裏技カスタマイズ
テンプレート名か»»をクリックするとテンプレートの解説記事が開きます。
写真 イラスト 花 など用いている画像についてのタグ(Template Image Tag)を
クリックすると、該当するテンプレートが表示されます。
公開中の夢小説用テンプレートは
 コチラ
詳しくは
コチラ
詳しくは 夢小説用テンプレートの設定をご覧ください。
夢小説用テンプレートの設定をご覧ください。Index ~作品もくじ~
- カスタマイズ途中のテンプレートのプレビュー
- 「通常ブログ画面に小説を表示させないカスタマイズ」の補足事項
- 通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ
- 通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ 【重要補足事項】
- 検索避け/二次創作サイトさまが検索エンジンに拾われにくくする方法
- 小説本文ページで後書きを折りたたむ小技
- Enterページ(扉・クッションページ)をつくる その1
- カテゴリ(作品)別に目次と小説本文ページを違うテンプレートで表示する
- 親カテゴリ(作品)別に小説本文ページだけを違うテンプレートで表示する
- ブログを月ごとに違う背景(テンプレート)で表示させる
- 【限定公開記事】Enterページ(扉・クッションページ)のカスタマイズ
- Enterページ(扉・クッションページ)をつくる その2
- novel-C-Enter 検索避けの解除 & SEO対策
- 通常ブログ画面をJavaScript無効時にページ移動後も別テンプレートで表示させるカスタマイズ
これは「+ E - テンプレート +」さまの「テンプレートプレビューの技」で教えていただいた方法です。エリラハ様、ありがとうございました!
プレビューの方法
[菅理画面]⇒[環境設定]⇒【テンプレートの設定】をクリックして
[テンプレートの管理]ページを開く
[テンプレートの管理]ページを開く
PCテンプレート [ テンプレート名 ] 適用中 の下のリストを見ます。
 カスタマイズの難易度4
カスタマイズの難易度4以前ご紹介した「超裏技通常ブログ画面に小説を表示させないカスタマイズ」に重大な見落としがあったことに、GB様がトラックバックしてくださった記事のおかげで気がつきました。
GB様、ありがとうございます!
まずはGB様の記事をご覧ください。以下GB様が書かれた記事 「for_novel シリーズ 通常ブログ画面に特定の記事のみを表示させる」からの引用です。
更にもう一つ、同じく「記事の設定」の「記事(ページ別)」の「表示件数」を出来るだけ多めに設定しておく事をおすすめします。
というのも、このカスタマイズは、追記に記入のない記事を「表示しない」ようにするだけですので、「追記に記入のある記事」が、通常ブログ画面に表示される記事件数の枠内に入っていなければ、通常ブログ画面の1ページ目には何も記事が表示されなくなってしまうのです。
例えば、「雑記」カテゴリの記事を全部追記に書く事にして、記事の表示順を新しい順に、1ページの表示件数を5つに設定したとします。
この状況で、「雑記」の記事を書いた後に、小説を五回更新した場合、通常ブログ画面には記事は一つも表示されず「NEXT」リンクがあるのみとなり、新着順六番目の「雑記」の記事は次のページに表示される事になってしまうのです。
以前ご紹介した、通常ブログ画面で小説を表示させないカスタマイズを実装中の方、あるいは、執筆中の小説のイメージに合わせてテンプレートを選んだので、テンプレートは変更しづらいけれど気分転換をしてみたいという方にオススメのカスタマイズです。効果絶大?なのに、カスタマイズは笑っちゃうくらい超簡単です♪
以前ご紹介した、通常ブログ画面だけを別のテンプレートで表示させるカスタマイズの補足カスタマイズです。
上のカスタマイズでは、通常ブログ画面の最初のページでは、別のテンプレート(サブテンプレート)で表示されるのですが、別ページへ移動すると、元のテンプレート(メインテンプレート)で表示されます。それが、個別記事や目次ページなど、別エリアのページなら問題ないのですが、同じ通常ブログ画面でも、前後ページに移動した場合にも、元のテンプレート(メインテンプレート)で表示されることをすっかり失念しておりました。
せっかく通常ブログ画面を別テンプレで表示させて、イメージを一新させたのに、前後ページに進んだ途端、元のテンプレに戻ってしまうというのは、カスタマイズとしてなんとも中途半端ですし、ご覧になる方も混乱させてしまいます。(だます?なら、最後までだ騙さねば!)管理人が至らぬせいで、片手落ちのカスタマイズをご紹介してしまって、本当に申し訳なかったです。<m(__)m>
この問題は、JavaScript有効時に限りますが、FC2ブログの凄腕カスタマイズマイスター
FCafe の daniel様 ご考案の StyleKeeper のスクリプトをお借りすれば、解決できます。
daniel様、ありがとうございます!
参考記事「StyleKeeper6」
ユーザーの方から、検索に拾われ難くする方法についてのご質問を頂戴しました。
残念ながら、管理人はさほど詳しくありませんので、お力になれませんが、参考になりそうな記事をご紹介。
FC2公式マニュアル「検索エンジンに拾われにくくする方法」
検索避け覚書「レンタルブログの検索よけ」
水も漏らさぬ検索避け
ブログで二次創作・検索避け設定(2)FC2ブログ
FC2ブログで、なるべくひっそりと運営する方法
誰も書かなかった? 検索避け(検索除け)テクニック
元々レンタルブログはHPなどに比べると検索エンジンに拾われやすい構造・機能を持っていますが、ブログ開設時はそうした機能が全てオンの状態になっています。ですから、検索避けをしたいなら、テンプレートを弄る以前に、ブログの設定そのもののを変更する必用があります。
現状では、ブログ全体をプライベート設定にすることが検索避けには一番効果があるようですが、とりあえず、ここでは、もっとも初歩的かつ簡単な検索ロボットよけの方法を御説明いたします。
どうやら、おまじない程度の効果しかないようですが、やらないよりはやったほうがよいでしょう…(^^ゞ
より確実な検索避けを施したい場合は、上でご紹介したサイト様を御参考にご自力で頑張ってくださいませ
拙作ご利用前、一般ブログテンプレートで小説を公開していたユーザーの皆様の中には、追記部分は主に「後書き」などを書くのに利用なさっていたという方は多いかと思います。
追記が折りたたまれていれば、「ご覧になりたい方だけ以下をクリックしてください」的な、ワンクッションおいた使い方ができたので、パスワードをかけるほどではないけれど、ちょっとだけ隠したい?シーンの時などに、都合がよかったみたいですね。(#^.^#)
Novelテンプレートの通常ブログ画面では、「続きを読む」をクリックすると小説本文ページへとびますが、小説本文ページでは、本文・追記の別なく、普通に表示されておりますので、こうした使い方ができません。
この件に関しては、ユーザーの方から何回かご質問いただいたこともありますが、FC2ブログの追記部分を折りたためるのはページエリア(通常ブログ画面)だけなので、こればっかりはどうしようもありませんでした。
Novelテンプレートの表紙ページでは親子カテゴリやコメント・トラックバックなどは折りたたまれて表示されます。現在組み込んである折りたたみスクリプトはHarukiya Archives様からお借りしたものですが、小説本文ページでも使える設定にしてありますので、これを利用して、ワンクッションおきたい内容を折りたたんで一見隠しておける、ちょっとした小技をご紹介いたします。
但し、この折りたたみが可能なのはJavaScript有効の時だけです。JavaScriptをオフにしている場合、折りたたみは最初から開示されて表示されます。
 カスタマイズの難易度3
カスタマイズの難易度3年齢制限サイトや、同人サイトでよく見かける、Enterページ・扉ページ・クッションページなどと呼ばれる、クリックして初めて中に入れる、サイト閲覧前の意思確認のページの作り方です。
今まで、このような入室の意思確認のページが必要だった拙作ユーザー様は、プライベートモードに設定なさり、パス入力のページにその役目を担わせていたのではないかと思います。
 しかし、プライベートモードのパス入力のページは機能的にはその役目を果たしていても、いかにも殺風景でした。
しかし、プライベートモードのパス入力のページは機能的にはその役目を果たしていても、いかにも殺風景でした。
これでは余りに味気ないので、何とかしたい方のためのカスタマイズです。
とはいえ、ブログのトップページ・表紙(インデックスエリア--<!--index_area-- ><!--/index-->で囲まれた部分)はFC2ブログのページ構成の中で唯一自由なレイアウトと記述が許される部分です。その貴重なページを単なる入口、入室の意思確認の通過点としてだけ使うのは、小説テンプレとしては、もったいなくて管理人にはできません。ですから、ここでは、エンターページを表紙にするのではなく、エンターページのEnterをクリックすると通常の表紙ページが開くようにカスタマイズします。
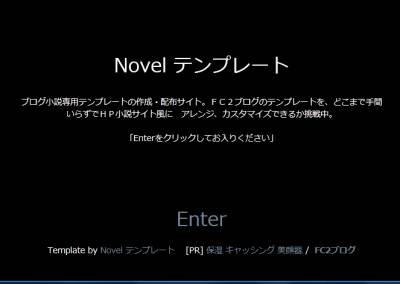
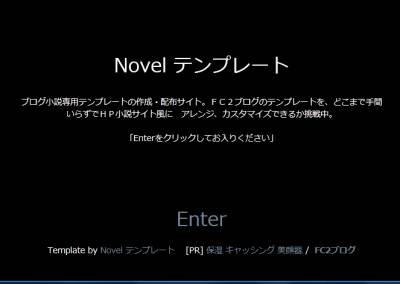
こういうEnterページをつくります。実際のページサンプルは
 コチラ
コチラ
このカスタマイズはプライベートモードを解除して、今までのパス入力のページに変えて、Enterページを表示させることになります。単純な検索避けは施しておきますが、本格的な検索避けをご希望の場合は、やはり従来通り、プライベートモード設定になさった方がより安全であり効果が高いです。
但し、誤解のないように最初に申しあげておきますが、こうした入室(閲覧)の意思確認のページは、一見格好いいように思えますが、小説を読みに訪れた読者にとっては検問所のようなもので、決して歓迎できるものではありません。
トップページは『扉ページ』にしない
人は次の情報を見るために、余計な作業をさせられることを嫌います。
「あ~、なんかめんどくさいなあ」という心理です(汗)。
だから、トップページが注意書きと「enter」になっていて、
メインページと分けられているようなサイトは、訪問者に負担を強いていることになります。
小説サイトでは、表紙の意味も兼ねてか、このような扉ページがあるサイトが多いです。
本の場合なら美しい(萌えな)表紙は、人目を引くための重要な要素ですが、
Webサイトであれば扉ページはまったく必要ありません。
訪問者が、すぐに各コンテンツに入れるようにしてあげた方が親切です。
ただし、例外として、官能小説やボーイズラブのようなコンテンツがあるサイトであれば、
事前にそれを知らせる必要があるため、扉ページを設置する配慮が必要でしょう。ライトノベル作法研究所様「魅力的な小説サイトを作って発表しよう」より
最近のWebデザインでは、Enterページ(エンターページ)というのはあまり好まれません。にもかかわらず一定の需要があるのは、アダルトサイトのような年齢認証を必要とするサイトや、特定のジャンルで見る人を限定したいサイトが、それを必要としているからなのですね。ここをこれから読もうとしている方は、そういう方々であろうと推定して、書き進めていきます。
何となくEnterページがあるほうがかっこいい、とか、「ようこそ!」なんて入れて最初に挨拶したい、なんて思っている方は、もう一度考え直してみてください。あんまり意味がないし、閲覧者に余計な1クリックをさせるという意味で、好まれないケースもあるためです。FC2ブログの歩き方ブログ様「Enterページを作りたい」
ホームページ工場計画:エンターページはいらない
2u WebDesign.com:エンターページ(扉ページ)
あまり評判のよろしくないEnterページですが、それでもやっぱり必要なサイトもあるわけです。
