4/17日に承認されたgs_flower_randamをDLしてくださってありがとうございますm(_ _)m
特徴1.プロフィールを大きくし、TOP画像の横に持ってきました
・プロフィールに画像を沢山貼り付けたい!
・プロフィールの1行が長いから大きいほうがいい!
ってかたには便利な機能かと(^▽^)
(但し、プラグインのプロフィールは非表示にしてください。詳しくはコチラの『1.プロフィールをサイドバーから消す』をご覧ください)
特徴2.記事内の写真を大きく貼れる
記事内に写真を貼るには、サムネイル方式(記事内では写真を小さく・クリックすると大きい画像が別窓で開く)ですが・・・
最初から大きく見せたいの♪って人のために、横幅を大きくしています。
特徴3.管理画面へのリンクを一番下へ持って行きました。
管理画面へのリンクがサイドにあると、気になる!!って人もいることや
共有プラグインのリンクなどを使った際に、管理画面リンクが消えて困るって人のために!!
フッター(ブログの一番下)に持って行くことで、あまり人目に触れないというか・・・
プラグインから消えても使えるようにしてみました。
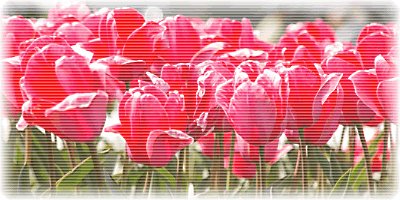
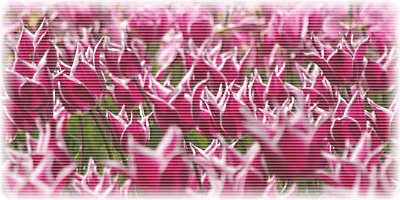
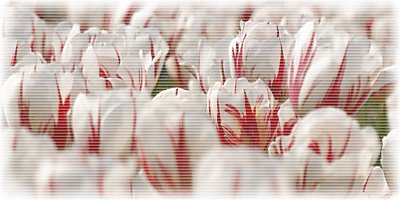
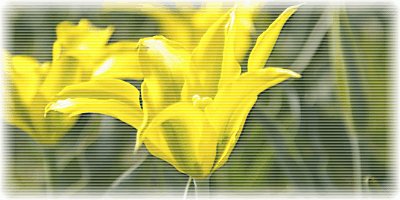
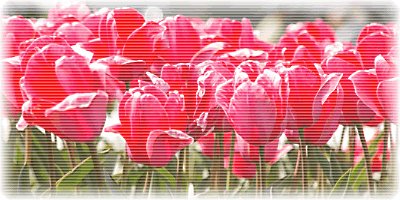
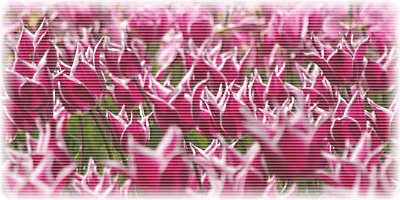
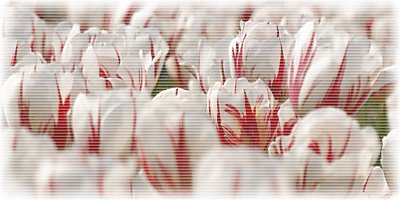
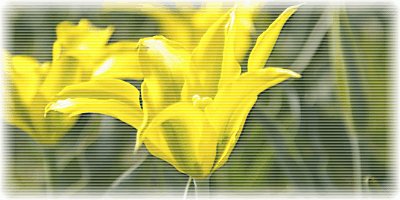
4.TOP画像ランダムに変わります
使ってる画像はコチラ(←4/17の記事参照)
絵が苦手・センスナシの私(;^_^A
どうぞご自由にカスタムしちゃってください。
ただ・・・
画像の大きさ等を変更すると、テンプレが崩れる可能性がありますのでご了承を♪
ではカスタム箇所・カスタム方法・画像サイズ等の説明は続きからどうぞ♪
*続きを読む*
特徴1.プロフィールを大きくし、TOP画像の横に持ってきました
・プロフィールに画像を沢山貼り付けたい!
・プロフィールの1行が長いから大きいほうがいい!
ってかたには便利な機能かと(^▽^)
(但し、プラグインのプロフィールは非表示にしてください。詳しくはコチラの『1.プロフィールをサイドバーから消す』をご覧ください)
特徴2.記事内の写真を大きく貼れる
記事内に写真を貼るには、サムネイル方式(記事内では写真を小さく・クリックすると大きい画像が別窓で開く)ですが・・・
最初から大きく見せたいの♪って人のために、横幅を大きくしています。
特徴3.管理画面へのリンクを一番下へ持って行きました。
管理画面へのリンクがサイドにあると、気になる!!って人もいることや
共有プラグインのリンクなどを使った際に、管理画面リンクが消えて困るって人のために!!
フッター(ブログの一番下)に持って行くことで、あまり人目に触れないというか・・・
プラグインから消えても使えるようにしてみました。
4.TOP画像ランダムに変わります
使ってる画像はコチラ(←4/17の記事参照)
絵が苦手・センスナシの私(;^_^A
どうぞご自由にカスタムしちゃってください。
ただ・・・
画像の大きさ等を変更すると、テンプレが崩れる可能性がありますのでご了承を♪
ではカスタム箇所・カスタム方法・画像サイズ等の説明は続きからどうぞ♪
1.画像サイズ
・TOP画像は 横400×縦200
・記事、メニュータイトル、フッター 画像なし(色指定してます)
・記事に貼り付ける画像 最大横520までOKだと思います
・背景画像はお好きに変更してください
登録している画像を加工してのカスタム、再配布はご遠慮ください
2.画像を変更する
a.TOPランダム画像
HTML内の
<!--▲TOPランダムここまで-->~~省略~~<!--▲TOPランダムここまで-->
の画像URLを変更(登録画像は6枚です。)
画像を追加する場合や、詳しいことはコチラ(←gs_dog1_randamサポート1の画像変更方法参照)
b.ブログタイトル
変更する場合はHTML内にある
<!--▼ブログタイトル左アイコン変更ココから--><img src="画像URL"><!--▲ブログタイトル左アイコン変更ココから-->
の画像URLを変更してください。(2箇所あります)
いらない場合は↑タグを削除してください
変更も削除も間にある1行<%blog_name>は絶対に削除しないでください。(ブログタイトルが消えちゃいますよ!)
