PopUpは公開終了とします。
一度は不承認になりましたが、再審査で、無事承認されたいわくつきのテンプレートです。
(しかし、最初の不承認の理由は判明しませんでした…結局、なんだったんだろう(?_?))
表紙メニューは全てポップアップで表示されます。
JavaScript有効時、表紙メニューをクリックするとその説明やコンテンツがポップアップで表示され、JavaScript無効時は、最初から表示されています。

novel-PF・novel-PF2タイプ以外のテンプレートであれば、スタイルシートもHTMLも互換性がありますので簡単に衣替え(デザイン変更)できます。
背景デザインなどを変更する場合は、スタイルシートを、背景デザインは同じまま、ポップアップではないスタンダードなスタイルや、イラストリスト付き、一般ブログスタイルなどレイアウト・構成を変更したい時はHTMLを交換します。
詳しくは
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

novel-R-CosmoをJタイプ にリメイクしたテンプレート。
novel-J-Cosmoの公開に伴い、novel-R-Cosmoは公開終了とします。
宇宙を描いたすばらしいCG画像は空彩 さまからお借りしました。
実はこれまた、novel-Jf-Skyと共に、一度は不承認になりましたが、再審査で、無事承認されたいわくつきのテンプレートです。
(同じく、最初の不承認の理由は判明しませんでした…(?_?))
表紙メニューは全てポップアップで表示されます。
JavaScript有効時、表紙メニューをクリックするとその説明やコンテンツがポップアップで表示され、JavaScript無効時は、最初から表示されています。

Java Scriptがオフの場合は、Rタイプと同じような表示になります。
novel-PF・novel-PF2タイプ以外のテンプレートであれば、スタイルシートもHTMLも互換性がありますので簡単に衣替え(デザイン変更)できます。
背景デザインなどを変更する場合は、スタイルシートを、背景デザインは同じまま、ポップアップではないスタンダードなスタイルや、イラストリスト付き、一般ブログスタイルなどレイアウト・構成を変更したい時はHTMLを交換します。
詳しくは

音楽の秋をイメージした新作テンプレート。申請中。
novel-R-Catと同じくイラストは全て、もずねこ様からおかりしました。
最初はSタイプで作成したのですが、どうしても、にぎやかになってしまい、それはそれで楽しそうで可愛かったのですが、当初目指したイメージとはちがったのでJタイプで作り直しました。
文字も少しだけ小さめにしました。
ピアノの周りのこの余白が、なんとなくイイ感じじゃないですか?
拙作には珍しく、シンプルでコンパクトな雰囲気の表紙に仕上がったので管理人は満足です…(#^.^#)
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
HTMLをスタンダードタイプ・tempタイプ・Sタイプ・Rタイプに変更すると、下の画像のように賑やかで楽しい雰囲気の表紙になります。

画像をクリックすると当初作成したSFタイプのバージョンのプレビューが開きます。
カテゴリ番号0(初期設定のままなら未分類カテゴリ)の個別記事ページは全面ワイド版で表示され、それ以外のカテゴリのページはコンパクト版で中央表示されます。
また、改訂版のテンプレートはカスタマイズが簡単になりました。
詳しくは

