bbblogカスタマイズ法
カテゴリ:bbblog
bbblogのカスタマイズ方法を簡単に紹介しています。
質問の際は管理ブログのURLも添えてください。適確なアドバイスが出来ると思います。
質問は 『 管理者にだけ表示を許可する 』 を使わないで下さい。
現在は下記のカスタマイズ方法を紹介しています。
(各画像はクリックすると大きなものが表示されます。)
・メニュー(各カラム)幅が狭いので広くする
・2カラム右メニューにカスタマイズする
・ヘッダーのグローバルナビを設定する
・ヘッダー画像を文字無しにする
・ブログタイトルや説明文について
詳しくは 「続きを読む」 にて
→bbblog説明
→利用規約
→テンプレートFAQ
質問の際は管理ブログのURLも添えてください。適確なアドバイスが出来ると思います。
質問は 『 管理者にだけ表示を許可する 』 を使わないで下さい。
現在は下記のカスタマイズ方法を紹介しています。
(各画像はクリックすると大きなものが表示されます。)
・メニュー(各カラム)幅が狭いので広くする
・2カラム右メニューにカスタマイズする
・ヘッダーのグローバルナビを設定する
・ヘッダー画像を文字無しにする
・ブログタイトルや説明文について
詳しくは 「続きを読む」 にて
→bbblog説明
→利用規約
→テンプレートFAQ
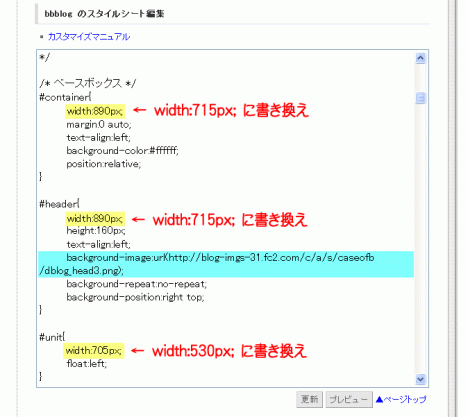
メニュー(各カラム)幅が狭いので広くしたい
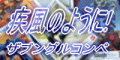
bbblogは下の画像のような構造になっています。
内包するボックスのサイズを変更したら、外側のボックスも変更しなければなりません。

センターは変えない場合、具体的には下の5箇所を変更します。
#menu + #contents = #unit
#menu2 + #unit= #header = #container
となるように値を変更してください。

上記はセンターカラムを変更しない方法を紹介していますが、推奨していないのは当初、エントリータイトルの表示される見出しの背景画像が幅480pxのデザインしか用意していなかったからです。
現在は幅750px位までは広げてもイケルと思いますので、上記を参考に変更してもらって良いと思います。
2カラム右メニューにカスタマイズする
最初に言っておきたいのが、bbblogはブログパーツやリンク広告などの納まりのよさを意識して3カラムでデザインされたということ。
それからテンプレートを使うのは初心者が多いということで、特にレイアウトは弄らずに気持ちよく使えるようにと幅も固定のスタイルに設定しています。
bbblogの場合、左右のメニューは160pxの広告やリンク広告が多いことからそれに準じ、センターカラムは468pxのGoogleAdsenceをはじめ、バナーの国際規格を考慮しており、それから全体幅(890px)が決められています。
そうして決められたレイアウトに合わせ各画像素材を用意しているのでカラム数変更によって表示がイマイチなるのは必死です。
実際に問題となりそうなのがヘッダー画像、これは全体幅を狭くすると「Welcom to・・・」が左から見切れる可能性があります。
同様にエントリータイトル用の背景画像も480pxしかありません。
ハッキリ言って2カラムに対応して無いに近い…orz
それらを踏まえたうえで…
管理画面の 「テンプレートの設定」 「HTML編集」 より、
<!--左メニュー(始)--> ~ <!--左メニュー(終)-->を削除
とりあえず、これだけで右メニュー2カラムになります。
しかし、これだとあまりにもお粗末です。
ただ、上記の問題もありますので全体幅とコンテンツカラム幅は変えたくありません。
ただ余った幅をメニューに充ててしまうとバランスが悪いので、文字入りのヘッダー画像を使うのをヤメます。
やり方は下で紹介している「ヘッダー画像を文字無しにする」にて。
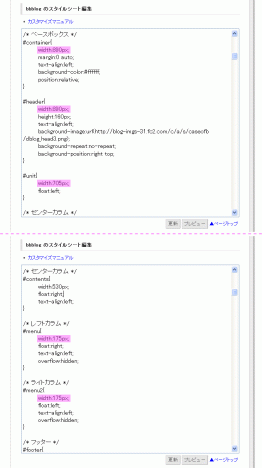
そして管理画面の「テンプレートの設定」→「スタイルシート編集」より、下の画像の部分を書き換えます。

しかし、これだけではヘッダーのグローバルナビが右に飛び出しますのでやはり下のカスタマイズ法「ヘッダーのグローバルナビを設定する」を参考に715をメニュー数で割った値に修正してください。
各部マージン等細かい相違残りますが、bbblogらしさを残しつつ2カラムになると思います。
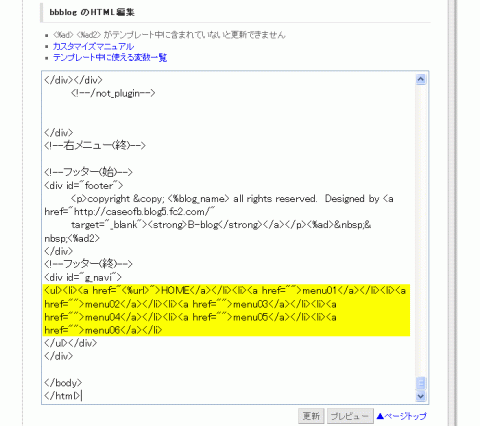
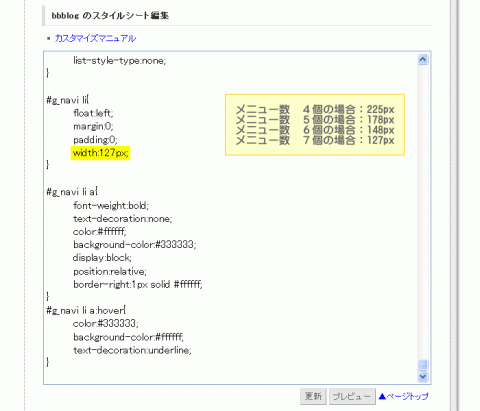
ヘッダーのグローバルナビを設定する
管理画面の 「テンプレートの設定」 「HTML編集」 より、下画像の黄色に反転している部分を書き換えてください。

メニュー数を変更した場合には管理画面の 「テンプレートの設定」 「スタイルシート編集」 より、下画像の黄色に反転している部分の数値を書き換えてください。

ヘッダー画像を文字無しにする
管理画面の 「テンプレートの設定」 「スタイルシート編集」 より、下画像の青く反転している部分の「dblog_head3」 を 「dblog_head4」 に書き換えてください。

ブログタイトルや説明文について
管理画面の 「テンプレートの設定」 「スタイルシート編集」 より、下画像の青く反転している部分を書き換えてください。

上の青い部分、「68px」 が画面上からの距離になりますので、値を小さくすると上に移動します。
下の青い部分は 「12px」 だけが青くなっていますが、ブログタイトルの文字サイズであり、続く 「color」 が文字の色です。
- [2009/02/27 02:20]
- トラックバック (0) |
- コメント(70) |
- URI |
- TOP ↑
コメント
Re: bbblog:カスタマイズ
こんばんわ。うちのブログでテンプレート(blue_squares2)使わせていただきました。
(新作使えよって怒られそうですが・・・(^^;)
懐コンの方はネタも決まっているので間もなく表明させていただきます。
何から何までお世話になりまくりで恐縮ですが、今後ともよろしくお願いします。
(新作使えよって怒られそうですが・・・(^^;)
懐コンの方はネタも決まっているので間もなく表明させていただきます。
何から何までお世話になりまくりで恐縮ですが、今後ともよろしくお願いします。
Re: bbblog:カスタマイズ
ども♪(^-^*)/コンチャ!