c.プラグインメニューのアイコン
変更する場合はHTML内にある
<!--▼メニュータイトルのアイコンを消すココから--><img src="画像URL"><!--▲メニュータイトルのアイコンを消すココまで-->
の画像URLを変更してください。(プラグイン1.2.3で合計3箇所あります)
いらない場合は↑タグを削除してください。
前後を削除すると、プラグインが表示されなくなるので気をつけて♪
d.記事タイトルのアイコン
変更する場合はHTML内にある
<!--▼記事タイトルのアイコン変更ココから--><img src="画像URL"><!--▲記事タイトルのアイコン変更ココまで-->
の画像URLを変更してください。(1箇所)
いらない場合は↑タグを削除してください。
前後を削除すると、記事タイトルや記事自体が表示されなくなるので気をつけて♪
3.著作権部分
カスタムしないときは、削除・変更しないでください。
カスタムした場合は変更してもらったほうが良いかと(;^_^A
HTML内の一番下のほうに↓タグがあります。
<!--/消去・変更可能-->
<a href="http://gstemp.blog94.fc2.com/" target="_blank" title="ごえさくままのブログへGo!">Photo by ごえさくまま</a>
~~省略~~
<!--/消去・変更可能-->
緑色部分のブログURLとコメント、管理者名を変更してください。
以上ですが・・・
他に変更箇所やカスタム方法でご質問・不具合があればご連絡ください。
随時記事にてご説明します。(私で分かる範囲ですが(;^_^A)
・TOP画像は 横400×縦200
・記事、メニュータイトル、フッター 画像なし(色指定してます)
・記事に貼り付ける画像 最大横520までOKだと思います
・背景画像はお好きに変更してください
登録している画像を加工してのカスタム、再配布はご遠慮ください
2.画像を変更する
a.TOPランダム画像
HTML内の
<!--▲TOPランダムここまで-->~~省略~~<!--▲TOPランダムここまで-->
の画像URLを変更(登録画像は6枚です。)
画像を追加する場合や、詳しいことはコチラ(←gs_dog1_randamサポート1の画像変更方法参照)
b.ブログタイトル
変更する場合はHTML内にある
<!--▼ブログタイトル左アイコン変更ココから--><img src="画像URL"><!--▲ブログタイトル左アイコン変更ココから-->
の画像URLを変更してください。(2箇所あります)
いらない場合は↑タグを削除してください
変更も削除も間にある1行<%blog_name>は絶対に削除しないでください。(ブログタイトルが消えちゃいますよ!)
c.プラグインメニューのアイコン
変更する場合はHTML内にある
<!--▼メニュータイトルのアイコンを消すココから--><img src="画像URL"><!--▲メニュータイトルのアイコンを消すココまで-->
の画像URLを変更してください。(プラグイン1.2.3で合計3箇所あります)
いらない場合は↑タグを削除してください。
前後を削除すると、プラグインが表示されなくなるので気をつけて♪
d.記事タイトルのアイコン
変更する場合はHTML内にある
<!--▼記事タイトルのアイコン変更ココから--><img src="画像URL"><!--▲記事タイトルのアイコン変更ココまで-->
の画像URLを変更してください。(1箇所)
いらない場合は↑タグを削除してください。
前後を削除すると、記事タイトルや記事自体が表示されなくなるので気をつけて♪
3.著作権部分
カスタムしないときは、削除・変更しないでください。
カスタムした場合は変更してもらったほうが良いかと(;^_^A
HTML内の一番下のほうに↓タグがあります。
<!--/消去・変更可能-->
<a href="http://gstemp.blog94.fc2.com/" target="_blank" title="ごえさくままのブログへGo!">Photo by ごえさくまま</a>
~~省略~~
<!--/消去・変更可能-->
緑色部分のブログURLとコメント、管理者名を変更してください。
以上ですが・・・
他に変更箇所やカスタム方法でご質問・不具合があればご連絡ください。
随時記事にてご説明します。(私で分かる範囲ですが(;^_^A)
4月13日にテンプレ登録したgs_flower_randam01が承認されました。
gs_spling_2colとほとんど同じですが・・・
TOP画像がランダムで変わります。
flower_randamは、01と02の2パターン登録しています。(4/17現在は01のみ)
両方とも↓画像が一枚一枚ランダムで表示されます。

