あじゃてく誉褒CLUB#1 に参加してきた
癒されたい人、あつまれー!! 誉めるのも褒めるのも大好きながおりゅうとあやなるが、あなたの全てをほめまくります!
ほめられてる人も、聞いている人も、みんな幸せになれる空間をお届けします。
RSGT 2020 の深夜セッション?でやってた誉褒CLUB がイベント立ってやることになったので、あやなるさんに誘われて参加してきましたー!
イベント趣旨的に、ほかの人のほめほめ話は書かない方がよさそうなんで、自分のパートと雰囲気から感じたことを書きます。
がおりゅーさん・あやなるさんの雰囲気づくり
がおりゅーさんにファシリテーションを習ったときに、場づくりの大事さを学んだんですが、改めて凄さを感じた。
discord で顔を出さずでインタビューをしていくっていう時に、どんな声掛けや質問をしたら相手の話がもっと引き出せるんだろうかってワードチョイスがすごい。 それでいて無理に褒めているという感じではなく、本心でそう感じる言葉として聞こえるのがいい。
声のトーンだったり、合いの手の入れ方だったり、「共感」をインタビュアーとインタビュイーだけじゃなくそれを聞いてる人全員に波及させる力があった。オンラインで相手の表情が読めない中でここまでやれるの凄いなぁ。
1つの話を深堀りすぎないように、最初に触れた話題に戻ってくるのとかもさすがだな。手元のメモとか見てみたい。
自分パート
最近何したかなーと思って、そういえばスクラム研修やったじゃん。ってなったので、スクラム研修やってみた話をした。あとはアジャイル推進室での最近の活動について。
スクラム研修について
社内でも好評いただいていた研修だったけど、外部の人から見たらどーかなってことで話してみた。 スライドわかりやすいとか、お金取れそうとか、凄い褒めてもらえた!!
あと熱量をほめてもらったの嬉しかったなぁ。スライドからも熱量が伝わったのは嬉しい。今回はリハーサルもしてスライドを作りこんだからこそのクオリティになっていると思う。 RSGT 夜の部の雑談で「ちゃんとスライド発表も、テストグリーンにしてから発表した方がよい」という話をきょんさん、森さんから聞いていたのが活きた。
今回の研修資料は RSGT2022 での学びとかも含めて最近の総決算的な形で作った資料だったので、「外部で研修やっても面白いかもよ」って言われたのは自信にもなった。 真面目に考えてみようかなぁ。
アジャイル推進室
残りの時間はアジャイル推進室での活動について。
お隣チームでのフォロー実績(ドラッカー風エクササイズとか)から別チームでもこれどうしたらいいと思います?みたいな相談が舞い込むようになってきていて楽しい。って話をした。
エンジニアにもサポータータイプってのあるよねぇってのをちゃんと言ってもらえるのよかった。楽しく働ける環境を作りたいってことに共感してもらえたのがうれしくて、これからも挑戦していきたいなという気持ちになれた。 今はアジャイル推進室としては、1人だけど折れないように、いろんな人と話しながら進めていきたい。
感想
ラジオ感覚でほかの人が褒められているのを聞くだけでも気持ちが明るくなる素敵なイベントでした。 誉褒CLUB自己肯定感高まりまくるイベントを作ってくれたがおりゅーさん、あやなるさんに感謝。
第2回も企画されているらしいのでぜひぜひ↓
Scrum Masters Night! Online 〜第11夜〜 に参加した
勉強会レポを後で書こうとすると忘れるので、書きながら参加しようという試み。
OST 形式で現場のお悩み等をするという趣旨のイベントでした。
最初の説明部分

テーマ出した人 = ファシリテーターの構造にならないのはいいなと思った! テーマが出づらくなるのを防ぐの大事。
どれも面白そうなテーマなので何の話をするか迷うやつ。
1. 安定してきたチームがさらに高みを目指すには、スクラムマスターはどんなことができるか?
話されたこと
チームが安定している = 事業会社と受託開発で違う。 受託系だと安定していることを求めていることもある。
PO がキーになっている。フィードバックを使って、チャレンジングなバックログを作る。 メンバー自身がこのプロダクトを良くするんだ!というカイゼン案が出るような構造になっていると自然と成長を考えるのではないか。
課題の再認識がキーという議論に。
「ベロシティ」はアウトプットの指標。PO がこのスプリントで何を届けられたか?を言語化できることが大事
- なぜこの機能を作るべきか?
- なぜこの順で作るべきか?
- どんな価値が届くのか?
- ビジョンにどう影響しているか?
これらを明確にメンバーに伝えられるかが大事そう。
SM も PO の役割をやってみることで、言えることが変わる。
自分たちの苦手なところ得意なところを数値に置き換えて比べてみる。 メタな情報が加わることで良いやすさにもつながる。
四半期毎にチーム毎にこんな開発をやっているよ!という発表をしてもらう。 評価に使われないのであれば良さそう!