 コチラ
コチラ以前、テーブルで作成していたnovel-10-black3をブロックで組み直し、ポップアップに改修しました。
ゴージャスで華麗、かつ不気味さも漂うMako's様のハロウィンイラストをお借りしましたが、テンプレの中にハロウィン(Halloween)の文字表示はありません。ゴシックでホラーな雰囲気の作品や、魔界の住人が登場するファンタジー作品のサイトさまなら、ハロウィンに限らず、フルシーズンご利用いただけるかと思います。
その他のハロウィン向きのテンプレートをお探しの場合は
 コチラ
コチラ薔薇素材~Mako's様の作品をお借りしたテンプレート一覧は
 コチラ
コチラ表紙とNovelListの背景は複数の画像がフェードインフェードアウトを繰り返します。
改修前はフィルターでクロスフェードさせていましたが、今回はjQueryのプラグインを使っています。
できれば画像据え置きではなく、スタイルシートでクロスフェードさせたかったのですが、方法が見つかりませんでした。散々探し回りましたが、これが精一杯です。
でも、jQueryを使えば、色々と面白い画像の見せ方ができることがわかりした。
今後、画像用テンプレに使えそうです。
しかし、これまた不承認の通知が来てしまいました!
不承認の理由「IE7の表示に崩れがある」
「またかいっ!」 ……(ーー゛)
実は以前も、同じタイプのテンプレートが同じ理由で不承認になった事があります。詳しくはコチラ
しかも、その時と同じく今回も、
その表示の崩れなるものが、みつからな~いぃ~! ……(@_@?)
確認できない以上、どこをどう修正すればいいんじゃい…(-_-;)
仕方ないので、前回と同じく、崩れなるものが生じたページと、実際の状況を問い合わせつつ、
そのままの状態で再申請しました。
以前も、具体的な返答がないまま承認されたので、今回も同じパターンではないかと。
まあ、不承認の時は、今度こそ、具体的にどこがどう崩れたのかお知らせいただけるでしょう。
しかし、毎回毎回、同じ事の繰り返しなので、イイ加減、勘弁してほしい…
Jタイプって、担当の方が確認に使っているパソコンと相性が悪いのでしょうか?
古書風テンプレ、申請しても大丈夫だろうか……
さて、気を取り直しテンプレートの説明にもどります。
見た目のデザインは同じでも、構造は以前のnovel-10-black3とはまったく違います。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
おまけ
このタイプの一般用テンプレートはまだ作成していないので、簡単に一般用に変更できる、ちょっとした小技をしかけておきました。

抜けるような青空のもとに広がる真っ白な雪原。
テンプレートにお借りした作品は全て、ゆんフリー写真素材集様のものです。
北海道を撮影地とした作品はどれも、まるで葉祥明のメルヘン画のような雰囲気があっていつかはお借りしたいと思っていたのですが、念願かなって嬉しいです♪


表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
このテンプレートは、閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)そのため基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
ポップアップ表示だけでなく、フルスクリーン表示のせいか、時々スタイルシートの読み込みが遅れる事があるかもしれません。カスタマイズした後など、スタイルシートが反映されない状態になった場合は更新ボタンか、CtrlプラスF5で正常表示にもどると思います。
冬用テンプレートはクリスマス用や新年用を除くと、他の季節に比べて数が少なめ。今季こそは新作の冬用テンプレをと前前から考えてはいたのですが、正月ボケのせいか着工?が遅れ、出来上がったと思ったら二月は目前。ただでさえ、Jタイプは共有テンプレートと相性?が悪いため、不承認となる可能性も多々有りますが、不承認、もしくは承認が遅れるようであればサイト内配布します。

春のJfタイプ、今回は「見て知って北海道」佐藤敏幸様から作品をお借りした いちめんのなのはなテンプレートです。
さすが、北海道!菜の花畑もほっんとに、ほっんとに、スケールが違います。
まさしく、山村暮鳥の いちめんのなのはなの世界に感激!
ああ、写真もすてきだけど、自分の目で見てみた~い!
表紙メニューをクリックするとJava Scriptが有効な場合は、ポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
このテンプレートは、閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)そのため基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
昨日からFC2は連休に入ってしまったようで、業務が始まるのは来月8日だそうです。
共有申請は致しましたが、審査は連休が明けてからになるので、順調にいっても承認され共有テンプレートとして公開されるのは5月の半ば頃になると思います。
それまで待っていたら菜の花の季節が終わってしまいそうですので、共有テンプレートとして承認されるまで、サイト内配布します。
 コチラ
コチラ
リニューアルしたnovel-temp-noteをJfタイプに変更したテンプレート。
大学ノートに物語を綴るイメージ。
表紙メニューをクリックするとJava Scriptが有効な場合は、ポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューは左に、コンテンツは右側に最初から表示され、novel-temp-noteと同じデザインになります。
上の画像をクリックするとプレビューされます。
Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください
今回はnovel-temp-note4のブルーのスタイルシートで公開しましたが、スタイルシートをnovel-temp-note1~3に変更すると同デザインで配色を変えられます。