01の背景はグリーンのボーダーです。
02の背景はカラフルチューリップ。
01・02ともブログタイトル(両脇)、記事タイトル(左)、プラグインメニュー(左)にチューリップが6色に変化するアイコンが付いてます。→
背景を『どっちが良いかな?』って迷った挙句、両方とも登録してしまいました(;^_^A
カスタム箇所やカスタム方法は次記事にて説明いたします。
DLしてくださった方々♪ありがとうございましたm(_ _)m
どうぞ可愛がってやってください(^▽^)
gs_spling_2colとほとんど同じですが・・・
TOP画像がランダムで変わります。
flower_randamは、01と02の2パターン登録しています。(4/17現在は01のみ)
両方とも↓画像が一枚一枚ランダムで表示されます。

01の背景はグリーンのボーダーです。
02の背景はカラフルチューリップ。
01・02ともブログタイトル(両脇)、記事タイトル(左)、プラグインメニュー(左)にチューリップが6色に変化するアイコンが付いてます。→
背景を『どっちが良いかな?』って迷った挙句、両方とも登録してしまいました(;^_^A
カスタム箇所やカスタム方法は次記事にて説明いたします。
DLしてくださった方々♪ありがとうございましたm(_ _)m
どうぞ可愛がってやってください(^▽^)
またまた放置してました~f(^^;
やっぱり土日に寝貯めするとブログ放置になっちゃいますね~( ̄▽ ̄;)
今日はフリーエリアに画像を貼り付けたり、文字を入れたりしてみましょ~
では続きからどうぞ♪
*続きを読む*
やっぱり土日に寝貯めするとブログ放置になっちゃいますね~( ̄▽ ̄;)
今日はフリーエリアに画像を貼り付けたり、文字を入れたりしてみましょ~
では続きからどうぞ♪
フリーエリアをカスタムする場所は
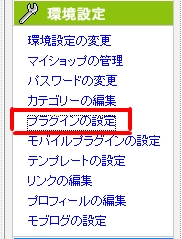
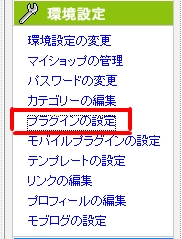
管理画面の左側『環境設定』の中の『プラグインの設定』ボタンをクリックします。
クリック後開いた画面がコチラ↓