テンプレお使いいただきありがとうございます。
ただ共有登録してるsquaresはイマイチなしろもんです。
下のエントリーのモノの方がいろいろと良いと思いますので良かったら着せ替えてください。
http://caseofb.blog5.fc2.com/blog-entry-344.html
それから次回懐コンもよろしくお願いします。
テンプレお使いいただきありがとうございます。
ただ共有登録してるsquaresはイマイチなしろもんです。
下のエントリーのモノの方がいろいろと良いと思いますので良かったら着せ替えてください。
http://caseofb.blog5.fc2.com/blog-entry-344.html
それから次回懐コンもよろしくお願いします。
ありがとうございました!
改訂版のご紹介ありがとうございます^^
早速差し替えて、(判らないなりに)ちょこちょこっといじってみました。
何色を使うかすごく悩みましたが、シンプルなデザインで気に入っています。
参加表明のほうもおそらくこの週末にメール出来ると思いますので、よろしくお願いします。
早速差し替えて、(判らないなりに)ちょこちょこっといじってみました。
何色を使うかすごく悩みましたが、シンプルなデザインで気に入っています。
参加表明のほうもおそらくこの週末にメール出来ると思いますので、よろしくお願いします。
幅を拡げることはできますか?
ばっち様、はじめまして。
bbblogをダウンロードさせていただいたTAIGA2と申します。
今回は、全体のサイト幅を拡げる方法をお伺いしたいと思い、コメントさせていただきました。
プレビューを確認してみたところ、左右のカラム幅が現在のものよりも少し狭いため、既存のブログパーツが欠けて表示されてしまいます。
少なくとも200pxの幅を確保したいと考えております。
カスタマイズ記事中で、「コンテンツ幅は変えたくない」との文を見受けましたが、縮めるのではなく拡げることは何とかできるのではないかと思いました。
収まりよくするために、どうかカスタマイズ方法を教えていただけないでしょうか?
お忙しいところ申し訳ありませんが、どうぞ宜しくお願いいたします。
TAIGA2
bbblogをダウンロードさせていただいたTAIGA2と申します。
今回は、全体のサイト幅を拡げる方法をお伺いしたいと思い、コメントさせていただきました。
プレビューを確認してみたところ、左右のカラム幅が現在のものよりも少し狭いため、既存のブログパーツが欠けて表示されてしまいます。
少なくとも200pxの幅を確保したいと考えております。
カスタマイズ記事中で、「コンテンツ幅は変えたくない」との文を見受けましたが、縮めるのではなく拡げることは何とかできるのではないかと思いました。
収まりよくするために、どうかカスタマイズ方法を教えていただけないでしょうか?
お忙しいところ申し訳ありませんが、どうぞ宜しくお願いいたします。
TAIGA2
Re: 左右カラムと中央記事との間隔をあけるには…。
>ところで、サイト幅を拡げるのには成功したものの、中央カラムの記事部分と左右両カラムとの間隔が非常に狭く、窮屈な印象を受けてしまいます。
サイトを拝見しましたが、特に窮屈に見えるのはトップページに表示されるフリーエリア(#free)内に(恐らくプラグインを使わず直に)記述された部分だと思いますので、自己責任でお願いしますと言いたいところですが…
<div id="free"> ~窮屈な場所~ </div>を
<div id="free"><div class="entry_text"> ~窮屈な場所~ </div></div>としてみてください。
サイトを拝見しましたが、特に窮屈に見えるのはトップページに表示されるフリーエリア(#free)内に(恐らくプラグインを使わず直に)記述された部分だと思いますので、自己責任でお願いしますと言いたいところですが…
<div id="free"> ~窮屈な場所~ </div>を
<div id="free"><div class="entry_text"> ~窮屈な場所~ </div></div>としてみてください。
Re: カスタマイズ法:bbblog
はじめまして。
FCブログのブログTOPページを眺めていたら
ブログ新着?紹介の人のテンプレートを見て
書体がいいなぁと思ったのですが、
「template designed by B-Blog」をクリックしたらこちらに飛びました。
使用者がカスタマイズしてしまっているのかも知れませんが
丸ゴシック体なのです。
この書体にするには、編集のfont-familyをどのように書き加えれば丸ゴシになるのですか?
私のPCはMacOSです。(が、Winでも丸ゴシで見えます)
単純に「ヒラギノ丸ゴ Pro」ではダメなようですし
これだとWinPCの人は違う書体になってしまうのですよね?
中途半端にしか、編集画面をいじれないものですから。。。
お忙しいと思いますが
教えていただければ幸いです。
テンプレートで丸ゴシックってほとんどないのです。
FCブログのブログTOPページを眺めていたら
ブログ新着?紹介の人のテンプレートを見て
書体がいいなぁと思ったのですが、
「template designed by B-Blog」をクリックしたらこちらに飛びました。
使用者がカスタマイズしてしまっているのかも知れませんが
丸ゴシック体なのです。
この書体にするには、編集のfont-familyをどのように書き加えれば丸ゴシになるのですか?
私のPCはMacOSです。(が、Winでも丸ゴシで見えます)
単純に「ヒラギノ丸ゴ Pro」ではダメなようですし
これだとWinPCの人は違う書体になってしまうのですよね?