サイトのインデックスページで、いきなりメニューが表示されるのではなく、「いらっしゃいませ」とか注意書きが書いてあり、メニューページへのリンクが張ってあるサイトって、結構あると思います。このリンクの張ってあるページのことを、enterページといいます。
アクセスアップサイトで、「無駄!!」とまるで親の敵のように嫌われているenterページですが、同人サイトにおいては、結構必要なものなんじゃないかと思います。
それは何故か。
同人サイトはジャンル、カップリングによって、どうあっても人を選んでしまうものだからです。
どんなに内容が素敵なサイトでも、その元ネタがわからないと、さっぱり理解ができない、というのはよくある話です。
それに好きなジャンルでもカップリングが違ったり、「BL」を扱っていたりしていると「だめ」っていう方はいらっしゃいます。そういう出会いっていうのは、訪問する側も、訪問される側も悲しいものでしかないですから、enterページは必要だと思うのです。二次創作同人娘のためのアクセスアップ講座さま
enterページは必要? 同人サイトでのenterページについて
というわけで、このカスタマイズは、本当にEnterページが必要なサイト様、なお且つ、プライベートモードに設定した場合ほど検索避けの効力がなくてもOKなサイト様のみお試しください。
つい先日の事ですが、あるブログで、このカスタマイズを拙作テンプレ不正改造隠ぺいのために使われていることが発覚いたしました。問題のブログに関してはサポートにご相談させていただきひとまず解決したのですが、このような事態を回避するために、今後は、実際のカスタマイズの解説記事は別記事とし、限定公開とさせていただきます。ご面倒をおかけして大変申し訳ありませんが、カスタマイズ記事閲覧希望の方は、ブログURL明記の上、当記事にコメントください。折り返し、ブログへ伺い、コメントにて閲覧パスワードをご連絡させていただきます。 メールでお返事することはありませんので、必ず、コメント、もしくは拍手コメントを受信できる状態にしてお待ちください。
上とは別の方法で拙作テンプレに簡易版のエンターページをつけるカスタマイズを公開しています。
 詳しくはEnterページ(扉・クッションページ)をつくる その2
詳しくはEnterページ(扉・クッションページ)をつくる その2 詳しくはnovel-C-Enter 同人サイト様向きエンターページ付き小説テンプレート
詳しくはnovel-C-Enter 同人サイト様向きエンターページ付き小説テンプレート
HPへの擬態を究極の目標とするNovelテンプレートにとって、カテゴリごとに違うデザインでの表示と、前話・次話への確実なページナビゲーションは、どうしても実現させたい機能でした。前話・次話へのページナビゲーションについては、御存知の通り、関連エントリーと関連リストの導入によって、完璧とはいえないまでも、とりあえずはご覧になる方が不自由を感じないレベルまで改善できたと思います。
しかし、カテゴリ別に目次や小説本文ページのページデザインを変更するカスタマイズについては、それを可能とする方法こそ、試行錯誤の末漸く見出す事もできましたが、実際にそれをブログで実装させるには、それなりのHTMLやCSSの知識が必用でした。
まして、一つ二つのカテゴリの表示を変更するならまだしも、(それでも十分大変だと思いますが)全てのカテゴリの表示を変更するとなると、ただでさえ拙作はデザインや構成が複雑なので、とんでもなく大変なカスタマイズになったはずです。もしも、天晴れそれを完遂なさった方がおられたとしたら、相当なスキルの持ち主に違いなく、それほどのスキルがある方なら自前でHPを立ち上げるのも容易いはずで(むしろ、そちらの方が簡単かも)、わざわざブログで小説サイトを作るとは考えにくい。
管理人としても、できる限りの簡略化を目指して改訂を重ね、その度に解説記事もアップしてきましたが、どこをどう簡略しても、どう解説しても、結果的には、初心者の方が多い拙作ユーザー様が手軽に試みれる方法とはなり得ませんでした。
今回御紹介するカスタマイズはそれに比べれば遥かに簡単で、一般的な拙作ユーザーの方向きのカスタマイズといえます。既存のNovelテンプレートの中から、この作品はこのテンプレート、この作品はこのテンプレートと、カテゴリごとに表示させるテンプレートを選択し、その上で、目次と小説本文ページだけ選択したテンプレートのデザインで表示されるようにスタイルシートを振り分けます。特別なスキルは一切必用とぜず、ユーザーの方が、個々のカテゴリごとにデザインしたり、それをスタイルシートに記述する必要もありません。作品(カテゴリ)の数だけテンプレートをDLしたり、名前を変更したりしなくてはならないので、作品(カテゴリ)数の多いブログの場合は工程が多くなり少々御面倒ですが、作業としてはさほど難しくはないカスタマイズです。
カテゴリごとに違うテンプレートで表示させたいという願望は、Novelテンプレート開設当初からの管理人の頭にありました。
途中、StyleKeeperを活用させていただこうかと思い、StyleKeeperの作者FCafeのdaniel様にご相談したところ、「JSオフの時は無効となるStyleKeeperによってテンプレートを換えるのでなく、より確実な方法として、作品(カテゴリ)毎にCSSを変更してはどうか」と御助言いただきました。ご助言いただいた当初は、共通した部分はあっても、その時その時、デザインに応じて違う組み方をしたテンプレートのHTMLを統一することなどとてもできないと思い、その様に申しあげましたが、その後、事あるごとにそのお言葉を思い出す事になりました。結局StyleKeeperを使う方法はあきらめ、その後、管理人は、数あるNovelテンプレートのHTMLやSCCに互換性を持たせる改訂作業に取り組むことになります。
あれから随分時間がかかってしまいましたが、延々と続いた改訂作業も漸く終わり、また、当時考えていたように、ユーザーの方に個々のスタイルシートをファイルアップロードしていただかなくとも、テンプレートをDLするだけでよい事もわかりましたので、今回晴れて「作品(カテゴリ)毎にCSSを変更する」カスタマイズの御紹介と相成りました。(2011.9.17.追記 番号無の新サーバーのブログの場合、やはりCSSをファイルアップロードしなければこのカスタマイズは不可能なようです。これについは後日解説します。)
全ては、最初に道を示してくださったdaniel様の御助言が出発点でした。
daniel様本当にありがとうございました。
繰り返しますが、カテゴリの数によっては根気がいるかもしれませんが、スキルは不要の、作業としてはわりと単純なカスタマイズです。しかし、全くの初心者の方がお試しになるのは少々不安もあります。また前述したように、管理人の拘りもや思い入れもある、そしてある意味Novelテンプレートの最終カスタマイズですので、あえて、拙宅初の星五つ、
 カスタマイズの難易度5
カスタマイズの難易度5前ページで紹介したカスタマイズのように、カテゴリごとに違うテンプレートで表示するのではなく、親カテゴリでまとめて指定し、作業を省力化することは目次ページではできませんが、小説本文ページに関しては、可能です。
よって以下は、目次ページは他ページと同じくメインテンプレートで表示され、小説本文ページだけを、親カテゴリごとに違うテンプレートで表示するカスタマイズになります。
但し、その場合も、親カテゴリをもたないカテゴリの小説本文ページは、全て同じテンプレートで表示させることになります。これを仮に共通テンプレートと呼びます。そしてもしも、親カテゴリを直接のカテゴリとしている記事があれば、そのページもまた共通テンプレートで表示されます。
カスタマイズの概要
テンプレートを変更しなくとも、自動的に、月によって違うテンプレート(月別テンプレート)で表示させるカスタマイズです。月別にスタイルシートを振り分ける事で、ブログを閲覧している月、もしくは記事を更新した月別に、違う背景の月別テンプレートで表示させます。
エリア別に指定すれば、特定のエリアだけを月別テンプレートで表示させることができます。
メインテンプレートと月別テンプレート
カスタマイズの都合上、基本となるテンプレートをメインテンプレート、月替わりで表示されるテンプレート(実際に適用されるのはスタイルシート部分だけ)を月別テンプレートと呼びます。
メインテンプレートの選択
最初にメインテンプレートを決めます。HTMLは全ページこのメインテンプレートのHTMLが用いられますので、アクセス解析やアクセスカウンター、拍手タグの貼りつけなど、必用なカスタマイズがあれば、全てこのメインテンプレートのHTMLだけに施します。
衣替えがそうであるように、このカスタマイズはHTMLとCSSに互換性のあるテンプレート同士でのみ可能です。よって、どのテンプレートをメインテンプレートにするかによって、月別テンプレートの選択肢も決まってきます。
メインテンプレートををPF・PF2タイプにする場合は、月別テンプレートも、PF・PF2タイプのテンプレートの中からしか選べません。
同様に、novel-PF・PF2タイプ以外のテンプレートをメインテンプレートにする場合は、月別テンプレートも、PF・PF2タイプ以外のテンプレートの中からしか選べません。
しかし、この場合、PF・PF2タイプ以外であれば、タイプが違っていても互換性があるので、選択肢は、novel-PF・PF2タイプよりは広がります。
メインテンプレートが決まったら、そのテンプレートをDLします。複数のスタイルシートを用いるこのカスタマイズはHTMLの整合性が要です。最新の改訂版であればあるほど整合性が高いので、以前同じテンプレートをDLしてあった場合も、念の為に、最新版のものを再DLしてください。(再DLの場合、同じ名前のテンプレートがリストにあると再DLできませんので、以前DLしたテンプレートは一旦削除するか名前を変更しておきます。)DLしたら、メインテンプレートの編集画面を開いて、今後のために、解りやすい名前(例:Main-Template)に変更しておきます。メインテンプレートの編集画面はそのまま開いておきます。
月別テンプレート
次に、ブログを閲覧している月、もしくは記事を更新した月に応じて表示される、12か月分の月別テンプレートを選びます。実際に用いられるのはスタイルシートのみです。
月別テンプレートのDLの前に、今後の作業の為にパソコンのメモ帳を開いておきます。
メモ帳が表示されたらそのままにして、ブラウザのブログ画面にもどります。
今後の作業1.~3.は、間違いを避けるため、御面倒でも、月別テンプレートのDL→名前の変更→メモ帳へのコピペを一回ごとに繰り返して作業してください。
1.月別テンプレートの選択とDL
12か月分の月別テンプレートを決めたら、順番にDLしてゆきます。月別テンプレートもメインテンプレートと同じ理由で、最新版を再DLしてください。
2.月別テンプレートの名前の変更
編集画面を別窓で開き、テンプレートの名前を変更します。
CSS-Monthly_月番号
末尾の番号は月を示す月番号です。
一月 CSS-Monthly_01
二月 CSS-Monthly_02
三月 CSS-Monthly_03
四月 CSS-Monthly_04
五月 CSS-Monthly_05
六月 CSS-Monthly_06
七月 CSS-Monthly_07
八月 CSS-Monthly_08
九月 CSS-Monthly_09
十月 CSS-Monthly_10
十一月 CSS-Monthly_11
十二月 CSS-Monthly_12
月別テンプレートの名前を変更したら、
【 更新 】 をクリックする。
【 更新 】 をクリックする。
閲覧する月、更新した月ごとに、この月番号で振り分けられた月別テンプレートのスタイルシートが反映されてゆきます。
3.メモ帳へのコピペ
月別テンプレートの名前を変更したら、HTMLをスクロールしてフッター部分を探します。
novel-PF・PFタイプの場合の例 フッター(2)と間違えないように注意!