今回は②の『HTMLの変更』をクリックします。
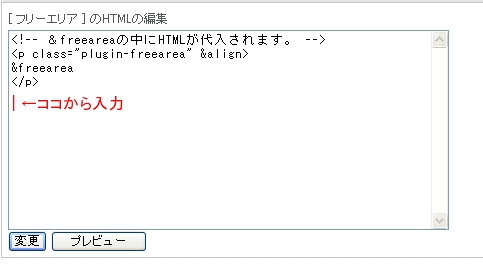
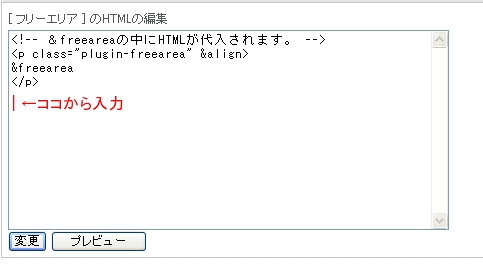
1.タグ進入場所

まだ何にもカスタムしてない場合、HTMLの編集画面が <!-- &~略~</p> までが記入されていると思いますので、|←ココから入力位置にタグを入れてください。
2.画像貼り付けタグ
基本はプロフィールに画像を貼り付ける方法と同じです。
わからない人、忘れた人はコチラを参照してください(←プロフィール(画像を貼る)参照)
簡単に説明すると・・・↓
・貼り付けたい画像をアップロードする。
・画像をクリックして、URLを記憶しておく(メモ帳などに貼り付けると良い)
・画像を貼り付ける為のタグを入力する↓
<img src="■" border="0" alt="●●●">
■=画像のURL
●●●はマウスが画像に触れたときに表示される言葉
言葉がいらない人は『alt="●●●"』を削除してください。
画像を貼り付けると同時に・・・
・画像にリンクを貼り付けたり(画像クリックすると別窓でリンク先を表示)
・画像が右から左、左から右にと流れたり(当ブログ右上部プロフィール参照)
などなどタグ次第でいろんなことが出来ます。
が!今回は説明しませ~んf(^^;
質問されればいつか記事アップします(^▽^)
ネットで HTML タグ 画像 とかで検索すればいくつか出てくると思いますよ♪
簡単なものからややこしいものまでイロイロ貼り付けられるようです。
3.文字入力
フリーエリアは、ブログ編集時と同様に好きなだけ文章が入れられます。
絵文字が使えるかは???です(試したことないんでf(^^;)
ただし・・・
改行するときは<BR>を入力すること!!
<BR>=改行タグ
これを入れなければ、ひたすら長い文章になっちゃいますよ~
(注)プロフィール編集は『Enterキー』で勝手に改行してくれます!間違わないでね♪
ブログでは大きくしたり、太文字にしたり、文字色を変えたりってボタン一つで簡単に出来ますが・・・
HTML編集部分では タグ が必要になります。
A.文字の色を変える
<font color="#FF0000">●●●</font>
B.太文字にする
<B>●●●</B>
C.文字を大きくする
<font size="○○px">●●●</font>(○○の数字は確認しながらご自由に♪)
これらを全て組み合わせて例をあげると・・・
『ホムペもよろしく♪』←の文字色を赤にを変え、太くし、さらに大きくします。
ホムペもよろしく♪
この場合タグは・・・↓こんな感じ
<font color="#FF0000" size="20px"><B>ホムペもよろしく♪</B></font>
文字に対するタグ(大きさや色)は一つの<font></font>でくくることが出来ます。
その場合、色と大きさの間を半角スペース開けましょう!
『" "』と最後に閉じる為のタグ『</○○>』を忘れずに!
こんなんでわかってもらえたでしょうかf(^^;
チョット説明ベタな私をお許しください(^▽^)
文字に直接リンクも貼れたりします。
その説明は・・・次回?
管理画面の左側『環境設定』の中の『プラグインの設定』ボタンをクリックします。
クリック後開いた画面がコチラ↓