中途半端にしか、編集画面をいじれないものですから。。。
お忙しいと思いますが
教えていただければ幸いです。
テンプレートで丸ゴシックってほとんどないのです。
そらまめさん
>使用者がカスタマイズしてしまっているのかも知れませんが
おっしゃるとおりです。そのブログのURL等を教えていただかないとアドバイスも不十分なものになります。
bbblogではフォント指定は一箇所
font-family:'メイリオ','Meiryo','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3','MS Pゴシック','Osaka',sans-serif;
とだけ指定しています。
私にとってはメイリオ(Meiryo)を指定した始めてのテンプレです。
ひょっとしたらそれが丸ゴシックに見えたのかもしれませんが、そもそもウェッブにおけるフォントというのは閲覧者環境に依存するのでなんとも言えません。
そらまめさんが丸ゴシックに見えても、他の人には角ゴシックに見えてることもあります。
というわけで役に立たなかったらゴメンナサイ。
参考として、フォントの悩ましさ考察記事
「CSSのfont-family:ヒラギノとMS Pゴシックとメイリオの悩ましい関係」
http://loconet.web2.jp/blog/archives/2007/02/cssfontfamily.html
おっしゃるとおりです。そのブログのURL等を教えていただかないとアドバイスも不十分なものになります。
bbblogではフォント指定は一箇所
font-family:'メイリオ','Meiryo','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3','MS Pゴシック','Osaka',sans-serif;
とだけ指定しています。
私にとってはメイリオ(Meiryo)を指定した始めてのテンプレです。
ひょっとしたらそれが丸ゴシックに見えたのかもしれませんが、そもそもウェッブにおけるフォントというのは閲覧者環境に依存するのでなんとも言えません。
そらまめさんが丸ゴシックに見えても、他の人には角ゴシックに見えてることもあります。
というわけで役に立たなかったらゴメンナサイ。
参考として、フォントの悩ましさ考察記事
「CSSのfont-family:ヒラギノとMS Pゴシックとメイリオの悩ましい関係」
http://loconet.web2.jp/blog/archives/2007/02/cssfontfamily.html
Re: 即答ありがとうございます
即答ありがとうございます。
参考のページざっと読んでみました
1回で頭に入らないのであとでじっくり見ます。
>ひょっとしたらそれが丸ゴシックに見えたのかもしれませんが、そもそもウェッブにおけるフォントというのは閲覧者環境に依存するのでなんとも言えません。
ほんとにまったく、その通りですね。
閲覧環境もあるだろうなと思って自分なりに試行錯誤しようと思ったのですが、あと、Office Mac版のあるなしでも違うんですよね。
自分の中でなんの解決になってない状態ですが・・・・
とりあえず、その方のURLですが
http://noborichoshi.blog109.fc2.com/
でした。
文字の角がなく、やわらかいのです。
参考のページざっと読んでみました
1回で頭に入らないのであとでじっくり見ます。
>ひょっとしたらそれが丸ゴシックに見えたのかもしれませんが、そもそもウェッブにおけるフォントというのは閲覧者環境に依存するのでなんとも言えません。
ほんとにまったく、その通りですね。
閲覧環境もあるだろうなと思って自分なりに試行錯誤しようと思ったのですが、あと、Office Mac版のあるなしでも違うんですよね。
自分の中でなんの解決になってない状態ですが・・・・
とりあえず、その方のURLですが
http://noborichoshi.blog109.fc2.com/
でした。
文字の角がなく、やわらかいのです。
Re: たびたびの投稿失礼いたします
その後、ちょっといろいろ試してみました。
(全くしろうとはこれだから困りますよね、すみません)
今後の参考になればと、書きにまいりました。
font-familyのところは、宣言した順に適応されるんですよね、きっと。
それで、参考ページを見ながらMeiryo、メイリオを追加してみましたが
どうやら(私のMac/Safariでは)反映されず、
次にヒラギノ丸ゴ Pro W3を追加してもだめで、
最後にHiragino maru Gothic Proを追加したところ
まあるい文字になりました(涙)
こんな感じでもう強引に↓とりあえずWinの事まで考えてませんが。
font-family: sans-serif,"MS ゴシック","Hiragino maru Gothic Pro","ヒラギノ丸ゴ Pro W3","Meiryo","メイリオ",Osaka;
MS ゴシックさえ入れておけばWinでも大丈夫かなと。。。
こんな経緯です。
大変お世話になり、ありがとうございました。
とても参考になりました&自分流になんとかしたい時のためには勉強しなくては!
これからのご活躍、応援しております。
そらまめ
(全くしろうとはこれだから困りますよね、すみません)
今後の参考になればと、書きにまいりました。
font-familyのところは、宣言した順に適応されるんですよね、きっと。
それで、参考ページを見ながらMeiryo、メイリオを追加してみましたが
どうやら(私のMac/Safariでは)反映されず、
次にヒラギノ丸ゴ Pro W3を追加してもだめで、
最後にHiragino maru Gothic Proを追加したところ
まあるい文字になりました(涙)
こんな感じでもう強引に↓とりあえずWinの事まで考えてませんが。
font-family: sans-serif,"MS ゴシック","Hiragino maru Gothic Pro","ヒラギノ丸ゴ Pro W3","Meiryo","メイリオ",Osaka;
MS ゴシックさえ入れておけばWinでも大丈夫かなと。。。
こんな経緯です。
大変お世話になり、ありがとうございました。
とても参考になりました&自分流になんとかしたい時のためには勉強しなくては!