</div><!--/entry_body-->
<!--▼ HTMLやスタイルシートを交換する場合はここから差し替えてください-->
<!--▼▼▼▼ フッター(1)( FC2 コピーライト )▼▼▼▼-->
<!-- ※ FC2の著作権表示・広告等は消せません -->
<!--not_index_area--><div class="footer">
copyright © <%blog_name> all rights reserved. <br />
Material : <a href="素材サイトアドレス" target="_blank" title="">素材サイト名</a>
Template by <a href="http://noveltemplate.blog26.fc2.com/" target="_blank">Novel Template</a>
<br /><%ad> <%ad2>
</div><!--/not_index_area-->
<!-- ※ FC2の著作権表示・広告等は消せません -->
<!--▲▲▲▲ フッター(1)( FC2 コピーライト )▲▲▲▲-->
<!--▲ HTMLやスタイルシートを交換する場合はここまで差し替えてください-->
</div><!--/main_box-->
novel-PF・PFタイプ以外の場合の例
<!--▼▼フッター▼▼-->
<div class="layout_footer">
<!--▼コピーライト HTMLやスタイルシートを交換する場合はここから差し替えてください-->
<div class="copyright">
Copyright © <a href="<%url>"><%blog_name></a> All Rights Reserved.<br />
Material :<a href="素材サイトアドレス" target="_blank" title="">素材サイト名</a>
Template By <a href="http://noveltemplate.blog26.fc2.com/" target="_blank">Novel テンプレート</a>
<br />
<!--削除不可広告開始--><%ad> <%ad2><!--削除不可広告終了--></div>
<!--▲コピーライト スタイルシートを交換する場合はここから差し替えてください-->
</div>
<!--▲▲フッター▲▲-->
青字の部分は素材サイト様の著作権リンクです。
青字の部分をコピペして、先ほど開いておいたメモ帳に貼り付け<span class="c month月別番号">~</span>で囲みます。
月番号は 一月は 01 二月 は 02 のように一月から九月までの月番号には必ず 0 を追加します。
十月は 10 十一月は 11 十二月は 12 でOKです。
<span class="c month月番号"><a href="サイトアドレス" target="_blank" title="">サイト名</a></span>
月別テンプレートの編集画面は、名前を変更し、素材サイト様のリンクをメモ帳に貼り付けたら閉じても構いません。
<span class="c month月番号">~</span>で囲んだ、月別テンプレートの素材サイト様のリンクを全てメモ帳へ貼り付けます。
<span class="c month01"><a href="1月の月別テンプレート素材サイトアドレス" target="_blank" title="">1月の月別テンプレートの素材サイト名</a></span>
<span class="c month02"><a href="2月の月別テンプレートの素材サイトアドレス" target="_blank" title="">2月の月別テンプレートの素材サイト名</a></span>
<span class="c month03"><a href="月の月別テンプレートの素材サイトアドレス" target="_blank" title="">3月の月別テンプレートの素材サイト名</a></span>
<span class="c month04"><a href="4月の月別テンプレートの素材サイトアドレス" target="_blank" title="">4月の月別テンプレートの素材サイト名</a></span>
<span class="c month05"><a href="5月の月別テンプレートの素材サイトアドレス" target="_blank" title="">5月の月別テンプレートの素材サイト名</a></span>
<span class="c month06">lt;a href="6月の月別テンプレートの素材サイトアドレス" target="_blank" title="">6月の月別テンプレートの素材サイト名</a></span>
<span class="c month07">lt;a href="7月の月別テンプレートの素材サイトアドレス" target="_blank" title="">7月の月別テンプレートの素材サイト名</a></span>
<span class="c month08">lt;a href="8月の月別テンプレートの素材サイトアドレス" target="_blank" title="">8月の月別テンプレートの素材サイト名</a></span>
<span class="c month09">lt;a href="9月の月別テンプレートの素材サイトアドレス" target="_blank" title="">9月の月別テンプレートの素材サイト名</a></span>
<span class="c month10">lt;a href="10月の月別テンプレートの素材サイトアドレス" target="_blank" title="">10月の月別テンプレートの素材サイト名</a></span>
<span class="c month11">lt;a href="11月の月別テンプレートの素材サイトアドレス" target="_blank" title="">11月の月別テンプレートの素材サイト名</a></span>
<span class="c month12">lt;a href="12月の月別テンプレートの素材サイトアドレス" target="_blank" title="">12月の月別テンプレートの素材サイト名</a></span>
上は12か月分の月別テンプレートの素材サイトが全て違う場合ですが、複数の月別テンプレートの素材サイトが同じ場合は、以下の例ように一つのタグ内にクラス名を列挙してもOKです。
(例 1月2月3月の月別テンプレートの素材サイトが同じ場合
<span class="c month01 month02 month03"><a href="1月2月3月の月別テンプレート素材サイトアドレス" target="_blank" title="">1月2月3月の月別テンプレートの素材サイト名</a></span>複数のクラス名を列挙する場合、クラス名とクラス名の間の半角スペースを忘れずに!
以上が完了したらメモ帳はそのままにして、メインテンプレートの編集画面にもどります。
 カスタマイズの難易度3
カスタマイズの難易度3エンターページとは、同人サイトや年齢制限サイトなどでよく見かける、入室の意思確認のためのページのこと。クッションページ・扉ページとも呼ばれています。

以前StyleKeeperを使ったエンターページの記事をアップして以来、毎日必ず何人かはエンターページ・クッションページのキーワードで検索からいらっしゃいます。
どうやら管理人が考えていた以上にエンターページの需要は高い様ですが、ブログにエンターページをつける場合、通常はブログのトップ(表紙)ページ(インデックスエリア<!--index_area-- >~<!--/index-->で囲まれた部分)をそれに当てなければなりません。しかし、以前も述べましたが、ブログのトップ(表紙)ページはFC2ブログのページ構成の中で唯一自由なレイアウトと記述が許される部分であり、拙作テンプレにとっては全ての情報を集約させたそれこそ心臓部ともいえる最も重要なページになります。その貴重なページを単なる入口、入室の意思確認の通過点だけにすることはできません。
そこで今回ご紹介するのは、表紙ページの代わりにエンターページを表示させる従来の方法ではなく、またその1でご紹介したStyleKeeperで別テンプレートをプレビューさせる方法でもなく、インデックスエリア<!--index_area-- >~<!--/index-->内にエンター画面と通常の表紙画面の両方を組み込んで別々に表示させるカスタマイズになります。
 こういうエンターページになります
こういうエンターページになります
Enterをクリックすると通常の表紙が表示されますが


別ページが開いたのではなく、ただ単にアンカーを置いた位置(表紙画面pagetop)までページ内移動させています。
実はこのエンターページ、通常の表紙の上に画面の高さの分だけ、帽子のようにエンター画面をポンと置いてあります。

しかし、エンター画面にスクロールは表示されないので、Enterをクリックしないと通常の表紙画面へは移動できません。また表紙画面をスクロールしても通常であれば、エンター画面へはもどれないので、ちょっと見ただけだと全く別ページへ移動したように見えます。
とは言え、表紙画面に移動してから画面サイズを変更させと、表紙の上にエンター画面の下部が現れてしまうのが玉に傷……(^^ゞ
但し、前にも述べましたが、この様なエンターページは訪問者にとっては検問所のようなもので、決して歓迎されるものではありません。サイトの性質上必用であろう、同人系・二次創作系サイト様など以外は、正直オススメできない代物ですので、導入を検討なさる場合はその点もご一考ください。詳しくはコチラ
 カスタマイズの難易度3
カスタマイズの難易度3novel-C-Enter は同人サイト様向けに作成したために、検索エンジンに拾われ難くなるように、簡単な検索避けを施してあります。
 詳しくはコチラ
詳しくはコチラ検索避けは初歩的なものだったので、あまり効能はないと思っていましたが、思いがけず結構効いているようで、novel-C-Enterを適用中のブログサイトの場合、掲載作品名で検索しても、末尾に?mがつく、携帯版サイトのアドレスはヒットしても、本来のパソコンサイトのアドレスはヒットしないようです。
なるべくひっそりと運営したい二次創作サイト様などであれば、これで万々歳なのですが、検索避けは不要な一般の小説サイト様が御利用の場合、検索避けを解除する必用があります。
特に、よそからお引っ越しなさってきた場合など、このままでは非常にマズイです。
なにしろ、読者が、作品名を頼りにサイトを探そうとしても、ヒットするのは携帯サイトのみ。しかも、表示される携帯サイトは、小説用テンプレートで設定していない場合、どうみても小説サイトにはみえないため、諦めて帰ってしまうケースが多々あるからです。
ヒットした、携帯サイトの末尾の?mを削除すればパソコンサイトが表示されますが、そんな事を知っている読者が少ないことを考えると、望ましい状態とはいえません。
ということで、以下はnovel-C-Enter の検索避けを解除するカスタマイズです。
以前ご紹介した 通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ ですが、これだけでは、前後ページへ移動した場合、元のテンプレートに戻って表示されてしまいます。
そのため、JavaScript有効時限定ではありますが、通常ブログ画面で、 前後ページへ移動後も、そのまま別テンプレートで表示させるためには、StyleKeeper をお借りするカスタマイズ⇒ 通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ 【重要補足事項】 をおススメしておりました。
これはこれで、もちろんOKなのですが、別テンプレートで表示させる場合の前後ページのプレビューアドレスが判明いたしましたので、これを使ったカスタマイズをご紹介しておきます。
このカスタマイズは、JavaScriptを用いませんので、JavaScript有効、無効に関わらず動作します。
以下のカスタマイズは、通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ に付随するカスタマイズです。それらを完了させた後の作業のみを説明致します。
|
カスタマイズ途中のテンプレートは、なるべくなら人にはみせたくないものです。カスタマイズした箇所を確認したい、けれども、訪問者には見せたくない、そういう場合に、トップページ以外のページも確認できるプレビューの方法をご紹介します。
これは「+ E - テンプレート +」さまの「テンプレートプレビューの技」で教えていただいた方法です。エリラハ様、ありがとうございました! プレビューの方法
[テンプレートの管理]ページを開く |
カスタマイズ途中のテンプレートのプレビュー
2009.04.10.[Edit]
カスタマイズ途中のテンプレートは、なるべくなら人にはみせたくないものです。カスタマイズした箇所を確認したい、けれども、訪問者には見せたくない、そういう場合に、トップページ以外のページも確認できるプレビューの方法をご紹介します。これは「+ E - テンプレート +」さまの「テンプレートプレビューの技」で教えていただいた方法です。エリラハ様、ありがとうございました!プレビューの方法[菅理画面]⇒[環境設定]⇒...
|
 カスタマイズの難易度4 カスタマイズの難易度4以前ご紹介した「超裏技通常ブログ画面に小説を表示させないカスタマイズ」に重大な見落としがあったことに、GB様がトラックバックしてくださった記事のおかげで気がつきました。 GB様、ありがとうございます! まずはGB様の記事をご覧ください。以下GB様が書かれた記事 「for_novel シリーズ 通常ブログ画面に特定の記事のみを表示させる」からの引用です。
|
「通常ブログ画面に小説を表示させないカスタマイズ」の補足事項
2009.11.22.[Edit]
カスタマイズの難易度4以前ご紹介した「超裏技通常ブログ画面に小説を表示させないカスタマイズ」に重大な見落としがあったことに、GB様がトラックバックしてくださった記事のおかげで気がつきました。GB様、ありがとうございます!まずはGB様の記事をご覧ください。以下GB様が書かれた記事 「for_novel シリーズ 通常ブログ画面に特定の記事のみを表示させる」からの引用です。更にもう一つ、同じく「記事の設定」の...