感想
課題の可視化(チーム全員が同じ目標に進むんだ!)をいかに実現できるかなのかなと思った。
そのために PO もビジョンやゴールをメンバーに伝えることを怠らないようにすべきだし、みんなでメンテしていくのが大事そう。 触る機会が増えたら、当たり前に議題にあがるし、自然に考えていくようになるのかなと。
2. スプリントレビューでより良いフィードバックを得るために工夫していること
話されたこと
ユーザーが毎回来れるわけでもないので、質の高いフィードバックを得る機会が難しい。
良いフィードバックってなんだろうか?
優先度が変わったもの。これ必要なんだ!に気づく。 => 優先度が高いと思っていたものが実は低かった。
仮説の間違いに気づく。作らなくて良いものを作らない。
スプリントで作り出されたものによって、どれだけの価値を生んだかを評価する場。
いざ触ってみたらなんか違うなってなる時どうする?
優先度をちゃんと整理して、本当にリリースしても大丈夫か?を判断する。違うってなっても市場の評価を測るために必要であればリリースしても良いはず。
これちゃう!というのを言いやすい環境(関係性や非同期でも大丈夫など)を整えて置くのがまずは大事。 触ってみてもらう時にあまり説明しすぎない。
要望をちゃんと実現できるように、密なコミュニケーションを取っていくの大事。
リモートになってからスプリントレビューって変わった?
リアクションの色(表情)が分かりにくくなるので、意識的に出してもらうのが良さそう(カメラを ON にするとか)
感想
スプリントレビューは価値がどうなっているかを検査する場。 自分たちが届けたい価値を基準に次の自分たちの行動を決められるようにするのが大事。
フィードバックを受けてそのままそれを実装しよう!になりすぎないことが大事だな。
あとは、それができる関係構築。フルリモート環境だからこそ、いつでもフィードバックの背景を聞きにいけるようにしておけるとよさそう。
全体感想
最近、色々考えてたプロダクトゴールとかの話ができたの楽しかった。スクラムガイドを最近読み直した頭で参加したのも良かったと思う。
透明性 → 検査 → 適応のサイクルに則ってスクラムイベントを考えなおすと、3本柱が大事というのも頷けるな。
SM も PO をやってみたら見える世界が変わるよ!というのも納得だった。 Dev → SM だけでなく、PO の路線も考えても面白そう。
Rubykaigi 2019 に参加した
Rubykaigi 後に社内勉強会やら、研修やら GW やらあって、書けてなかったのでやっと書ける。
ザクッと今回行ってみての感想を書いていこうかと思います。
選んだセッション
- 今回は、個人的に機械学習周りを勉強してきたこともあって、 Ruby での機械学習系の話
- Ruby のコアな開発事情の話
- Rubykaigi ということもあり、 Web 系の話は他でも聞けそうと思ってスライドと Twitter で補足
所感
「機械学習って Python だよね」って言われちゃうのが辛いというのはそのとおりだなと。
この分野を盛り上げる意味でも、 Red Chainer とか使っていこうという気持ちになったので、早速会社の同期とやってみる! 実用編もやりたかったしね!
そして、仙台を聞いてた分からの進化を知ることができて、その意味でも楽しさがあった。どんな世界を実現したくて、 Ruby の世界を広げていくのか?みたいなのが知れるのが楽しい。
また、今回は福岡ということもあって、懇親会の後の飲み会2次会でお店紹介したり、たくさんの Rubyist の方とお話できた! 前回は自社の方と一緒にいることが多かったのであまりできなかったけど、今回はそれもできて良かった〜!
来年も行きたいな!
今回も交通費から、チケット代まで出していただいた、弊社に感謝 😭
以下セッションの感想
Day1
Keynote
Ruby 3 で導入される型の話(rbi ファイル)やパフォーマンスの話など詳細な内容というより、概要についてがメインだった印象。 今年の Rubykaigi で話される Ruby 3 に向けての進化がこのセッションで話されるよ!というのを感じたので、この2つの基調講演でワクワクが高まった!
Pragmatic Monadic Programing in Ruby
去年の Jocker さんと moris さんの話を聞いてたからなんとかついていけた!