これからのご活躍、応援しております。
そらまめ
Re: Re: 即答ありがとうございます
●そらまめさん
>とりあえず、その方のURLですが
テンプレはblacknoteだったんですね。
このテンプレは基本フォントがfont-family:"MS UI Gothic", "ヒラギノ丸ゴ Pro W4", HiraMaruPro-W4, Osaka,"Trebuchet MS", sans-serif;と指定しています。
恐らくそらまめさんの環境ではヒラギノ丸ゴ Pro W4やHiraMaruPro-W4が適用されたのだと思います。
>とりあえず、その方のURLですが
テンプレはblacknoteだったんですね。
このテンプレは基本フォントがfont-family:"MS UI Gothic", "ヒラギノ丸ゴ Pro W4", HiraMaruPro-W4, Osaka,"Trebuchet MS", sans-serif;と指定しています。
恐らくそらまめさんの環境ではヒラギノ丸ゴ Pro W4やHiraMaruPro-W4が適用されたのだと思います。
Re: たびたびの投稿失礼いたします
●そらまめさん
丸ゴシックにこだわるのでしたら、
font-family:"Hiragino maru Gothic Pro","ヒラギノ丸ゴ Pro W3","HG丸ゴシックM-PRO","DF中丸ゴシック体",Osaka,"MS ゴシック",sans-serif;
とすると、Winでも丸ゴシックで表示される可能性は高くなりますが、HG丸ゴシックM-PROやDF中丸ゴシック体はあまりキレイなフォントではないんですよねぇ…(^^;
丸ゴシックにこだわるのでしたら、
font-family:"Hiragino maru Gothic Pro","ヒラギノ丸ゴ Pro W3","HG丸ゴシックM-PRO","DF中丸ゴシック体",Osaka,"MS ゴシック",sans-serif;
とすると、Winでも丸ゴシックで表示される可能性は高くなりますが、HG丸ゴシックM-PROやDF中丸ゴシック体はあまりキレイなフォントではないんですよねぇ…(^^;
Re: もういっかいだけ
同時にコメントしてしまったようで
すれ違ってしまいました
そうだったんですか!?なるほど。。。
こっちに書き換えます。
WinユーザーにはMS UI Gothicで見てもらいたかったので
ちょうどよかったです
わかった事なのですが、
>このテンプレは基本フォントがfont-family:"MS UI Gothic", "ヒラギノ丸ゴ Pro W4", HiraMaruPro-W4, Osaka,"Trebuchet MS", sans-serif;と指定しています。
↑(私のPCの場合)これにさらに
Hiragino maru Gothic Pro というのを入れないとダメみたいです。
-------------------------------と書いたところで、次のコメントを発見しまして
私、ほんとに丸ゴシにこだわってますよね。
今まで丸ゴシ書体のブログやったことなくて、、、、(恥)
>とすると、Winでも丸ゴシックで表示される可能性は高くなりますが、HG丸ゴシックM-PROやDF中丸ゴシック体はあまりキレイなフォントではないんですよねぇ…(^^;
本当に!ばっち様、毎回私のツボがわかってらっしゃって
うれしいです。とりあえず自分が丸ゴシックで見れるようになったので(ヲイ)
あとはゆっくりためしてみます!
いい大人が、、すみませんでした。
時々のぞきに来たいので、こちらのブログのリンク貼ってもよいですか?
私のURLを記入しておきます。オタクっぽい所もあるのでお嫌でしたらやめておきます。
まだよそのブログから移転して来たばかりで
カスタマイズできてませんけど。
重ね重ねありがとうございました!
そらまめ
すれ違ってしまいました
そうだったんですか!?なるほど。。。
こっちに書き換えます。
WinユーザーにはMS UI Gothicで見てもらいたかったので
ちょうどよかったです
わかった事なのですが、
>このテンプレは基本フォントがfont-family:"MS UI Gothic", "ヒラギノ丸ゴ Pro W4", HiraMaruPro-W4, Osaka,"Trebuchet MS", sans-serif;と指定しています。
↑(私のPCの場合)これにさらに
Hiragino maru Gothic Pro というのを入れないとダメみたいです。
-------------------------------と書いたところで、次のコメントを発見しまして
私、ほんとに丸ゴシにこだわってますよね。
今まで丸ゴシ書体のブログやったことなくて、、、、(恥)
>とすると、Winでも丸ゴシックで表示される可能性は高くなりますが、HG丸ゴシックM-PROやDF中丸ゴシック体はあまりキレイなフォントではないんですよねぇ…(^^;
本当に!ばっち様、毎回私のツボがわかってらっしゃって
うれしいです。とりあえず自分が丸ゴシックで見れるようになったので(ヲイ)
あとはゆっくりためしてみます!
いい大人が、、すみませんでした。
時々のぞきに来たいので、こちらのブログのリンク貼ってもよいですか?
私のURLを記入しておきます。オタクっぽい所もあるのでお嫌でしたらやめておきます。
まだよそのブログから移転して来たばかりで
カスタマイズできてませんけど。
重ね重ねありがとうございました!
そらまめ
Re:Re: もういっかいだけ
●そらまめさん
>時々のぞきに来たいので、こちらのブログのリンク貼ってもよいですか?
>私のURLを記入しておきます。オタクっぽい所もあるのでお嫌でしたらやめておきます。
ウチもオタク全開ですので問題無しですょ
よろしくおねがいします。
>時々のぞきに来たいので、こちらのブログのリンク貼ってもよいですか?
>私のURLを記入しておきます。オタクっぽい所もあるのでお嫌でしたらやめておきます。
ウチもオタク全開ですので問題無しですょ
よろしくおねがいします。
Re: カスタマイズ法:bbblog
始めましてm( _ _ )m
A-teckと申します。
下記バッチ様のURLにある、メニューの編集について
http://caseofb.blog5.fc2.com/blog-entry-476.html#b3
Linkを飛ばす方法をご教授いただけませんか?><
A-teckと申します。
下記バッチ様のURLにある、メニューの編集について
http://caseofb.blog5.fc2.com/blog-entry-476.html#b3
Linkを飛ばす方法をご教授いただけませんか?><
Re: A-teckさん
>http://caseofb.blog5.fc2.com/blog-entry-476.html#b3
リンクを貼る為に設定する場所は↑のとおり。
↓menu01にリンクを貼る場合、
<a hred="">menu01</a>
↑となっている『""』の間にリンク先のURLを書いてください。
リンクを貼る為に設定する場所は↑のとおり。
↓menu01にリンクを貼る場合、
<a hred="">menu01</a>
↑となっている『""』の間にリンク先のURLを書いてください。
Re: カスタマイズ法:bbblog
早速のご返答ありがとうございます><
ググりが足りなく申し訳ありません。
今後ともばっち様の作品でFANを魅了してください!
よろしくお願いしますmm
ググりが足りなく申し訳ありません。
今後ともばっち様の作品でFANを魅了してください!