今回は②の『HTMLの変更』をクリックします。
1.タグ進入場所

まだ何にもカスタムしてない場合、HTMLの編集画面が <!-- &~略~</p> までが記入されていると思いますので、|←ココから入力位置にタグを入れてください。
2.画像貼り付けタグ
基本はプロフィールに画像を貼り付ける方法と同じです。
わからない人、忘れた人はコチラを参照してください(←プロフィール(画像を貼る)参照)
簡単に説明すると・・・↓
・貼り付けたい画像をアップロードする。
・画像をクリックして、URLを記憶しておく(メモ帳などに貼り付けると良い)
・画像を貼り付ける為のタグを入力する↓
<img src="■" border="0" alt="●●●">
■=画像のURL
●●●はマウスが画像に触れたときに表示される言葉
言葉がいらない人は『alt="●●●"』を削除してください。
画像を貼り付けると同時に・・・
・画像にリンクを貼り付けたり(画像クリックすると別窓でリンク先を表示)
・画像が右から左、左から右にと流れたり(当ブログ右上部プロフィール参照)
などなどタグ次第でいろんなことが出来ます。
が!今回は説明しませ~んf(^^;
質問されればいつか記事アップします(^▽^)
ネットで HTML タグ 画像 とかで検索すればいくつか出てくると思いますよ♪
簡単なものからややこしいものまでイロイロ貼り付けられるようです。
3.文字入力
フリーエリアは、ブログ編集時と同様に好きなだけ文章が入れられます。
絵文字が使えるかは???です(試したことないんでf(^^;)
ただし・・・
改行するときは<BR>を入力すること!!
<BR>=改行タグ
これを入れなければ、ひたすら長い文章になっちゃいますよ~
(注)プロフィール編集は『Enterキー』で勝手に改行してくれます!間違わないでね♪
ブログでは大きくしたり、太文字にしたり、文字色を変えたりってボタン一つで簡単に出来ますが・・・
HTML編集部分では タグ が必要になります。
A.文字の色を変える
<font color="#FF0000">●●●</font>
B.太文字にする
<B>●●●</B>
C.文字を大きくする
<font size="○○px">●●●</font>(○○の数字は確認しながらご自由に♪)
これらを全て組み合わせて例をあげると・・・
『ホムペもよろしく♪』←の文字色を赤にを変え、太くし、さらに大きくします。
ホムペもよろしく♪
この場合タグは・・・↓こんな感じ
<font color="#FF0000" size="20px"><B>ホムペもよろしく♪</B></font>
文字に対するタグ(大きさや色)は一つの<font></font>でくくることが出来ます。
その場合、色と大きさの間を半角スペース開けましょう!
『" "』と最後に閉じる為のタグ『</○○>』を忘れずに!
こんなんでわかってもらえたでしょうかf(^^;
チョット説明ベタな私をお許しください(^▽^)
文字に直接リンクも貼れたりします。
その説明は・・・次回?
珍しく立て続けに投稿してますf(^^;
ネタを提供してくれたkozaruさんありがとうございます♪
(↑勝手に名前出してすみませんm(_ _)m)
昨日に引き続きフリーエリアのカスタム方法を!
フリーエリアの取り込み方がわからない人はコチラを見てくださいね♪
今日はフリーエリアの設定方法です。
続きからご覧ください♪
*続きを読む*
ネタを提供してくれたkozaruさんありがとうございます♪
(↑勝手に名前出してすみませんm(_ _)m)
昨日に引き続きフリーエリアのカスタム方法を!
フリーエリアの取り込み方がわからない人はコチラを見てくださいね♪
今日はフリーエリアの設定方法です。
続きからご覧ください♪
1.環境設定からプラグインの設定を選ぶ