Hijacking Ruby Syntax in Ruby - RubyKaigi 2018
AST変換を使って、Proc を再評価することで使ってモナドを Ruby の世界で実現しようという話。
関数型の言語も触っているからの視点だと感じたので、複数言語やるのって大事だなと思い、 Haskell やろうとしているワイ。
Ruby for NLP
自然言語処理の基礎的な、形態素解析からの説明していただいたので、分かりやすかった。 (やっぱこの領域の日本語めんどくさいっすね)
ゼロつく本やってたからこそ softmax -> cross-entropy で評価するとか、 LSTM の説明が短くても理解できた。
「機械学習って Python だよね」って言われちゃうのが辛いという言葉が印象的。
RMagick, migrate to ImageMagick 7
RMagic の2年半振りのバージョンアップについて。
メモリリークがめっちゃ直ったらしい。 実際、メモリリークがいい感じになったのであれば、 AWS Lambda で Ruby 使えるし、いい感じにできないかなぁとか思ったり。
Compacting GC for MRI v2
断片化したメモリーを整頓して空きメモリ空間を大きくする話。 Two Finger Compaction で、メモリ空間整理した事例は凄まじかった。
Day2
Keynote
All bugfixes are incompatibilities
Ruby 安定版のメンテナンスの話。 何を feature とするのか?何を脆弱性とするのか?の判断基準の話が面白かった。
バグと脆弱性のみを安定版では取り込む。
Better CSV processing with Ruby 2.6
RubyKaigi 2019 - Better CSV processing with Ruby 2.6 #rubykaigi - ククログ(2019-04-20)
元同僚の秒速284km さんのセッション CSV ライブラリが早くなった話。
複数行書き出す場合に関しては、 CSV#<< はRuby 2.5 と比較して、1.6倍強早いらしい。
これは業務でも関係ありそうなので、実際に試してみたい。

Yabeda: Monitoring monogatari
yabeta というRubyの監視ツールフレームワーク。 Datadog に飛ばしたりといったプラグインが用意されている。
State of Sorbet: A Type Checker for Ruby
Stripe のチームによる静的型解析器 Sorbet の話。
実際にメソッドの上に型の情報を書き足すことで、型チェックを静的に解析しようという方針。 ただ、これはどうなんだろう?rbi ファイルとか Type profiler を使うことで、実コードには書き出さない方式にシフトしたいのかな?と思ってたんだけど...
Benchmarking your code, inside and out
ElasticSearch のベンチマークの話。
elastic/rally: Macrobenchmarking framework for Elasticsearch
YAML でベンチマークで測定したい内容、データセット、実行回数などを記述する。
Day 3
Keynote
コミッター同士のリアルな言語をどうしていこうか?の提案が見れるのが楽しい。 これは生で見れてるからこそみたいな盛り上がりがあると思う。
Dayte.parse の挙動で、123日目というパースのされ方はびっくりだった。なお366日目はちゃんと例外になる模様。
> Date.parse('123') => #<Date: 2019-05-03 ((2458607j,0s,0n),+0s,2299161j)> > Date.parse('366') Traceback (most recent call last): 6: from /Users/pokotyamu/.rbenv/versions/2.6.3/bin/irb:23:in `<main>' 5: from /Users/pokotyamu/.rbenv/versions/2.6.3/bin/irb:23:in `load' 4: from /Users/pokotyamu/.rbenv/versions/2.6.3/lib/ruby/gems/2.6.0/gems/irb-1.0.0/exe/irb:11:in `<top (required)>' 3: from (irb):4 2: from (irb):4:in `rescue in irb_binding' 1: from (irb):4:in `parse' ArgumentError (invalid date)
The Selfish Programmer
Ruby で書くということは楽しいこと!そのためには守らないといけないルールがあるよねという話。
例えば、 gem を使って車輪の再開発しないようにしようねとか、依存を少なくしていこうねとか。 あとは、 Heroku へのセットアップを CI にやらせて属人性を減らしていこうねとか。
Ruby 寄りではなかったけど、聞いててあるあるなことが多かったので聞きやすかった。
The challenges behind Ruby type checking
Ruby で型を扱うことの難しさについて。 メタプロをどう扱うか?が非常に難しい。メソッドに対して型宣言をしなければならないが、それが書き換わっている可能性がある。 だから、このメソッドは String or Integer という幅をもたせて定義できる必要がある。
ruby/ruby-signature: Type signature for Ruby classes
Array の rbi ファイルが非常に読みやすくて良い感じ。
ruby-signature/array.rbi at master · ruby/ruby-signature · GitHub
Play with local vars
parse.y をライブで書き換えるというのが見ていてエキサイティングだった。
Red Chainer and Cumo: Practical Deep Learning in Ruby
ONNX(Open Neural Network eXchange)というNN関係のデータのやり取りに関する規格がある。他言語で学習した資産を Red Chainer でインポートできる! つまりカスタムを Ruby の世界でできる!!