|
通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ
2010.03.31.[Edit]
カスタマイズの難易度2以前ご紹介した、通常ブログ画面で小説を表示させないカスタマイズを実装中の方、あるいは、執筆中の小説のイメージに合わせてテンプレートを選んだので、テンプレートは変更しづらいけれど気分転換をしてみたいという方にオススメのカスタマイズです。効果絶大?なのに、カスタマイズは笑っちゃうくらい超簡単です♪...
| |
|
以前ご紹介した、通常ブログ画面だけを別のテンプレートで表示させるカスタマイズの補足カスタマイズです。 上のカスタマイズでは、通常ブログ画面の最初のページでは、別のテンプレート(サブテンプレート)で表示されるのですが、別ページへ移動すると、元のテンプレート(メインテンプレート)で表示されます。それが、個別記事や目次ページなど、別エリアのページなら問題ないのですが、同じ通常ブログ画面でも、前後ページに移動した場合にも、元のテンプレート(メインテンプレート)で表示されることをすっかり失念しておりました。 せっかく通常ブログ画面を別テンプレで表示させて、イメージを一新させたのに、前後ページに進んだ途端、元のテンプレに戻ってしまうというのは、カスタマイズとしてなんとも中途半端ですし、ご覧になる方も混乱させてしまいます。(だます?なら、最後までだ騙さねば!)管理人が至らぬせいで、片手落ちのカスタマイズをご紹介してしまって、本当に申し訳なかったです。<m(__)m> この問題は、JavaScript有効時に限りますが、FC2ブログの凄腕カスタマイズマイスター FCafe の daniel様 ご考案の StyleKeeper のスクリプトをお借りすれば、解決できます。 daniel様、ありがとうございます! 参考記事「StyleKeeper6」 |
通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ 【重要補足事項】
2010.07.08.[Edit]
カスタマイズの難易度2以前ご紹介した、通常ブログ画面だけを別のテンプレートで表示させるカスタマイズの補足カスタマイズです。上のカスタマイズでは、通常ブログ画面の最初のページでは、別のテンプレート(サブテンプレート)で表示されるのですが、別ページへ移動すると、元のテンプレート(メインテンプレート)で表示されます。それが、個別記事や目次ページなど、別エリアのページなら問題ないのですが、同じ通常ブログ...
|
|
ユーザーの方から、検索に拾われ難くする方法についてのご質問を頂戴しました。 残念ながら、管理人はさほど詳しくありませんので、お力になれませんが、参考になりそうな記事をご紹介。 FC2公式マニュアル「検索エンジンに拾われにくくする方法」 検索避け覚書「レンタルブログの検索よけ」 水も漏らさぬ検索避け ブログで二次創作・検索避け設定(2)FC2ブログ FC2ブログで、なるべくひっそりと運営する方法 誰も書かなかった? 検索避け(検索除け)テクニック 元々レンタルブログはHPなどに比べると検索エンジンに拾われやすい構造・機能を持っていますが、ブログ開設時はそうした機能が全てオンの状態になっています。ですから、検索避けをしたいなら、テンプレートを弄る以前に、ブログの設定そのもののを変更する必用があります。 現状では、ブログ全体をプライベート設定にすることが検索避けには一番効果があるようですが、とりあえず、ここでは、もっとも初歩的かつ簡単な検索ロボットよけの方法を御説明いたします。 どうやら、おまじない程度の効果しかないようですが、やらないよりはやったほうがよいでしょう…(^^ゞ より確実な検索避けを施したい場合は、上でご紹介したサイト様を御参考にご自力で頑張ってくださいませ |
検索避け/二次創作サイトさまが検索エンジンに拾われにくくする方法
2010.08.14.[Edit]
カスタマイズの難易度2ユーザーの方から、検索に拾われ難くする方法についてのご質問を頂戴しました。残念ながら、管理人はさほど詳しくありませんので、お力になれませんが、参考になりそうな記事をご紹介。FC2公式マニュアル「検索エンジンに拾われにくくする方法」検索避け覚書「レンタルブログの検索よけ」水も漏らさぬ検索避けブログで二次創作・検索避け設定(2)FC2ブログFC2ブログで、なるべくひっそりと運営する方法誰も...
|
|
拙作ご利用前、一般ブログテンプレートで小説を公開していたユーザーの皆様の中には、追記部分は主に「後書き」などを書くのに利用なさっていたという方は多いかと思います。 追記が折りたたまれていれば、「ご覧になりたい方だけ以下をクリックしてください」的な、ワンクッションおいた使い方ができたので、パスワードをかけるほどではないけれど、ちょっとだけ隠したい?シーンの時などに、都合がよかったみたいですね。(#^.^#) Novelテンプレートの通常ブログ画面では、「続きを読む」をクリックすると小説本文ページへとびますが、小説本文ページでは、本文・追記の別なく、普通に表示されておりますので、こうした使い方ができません。 この件に関しては、ユーザーの方から何回かご質問いただいたこともありますが、FC2ブログの追記部分を折りたためるのはページエリア(通常ブログ画面)だけなので、こればっかりはどうしようもありませんでした。 Novelテンプレートの表紙ページでは親子カテゴリやコメント・トラックバックなどは折りたたまれて表示されます。現在組み込んである折りたたみスクリプトはHarukiya Archives様からお借りしたものですが、小説本文ページでも使える設定にしてありますので、これを利用して、ワンクッションおきたい内容を折りたたんで一見隠しておける、ちょっとした小技をご紹介いたします。 但し、この折りたたみが可能なのはJavaScript有効の時だけです。JavaScriptをオフにしている場合、折りたたみは最初から開示されて表示されます。 |
小説本文ページで後書きを折りたたむ小技
2010.09.19.[Edit]
カスタマイズの難易度1拙作ご利用前、一般ブログテンプレートで小説を公開していたユーザーの皆様の中には、追記部分は主に「後書き」などを書くのに利用なさっていたという方は多いかと思います。追記が折りたたまれていれば、「ご覧になりたい方だけ以下をクリックしてください」的な、ワンクッションおいた使い方ができたので、パスワードをかけるほどではないけれど、ちょっとだけ隠したい?シーンの時などに、都合がよかっ...
|
 カスタマイズの難易度3 カスタマイズの難易度3年齢制限サイトや、同人サイトでよく見かける、Enterページ・扉ページ・クッションページなどと呼ばれる、クリックして初めて中に入れる、サイト閲覧前の意思確認のページの作り方です。 今まで、このような入室の意思確認のページが必要だった拙作ユーザー様は、プライベートモードに設定なさり、パス入力のページにその役目を担わせていたのではないかと思います。  しかし、プライベートモードのパス入力のページは機能的にはその役目を果たしていても、いかにも殺風景でした。 しかし、プライベートモードのパス入力のページは機能的にはその役目を果たしていても、いかにも殺風景でした。 これでは余りに味気ないので、何とかしたい方のためのカスタマイズです。 とはいえ、ブログのトップページ・表紙(インデックスエリア--<!--index_area-- ><!--/index-->で囲まれた部分)はFC2ブログのページ構成の中で唯一自由なレイアウトと記述が許される部分です。その貴重なページを単なる入口、入室の意思確認の通過点としてだけ使うのは、小説テンプレとしては、もったいなくて管理人にはできません。ですから、ここでは、エンターページを表紙にするのではなく、エンターページのEnterをクリックすると通常の表紙ページが開くようにカスタマイズします。 こういうEnterページをつくります。実際のページサンプルは  コチラ コチラ
このカスタマイズはプライベートモードを解除して、今までのパス入力のページに変えて、Enterページを表示させることになります。単純な検索避けは施しておきますが、本格的な検索避けをご希望の場合は、やはり従来通り、プライベートモード設定になさった方がより安全であり効果が高いです。 但し、誤解のないように最初に申しあげておきますが、こうした入室(閲覧)の意思確認のページは、一見格好いいように思えますが、小説を読みに訪れた読者にとっては検問所のようなもので、決して歓迎できるものではありません。
ホームページ工場計画:エンターページはいらない 2u WebDesign.com:エンターページ(扉ページ) あまり評判のよろしくないEnterページですが、それでもやっぱり必要なサイトもあるわけです。
というわけで、このカスタマイズは、本当にEnterページが必要なサイト様、なお且つ、プライベートモードに設定した場合ほど検索避けの効力がなくてもOKなサイト様のみお試しください。 つい先日の事ですが、あるブログで、このカスタマイズを拙作テンプレ不正改造隠ぺいのために使われていることが発覚いたしました。問題のブログに関してはサポートにご相談させていただきひとまず解決したのですが、このような事態を回避するために、今後は、実際のカスタマイズの解説記事は別記事とし、限定公開とさせていただきます。ご面倒をおかけして大変申し訳ありませんが、カスタマイズ記事閲覧希望の方は、ブログURL明記の上、当記事にコメントください。折り返し、ブログへ伺い、コメントにて閲覧パスワードをご連絡させていただきます。 メールでお返事することはありませんので、必ず、コメント、もしくは拍手コメントを受信できる状態にしてお待ちください。 上とは別の方法で拙作テンプレに簡易版のエンターページをつけるカスタマイズを公開しています。  詳しくはEnterページ(扉・クッションページ)をつくる その2 詳しくはEnterページ(扉・クッションページ)をつくる その2 詳しくはnovel-C-Enter 同人サイト様向きエンターページ付き小説テンプレート 詳しくはnovel-C-Enter 同人サイト様向きエンターページ付き小説テンプレート
|
Enterページ(扉・クッションページ)をつくる その1
2010.12.09.[Edit]
カスタマイズの難易度3
年齢制限サイトや、同人サイトでよく見かける、Enterページ・扉ページ・クッションページなどと呼ばれる、クリックして初めて中に入れる、サイト閲覧前の意思確認のページの作り方です。 今まで、このような入室の意思確認のページが必要だった拙作ユーザー様は、プライベートモードに設定なさり、パス入力のページにその役目を担わせていたのではないかと思います。
しかし、プライベートモードのパ...