よろしくお願いしますmm
Re: カスタマイズ法:bbblog
はじめまして。
大変お世話になっております。
テンプレートをカスタマイズさせていただいておりましたら、ヘッダーのグローバルナビと、フッターが、右カラムにはみだしてしまいました。何時間もかかって出来た物が崩れてしまって、落ち込んでいます。自力で修整不能です。お問い合わせメールしましたが、こちらのコメントの方が良さそうでしたので、再度書き込ませていただきました。ご教授よろしくお願い致します。
大変お世話になっております。
テンプレートをカスタマイズさせていただいておりましたら、ヘッダーのグローバルナビと、フッターが、右カラムにはみだしてしまいました。何時間もかかって出来た物が崩れてしまって、落ち込んでいます。自力で修整不能です。お問い合わせメールしましたが、こちらのコメントの方が良さそうでしたので、再度書き込ませていただきました。ご教授よろしくお願い致します。
Re: welovebikeさん
公開アドレスゆえフィルター厳しくしてることもあってメールは確認することが出来ませんでした。
申し訳ありません。
質問の件について。
ちょっくらブログの方確認させてもらいましたが、
ヘッダーのグローバルナビはテキスト配置こそデフォとは異なる「左揃え」になっていますが、右への飛び出し等は確認できませんでした。
フッターの位置ズレは右メニュー(プラグイン2)のカスマイズミスが原因だと思われます。
「車種別パーツ検索」の辺りからレイアウト乱れてますので、メニュー内の記述をよーく見直してください。
申し訳ありません。
質問の件について。
ちょっくらブログの方確認させてもらいましたが、
ヘッダーのグローバルナビはテキスト配置こそデフォとは異なる「左揃え」になっていますが、右への飛び出し等は確認できませんでした。
フッターの位置ズレは右メニュー(プラグイン2)のカスマイズミスが原因だと思われます。
「車種別パーツ検索」の辺りからレイアウト乱れてますので、メニュー内の記述をよーく見直してください。
Re: カスタマイズ法:bbblog
無事に修整できました。
お手数をお掛けしました。
ありがとうございます。
お手数をお掛けしました。
ありがとうございます。
Re: カスタマイズ法:bbblog
ばっちさん、
いつもお世話になっております。blacknoteを自分のブログで使用させて頂いておりましたが、この度、bbblogにアップグレードさせていただきました。メニューの設定等、最初どうやれば良いのか苦戦しましたが、本エントリーとコメントを参考させて頂き、何とか無事にテンプレートの移行を完了しました。
blacknoteも気に入っていたのですが、bbblogはメニューが加わった事、見た目もすっきりしていて、すごく気に入っています。
もう少し機能を加えたり、カスタマイズもしていこうと考えております。その際、質問させて頂くことがあるかもしれません。今後ともよろしくお願いいたします。
いつもお世話になっております。blacknoteを自分のブログで使用させて頂いておりましたが、この度、bbblogにアップグレードさせていただきました。メニューの設定等、最初どうやれば良いのか苦戦しましたが、本エントリーとコメントを参考させて頂き、何とか無事にテンプレートの移行を完了しました。
blacknoteも気に入っていたのですが、bbblogはメニューが加わった事、見た目もすっきりしていて、すごく気に入っています。
もう少し機能を加えたり、カスタマイズもしていこうと考えております。その際、質問させて頂くことがあるかもしれません。今後ともよろしくお願いいたします。
Re: Alphaさん
こちらこそ、ご愛顧いただきありがとうございます。
blacknoteに続き、bbblogへ乗り換えて引き続きご利用いただいてるということで大変嬉しく思います。
これからもよろしくお願いします。
blacknoteに続き、bbblogへ乗り換えて引き続きご利用いただいてるということで大変嬉しく思います。
これからもよろしくお願いします。
Re: カスタマイズ法:bbblog
フリーエリアが、入れられてるようですけどどの様に改造すれば良いのですか?
Re: ぼちぼちさん
>フリーエリアが、入れられてるようですけどどの様に改造すれば良いのですか?
テンプレートの改造は必要ありません。
プラグインの設定でプラグインを有効にしてください。
左メニューがプラグイン1
右メニューがプラグイン2
トップページのみ表示されるエントリー上部がプラグイン3に対応しています。
テンプレートの改造は必要ありません。
プラグインの設定でプラグインを有効にしてください。
左メニューがプラグイン1
右メニューがプラグイン2
トップページのみ表示されるエントリー上部がプラグイン3に対応しています。
Re: カスタマイズ法:bbblog
右左のサイドバーに囲い(境界線)をつける事は出来るでしょうか?
Re: nyamoさん
>右左のサイドバーに囲い(境界線)をつける事は出来るでしょうか?
nyamoさんのやりたいことの的を得ているか不安ですが、左右両サイドバー全体を囲むというのであれば
#menuと#menu2にボーダーを設定するだけで線が付けられますよ。
nyamoさんのやりたいことの的を得ているか不安ですが、左右両サイドバー全体を囲むというのであれば
#menuと#menu2にボーダーを設定するだけで線が付けられますよ。
Re: カスタマイズ法:bbblog
menu01 02 03
とかにURLを割り当てたいのですがどうすればいいでしょうか?
何か初歩的?なことですいません。
とかにURLを割り当てたいのですがどうすればいいでしょうか?
何か初歩的?なことですいません。
Re: nanasiさん
上のA-teckさんの質問と同じだと思います。
そちらを参考になさってください。
そちらを参考になさってください。
Re: カスタマイズ法:bbblog
こんばんわ。
いいデザインですね!!
早速使ってみているんですが
当初グローバルナビはいらないかなぁ…
と思いHTMLから消去してしまったんですが…
今になって使いたくなってしまいました…
もう上書きしてしまっていて…
よろしければ
<div id ~ </div>までを張っていただけないでしょうか?
いいデザインですね!!
早速使ってみているんですが
当初グローバルナビはいらないかなぁ…
と思いHTMLから消去してしまったんですが…
今になって使いたくなってしまいました…
もう上書きしてしまっていて…
よろしければ
<div id ~ </div>までを張っていただけないでしょうか?
Re: iさん
><div id ~ </div>までを張っていただけないでしょうか?
ほぼデフォルトで使ってるなら再DLしたほうが確実で手っ取り早いのですが、どうしてもというのであれば、このエントリーを最初から見直してください。
ほぼデフォルトで使ってるなら再DLしたほうが確実で手っ取り早いのですが、どうしてもというのであれば、このエントリーを最初から見直してください。
Re: カスタマイズ法:bbblog
こんばんは。
気に入ったので、早速使わせてもらいます。
質問なのですが、続きを読むを同一ページに表示しようとすると
左によってしまい、うまくいきません。
URLに書いているサイトを参考にいじっていたのですがだめでした。
ご教授願います。
気に入ったので、早速使わせてもらいます。
質問なのですが、続きを読むを同一ページに表示しようとすると
左によってしまい、うまくいきません。
URLに書いているサイトを参考にいじっていたのですがだめでした。
ご教授願います。
Re: クロさん
> URLに書いているサイトを参考にいじっていたのですがだめでした。
> ご教授願います。
参考になさったサイトをちょっと見たところJavascriptを組み込もうとなさったようですね。
私はプログラミングはイマイチですが実装できたのであれば表示位置はスタイル設定の問題だと思われますのでなんとかなると思います。
が、実際にクロさんのブログを拝見してみないことには具体的なアドバイスは出来ません。
しかし、続きを読むの表示切替すら出来ていない状態なのだとしたら、ウチではなくスクリプトを紹介なさってるサイトに問い合わせてください。
> ご教授願います。
参考になさったサイトをちょっと見たところJavascriptを組み込もうとなさったようですね。
私はプログラミングはイマイチですが実装できたのであれば表示位置はスタイル設定の問題だと思われますのでなんとかなると思います。
が、実際にクロさんのブログを拝見してみないことには具体的なアドバイスは出来ません。
しかし、続きを読むの表示切替すら出来ていない状態なのだとしたら、ウチではなくスクリプトを紹介なさってるサイトに問い合わせてください。
Re: bbblogカスタマイズ法
テンプレートかっこいいです。
早速使わせてもらっていますが、
質問です。
タイトルの書体をCRバジョカ廉書体にしたいのですが、
どこを変えればいいのでしょうか?