後半は CUMO の話。
基本的な CNN 系の関数をサポートしている感じで、GPU のメモリに依存して、アルゴリズムを動的に決める。 Ruby 上で Array の処理をしている部分があるらしいのでそこを NUMO/CUMO に逃がすとさらに2倍ぐらい早くはなりそうとのこと。
Closing Keynote: Optimization Techniques Used by the Benchmark Winners
Ruby 最適化頑張ったのを10秒に1回ぐらい自慢する話。 ひたすらやばかったww
これは、レビューで来たら絶対弾きますねwww
ファシリテーターをやり始めた 2018年を振り返る
この記事何?
この記事は ファシリテーター Advent Calendar 2018 - Adventar の19日目の記事です。 昨日は Manami Ozawa さんの 本番におけるファシリテーターの振る舞いアイディア - のんびり、ゆっくり。時々突っ走り日記。 でした!
本番におけるファシリテーターの役割は「その場に必要な材料を投げること」である
非常に納得感のある言葉だと思います! ファシリテーター = 進行役だけじゃないよというのがとても分かりやすかったです!
今回は、今年に入って様々な場所でファシリテーター役をやってみるようになった 2018年の僕が、「どんなことをやっているのか」や「その時感じたこと」などをまとめて、少しでも経験のアウトプットができればと思っています。
任されるようになったファシリテーター
今年から色々チャレンジさせてもらったのを列挙していくと
こんな感じ。
ファシリテーターだから意識したという訳ではないが、関係者との打ち合わせや参加者の認識合わせが上手くいっている時は非常にやりやすかったし、その会としても実りがある成果を得られていた。 (まぁ目的が不明瞭な会が開かれている時点でだいぶおかしい話ですが)
ファシリテーターって手を挙げない限り基本的には回ってこない役割な気もするので、積極的に自分から、ファシリテーターさせてくださいという風に首を突っ込んでいったのも良かった点です。
ワークショップのファシリテーター
ファシリテーターを任せてもらえるようになったので、次のステップとして、自分でワークショップを企画しようとしたのが、後半。社内で FF しゃべり場という活動をやり始めました。
『雑談って大事だよね』というキーワードから始まった企画で、毎回様々なテーマを選んで、それについて先輩後輩、エンジニア、人事、営業様々な人達が雑多に話すというもの。
主なスケジュールはこんな感じ。
| 時間(枠) | やったこと |
|---|---|
| 5分 | 今日のテーマ発表 |
| 5分 | 各自テーマに沿った意見書き出し |
| 20分 | 各チームに分かれて意見交換(2~3人) |
| 5分 | チームごとに発表 |
| 25分 | ふりかえりまとめ |
テーマも例えば『良い営業とは?』で、良い営業の定義をみんなで考えてみたり、『新卒で入るということ』では、20卒の採用に向けて今アピールできるところってなんだろう?を洗い出してみたり
ここでのポリシーとしては
- 意見の否定はしない
- 積極的に発言してほしい
- 解決や解を出すまでを絶対のゴールとしない
この3点だけで、毎回活発な議論が行われています。この3点を守ってもらうことと、スケジュールの組み立てに関して自分が積極的に関わっています。
2の積極的な発言を促すためのスケジュールや会場の準備などは特に気を使っており、どんな成果物を出せば意見交換しやすいか?全員の意見が交換できるようにするためにはどうするのが良さそうか?など
グループ分けから意見交換のやり方まで、事前に頭と時には手を動かしてシュミレーションした上で実際にワークショップを開催しています。
また、3のポリシーはこの場を作った時に決めており、気軽さや雑談をベースに話す場所だよというのを押し出す目的で設定しました。
コミュニティー運営としては、この本が非常にわかりやすかったので、再度読み直したい。

- 作者: 山内祐平,森玲奈,安斎勇樹
- 出版社/メーカー: 慶應義塾大学出版会
- 発売日: 2013/06/07
- メディア: 単行本
- この商品を含むブログ (5件) を見る
ワークショップのファシリテーターは、
- 常に全体を見続けなければならない
- お任せする部分で間違った方向に進んでないかをチェックする
- タイムテーブルを安易に変更しない
ここらへんが学びとして大きく、普通の会議とは別なスキルが要求されているように感じました。
どう学んでいったのか?
このアドベントカレンダーの主催でもある @gaoryu さんのファシリテーターズ・インタビュー - connpass のグラフィックレコード・ファシリテーショングラフィック・ファシリテーション基礎講座で自分は学びました。
こう考えると良いんじゃないかなといった『考え方』に関しては、この3つのワークショップのおかげで視点を持てたと思います。
一つ一つの活動を細かく振り返ってみて、上手くいったとこいかなかったとこを考えてみるのも非常に良かったです。 という意味も込めて、今回今年やったことを書き出せているのは非常に良い。
改めて、 @gaoryu さんには感謝いたします。
ファシリテーションってなんなのか?