|
|
HPへの擬態を究極の目標とするNovelテンプレートにとって、カテゴリごとに違うデザインでの表示と、前話・次話への確実なページナビゲーションは、どうしても実現させたい機能でした。前話・次話へのページナビゲーションについては、御存知の通り、関連エントリーと関連リストの導入によって、完璧とはいえないまでも、とりあえずはご覧になる方が不自由を感じないレベルまで改善できたと思います。 しかし、カテゴリ別に目次や小説本文ページのページデザインを変更するカスタマイズについては、それを可能とする方法こそ、試行錯誤の末漸く見出す事もできましたが、実際にそれをブログで実装させるには、それなりのHTMLやCSSの知識が必用でした。 まして、一つ二つのカテゴリの表示を変更するならまだしも、(それでも十分大変だと思いますが)全てのカテゴリの表示を変更するとなると、ただでさえ拙作はデザインや構成が複雑なので、とんでもなく大変なカスタマイズになったはずです。もしも、天晴れそれを完遂なさった方がおられたとしたら、相当なスキルの持ち主に違いなく、それほどのスキルがある方なら自前でHPを立ち上げるのも容易いはずで(むしろ、そちらの方が簡単かも)、わざわざブログで小説サイトを作るとは考えにくい。 管理人としても、できる限りの簡略化を目指して改訂を重ね、その度に解説記事もアップしてきましたが、どこをどう簡略しても、どう解説しても、結果的には、初心者の方が多い拙作ユーザー様が手軽に試みれる方法とはなり得ませんでした。 今回御紹介するカスタマイズはそれに比べれば遥かに簡単で、一般的な拙作ユーザーの方向きのカスタマイズといえます。既存のNovelテンプレートの中から、この作品はこのテンプレート、この作品はこのテンプレートと、カテゴリごとに表示させるテンプレートを選択し、その上で、目次と小説本文ページだけ選択したテンプレートのデザインで表示されるようにスタイルシートを振り分けます。特別なスキルは一切必用とぜず、ユーザーの方が、個々のカテゴリごとにデザインしたり、それをスタイルシートに記述する必要もありません。作品(カテゴリ)の数だけテンプレートをDLしたり、名前を変更したりしなくてはならないので、作品(カテゴリ)数の多いブログの場合は工程が多くなり少々御面倒ですが、作業としてはさほど難しくはないカスタマイズです。 カテゴリごとに違うテンプレートで表示させたいという願望は、Novelテンプレート開設当初からの管理人の頭にありました。 途中、StyleKeeperを活用させていただこうかと思い、StyleKeeperの作者FCafeのdaniel様にご相談したところ、「JSオフの時は無効となるStyleKeeperによってテンプレートを換えるのでなく、より確実な方法として、作品(カテゴリ)毎にCSSを変更してはどうか」と御助言いただきました。ご助言いただいた当初は、共通した部分はあっても、その時その時、デザインに応じて違う組み方をしたテンプレートのHTMLを統一することなどとてもできないと思い、その様に申しあげましたが、その後、事あるごとにそのお言葉を思い出す事になりました。結局StyleKeeperを使う方法はあきらめ、その後、管理人は、数あるNovelテンプレートのHTMLやSCCに互換性を持たせる改訂作業に取り組むことになります。 あれから随分時間がかかってしまいましたが、延々と続いた改訂作業も漸く終わり、また、当時考えていたように、ユーザーの方に個々のスタイルシートをファイルアップロードしていただかなくとも、テンプレートをDLするだけでよい事もわかりましたので、今回晴れて「作品(カテゴリ)毎にCSSを変更する」カスタマイズの御紹介と相成りました。(2011.9.17.追記 番号無の新サーバーのブログの場合、やはりCSSをファイルアップロードしなければこのカスタマイズは不可能なようです。これについは後日解説します。) 全ては、最初に道を示してくださったdaniel様の御助言が出発点でした。 daniel様本当にありがとうございました。 繰り返しますが、カテゴリの数によっては根気がいるかもしれませんが、スキルは不要の、作業としてはわりと単純なカスタマイズです。しかし、全くの初心者の方がお試しになるのは少々不安もあります。また前述したように、管理人の拘りもや思い入れもある、そしてある意味Novelテンプレートの最終カスタマイズですので、あえて、拙宅初の星五つ、 |
カテゴリ(作品)別に目次と小説本文ページを違うテンプレートで表示する
2011.08.19.[Edit]
カスタマイズの難易度5HPへの擬態を究極の目標とするNovelテンプレートにとって、カテゴリごとに違うデザインでの表示と、前話・次話への確実なページナビゲーションは、どうしても実現させたい機能でした。前話・次話へのページナビゲーションについては、御存知の通り、関連エントリーと関連リストの導入によって、完璧とはいえないまでも、とりあえずはご覧になる方が不自由を感じないレベルまで改善できたと思います。しかし...
|
 カスタマイズの難易度5 カスタマイズの難易度5前ページで紹介したカスタマイズのように、カテゴリごとに違うテンプレートで表示するのではなく、親カテゴリでまとめて指定し、作業を省力化することは目次ページではできませんが、小説本文ページに関しては、可能です。 よって以下は、目次ページは他ページと同じくメインテンプレートで表示され、小説本文ページだけを、親カテゴリごとに違うテンプレートで表示するカスタマイズになります。 但し、その場合も、親カテゴリをもたないカテゴリの小説本文ページは、全て同じテンプレートで表示させることになります。これを仮に共通テンプレートと呼びます。そしてもしも、親カテゴリを直接のカテゴリとしている記事があれば、そのページもまた共通テンプレートで表示されます。 |
親カテゴリ(作品)別に小説本文ページだけを違うテンプレートで表示する
2011.08.19.[Edit]
カスタマイズの難易度5前ページで紹介したカスタマイズのように、カテゴリごとに違うテンプレートで表示するのではなく、親カテゴリでまとめて指定し、作業を省力化することは目次ページではできませんが、小説本文ページに関しては、可能です。よって以下は、目次ページは他ページと同じくメインテンプレートで表示され、小説本文ページだけを、親カテゴリごとに違うテンプレートで表示するカスタマイズになります。但し、その...
|
カスタマイズの概要テンプレートを変更しなくとも、自動的に、月によって違うテンプレート(月別テンプレート)で表示させるカスタマイズです。月別にスタイルシートを振り分ける事で、ブログを閲覧している月、もしくは記事を更新した月別に、違う背景の月別テンプレートで表示させます。 エリア別に指定すれば、特定のエリアだけを月別テンプレートで表示させることができます。 メインテンプレートと月別テンプレートカスタマイズの都合上、基本となるテンプレートをメインテンプレート、月替わりで表示されるテンプレート(実際に適用されるのはスタイルシート部分だけ)を月別テンプレートと呼びます。 メインテンプレートの選択最初にメインテンプレートを決めます。HTMLは全ページこのメインテンプレートのHTMLが用いられますので、アクセス解析やアクセスカウンター、拍手タグの貼りつけなど、必用なカスタマイズがあれば、全てこのメインテンプレートのHTMLだけに施します。 衣替えがそうであるように、このカスタマイズはHTMLとCSSに互換性のあるテンプレート同士でのみ可能です。よって、どのテンプレートをメインテンプレートにするかによって、月別テンプレートの選択肢も決まってきます。 メインテンプレートををPF・PF2タイプにする場合は、月別テンプレートも、PF・PF2タイプのテンプレートの中からしか選べません。 同様に、novel-PF・PF2タイプ以外のテンプレートをメインテンプレートにする場合は、月別テンプレートも、PF・PF2タイプ以外のテンプレートの中からしか選べません。 しかし、この場合、PF・PF2タイプ以外であれば、タイプが違っていても互換性があるので、選択肢は、novel-PF・PF2タイプよりは広がります。 メインテンプレートが決まったら、そのテンプレートをDLします。複数のスタイルシートを用いるこのカスタマイズはHTMLの整合性が要です。最新の改訂版であればあるほど整合性が高いので、以前同じテンプレートをDLしてあった場合も、念の為に、最新版のものを再DLしてください。(再DLの場合、同じ名前のテンプレートがリストにあると再DLできませんので、以前DLしたテンプレートは一旦削除するか名前を変更しておきます。)DLしたら、メインテンプレートの編集画面を開いて、今後のために、解りやすい名前(例:Main-Template)に変更しておきます。メインテンプレートの編集画面はそのまま開いておきます。 月別テンプレート次に、ブログを閲覧している月、もしくは記事を更新した月に応じて表示される、12か月分の月別テンプレートを選びます。実際に用いられるのはスタイルシートのみです。 月別テンプレートのDLの前に、今後の作業の為にパソコンのメモ帳を開いておきます。 メモ帳が表示されたらそのままにして、ブラウザのブログ画面にもどります。 今後の作業1.~3.は、間違いを避けるため、御面倒でも、月別テンプレートのDL→名前の変更→メモ帳へのコピペを一回ごとに繰り返して作業してください。 1.月別テンプレートの選択とDL12か月分の月別テンプレートを決めたら、順番にDLしてゆきます。月別テンプレートもメインテンプレートと同じ理由で、最新版を再DLしてください。 2.月別テンプレートの名前の変更編集画面を別窓で開き、テンプレートの名前を変更します。
末尾の番号は月を示す月番号です。
【 更新 】 をクリックする。 |
ブログを月ごとに違う背景(テンプレート)で表示させる
2011.09.04.[Edit]
カスタマイズの難易度52011.9.17.追記申しわけありません、番号無しの新サーバーのブログの場合、スタイルシートを別途ファイルアップロードしなければこのカスタマイズは不可能なようです。こちらの方法については後日解説記事をアップします。カスタマイズの概要テンプレートを変更しなくとも、自動的に、月によって違うテンプレート(月別テンプレート)で表示させるカスタマイズです。月別にスタイルシートを振り分ける事で、...
|
 カスタマイズの難易度3 カスタマイズの難易度3エンターページとは、同人サイトや年齢制限サイトなどでよく見かける、入室の意思確認のためのページのこと。クッションページ・扉ページとも呼ばれています。  以前StyleKeeperを使ったエンターページの記事をアップして以来、毎日必ず何人かはエンターページ・クッションページのキーワードで検索からいらっしゃいます。 どうやら管理人が考えていた以上にエンターページの需要は高い様ですが、ブログにエンターページをつける場合、通常はブログのトップ(表紙)ページ(インデックスエリア<!--index_area-- >~<!--/index-->で囲まれた部分)をそれに当てなければなりません。しかし、以前も述べましたが、ブログのトップ(表紙)ページはFC2ブログのページ構成の中で唯一自由なレイアウトと記述が許される部分であり、拙作テンプレにとっては全ての情報を集約させたそれこそ心臓部ともいえる最も重要なページになります。その貴重なページを単なる入口、入室の意思確認の通過点だけにすることはできません。 そこで今回ご紹介するのは、表紙ページの代わりにエンターページを表示させる従来の方法ではなく、またその1でご紹介したStyleKeeperで別テンプレートをプレビューさせる方法でもなく、インデックスエリア<!--index_area-- >~<!--/index-->内にエンター画面と通常の表紙画面の両方を組み込んで別々に表示させるカスタマイズになります。  こういうエンターページになります こういうエンターページになります Enterをクリックすると通常の表紙が表示されますが   別ページが開いたのではなく、ただ単にアンカーを置いた位置(表紙画面pagetop)までページ内移動させています。 実はこのエンターページ、通常の表紙の上に画面の高さの分だけ、帽子のようにエンター画面をポンと置いてあります。  しかし、エンター画面にスクロールは表示されないので、Enterをクリックしないと通常の表紙画面へは移動できません。また表紙画面をスクロールしても通常であれば、エンター画面へはもどれないので、ちょっと見ただけだと全く別ページへ移動したように見えます。 とは言え、表紙画面に移動してから画面サイズを変更させと、表紙の上にエンター画面の下部が現れてしまうのが玉に傷……(^^ゞ 但し、前にも述べましたが、この様なエンターページは訪問者にとっては検問所のようなもので、決して歓迎されるものではありません。サイトの性質上必用であろう、同人系・二次創作系サイト様など以外は、正直オススメできない代物ですので、導入を検討なさる場合はその点もご一考ください。詳しくはコチラ |
Enterページ(扉・クッションページ)をつくる その2
2012.10.17.[Edit]
カスタマイズの難易度3エンターページとは、同人サイトや年齢制限サイトなどでよく見かける、入室の意思確認のためのページのこと。クッションページ・扉ページとも呼ばれています。以前StyleKeeperを使ったエンターページの記事をアップして以来、毎日必ず何人かはエンターページ・クッションページのキーワードで検索からいらっしゃいます。どうやら管理人が考えていた以上にエンターページの需要は高い様ですが、ブログにエ...