よろしくおねがいします。
早速使わせてもらっていますが、
質問です。
タイトルの書体をCRバジョカ廉書体にしたいのですが、
どこを変えればいいのでしょうか?
よろしくおねがいします。
Re: chichaさん
>タイトルの書体をCRバジョカ廉書体にしたいのですが、
>どこを変えればいいのでしょうか?
『テンプレートの設定』→『スタイルシートの編集』画面より
/*ヘッダースタイル--------------------------------*/
という場所の下に『.site_info』と『.b_name』という2つのクラスへのスタイル指定があります。
.site_infoに設定するとブログタイトルとブログ説明文が一緒に変わります。
.b_nameに設定するとブログタイトルのみが変わります。
>どこを変えればいいのでしょうか?
『テンプレートの設定』→『スタイルシートの編集』画面より
/*ヘッダースタイル--------------------------------*/
という場所の下に『.site_info』と『.b_name』という2つのクラスへのスタイル指定があります。
.site_infoに設定するとブログタイトルとブログ説明文が一緒に変わります。
.b_nameに設定するとブログタイトルのみが変わります。
Re: bbblogカスタマイズ法
出来ました。
有難うございました。
有難うございました。
Re: bbblogカスタマイズ法
一目見て気に入ってしまい、使用させていただきました。
私の質問なのですが、コメント記入欄の下のスポンサーサイトと、一番下の黒い帯の部分(クレジット~)のリンクの部分を削除したいと思っております。
*削除すると問題発生するのでしょうか?
もし、差し支えなければ削除をしたいのですが、教えていただけないでしょうか?
初心者の質問で大変申し訳ありませんが、よろしくお願い致します。
私の質問なのですが、コメント記入欄の下のスポンサーサイトと、一番下の黒い帯の部分(クレジット~)のリンクの部分を削除したいと思っております。
*削除すると問題発生するのでしょうか?
もし、差し支えなければ削除をしたいのですが、教えていただけないでしょうか?
初心者の質問で大変申し訳ありませんが、よろしくお願い致します。
Re: ひさるさん
コメント記入欄の下のスポンサーサイトというのが何のことかわかりませんでした。
それから一番下の黒い帯のところにあるリンクは削除するとそのテンプレを使用することができなくなります。(編集を保存できません。)
その辺は便利なサービスやデザインをただで使っているのだから仕方が無いと思ってください。
そうでなければそういったリンクの入らない有料のサービスを使うべきでしょう。
それから一番下の黒い帯のところにあるリンクは削除するとそのテンプレを使用することができなくなります。(編集を保存できません。)
その辺は便利なサービスやデザインをただで使っているのだから仕方が無いと思ってください。
そうでなければそういったリンクの入らない有料のサービスを使うべきでしょう。
Re: bbblogカスタマイズ法
はじめまして、こんにちは。
ルーシーと申します。
bbblogのテンプレートがカッコよかったので使わせてもらっています。
質問なのですが、topページのmenu1~6までの表記を任意のものに変えたい時はどうすればよいのでしょうか?
初歩的な質問で申し訳ありませんが、お答頂けると幸いです。
ルーシーと申します。
bbblogのテンプレートがカッコよかったので使わせてもらっています。
質問なのですが、topページのmenu1~6までの表記を任意のものに変えたい時はどうすればよいのでしょうか?
初歩的な質問で申し訳ありませんが、お答頂けると幸いです。
Re: bbblogカスタマイズ法
はじめまして。
bbblogを使わせてもらってます。
作成したTOP画像がこのテンプレートのTOP画像より縦幅が大きいことに気づき、
headerのheightを変更したのですが
menu1~6の部分がもとにあった位置のまま動きません。
TOP画像の縦幅変更に伴って全体をずらす場合はどこを変えればいいのでしょうか。
ご教授願います。。
bbblogを使わせてもらってます。
作成したTOP画像がこのテンプレートのTOP画像より縦幅が大きいことに気づき、
headerのheightを変更したのですが
menu1~6の部分がもとにあった位置のまま動きません。
TOP画像の縦幅変更に伴って全体をずらす場合はどこを変えればいいのでしょうか。
ご教授願います。。
Re: ルーシーさん
>質問なのですが、topページのmenu1~6までの表記を任意のものに変えたい時はどうすればよいのでしょうか?