自分にとってファシリテーションは「関係性作り」なんだろうなと思っています。
関係性は、「ファシリテーターと参加者」もあれば、「テーマと参加者」「参加者と参加者」様々なものとものを繋いであげることがファシリテーションなのかなと感じました。
その関係性を作りやすくするために、「場作り」や「注目をコントロールする」ことなどのテクニックが存在するんだろうな。
ここに関しては経験で鍛えることができる「スキル」だと思うので、今後もしっかり勉強していきたいと思います 💪
あと、多分なんだけど『元気』は非常に大事だと思う。
ファシリテーターが元気ないと、なんか暗くなっちゃうよね。
一応ここらへんの話は、社内 LT 大会で話してみたので、そちらもどうぞ。
まとめ
2018年から始めた社内のファシリテーター業についてまとめてみました。
こういった活動の最終的な結果が、売上に繋がったり、チームがより良く活動できる状態になるように、来年度も頑張っていきたいと思います 💪 来年もどこかで登壇するぞ〜
まぁとはいえ本職はエンジニアでもありたいので、いっときは開発力高めていきたいと思います。
というわけで、 ファシリテーター Advent Calendar 2018 - Adventar の19日目でした。明日は、Masaya Chonan さんの『ファシリテーションデザインについて(仮)』です!
お楽しみに〜
障害対応に強くなりたいのでレポートの書き方について考えてみた
この記事は feedforce Advent Calendar 2018 - Adventar の15日目です! 昨日は @sunao さんが 湯島カレーマップ | SNOPN を書いてくれました! 個人的には 9 の clover カレーが大好きで、2週に1回は行っている気がします。
この記事について
最近ちょっとずつお仕事で任される領域も増えていき、イテレーションの開発だけでなく、障害対応やエラー調査を行うことも増えてきました。
ただ!!障害対応のレポートって難しい!!!!!上手く書くのって難しい!!!!
というわけで、調べた結果をまとめる際に、最低限これぐらいは書くようにした方がよいと思ったこと(先輩のレポートやコメントから感じたこと)を書いていきます。
ワークショップの話はファシリテーターアドベントカレンダーで 🙏
もっとこんな感じで書くと良いよ!や、ここはこう書くと良いよ!などあれば教えていただけると嬉しいです (o_ _)o
なお、自分のチームでは障害対応の調査に関しては Github issue に書くことが多いので、それを前提に見ていただければと思います🙏
目次
構成
まずは、0コメに今回何があってどうしたのか?をまとめる時の構成。 これの書けない要素があるなら調べたりなかったりする。
- 問題(原因)
- 再現方法
- 対応
- お客様向けに確認すべきこと
- 実装面で対応すべきこと
- 時系列の事象列挙
調べていく段階で、別々のコメントとして乱立させたものを この1コメントを見ればだいたい分かる ようなものにするということ。 0コメ以外に書くなら『ここまでのあらすじ』や『まとめ』的な見出しを付けたコメントにする。
それぞれの詳細について次から書いていきます。
問題(原因)
何が起こっているのか?をまとめる章。
- Slackでの会話ログ、AWS のログ、などの参考にすべき URL
- 原因範囲
- どのアカウントで発生しているか?
- 他のアカウントへ影響はないか?
- いつ頃から発生しているか?
- 最近リリースされた?
再現方法
本番環境でお客様のアカウントで再現しようとせずに、一旦ローカル環境で同様の現象が起こることを確認できるようにしていきましょう。
- サンプルデータの用意
- 本番環境と同じデータを別途用意して、ローカル環境で試せるようにする
- 修正が行われるまでは、いつ実行しても同様の再現が行えることを心がける
- 再現手順の記述
- どんな方法でどんな結果が起これば再現できたと言えるかを記述
対応
対応に関してはお客様向けと内部的なものとに分けて書いていきます。 どちらも基本的には、「いつまで」に「何をするか?」が重要になっていきます。
お客様向け
プロダクトオーナーに状況を説明しつつお客様への対応が必要かを確認する。 必要に応じて、営業の担当者も巻き込みつつ確認や報告作業を進める。
- お客様に確認することはあるか?(ログだけでは分からないもの)
- いつ頃復帰できる見込みか?
- 再実行など復旧作業は行えているか?
特に非エンジニアに対するコミュニケーションとなるので、いつも以上に丁寧な言葉選びを心がける。 エンジニア用語を読み解いて説明する。
内部向け
ここは現場チームの関係者で話し合うときの材料として使う。
- いつまでに対応する必要があるか?
- イテレーション計画との兼ね合い
- 切り戻しは必要?
- 公式のドキュメントなど引用できる部分があれば書く
時系列の事象列挙
正確にどこで何を見つけて何を対応したのか?を誰にでも伝わる言葉で書く。
- 冗長化している環境ならどのサーバーで作業を行ったのか?