 表紙以外のページの背景画像は薄い罫線入りのリングノート。
表紙以外のページの背景画像は薄い罫線入りのリングノート。
 個別記事ページだけでなく、通常ブログ画面・月別・検索ページも疑似フレーム。
個別記事ページだけでなく、通常ブログ画面・月別・検索ページも疑似フレーム。
サイドメニューは左。サイドメニューと記事部は、独立してスクロールします。
但し、本来のHTMLを無視してスタイルシートの設定だけで強引に疑似フレームに仕立てたせいか、
IE6にはこの力技が効きませんでした。
IE6は疑似フレームではなく通常の表示になります。
IE7以上は、全ページ、リキッドレイアウトに変更。
画面サイズ左右されず、横スクロールを使わずに閲覧できます。

ヒマワリの夏向きHP風小説用テンプレ。Sun-flowerという名にふさわしい、まさしく、太陽のようなヒマワリの作品は写真素材無料壁紙 さまからお借りしました。
以前、テーブルで作成していたnovel-W-Himawariをブロックでリメイクしたリニューアルテンプレ。
見た目は似ていても、構造は以前のnovel-W-Himawariとは全く違います。

三年目の正直?2012.7.31.晴れて共有テンプレートとして承認されました!
このテンプレートは、閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)そのため基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

熱帯魚のHP風小説用テンプレ。表紙は4種の美しい熱帯魚の写真がクロスフェードで表示されます。



アクアリウム(Aquarium)に見立てた表紙デザインですが、お借りした作品は全て、novel-PF-Oceanと同じく、ゆんフリー写真素材集様の海中撮影されたものです。
色とりどりに美しい宝石のような熱帯魚の姿をお楽しみいただけるかと。

閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)
クロスフェードとフルスクリーン表示のために基本のHTMLに『クロスフェード表示のための追加ソース(1)~(2)』と『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
縮小画面にも対応。IE7以上は完全リキッドレイアウトなので、画面サイズに左右されない表示と閲覧が可能。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

初秋のHP風小説用テンプレ。JavaScript有効時、表紙は4種の田園写真がクロスフェードで表示されます。(無効時は固定)



作品は「見て知って北海道」様からお借りしました。
閲覧画面の解析度に表示が左右されないように表紙以外の背景は全てフルスクリーンで表示させています。(広幅パソコンでも余白ができません)
クロスフェードとフルスクリーン表示のために基本のHTMLに『クロスフェード表示のための追加ソース(1)~(2)』と『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
縮小画面にも対応。IE7以上は完全リキッドレイアウトなので、画面サイズに左右されない表示と閲覧が可能。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

HP風紅葉の小説用テンプレート。絢爛豪華な秋の森をイメージしたテンプレート。
写真は全て風のおひるね様からお借りしました。
くさくさしてたので、紅葉狩りの鬼姫が「くわぁっ!」と牙をむく気分で派手派手にしてストレス発散しました。
ド派手なグラデーション背景は管理人の自作です。
目に痛いと思われた方はお許しあれ!
(最初は全ページもっとキンキラキンでしたが、これでも後から少し色を落としました。
小説ページは、いくらなんでもこれじゃチカチカしすぎるだろうと思い直し、もっとおとなしい色で作り替えていますからご安心を…(^^ゞ)
ご利用くださる場合は
 コチラ
コチラ2012.10.13.共有テンプレートとして申請しました。
順当にいけば今月中に公開されると思います。
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の上に表示されます。
フルスクリーン表示のために基本のHTMLに『フルスクリーン表示のための追加ソース』が追加してありますので、衣替えをする場合は、状況に応じて、それらを必ず削 除もしくは追加しなければ正常に表示されませんのでご注意ください。
縮小画面にも対応。IE7以上は完全リキッドレイアウトなので、画面サイズに左右されない表示と閲覧が可能。

White Board 様の作品をお借りして作成したバレンタインテンプレ。
ガラスの赤いハートがとってもキュートです。コンパクトでシンプルな雰囲気に仕上げてみました。
但し、シンプルでコンパクトなのはあくまで、雰囲気、見かけだけです。
JavaScriptを多用しているJタイプですので、拙作テンプレの中でも1、2を争う複雑怪奇な構造になっておりますので、カスタマイズの際にはご注意ください。
表紙メニューをクリックするとポップアップでそのコンテンツが右側に表示されます。
小説(個別記事)ページは疑似フレーム。サイドフレームには目次が表示されます。
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。
Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
別タイプのHTMLに変更すると(HTMLの衣替え)、同じデザインのまま表紙や小説ページのレイアウトを変更できます。
下の画像は、HTMLをスタンダードタイプ・tempタイプ・Sタイプ・Rタイプに変更した場合の表示です。