|
 カスタマイズの難易度3 カスタマイズの難易度3novel-C-Enter は同人サイト様向けに作成したために、検索エンジンに拾われ難くなるように、簡単な検索避けを施してあります。  詳しくはコチラ 詳しくはコチラ検索避けは初歩的なものだったので、あまり効能はないと思っていましたが、思いがけず結構効いているようで、novel-C-Enterを適用中のブログサイトの場合、掲載作品名で検索しても、末尾に?mがつく、携帯版サイトのアドレスはヒットしても、本来のパソコンサイトのアドレスはヒットしないようです。 なるべくひっそりと運営したい二次創作サイト様などであれば、これで万々歳なのですが、検索避けは不要な一般の小説サイト様が御利用の場合、検索避けを解除する必用があります。 特に、よそからお引っ越しなさってきた場合など、このままでは非常にマズイです。 なにしろ、読者が、作品名を頼りにサイトを探そうとしても、ヒットするのは携帯サイトのみ。しかも、表示される携帯サイトは、小説用テンプレートで設定していない場合、どうみても小説サイトにはみえないため、諦めて帰ってしまうケースが多々あるからです。 ヒットした、携帯サイトの末尾の?mを削除すればパソコンサイトが表示されますが、そんな事を知っている読者が少ないことを考えると、望ましい状態とはいえません。 ということで、以下はnovel-C-Enter の検索避けを解除するカスタマイズです。 |
novel-C-Enter 検索避けの解除 & SEO対策
2012.12.11.[Edit]
カスタマイズの難易度3novel-C-Enter は同人サイト様向けに作成したために、検索エンジンに拾われ難くなるように、簡単な検索避けを施してあります。詳しくはコチラ検索避けは初歩的なものだったので、あまり効能はないと思っていましたが、思いがけず結構効いているようで、novel-C-Enterを適用中のブログサイトの場合、掲載作品名で検索しても、末尾に?mがつく、携帯版サイトのアドレスはヒットしても、本来のパソコンサイト...
|
|
以前ご紹介した 通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ ですが、これだけでは、前後ページへ移動した場合、元のテンプレートに戻って表示されてしまいます。 そのため、JavaScript有効時限定ではありますが、通常ブログ画面で、 前後ページへ移動後も、そのまま別テンプレートで表示させるためには、StyleKeeper をお借りするカスタマイズ⇒ 通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ 【重要補足事項】 をおススメしておりました。 これはこれで、もちろんOKなのですが、別テンプレートで表示させる場合の前後ページのプレビューアドレスが判明いたしましたので、これを使ったカスタマイズをご紹介しておきます。 このカスタマイズは、JavaScriptを用いませんので、JavaScript有効、無効に関わらず動作します。 以下のカスタマイズは、通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ に付随するカスタマイズです。それらを完了させた後の作業のみを説明致します。 |
通常ブログ画面をJavaScript無効時にページ移動後も別テンプレートで表示させるカスタマイズ
2015.01.06.[Edit]
カスタマイズの難易度2以前ご紹介した 通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ ですが、これだけでは、前後ページへ移動した場合、元のテンプレートに戻って表示されてしまいます。そのため、JavaScript有効時限定ではありますが、通常ブログ画面で、 前後ページへ移動後も、そのまま別テンプレートで表示させるためには、StyleKeeper をお借りするカスタマイズ⇒ 通常ブログ画面だけを別のテンプレ...
|
SNEDRONNINGEN
七つのお話でできているおとぎ物語
ハンス・クリスティアン・アンデルセン Hans Christian Andersen
楠山正雄訳 出典: 青空文庫
底本:「新訳アンデルセン童話集 第二巻」同和春秋社
 コチラ
コチラ
 テンプレートを一般ブログスタイルに変更する
テンプレートを一般ブログスタイルに変更する
 夢小説用テンプレートの設定
夢小説用テンプレートの設定
これは「+ E - テンプレート +」さまの「テンプレートプレビューの技」で教えていただいた方法です。エリラハ様、ありがとうございました!
プレビューの方法
[菅理画面]⇒[環境設定]⇒【テンプレートの設定】をクリックして
[テンプレートの管理]ページを開く
[テンプレートの管理]ページを開く
PCテンプレート [ テンプレート名 ] 適用中 の下のリストを見ます。
 カスタマイズの難易度4
カスタマイズの難易度4以前ご紹介した「超裏技通常ブログ画面に小説を表示させないカスタマイズ」に重大な見落としがあったことに、GB様がトラックバックしてくださった記事のおかげで気がつきました。
GB様、ありがとうございます!
まずはGB様の記事をご覧ください。以下GB様が書かれた記事 「for_novel シリーズ 通常ブログ画面に特定の記事のみを表示させる」からの引用です。
更にもう一つ、同じく「記事の設定」の「記事(ページ別)」の「表示件数」を出来るだけ多めに設定しておく事をおすすめします。
というのも、このカスタマイズは、追記に記入のない記事を「表示しない」ようにするだけですので、「追記に記入のある記事」が、通常ブログ画面に表示される記事件数の枠内に入っていなければ、通常ブログ画面の1ページ目には何も記事が表示されなくなってしまうのです。
例えば、「雑記」カテゴリの記事を全部追記に書く事にして、記事の表示順を新しい順に、1ページの表示件数を5つに設定したとします。
この状況で、「雑記」の記事を書いた後に、小説を五回更新した場合、通常ブログ画面には記事は一つも表示されず「NEXT」リンクがあるのみとなり、新着順六番目の「雑記」の記事は次のページに表示される事になってしまうのです。
以前ご紹介した、通常ブログ画面で小説を表示させないカスタマイズを実装中の方、あるいは、執筆中の小説のイメージに合わせてテンプレートを選んだので、テンプレートは変更しづらいけれど気分転換をしてみたいという方にオススメのカスタマイズです。効果絶大?なのに、カスタマイズは笑っちゃうくらい超簡単です♪
以前ご紹介した、通常ブログ画面だけを別のテンプレートで表示させるカスタマイズの補足カスタマイズです。
上のカスタマイズでは、通常ブログ画面の最初のページでは、別のテンプレート(サブテンプレート)で表示されるのですが、別ページへ移動すると、元のテンプレート(メインテンプレート)で表示されます。それが、個別記事や目次ページなど、別エリアのページなら問題ないのですが、同じ通常ブログ画面でも、前後ページに移動した場合にも、元のテンプレート(メインテンプレート)で表示されることをすっかり失念しておりました。
せっかく通常ブログ画面を別テンプレで表示させて、イメージを一新させたのに、前後ページに進んだ途端、元のテンプレに戻ってしまうというのは、カスタマイズとしてなんとも中途半端ですし、ご覧になる方も混乱させてしまいます。(だます?なら、最後までだ騙さねば!)管理人が至らぬせいで、片手落ちのカスタマイズをご紹介してしまって、本当に申し訳なかったです。<m(__)m>
この問題は、JavaScript有効時に限りますが、FC2ブログの凄腕カスタマイズマイスター
FCafe の daniel様 ご考案の StyleKeeper のスクリプトをお借りすれば、解決できます。
daniel様、ありがとうございます!
参考記事「StyleKeeper6」
ユーザーの方から、検索に拾われ難くする方法についてのご質問を頂戴しました。
残念ながら、管理人はさほど詳しくありませんので、お力になれませんが、参考になりそうな記事をご紹介。
FC2公式マニュアル「検索エンジンに拾われにくくする方法」
検索避け覚書「レンタルブログの検索よけ」
水も漏らさぬ検索避け
ブログで二次創作・検索避け設定(2)FC2ブログ
FC2ブログで、なるべくひっそりと運営する方法
誰も書かなかった? 検索避け(検索除け)テクニック
元々レンタルブログはHPなどに比べると検索エンジンに拾われやすい構造・機能を持っていますが、ブログ開設時はそうした機能が全てオンの状態になっています。ですから、検索避けをしたいなら、テンプレートを弄る以前に、ブログの設定そのもののを変更する必用があります。
現状では、ブログ全体をプライベート設定にすることが検索避けには一番効果があるようですが、とりあえず、ここでは、もっとも初歩的かつ簡単な検索ロボットよけの方法を御説明いたします。
どうやら、おまじない程度の効果しかないようですが、やらないよりはやったほうがよいでしょう…(^^ゞ
より確実な検索避けを施したい場合は、上でご紹介したサイト様を御参考にご自力で頑張ってくださいませ
拙作ご利用前、一般ブログテンプレートで小説を公開していたユーザーの皆様の中には、追記部分は主に「後書き」などを書くのに利用なさっていたという方は多いかと思います。
追記が折りたたまれていれば、「ご覧になりたい方だけ以下をクリックしてください」的な、ワンクッションおいた使い方ができたので、パスワードをかけるほどではないけれど、ちょっとだけ隠したい?シーンの時などに、都合がよかったみたいですね。(#^.^#)
Novelテンプレートの通常ブログ画面では、「続きを読む」をクリックすると小説本文ページへとびますが、小説本文ページでは、本文・追記の別なく、普通に表示されておりますので、こうした使い方ができません。
この件に関しては、ユーザーの方から何回かご質問いただいたこともありますが、FC2ブログの追記部分を折りたためるのはページエリア(通常ブログ画面)だけなので、こればっかりはどうしようもありませんでした。
Novelテンプレートの表紙ページでは親子カテゴリやコメント・トラックバックなどは折りたたまれて表示されます。現在組み込んである折りたたみスクリプトはHarukiya Archives様からお借りしたものですが、小説本文ページでも使える設定にしてありますので、これを利用して、ワンクッションおきたい内容を折りたたんで一見隠しておける、ちょっとした小技をご紹介いたします。
但し、この折りたたみが可能なのはJavaScript有効の時だけです。JavaScriptをオフにしている場合、折りたたみは最初から開示されて表示されます。
 カスタマイズの難易度3
カスタマイズの難易度3年齢制限サイトや、同人サイトでよく見かける、Enterページ・扉ページ・クッションページなどと呼ばれる、クリックして初めて中に入れる、サイト閲覧前の意思確認のページの作り方です。
今まで、このような入室の意思確認のページが必要だった拙作ユーザー様は、プライベートモードに設定なさり、パス入力のページにその役目を担わせていたのではないかと思います。
 しかし、プライベートモードのパス入力のページは機能的にはその役目を果たしていても、いかにも殺風景でした。
しかし、プライベートモードのパス入力のページは機能的にはその役目を果たしていても、いかにも殺風景でした。
これでは余りに味気ないので、何とかしたい方のためのカスタマイズです。
とはいえ、ブログのトップページ・表紙(インデックスエリア--<!--index_area-- ><!--/index-->で囲まれた部分)はFC2ブログのページ構成の中で唯一自由なレイアウトと記述が許される部分です。その貴重なページを単なる入口、入室の意思確認の通過点としてだけ使うのは、小説テンプレとしては、もったいなくて管理人にはできません。ですから、ここでは、エンターページを表紙にするのではなく、エンターページのEnterをクリックすると通常の表紙ページが開くようにカスタマイズします。
こういうEnterページをつくります。実際のページサンプルは
 コチラ
コチラ
このカスタマイズはプライベートモードを解除して、今までのパス入力のページに変えて、Enterページを表示させることになります。単純な検索避けは施しておきますが、本格的な検索避けをご希望の場合は、やはり従来通り、プライベートモード設定になさった方がより安全であり効果が高いです。
但し、誤解のないように最初に申しあげておきますが、こうした入室(閲覧)の意思確認のページは、一見格好いいように思えますが、小説を読みに訪れた読者にとっては検問所のようなもので、決して歓迎できるものではありません。
トップページは『扉ページ』にしない
人は次の情報を見るために、余計な作業をさせられることを嫌います。
「あ~、なんかめんどくさいなあ」という心理です(汗)。
だから、トップページが注意書きと「enter」になっていて、
メインページと分けられているようなサイトは、訪問者に負担を強いていることになります。
小説サイトでは、表紙の意味も兼ねてか、このような扉ページがあるサイトが多いです。
本の場合なら美しい(萌えな)表紙は、人目を引くための重要な要素ですが、
Webサイトであれば扉ページはまったく必要ありません。
訪問者が、すぐに各コンテンツに入れるようにしてあげた方が親切です。