- 生ログもあれば、合わせて書く
- そのまま貼るとコメントが長くなるので
<details>タグと<summary>タグを使うと見やすさが上がると思います
- そのまま貼るとコメントが長くなるので
サンプル
$ [dev@ip-xx-xx-xx-xx ~]$ ps aux | grep delayed_job 結果つらつら
ふりかえりもしてみよう
大きめの障害対応が終わったときなどは、ふりかえりもセットでしてみると良いと思います。 その時は、時系列の事象をベースにどんな対応をしたか?の YWT 形式が再度発生しうる障害対応に強いチーム作りへ繋がっていくのではないでしょうか?💪
まとめ
サービスを運用していたら、何かしら障害が起こることはつきものだと思うので、いかに対応するかは非常に大事だと思います。
経験も積んできたし、障害対応もできるように頑張っていきたい。
明日は、弊社エンジニアブログ最大はてブ獲得の @daido1976 くんが書いてくれます! 楽しみ!
現場からは以上です!
お正月は親戚誘ってボドゲしよう
この記事は ボドゲ紹介 Advent Calendar 2018 - Adventar の8日目です。
昨日の記事はこちら
お邪魔者は自分も持っているものの、いきあたりバッテラはやったことないですね。
「酒でも飲みながらやるゲーム」だ。
この手のゲーム大好きですw
お正月ボドゲの定義
まず、最初に今回ワタシがおすすめしたいお正月ボドゲについてです。
昔だったら、人生ゲームやトランプといった簡単なゲームを遊んだ
ボドゲに慣れていない人のほうが圧倒的に多いので、以下の要点が満たせるゲームが良いと思います。
- 事前のルール説明ではなく「1回やったら分かる」系なゲーム
- お酒飲んでてもルールが分かるの大事