現状のままでも、JavaScript無効時には、上に似た表示になります。
バレンタインシーズン以外でご利用の場合
以下の赤字の部分
 のファイルアドレスを
のファイルアドレスを/*ヘッダー:表紙ページ*/
#index .layout_head {
height : 275px;
margin : 0px;
padding : 0px 0px 0px 0px ;
background-image : url("http://blog-imgs-30.fc2.com/n/o/v/noveltemplate/hh-v.jpg");
background-repeat : no-repeat ;
background-position : 90% 80% ;
}
#index .all div#wrapper {
min-height:400px;
background-image : url("http://blog-imgs-30.fc2.com/n/o/v/noveltemplate/hh-v.jpg");
background-repeat : no-repeat ;
background-position : 85% 85%;}
以下に変更すると
http://blog-imgs-30.fc2.com/n/o/v/noveltemplate/hh-01.jpg
 |  |
「St. Valentaine's Day」という文字表記のない画像に変更できます。
拙作テンプレでは、画像の無断変更は禁止とさせていただいておりますが、このnovel-Jf-Heart3のトップ絵を文字表記のない上の画像に変更する場合のご連絡は不要です。ご自由にどうぞ。
バレンタインテンプレの一覧は
 コチラ
コチラWhiteBoard様の作品をお借りしたテンプレートの一覧は
 コチラ
コチラ
表紙は、中世のマッセラ写本から、恋人達の挿絵をjQueryでクロスフェードさせています。
壁紙は海外の素材サイトThe Inspiration Gallery様からお借りしましたが、それ以外の画像は全てネットの歴史ライブラリーやら中世関連のサイトを探し回って管理人が自力加工しました。
横道にそれまくったあげく、試行錯誤を繰り返し、とんでもなく手がかかった労作なのです、これでも。

彩飾(装飾)写本の英名は「illuminated manuscript」。その名の通り、金箔や細密画で絢爛豪華に彩飾され光り輝いています。
こんな感じ↓


その雰囲気を少しでもテンプレート上に再現させたくて、苦心しました。
記事を囲む葉っぱが不自然にキンキラしているのは、金箔っぽく見せかけるためだったりします。
少しは、「illuminated manuscript=輝く写本」風に見えていればよいのですが…(^^ゞ
ポップアップ表示だけでなく、クロスフェードのために、jQueryを用いているせいか、時々スタイルシートの読み込みが遅れるようです。カスタマイズした後など、スタイルシートが反映されない状態になった場合は更新ボタンか、CtrlプラスF5で正常表示にもどると思います。
 コチラ
コチラ2013.5.17.追記
紆余曲折を経て、共有テンプレートとして申請、承認されましたので、投稿日を変更して更新!
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の下に表示されます。
ポップアップ表示のカスタマイズについては
上の画像をクリックするとプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。JavaScript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

novel-Jf-Adventure
表紙は、海賊旗と古地図と海戦の3枚の画像をjQueryでクロスフェードさせています。JavaScript無効時は地図の固定画像。
地図に海賊旗に洞窟と、アドベンチャーゲームみたいなこのテンプレートをつくってしまった、そもそもの発端はネットで見つけたこの古地図です。

どうやらアイスランドの地図のようですが、管理人は、海の怪物が色鮮やかに描かれた、このすてきな地図に完全にKOされました。

実は、海と帆船のテンプレートVoyageも、これを使いたいがために作ったのですが、作りこんでいくうちに、他のページとイメージが合わず、その時はやむを得ず、他のもっと普通の古地図を使いました。しかし、どうしても諦めきれず、今度こそと、この古地図をメインにしてテンプレートをデザインしていったら、こうなっちゃったわけです…(^^ゞ
だって、この地図、宝島の地図にぴったりじゃぁないですか!
怪物達の守る島に隠されているものときたら、財宝にきまってます。
周りは海なんですから、隠したのは当然海賊でしょう。
島の中で財宝を隠すとしたら、これまた当然洞窟の中、そして、その洞窟には財宝を守るドラゴンがいたりする…
どうみても、小説向きとは言えない、主張の激しすぎるテンプレ(自覚してます<m(__)m>)ですので、一般用で申請したほうがまだ利用者も見込めるでしょうが、そうすると、NovelListの背景にしたこの古地図が目にとまり難くなる…それはちょっと、別の意味で本末転倒になってしまうので、あえて、小説用で公開しました。

古地図の次にお気に入りは全記事一覧ページに鎮座ましますアーサー・ラッカムが描いたドラゴンです。かっこよくて素敵なドラゴン様でしょう?