ただし、例外として、官能小説やボーイズラブのようなコンテンツがあるサイトであれば、
事前にそれを知らせる必要があるため、扉ページを設置する配慮が必要でしょう。ライトノベル作法研究所様「魅力的な小説サイトを作って発表しよう」より
最近のWebデザインでは、Enterページ(エンターページ)というのはあまり好まれません。にもかかわらず一定の需要があるのは、アダルトサイトのような年齢認証を必要とするサイトや、特定のジャンルで見る人を限定したいサイトが、それを必要としているからなのですね。ここをこれから読もうとしている方は、そういう方々であろうと推定して、書き進めていきます。
何となくEnterページがあるほうがかっこいい、とか、「ようこそ!」なんて入れて最初に挨拶したい、なんて思っている方は、もう一度考え直してみてください。あんまり意味がないし、閲覧者に余計な1クリックをさせるという意味で、好まれないケースもあるためです。FC2ブログの歩き方ブログ様「Enterページを作りたい」
ホームページ工場計画:エンターページはいらない
2u WebDesign.com:エンターページ(扉ページ)
あまり評判のよろしくないEnterページですが、それでもやっぱり必要なサイトもあるわけです。
サイトのインデックスページで、いきなりメニューが表示されるのではなく、「いらっしゃいませ」とか注意書きが書いてあり、メニューページへのリンクが張ってあるサイトって、結構あると思います。このリンクの張ってあるページのことを、enterページといいます。
アクセスアップサイトで、「無駄!!」とまるで親の敵のように嫌われているenterページですが、同人サイトにおいては、結構必要なものなんじゃないかと思います。
それは何故か。
同人サイトはジャンル、カップリングによって、どうあっても人を選んでしまうものだからです。
どんなに内容が素敵なサイトでも、その元ネタがわからないと、さっぱり理解ができない、というのはよくある話です。
それに好きなジャンルでもカップリングが違ったり、「BL」を扱っていたりしていると「だめ」っていう方はいらっしゃいます。そういう出会いっていうのは、訪問する側も、訪問される側も悲しいものでしかないですから、enterページは必要だと思うのです。二次創作同人娘のためのアクセスアップ講座さま
enterページは必要? 同人サイトでのenterページについて
というわけで、このカスタマイズは、本当にEnterページが必要なサイト様、なお且つ、プライベートモードに設定した場合ほど検索避けの効力がなくてもOKなサイト様のみお試しください。
つい先日の事ですが、あるブログで、このカスタマイズを拙作テンプレ不正改造隠ぺいのために使われていることが発覚いたしました。問題のブログに関してはサポートにご相談させていただきひとまず解決したのですが、このような事態を回避するために、今後は、実際のカスタマイズの解説記事は別記事とし、限定公開とさせていただきます。ご面倒をおかけして大変申し訳ありませんが、カスタマイズ記事閲覧希望の方は、ブログURL明記の上、当記事にコメントください。折り返し、ブログへ伺い、コメントにて閲覧パスワードをご連絡させていただきます。 メールでお返事することはありませんので、必ず、コメント、もしくは拍手コメントを受信できる状態にしてお待ちください。
上とは別の方法で拙作テンプレに簡易版のエンターページをつけるカスタマイズを公開しています。
 詳しくはEnterページ(扉・クッションページ)をつくる その2
詳しくはEnterページ(扉・クッションページ)をつくる その2 詳しくはnovel-C-Enter 同人サイト様向きエンターページ付き小説テンプレート
詳しくはnovel-C-Enter 同人サイト様向きエンターページ付き小説テンプレート
HPへの擬態を究極の目標とするNovelテンプレートにとって、カテゴリごとに違うデザインでの表示と、前話・次話への確実なページナビゲーションは、どうしても実現させたい機能でした。前話・次話へのページナビゲーションについては、御存知の通り、関連エントリーと関連リストの導入によって、完璧とはいえないまでも、とりあえずはご覧になる方が不自由を感じないレベルまで改善できたと思います。
しかし、カテゴリ別に目次や小説本文ページのページデザインを変更するカスタマイズについては、それを可能とする方法こそ、試行錯誤の末漸く見出す事もできましたが、実際にそれをブログで実装させるには、それなりのHTMLやCSSの知識が必用でした。
まして、一つ二つのカテゴリの表示を変更するならまだしも、(それでも十分大変だと思いますが)全てのカテゴリの表示を変更するとなると、ただでさえ拙作はデザインや構成が複雑なので、とんでもなく大変なカスタマイズになったはずです。もしも、天晴れそれを完遂なさった方がおられたとしたら、相当なスキルの持ち主に違いなく、それほどのスキルがある方なら自前でHPを立ち上げるのも容易いはずで(むしろ、そちらの方が簡単かも)、わざわざブログで小説サイトを作るとは考えにくい。
管理人としても、できる限りの簡略化を目指して改訂を重ね、その度に解説記事もアップしてきましたが、どこをどう簡略しても、どう解説しても、結果的には、初心者の方が多い拙作ユーザー様が手軽に試みれる方法とはなり得ませんでした。
今回御紹介するカスタマイズはそれに比べれば遥かに簡単で、一般的な拙作ユーザーの方向きのカスタマイズといえます。既存のNovelテンプレートの中から、この作品はこのテンプレート、この作品はこのテンプレートと、カテゴリごとに表示させるテンプレートを選択し、その上で、目次と小説本文ページだけ選択したテンプレートのデザインで表示されるようにスタイルシートを振り分けます。特別なスキルは一切必用とぜず、ユーザーの方が、個々のカテゴリごとにデザインしたり、それをスタイルシートに記述する必要もありません。作品(カテゴリ)の数だけテンプレートをDLしたり、名前を変更したりしなくてはならないので、作品(カテゴリ)数の多いブログの場合は工程が多くなり少々御面倒ですが、作業としてはさほど難しくはないカスタマイズです。
カテゴリごとに違うテンプレートで表示させたいという願望は、Novelテンプレート開設当初からの管理人の頭にありました。
途中、StyleKeeperを活用させていただこうかと思い、StyleKeeperの作者FCafeのdaniel様にご相談したところ、「JSオフの時は無効となるStyleKeeperによってテンプレートを換えるのでなく、より確実な方法として、作品(カテゴリ)毎にCSSを変更してはどうか」と御助言いただきました。ご助言いただいた当初は、共通した部分はあっても、その時その時、デザインに応じて違う組み方をしたテンプレートのHTMLを統一することなどとてもできないと思い、その様に申しあげましたが、その後、事あるごとにそのお言葉を思い出す事になりました。結局StyleKeeperを使う方法はあきらめ、その後、管理人は、数あるNovelテンプレートのHTMLやSCCに互換性を持たせる改訂作業に取り組むことになります。
あれから随分時間がかかってしまいましたが、延々と続いた改訂作業も漸く終わり、また、当時考えていたように、ユーザーの方に個々のスタイルシートをファイルアップロードしていただかなくとも、テンプレートをDLするだけでよい事もわかりましたので、今回晴れて「作品(カテゴリ)毎にCSSを変更する」カスタマイズの御紹介と相成りました。(2011.9.17.追記 番号無の新サーバーのブログの場合、やはりCSSをファイルアップロードしなければこのカスタマイズは不可能なようです。これについは後日解説します。)
全ては、最初に道を示してくださったdaniel様の御助言が出発点でした。
daniel様本当にありがとうございました。
繰り返しますが、カテゴリの数によっては根気がいるかもしれませんが、スキルは不要の、作業としてはわりと単純なカスタマイズです。しかし、全くの初心者の方がお試しになるのは少々不安もあります。また前述したように、管理人の拘りもや思い入れもある、そしてある意味Novelテンプレートの最終カスタマイズですので、あえて、拙宅初の星五つ、
 カスタマイズの難易度5
カスタマイズの難易度5前ページで紹介したカスタマイズのように、カテゴリごとに違うテンプレートで表示するのではなく、親カテゴリでまとめて指定し、作業を省力化することは目次ページではできませんが、小説本文ページに関しては、可能です。
よって以下は、目次ページは他ページと同じくメインテンプレートで表示され、小説本文ページだけを、親カテゴリごとに違うテンプレートで表示するカスタマイズになります。
但し、その場合も、親カテゴリをもたないカテゴリの小説本文ページは、全て同じテンプレートで表示させることになります。これを仮に共通テンプレートと呼びます。そしてもしも、親カテゴリを直接のカテゴリとしている記事があれば、そのページもまた共通テンプレートで表示されます。
カスタマイズの概要
テンプレートを変更しなくとも、自動的に、月によって違うテンプレート(月別テンプレート)で表示させるカスタマイズです。月別にスタイルシートを振り分ける事で、ブログを閲覧している月、もしくは記事を更新した月別に、違う背景の月別テンプレートで表示させます。
エリア別に指定すれば、特定のエリアだけを月別テンプレートで表示させることができます。
メインテンプレートと月別テンプレート
カスタマイズの都合上、基本となるテンプレートをメインテンプレート、月替わりで表示されるテンプレート(実際に適用されるのはスタイルシート部分だけ)を月別テンプレートと呼びます。
メインテンプレートの選択
最初にメインテンプレートを決めます。HTMLは全ページこのメインテンプレートのHTMLが用いられますので、アクセス解析やアクセスカウンター、拍手タグの貼りつけなど、必用なカスタマイズがあれば、全てこのメインテンプレートのHTMLだけに施します。
衣替えがそうであるように、このカスタマイズはHTMLとCSSに互換性のあるテンプレート同士でのみ可能です。よって、どのテンプレートをメインテンプレートにするかによって、月別テンプレートの選択肢も決まってきます。
メインテンプレートををPF・PF2タイプにする場合は、月別テンプレートも、PF・PF2タイプのテンプレートの中からしか選べません。
同様に、novel-PF・PF2タイプ以外のテンプレートをメインテンプレートにする場合は、月別テンプレートも、PF・PF2タイプ以外のテンプレートの中からしか選べません。
しかし、この場合、PF・PF2タイプ以外であれば、タイプが違っていても互換性があるので、選択肢は、novel-PF・PF2タイプよりは広がります。
メインテンプレートが決まったら、そのテンプレートをDLします。複数のスタイルシートを用いるこのカスタマイズはHTMLの整合性が要です。最新の改訂版であればあるほど整合性が高いので、以前同じテンプレートをDLしてあった場合も、念の為に、最新版のものを再DLしてください。(再DLの場合、同じ名前のテンプレートがリストにあると再DLできませんので、以前DLしたテンプレートは一旦削除するか名前を変更しておきます。)DLしたら、メインテンプレートの編集画面を開いて、今後のために、解りやすい名前(例:Main-Template)に変更しておきます。メインテンプレートの編集画面はそのまま開いておきます。
月別テンプレート
次に、ブログを閲覧している月、もしくは記事を更新した月に応じて表示される、12か月分の月別テンプレートを選びます。実際に用いられるのはスタイルシートのみです。
月別テンプレートのDLの前に、今後の作業の為にパソコンのメモ帳を開いておきます。
メモ帳が表示されたらそのままにして、ブラウザのブログ画面にもどります。
今後の作業1.~3.は、間違いを避けるため、御面倒でも、月別テンプレートのDL→名前の変更→メモ帳へのコピペを一回ごとに繰り返して作業してください。
1.月別テンプレートの選択とDL
12か月分の月別テンプレートを決めたら、順番にDLしてゆきます。月別テンプレートもメインテンプレートと同じ理由で、最新版を再DLしてください。
2.月別テンプレートの名前の変更
編集画面を別窓で開き、テンプレートの名前を変更します。
CSS-Monthly_月番号
末尾の番号は月を示す月番号です。
一月 CSS-Monthly_01
二月 CSS-Monthly_02
三月 CSS-Monthly_03
四月 CSS-Monthly_04
五月 CSS-Monthly_05
六月 CSS-Monthly_06
七月 CSS-Monthly_07
八月 CSS-Monthly_08
九月 CSS-Monthly_09
十月 CSS-Monthly_10
十一月 CSS-Monthly_11
十二月 CSS-Monthly_12
月別テンプレートの名前を変更したら、
【 更新 】 をクリックする。
【 更新 】 をクリックする。
閲覧する月、更新した月ごとに、この月番号で振り分けられた月別テンプレートのスタイルシートが反映されてゆきます。
3.メモ帳へのコピペ
月別テンプレートの名前を変更したら、HTMLをスクロールしてフッター部分を探します。
novel-PF・PFタイプの場合の例 フッター(2)と間違えないように注意!