上に書いてあるので読んでくださいね♪
『ヘッダーのグローバルナビを設定する』
っていう項目です。
上に書いてあるので読んでくださいね♪
『ヘッダーのグローバルナビを設定する』
っていう項目です。
Re: chotosuさん
CSSの編集画面で下の方、下記の部分を編集してください。
/* グローバルナビ ----------------------------------------------- */
#g_navi{
text-align:center;
width:890px;
height:25px;
left:0px;
position:absolute;
top:118px;
}
/* グローバルナビ ----------------------------------------------- */
#g_navi{
text-align:center;
width:890px;
height:25px;
left:0px;
position:absolute;
top:118px;
}
追記の開け閉めについて・・・
bblogの場合続きを読むをクリックすると
http://~~~.html#more
というように別ページに飛ぶので、
TOPページのまま続きを読むの開け閉めをしようと
http://www.koikikukan.com/archives/2007/09/20-012525.php
上記URLの追記の開閉方法を試してみましたが、
続きを読むをクリックすると、追記の部分の文章が
全体的にずれてしまいます。
ずれずに追記の開閉をする方法はないでしょうか。
http://~~~.html#more
というように別ページに飛ぶので、
TOPページのまま続きを読むの開け閉めをしようと
http://www.koikikukan.com/archives/2007/09/20-012525.php
上記URLの追記の開閉方法を試してみましたが、
続きを読むをクリックすると、追記の部分の文章が
全体的にずれてしまいます。
ずれずに追記の開閉をする方法はないでしょうか。
Re: Luceさん
参考になさった仕組みのようなスライド開閉するようなタイプはわかりません。
上記サイトのプラグインの仕様も当方にはわかりませんので、参考になさったサイトに問い合わせてみた方が良いと思います。
上記サイトのプラグインの仕様も当方にはわかりませんので、参考になさったサイトに問い合わせてみた方が良いと思います。
Re: bbblogカスタマイズ法
ヘッダー部分の画像の縦幅がせまいため、大きく表示できるようにしたいのですが、
どこを弄ればよいのでしょうか。
#header{
width:890px;
height:160px;
という部分の数値を弄ると
メニューの下の幅が広がるだけでした。
どこを弄ればよいのでしょうか。
#header{
width:890px;
height:160px;
という部分の数値を弄ると
メニューの下の幅が広がるだけでした。
Re:ロイさん
ヘッダー領域の高さを広げて大きな画像を入れたいというのであれば、変更する場所はそこであっています。
メニューの下の幅が広がっているだけに見えるのはグローバルメニューの位置が別の場所で指定している為で、大きな画像を入れるのであればそちらの位置変更もした方が良いでしょう。
メニューの下の幅が広がっているだけに見えるのはグローバルメニューの位置が別の場所で指定している為で、大きな画像を入れるのであればそちらの位置変更もした方が良いでしょう。
Re: bbblogカスタマイズ法
横やりですいません
ロイさんに対する返信の
>グローバルメニューの位置が別の場所で指定している為で、大きな画像を入れるのであればそちらの位置変更もした方が良いでしょう。
とありますが、具体的にどこを変更すればいいでしょうか
ロイさんに対する返信の
>グローバルメニューの位置が別の場所で指定している為で、大きな画像を入れるのであればそちらの位置変更もした方が良いでしょう。
とありますが、具体的にどこを変更すればいいでしょうか
Re: ATKさん
スタイルシートの編集の下記の部分です。
/* グローバルナビ ----------------------------------------------- */
#g_navi{
text-align:center;
width:890px;
height:25px;
left:0px;
position:absolute;
top:118px;
}
/* グローバルナビ ----------------------------------------------- */
#g_navi{
text-align:center;
width:890px;
height:25px;
left:0px;
position:absolute;
top:118px;
}
プラグイン3について
はじめまして。
bbblogを使わせてもらってます。
プラグイン3がTOPのみ表示ということなのですが、常に表示するように設定するには、どのようにしたらよろしいでしょうか?
よろしくお願いします。
bbblogを使わせてもらってます。
プラグイン3がTOPのみ表示ということなのですが、常に表示するように設定するには、どのようにしたらよろしいでしょうか?
よろしくお願いします。
Re: fujitax2さん
HTML中
<div id="contents">直後の
<!--index_area-->と20数行下の<!--/index_area-->を削除してみてください。
<div id="contents">直後の
<!--index_area-->と20数行下の<!--/index_area-->を削除してみてください。
Re: 絢紹さん
とりあえずプラグインを無効にし、テキストのみのエントリーを追加してそのエントリーページ(個別記事ページ)の表示確認してください。
それでレイアウトが崩れていなければテンプレに問題はありません。
恐らくテンプレに問題は無いと思われます。
挿入する画像サイズなどに注意して使ってみてください。
それでレイアウトが崩れていなければテンプレに問題はありません。
恐らくテンプレに問題は無いと思われます。
挿入する画像サイズなどに注意して使ってみてください。
上記のmenuの削除方法
bblogのデザインが気に入り現在使用しています。
上記に表示されているmenu1などというところを使用しないため、
削除したいのですが、どこをどのようにしたいいでしょうか
上記に表示されているmenu1などというところを使用しないため、
削除したいのですが、どこをどのようにしたいいでしょうか
Re: ファイさん
このエントリー内に記載されている「ヘッダーのグローバルナビを設定する」で使っている画像で黄色になってる部分を削除するとメニューがなくなりますよ。
Re: bbblogカスタマイズ法
はじめまして。
bbblog使わせていただいております。
#headerと#unitの間に横幅が#headerと同じサイズのテーブルを置きたいと思っているのですがどのように編集すればいいでしょうか?
お時間があるときで構いませんのでアドバイスしていただけたらと思っています。
宜しくお願いします。
bbblog使わせていただいております。
#headerと#unitの間に横幅が#headerと同じサイズのテーブルを置きたいと思っているのですがどのように編集すればいいでしょうか?
お時間があるときで構いませんのでアドバイスしていただけたらと思っています。
宜しくお願いします。
Re: uhoさん
uhoさん自身でおっしゃっているとおりの編集をすれば良いだけなのですが…(^^;
もっとも、間に入れるよりはheader内に入れたほうがレイアウトはしやすいと思います。
もっとも、間に入れるよりはheader内に入れたほうがレイアウトはしやすいと思います。
Re: bbblogカスタマイズ法
こんにちは!!
僕もこのテンプレートを使わせてもらっています!
さっそく質問なんですが、
トップ画像を自作のものに変えることは
できるのでしょうか?
アドバイスお願いします!!
僕もこのテンプレートを使わせてもらっています!
さっそく質問なんですが、
トップ画像を自作のものに変えることは
できるのでしょうか?
アドバイスお願いします!!
Re: [FINAL]さん
スタイルシートの変更の欄でdblog_head3.pngと記述されている部分を探してください。
その部分で背景として画像を指定していますのでご自分で用意した画像のパスに書き換えることで変更できます。
その部分で背景として画像を指定していますのでご自分で用意した画像のパスに書き換えることで変更できます。
Re: bbblogカスタマイズ法
了解です!!
Re: グローバルナビの設定方法について
初めまして。
私もこの素晴らしいテンプレートを使わさせていただいています。
いきなり質問で申し訳ないのですが、グローバルナビの文字やリンク先の設定をご教授お願いします。
それと、無知ながらこのサイトに来る前に、このテンプレートのサイズをスタイルシートのほうで
container
width:1010px
header
width:1010px、height:200px
unit
width:790px
contents
width:570px
menu
width:213px
menu2
width:213px
というサイズにし、レフトカラム、ライトカラム、エントリー部、フリーエリアのfreecontent、に
border: #000000 1px solid; /* エントリー(記事)の外枠 */
というのを加えました。すると、グローバルナビとプラグイン1,2,3の間に余白ができてしまいました。
勝手にいじっておいて申し訳ないのですが、この余白の直し方もご教授頂けるとありがたいです。
私もこの素晴らしいテンプレートを使わさせていただいています。
いきなり質問で申し訳ないのですが、グローバルナビの文字やリンク先の設定をご教授お願いします。
それと、無知ながらこのサイトに来る前に、このテンプレートのサイズをスタイルシートのほうで
container
width:1010px
header
width:1010px、height:200px
unit
width:790px
contents
width:570px
menu
width:213px
menu2
width:213px
というサイズにし、レフトカラム、ライトカラム、エントリー部、フリーエリアのfreecontent、に
border: #000000 1px solid; /* エントリー(記事)の外枠 */
というのを加えました。すると、グローバルナビとプラグイン1,2,3の間に余白ができてしまいました。
勝手にいじっておいて申し訳ないのですが、この余白の直し方もご教授頂けるとありがたいです。
Re: ななっしーさん
グローバルナビの設定に関してはこのエントリーに書いてありますのでそれをご参照下さい。
スタイルシートの変更に関しては、こちらとしてもどんな状態で何を直したいのかを完全に把握しかねます。
とりあえず記載いただいたカスタマイズを試してみましたが、グローバルナビの下の余白が広くなってしまったのが気に入らないというのであれば、headerのheight:200pxが原因だと思われます。
スタイルシートは一度に変更せずに一つ変更したらプレビューして確認すると言う風に進めると良いと思いますよ。
スタイルシートの変更に関しては、こちらとしてもどんな状態で何を直したいのかを完全に把握しかねます。
とりあえず記載いただいたカスタマイズを試してみましたが、グローバルナビの下の余白が広くなってしまったのが気に入らないというのであれば、headerのheight:200pxが原因だと思われます。
スタイルシートは一度に変更せずに一つ変更したらプレビューして確認すると言う風に進めると良いと思いますよ。
Re: bbblogカスタマイズ法
2度目ですいません・・・
ヘッダー画像をクリックしたら
ぶろぐのTOPに行くようにするには
どうすればできますか?