プラグインの設定方法も←図の□枠内『プラグインの設定』から行います。
『プラグインの設定』をクリックしましょ~
2.設定の変更画面を開く
次に開いた画面は↓コチラ

取り込み時にカテゴリーの位置を決める場所があったのを覚えてますか?
カテゴリー1やカテゴリー2
ご自分が取り込んだ場所にフリーエリアがあるはずです。
私の場合はカテゴリー3だったので、『プラグインカテゴリー3』の中にあります。
今回は設定を変更するだけなので、①の『設定の変更』をクリックしましょ~
3.設定の説明
そして次に開いた画面は↓コチラ(見づらいときは画像をクリックして大きく見てね)

ほとんどが管理画面の設定上部にある説明を見ればわかると思いますが・・・
いちおう↓で説明を
A・・・タイトル名(プラグインのタイトル名『アルバム』や『イラスト』などなど)
B・・・タイトル名の位置(ご自分のブログサイドに合わせたほうが良いかな?)
C・・・フリーエリア内の文字を左に寄せたり中央に持ってきたりします
D・・・フリーエリア内に説明をつけたとき、左に寄せるか中央か右に設定
E・・・フリーエリア内に説明をつけるとき。(付けたくない人は空白でOK)
F・・・管理画面の説明にもありますが、他からブログパーツを持ってきたりしたとき、発行されたHTMLやJavaをココの欄に貼り付けます。
私はブログパーツをつけていないので、Fの詳しい説明は控えさせていただきます。
画像を貼り付ける方法などはまた次回・・・
あら?昨日も同じこと言ってた?笑
ごめんなさいm(_ _)m
今度こそ画像の貼り付けを説明します♪
もし待ちきれない人は・・・
プロフィールに画像を貼り付ける方法と同じです。
↓の②をクリックしてカスタムしてくださいね♪


プラグインの設定方法も←図の□枠内『プラグインの設定』から行います。
『プラグインの設定』をクリックしましょ~
2.設定の変更画面を開く
次に開いた画面は↓コチラ

取り込み時にカテゴリーの位置を決める場所があったのを覚えてますか?
カテゴリー1やカテゴリー2
ご自分が取り込んだ場所にフリーエリアがあるはずです。
私の場合はカテゴリー3だったので、『プラグインカテゴリー3』の中にあります。
今回は設定を変更するだけなので、①の『設定の変更』をクリックしましょ~
3.設定の説明
そして次に開いた画面は↓コチラ(見づらいときは画像をクリックして大きく見てね)

ほとんどが管理画面の設定上部にある説明を見ればわかると思いますが・・・
いちおう↓で説明を
A・・・タイトル名(プラグインのタイトル名『アルバム』や『イラスト』などなど)
B・・・タイトル名の位置(ご自分のブログサイドに合わせたほうが良いかな?)
C・・・フリーエリア内の文字を左に寄せたり中央に持ってきたりします
D・・・フリーエリア内に説明をつけたとき、左に寄せるか中央か右に設定
E・・・フリーエリア内に説明をつけるとき。(付けたくない人は空白でOK)
F・・・管理画面の説明にもありますが、他からブログパーツを持ってきたりしたとき、発行されたHTMLやJavaをココの欄に貼り付けます。
私はブログパーツをつけていないので、Fの詳しい説明は控えさせていただきます。
画像を貼り付ける方法などはまた次回・・・
あら?昨日も同じこと言ってた?笑
ごめんなさいm(_ _)m
今度こそ画像の貼り付けを説明します♪
もし待ちきれない人は・・・
プロフィールに画像を貼り付ける方法と同じです。
↓の②をクリックしてカスタムしてくださいね♪