- 1ゲームが短時間で終わるもの
- 「じゃあそろそろ帰るね」となりやすいように1回のゲームが短い or 途中で抜けてもあまり支障がないのもいいですね
- ゲーマー的な実力より運の要素多め
- ボドゲに慣れている慣れていないがあまりでない、不完全性の高いゲームのほうが公平度が高まってよいです
といったゲームをいくつか紹介してみようと思います。
Lift it!
頭にクレーン付けて、カードに指定された形に積み上げるというルール。
このゲーム、本来はすごろくのように外周を進んでいくというものなのですが、そのルールより指定時間で何枚のお題をクリアーできるか?みたいなものがルール説明不要で良かったです。

また、二人一組でクレーンを操ることもできるので、従兄弟対決なんかもできたりします。 コンポーネントが大きいので、若干持ち運びが大変なのが難点なぐらいで小さい子供でも楽しめるゲームです!
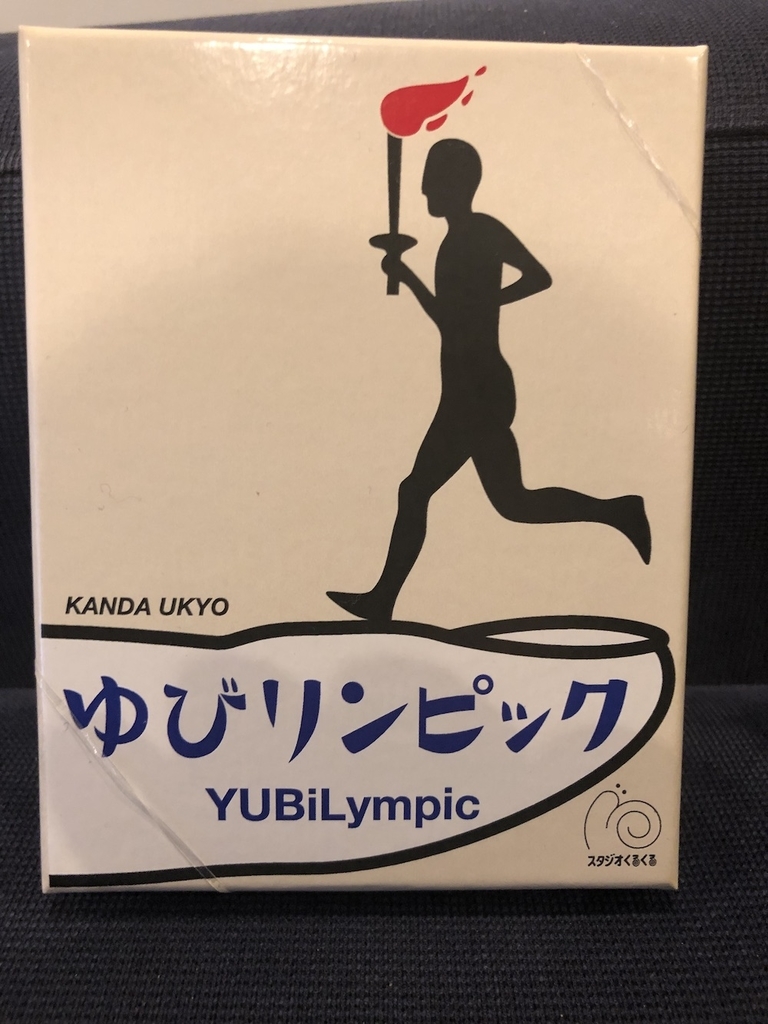
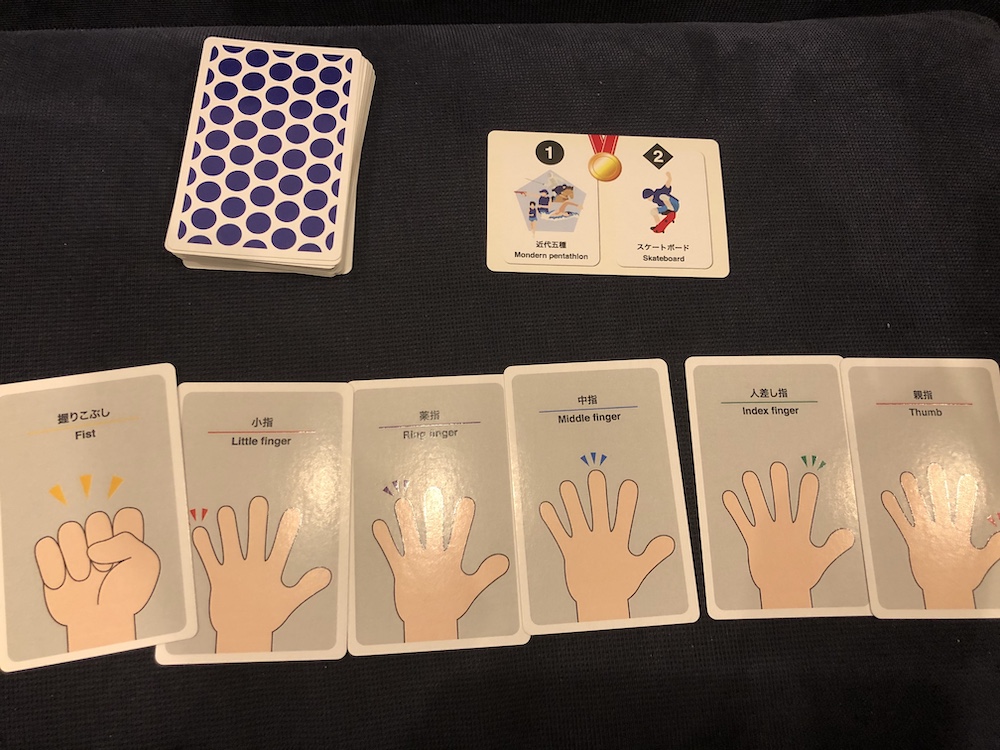
ゆびリンピック

2020年はオリンピックですね。 そんなオリンピック種目を指だけで表現しようというゲーム。 親番プレーヤーとその左隣の人が、引いた指だけを使って表現する(使えるのは手首から上だけ)のを他の人に当ててもらうものです。 なお、そのとき一緒にやる人とは会話や打ち合わせ禁止です。

メジャーなスポーツは結構簡単なんですが、 人差し指だけで近代五種を表現してくださいって言われると、結構難易度高いです(ちゃんとボードに登場する競技は載っているので頑張ればわかるようになっている)。
とにかくわちゃわちゃする感じなので Lift it 同様賑やかに盛り上がれると思います!