ヘッダー画像をクリックしたら
ぶろぐのTOPに行くようにするには
どうすればできますか?
Re: FINALさん
テンプレートではヘッダー内にリンクを貼れる画像がありませんのでまずは画像を入れなければなりません。
基本的なHTMLの知識が必要となります。
具体的にはimgとaといったタグを使います。
下記URLを参考になさると良いと思います。
http://www.htmq.com/html/img.shtml
http://www.htmq.com/html/a.shtml
基本的なHTMLの知識が必要となります。
具体的にはimgとaといったタグを使います。
下記URLを参考になさると良いと思います。
http://www.htmq.com/html/img.shtml
http://www.htmq.com/html/a.shtml
Re: bbblogカスタマイズ法
了解です。「
Re: bbblogカスタマイズ法
始めまして。
私もこの素晴らしいテンプレートを使わさせていただいています!
質問なんですが
コメントを貰った時にコメントしてくれた方の文章の下 2010/02/08 21:33 名前 の所が黒字になって
見た感じ、誰からコメント貰っているのかすぐに分からない状態です。
白字にすれば見えると思いますが・・。
そこで、どこをどのようにすれば良いのでしょうか。
アドバイスを宜しくお願いします。
私もこの素晴らしいテンプレートを使わさせていただいています!
質問なんですが
コメントを貰った時にコメントしてくれた方の文章の下 2010/02/08 21:33 名前 の所が黒字になって
見た感じ、誰からコメント貰っているのかすぐに分からない状態です。
白字にすれば見えると思いますが・・。
そこで、どこをどのようにすれば良いのでしょうか。
アドバイスを宜しくお願いします。
鏡月さんへ
カスタマイズなさって背景を黒になさってるのでそれによって文字が見えなくなってるようですね。
コメントの投稿情報の場所にはcomment_stateというクラスが設定してあるのでCSSの編集にて文字の色を変更する記述を追加してください。
コメントの投稿情報の場所にはcomment_stateというクラスが設定してあるのでCSSの編集にて文字の色を変更する記述を追加してください。
Re: bbblogカスタマイズ法
2度目の質問すみません。
調べてみても分からなかったので・・・。
CSSのcomment_stateの場所は分かるのですが、そこでどういった記述の追加をすれば良いのか分かりません。
僕がやりたいのは白い文字(#FFFFFF)になればいいなと思います。
アドバイスを宜しくお願いします。
調べてみても分からなかったので・・・。
CSSのcomment_stateの場所は分かるのですが、そこでどういった記述の追加をすれば良いのか分かりません。
僕がやりたいのは白い文字(#FFFFFF)になればいいなと思います。
アドバイスを宜しくお願いします。
Re: bbblogカスタマイズ法
色々試してみて、出来ました。
ありがとうございました!
ありがとうございました!
Re: bbblogカスタマイズ法
はじめまして、テンプレート格好よいので使わせていただいております。
質問なのですが、フッターの画像とテキストが埋もれて表示されてしまうのですが、どこか直せばよろしいでしょうか?初歩的な質問で申し訳ございませんがヨロシクお願いいたします。
質問なのですが、フッターの画像とテキストが埋もれて表示されてしまうのですが、どこか直せばよろしいでしょうか?初歩的な質問で申し訳ございませんがヨロシクお願いいたします。
Re: bbblogカスタマイズ法
自力で直してみたらできました!お手数おかけしました。ありがとうございます!
Re: bbblogカスタマイズ法
初めまして!
洋楽ブログをやっている私にとってはとても使いやすいテンプレートで愛用させていただいてます☆
早速質問なのですが、タイトル文字をクリックしてTopに移動するような形にしたいのですがどうすればいいのでしょうか?
洋楽ブログをやっている私にとってはとても使いやすいテンプレートで愛用させていただいてます☆
早速質問なのですが、タイトル文字をクリックしてTopに移動するような形にしたいのですがどうすればいいのでしょうか?
りりぃさんへ
お返事が大変遅くなり申し訳ありません。
HTMLの修正から下記を探し修正してください。
<h1 class="site_info"><span class="b_name"><%blog_name></span><br /><%introduction></h1>
↓↓↓修正後↓↓↓
<h1 class="site_info"><span class="b_name"><a href="<%url>"><%blog_name></a></span><br /><%introduction></h1>
HTMLの修正から下記を探し修正してください。
<h1 class="site_info"><span class="b_name"><%blog_name></span><br /><%introduction></h1>
↓↓↓修正後↓↓↓
<h1 class="site_info"><span class="b_name"><a href="<%url>"><%blog_name></a></span><br /><%introduction></h1>
カテゴリ記事一覧を表示させたい
テンプレート使わせて頂いています。ありがとうございます。
質問です。
カテゴリ一覧をクリックしたときに、トップページ上部にカテゴリの記事一覧を表示させるにはどうすればよろしいでしょうか?(こちらのサイトと同じようにしたいです)
なんとか自力で表示できるようにカスタマイズしたのですが、リンクをクリックしても記事に飛ばなかったので削除しました。
宜しくお願いします。
質問です。
カテゴリ一覧をクリックしたときに、トップページ上部にカテゴリの記事一覧を表示させるにはどうすればよろしいでしょうか?(こちらのサイトと同じようにしたいです)
なんとか自力で表示できるようにカスタマイズしたのですが、リンクをクリックしても記事に飛ばなかったので削除しました。
宜しくお願いします。
- | ホーム |