洞窟内の財宝やら骸骨は、16世紀から17世紀ヨーロッパ北部で盛んだったヴァニタス(ラテン語: vanitas)というジャンルの静物画からそれっぽいのを拝借して貼りつけました。
というわけで、管理人の趣味(妄想?)丸出しで作成したテンプレートですが、全てのページの背景画像にものすごく思い入れと手間暇かけているので、衣替え以外の画像変更は一切禁止です。
表紙メニューをクリックするとJava Scriptが有効な場合は、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、メニューの内容が最初から全て画像の下に表示されます。
ポップアップ表示のカスタマイズについては
冒頭の画像をクリックするとテンプレートがプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。

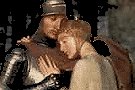
novel-Jf-Minne

一昨年、中世写本風のテンプレートを作ろうと、WEBを探しまわっている最中、騎士と貴婦人を題材とした素敵な名画をたくさん見つけてしまった管理人。
マネッセ写本の挿絵がコミック風?だとしたら、こちらは、さしずめ実写風でしょうか?
描かれたのは19世紀後半から20世紀初頭、ラファエル前派と呼ばれる画家達の絵だったのですが、とにかくロマンチックでドラマチックでみているだけでうっとりです。
なにより、描かれている女性達が輝くばかり、透き通るばかりに美しくてびっくり!
絵がドラマチック過ぎるので、小説のイレモノとしては敬遠されてしまうかもしれませんが、中世を舞台としたハーレーなんかなら、いいんじゃないかと…どうかしらん…(^^ゞ
表紙画像はJavaScript有効時は二枚の画像クロスフェード表示され、表紙メニューをクリックすると、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、画像は固定、メニューの内容は最初から全て画像の下に表示されます。
ポップアップ表示のカスタマイズについては
冒頭の画像をクリックするとテンプレートがプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
拝借した絵の作者
表紙:Edmund Blair Leighton,Marianne Stokes
個別記事:Frank Dicksee
NovelList:フランク・カドガン・クーパー
全記事一覧:Arthur Hughes

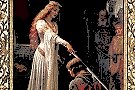
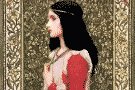
novel-Jf-Romance

またまた、中世風テンプレート。
このテンプレート、ずっと以前に完結した、騎士と姫君が登場する管理人お気に入りのあるWeb小説をイメージして作成しました…(^^ゞ
クロスフェードしている表紙の2枚の絵、どこかで見た気がするけれど、何か変だなぁと気付いた方はスゴイです。
実は、二枚とも、ラファエル前派のウォーターハウスという画家が、それぞれ別の超有名古典文学に登場する人物を描いた作品なのですが、管理人がイメージするところのお気に入り小説のヒロインヒーローにぴったり!
しかし、残念ながら、髪の色だけが小説の彼らとは違ってたのです。
それで、えー、あれです、泉下の巨匠には申しわけなかったのですが、両名の髪を染めさせていただきました…(^^ゞ
これがまた、自分の髪を染めるより大変でした…(T_T)
管理人が苦労して、黒髪と茶髪に染めたお姫様と騎士様を気に入ってくださったら、使ってくださいませ~
表紙とNovelListの画像はJavaScript有効時は二枚の画像クロスフェード表示されます。
表紙メニューをクリックすると、右側にポップアップでその内容説明が表示されます。
Java Scriptがオフの場合は、画像は固定、メニューの内容は最初から全て画像の下に表示されます。
ポップアップ表示のカスタマイズについては
冒頭の画像をクリックするとテンプレートがプレビューされます。Novelテンプレートはエリアごとにページデザインが違います。Javacript有効であれば、開いたページサンプル内のリンクでページ移動できますので、他のページのデザインもご確認ください。
拝借した絵の作者
表紙:John William Waterhouse
NovelList:Edmund Blair Leighton,George Frederic Watts
目次:エドワード・バーン=ジョーンズ