</div><!--/entry_body-->
<!--▼ HTMLやスタイルシートを交換する場合はここから差し替えてください-->
<!--▼▼▼▼ フッター(1)( FC2 コピーライト )▼▼▼▼-->
<!-- ※ FC2の著作権表示・広告等は消せません -->
<!--not_index_area--><div class="footer">
copyright © <%blog_name> all rights reserved. <br />
Material : <a href="素材サイトアドレス" target="_blank" title="">素材サイト名</a>
Template by <a href="http://noveltemplate.blog26.fc2.com/" target="_blank">Novel Template</a>
<br /><%ad> <%ad2>
</div><!--/not_index_area-->
<!-- ※ FC2の著作権表示・広告等は消せません -->
<!--▲▲▲▲ フッター(1)( FC2 コピーライト )▲▲▲▲-->
<!--▲ HTMLやスタイルシートを交換する場合はここまで差し替えてください-->
</div><!--/main_box-->
novel-PF・PFタイプ以外の場合の例
<!--▼▼フッター▼▼-->
<div class="layout_footer">
<!--▼コピーライト HTMLやスタイルシートを交換する場合はここから差し替えてください-->
<div class="copyright">
Copyright © <a href="<%url>"><%blog_name></a> All Rights Reserved.<br />
Material :<a href="素材サイトアドレス" target="_blank" title="">素材サイト名</a>
Template By <a href="http://noveltemplate.blog26.fc2.com/" target="_blank">Novel テンプレート</a>
<br />
<!--削除不可広告開始--><%ad> <%ad2><!--削除不可広告終了--></div>
<!--▲コピーライト スタイルシートを交換する場合はここから差し替えてください-->
</div>
<!--▲▲フッター▲▲-->
青字の部分は素材サイト様の著作権リンクです。
青字の部分をコピペして、先ほど開いておいたメモ帳に貼り付け<span class="c month月別番号">~</span>で囲みます。
月番号は 一月は 01 二月 は 02 のように一月から九月までの月番号には必ず 0 を追加します。
十月は 10 十一月は 11 十二月は 12 でOKです。
<span class="c month月番号"><a href="サイトアドレス" target="_blank" title="">サイト名</a></span>
月別テンプレートの編集画面は、名前を変更し、素材サイト様のリンクをメモ帳に貼り付けたら閉じても構いません。
<span class="c month月番号">~</span>で囲んだ、月別テンプレートの素材サイト様のリンクを全てメモ帳へ貼り付けます。
<span class="c month01"><a href="1月の月別テンプレート素材サイトアドレス" target="_blank" title="">1月の月別テンプレートの素材サイト名</a></span>
<span class="c month02"><a href="2月の月別テンプレートの素材サイトアドレス" target="_blank" title="">2月の月別テンプレートの素材サイト名</a></span>
<span class="c month03"><a href="月の月別テンプレートの素材サイトアドレス" target="_blank" title="">3月の月別テンプレートの素材サイト名</a></span>
<span class="c month04"><a href="4月の月別テンプレートの素材サイトアドレス" target="_blank" title="">4月の月別テンプレートの素材サイト名</a></span>
<span class="c month05"><a href="5月の月別テンプレートの素材サイトアドレス" target="_blank" title="">5月の月別テンプレートの素材サイト名</a></span>
<span class="c month06">lt;a href="6月の月別テンプレートの素材サイトアドレス" target="_blank" title="">6月の月別テンプレートの素材サイト名</a></span>
<span class="c month07">lt;a href="7月の月別テンプレートの素材サイトアドレス" target="_blank" title="">7月の月別テンプレートの素材サイト名</a></span>
<span class="c month08">lt;a href="8月の月別テンプレートの素材サイトアドレス" target="_blank" title="">8月の月別テンプレートの素材サイト名</a></span>
<span class="c month09">lt;a href="9月の月別テンプレートの素材サイトアドレス" target="_blank" title="">9月の月別テンプレートの素材サイト名</a></span>
<span class="c month10">lt;a href="10月の月別テンプレートの素材サイトアドレス" target="_blank" title="">10月の月別テンプレートの素材サイト名</a></span>
<span class="c month11">lt;a href="11月の月別テンプレートの素材サイトアドレス" target="_blank" title="">11月の月別テンプレートの素材サイト名</a></span>
<span class="c month12">lt;a href="12月の月別テンプレートの素材サイトアドレス" target="_blank" title="">12月の月別テンプレートの素材サイト名</a></span>
上は12か月分の月別テンプレートの素材サイトが全て違う場合ですが、複数の月別テンプレートの素材サイトが同じ場合は、以下の例ように一つのタグ内にクラス名を列挙してもOKです。
(例 1月2月3月の月別テンプレートの素材サイトが同じ場合
<span class="c month01 month02 month03"><a href="1月2月3月の月別テンプレート素材サイトアドレス" target="_blank" title="">1月2月3月の月別テンプレートの素材サイト名</a></span>複数のクラス名を列挙する場合、クラス名とクラス名の間の半角スペースを忘れずに!
以上が完了したらメモ帳はそのままにして、メインテンプレートの編集画面にもどります。
 カスタマイズの難易度3
カスタマイズの難易度3エンターページとは、同人サイトや年齢制限サイトなどでよく見かける、入室の意思確認のためのページのこと。クッションページ・扉ページとも呼ばれています。

以前StyleKeeperを使ったエンターページの記事をアップして以来、毎日必ず何人かはエンターページ・クッションページのキーワードで検索からいらっしゃいます。
どうやら管理人が考えていた以上にエンターページの需要は高い様ですが、ブログにエンターページをつける場合、通常はブログのトップ(表紙)ページ(インデックスエリア<!--index_area-- >~<!--/index-->で囲まれた部分)をそれに当てなければなりません。しかし、以前も述べましたが、ブログのトップ(表紙)ページはFC2ブログのページ構成の中で唯一自由なレイアウトと記述が許される部分であり、拙作テンプレにとっては全ての情報を集約させたそれこそ心臓部ともいえる最も重要なページになります。その貴重なページを単なる入口、入室の意思確認の通過点だけにすることはできません。
そこで今回ご紹介するのは、表紙ページの代わりにエンターページを表示させる従来の方法ではなく、またその1でご紹介したStyleKeeperで別テンプレートをプレビューさせる方法でもなく、インデックスエリア<!--index_area-- >~<!--/index-->内にエンター画面と通常の表紙画面の両方を組み込んで別々に表示させるカスタマイズになります。
 こういうエンターページになります
こういうエンターページになります
Enterをクリックすると通常の表紙が表示されますが


別ページが開いたのではなく、ただ単にアンカーを置いた位置(表紙画面pagetop)までページ内移動させています。
実はこのエンターページ、通常の表紙の上に画面の高さの分だけ、帽子のようにエンター画面をポンと置いてあります。

しかし、エンター画面にスクロールは表示されないので、Enterをクリックしないと通常の表紙画面へは移動できません。また表紙画面をスクロールしても通常であれば、エンター画面へはもどれないので、ちょっと見ただけだと全く別ページへ移動したように見えます。
とは言え、表紙画面に移動してから画面サイズを変更させと、表紙の上にエンター画面の下部が現れてしまうのが玉に傷……(^^ゞ
但し、前にも述べましたが、この様なエンターページは訪問者にとっては検問所のようなもので、決して歓迎されるものではありません。サイトの性質上必用であろう、同人系・二次創作系サイト様など以外は、正直オススメできない代物ですので、導入を検討なさる場合はその点もご一考ください。詳しくはコチラ
 カスタマイズの難易度3
カスタマイズの難易度3novel-C-Enter は同人サイト様向けに作成したために、検索エンジンに拾われ難くなるように、簡単な検索避けを施してあります。
 詳しくはコチラ
詳しくはコチラ検索避けは初歩的なものだったので、あまり効能はないと思っていましたが、思いがけず結構効いているようで、novel-C-Enterを適用中のブログサイトの場合、掲載作品名で検索しても、末尾に?mがつく、携帯版サイトのアドレスはヒットしても、本来のパソコンサイトのアドレスはヒットしないようです。
なるべくひっそりと運営したい二次創作サイト様などであれば、これで万々歳なのですが、検索避けは不要な一般の小説サイト様が御利用の場合、検索避けを解除する必用があります。
特に、よそからお引っ越しなさってきた場合など、このままでは非常にマズイです。
なにしろ、読者が、作品名を頼りにサイトを探そうとしても、ヒットするのは携帯サイトのみ。しかも、表示される携帯サイトは、小説用テンプレートで設定していない場合、どうみても小説サイトにはみえないため、諦めて帰ってしまうケースが多々あるからです。
ヒットした、携帯サイトの末尾の?mを削除すればパソコンサイトが表示されますが、そんな事を知っている読者が少ないことを考えると、望ましい状態とはいえません。
ということで、以下はnovel-C-Enter の検索避けを解除するカスタマイズです。
以前ご紹介した 通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ ですが、これだけでは、前後ページへ移動した場合、元のテンプレートに戻って表示されてしまいます。
そのため、JavaScript有効時限定ではありますが、通常ブログ画面で、 前後ページへ移動後も、そのまま別テンプレートで表示させるためには、StyleKeeper をお借りするカスタマイズ⇒ 通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ 【重要補足事項】 をおススメしておりました。
これはこれで、もちろんOKなのですが、別テンプレートで表示させる場合の前後ページのプレビューアドレスが判明いたしましたので、これを使ったカスタマイズをご紹介しておきます。
このカスタマイズは、JavaScriptを用いませんので、JavaScript有効、無効に関わらず動作します。
以下のカスタマイズは、通常ブログ画面だけを別のテンプレートで表示させるカスタマイズ に付随するカスタマイズです。それらを完了させた後の作業のみを説明致します。