またまた放置してましたf(^^;
だって・・・
ネタがないんだも~ん(^▽^)
でも今日はフリーエリアについて、ちょっくら説明しちゃいます♪
フリーエリアってHTMLやJava対応しているからなんでもできちゃう♪と思います。(たぶん)
・ちいちゃいアルバムをつけたり・・・
・携帯投稿用の画像ブログ?をつけたり・・・
・カウンターやアクセス解析をまとめて貼り付けたり・・・
まずは、取り込み方を続きにて♪
わかってる人はスル~とね(^▽^)
*続きを読む*
だって・・・
ネタがないんだも~ん(^▽^)
でも今日はフリーエリアについて、ちょっくら説明しちゃいます♪
フリーエリアってHTMLやJava対応しているからなんでもできちゃう♪と思います。(たぶん)
・ちいちゃいアルバムをつけたり・・・
・携帯投稿用の画像ブログ?をつけたり・・・
・カウンターやアクセス解析をまとめて貼り付けたり・・・
まずは、取り込み方を続きにて♪
わかってる人はスル~とね(^▽^)
1.環境設定のプラグインを選ぶ

←□枠の『プラグインの設定』をクリック!
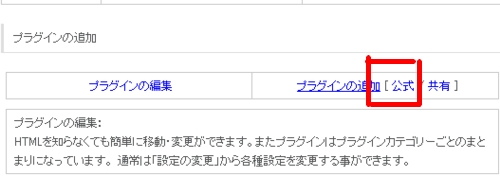
2.公式からプラグインを選ぶ
次に↓と同じ画面が出てると思います。

□枠の『公式』をクリックしてください。
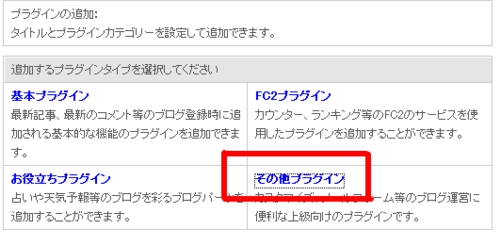
3.プラグインの選択

□枠の『その他のプラグイン』をクリック!
4.プラグインの名前をつけて保存する

□枠の『フリーエリア』に好きなタイトルを入れる。
(アルバムとか、携帯ブログとか!とりあえず変えなくてもOK)
□枠の『カテゴリー1』右側にある↓矢印をクリックし、位置を選ぶ。
(サイドメニューの位置です)
□枠内の『追加』ボタンをクリックで確定します。
これでプラグインエリアに『フリーエリア』を追加することが出来ました♪
次回はココに画像をいれてみましょ~

←□枠の『プラグインの設定』をクリック!
2.公式からプラグインを選ぶ
次に↓と同じ画面が出てると思います。

□枠の『公式』をクリックしてください。
3.プラグインの選択

□枠の『その他のプラグイン』をクリック!
4.プラグインの名前をつけて保存する

□枠の『フリーエリア』に好きなタイトルを入れる。
(アルバムとか、携帯ブログとか!とりあえず変えなくてもOK)
□枠の『カテゴリー1』右側にある↓矢印をクリックし、位置を選ぶ。
(サイドメニューの位置です)
□枠内の『追加』ボタンをクリックで確定します。
これでプラグインエリアに『フリーエリア』を追加することが出来ました♪
次回はココに画像をいれてみましょ~

 Author ごえさくまま■家族■ぱぱ♂ごえもん♂さくら♀
Author ごえさくまま■家族■ぱぱ♂ごえもん♂さくら♀