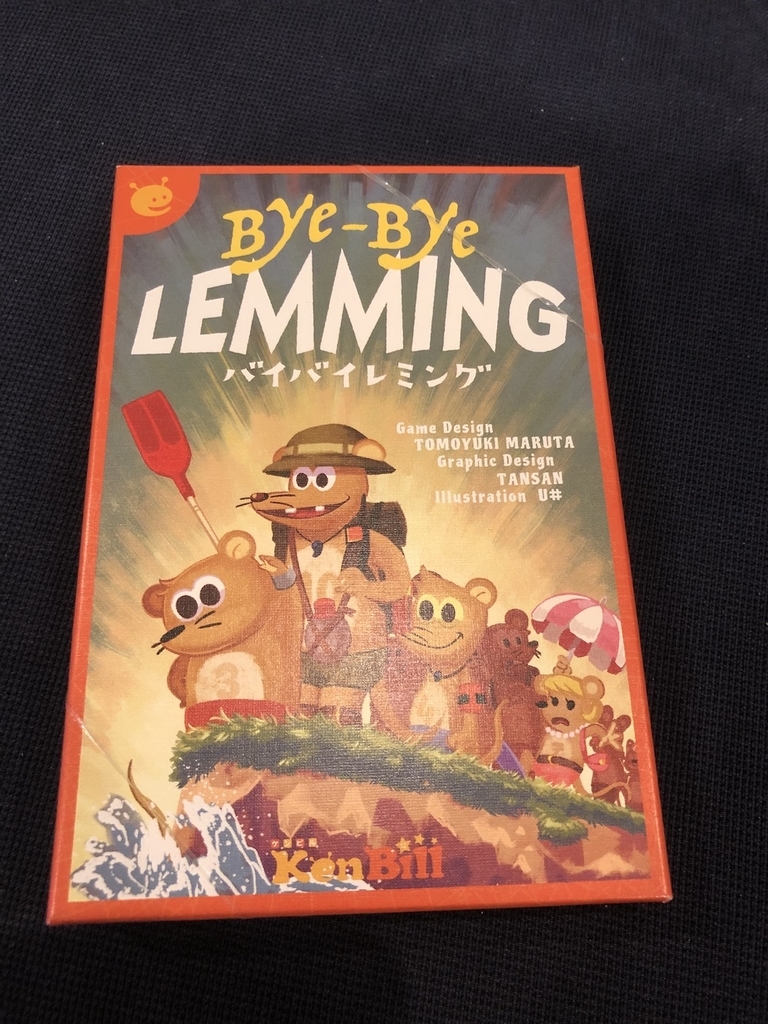
バイバイレミング

大富豪とかで盛り上がれるならこれは受け入れやすいかと。 3~99 までの数値がかかれたカードの中から10枚配られて、親が出した数値の列で割り切れるカードだったら出せる。それを繰り返して、先に手札を全部無くせたら勝ちといったルールです。
まず、レミングがかわいい!一枚一枚イラストが違うし、ちょっとずつ増えていくのもかわいい! カードに割り切れる数値が書いてあるから酔っててもなんか大丈夫!

そして、遊び方なんですが最新の拡張 Up/Down チップがかなりオススメで、流れた列の昇順/降順が毎回変わるというものです。これによって、初期手札が最強だったら勝てるというのが少し不安定になります。なので、「普通ルール → Up/Down チップあり → ドラフト」

みたいな感じでちょっとずつルールを増やしていくと、一気にルールをすんなり理解してくれるようになります。
まとめ
今回はお正月で遊べそうなボドゲをご紹介しました。 他にも大喜利系とかとにかく盛り上がる系も楽しくていいですよね。
さて、次のお正月は何持っていくかなぁ〜
明日は、id: isami_va さんの「セーフハウスもしくはパーティゲーム」 です!お楽しみに〜
告知
毎週水曜日の 19:30~ 株式会社フィードフォースでボドゲ部やってるので、お時間あれば遊びに来てください!
Rails Developers Meetup 2018 Day 3 Extreme 参加レポ
この記事何?
2018年07月14日にやってた Rails Developers Meetup 2018 Day 3 Extreme に参加したレポート
気になったパートだけ抜粋してメモ書きと感想。
Rails DM 1-B (曖昧さを受け入れて開発していく方法)
新規サービスの立ち上げの時にエンジニアリングにフォーカスした個人的な考え。 意思決定など。
曖昧さ
ソフトウェア開発で事前に要件や仕様がハッキリと決まっていることはまず無い。 曖昧さがゼロになるのは、ソフトウェアを実現したときだけ 熟考によって作るものがどんどん変わる
しかし、リリース日はハッキリしている。
作るものを Fix すればいいじゃないか! (静的なモックを作る) けど、変わる時は変わる。
考えがまとまるのを待っているとエンジニアは暇だし、時間がもったいない。 一度決めたけど、他にいい案が出たらできる限り採用したい。
作りながら考える、考えながら作るをチームでやっている
作っている途中に仕様が変わったら変わったで受け入れる。 小さくどんどん作って見せるイメージ
Docker イメージでサーバー定義を書けば、 PR・マージするとデプロイできる。ぐらいの爆速感大事。 サーバー構築どれでやる? デプロイ環境を構築する技術は大事。
適切なケースを選ぶためには結局ケース・バイ・ケース 事例がオープンなんで、他の人の事例を参考にしてみる。
素早く実装≠雑に設計
将来どうなるかわからないので、その時の手持ちの情報で必要十分なものを設計する。
マネージドの知識・経験があったとしても設計や実装にはコストがかかる。
画面変更をする時に GraphQL 使っていれば呼び出し方変えるだけでよかったりするので、いい感じに変更に強くなる。 チームがアーキテクチャに合わせる。
Rails DM 2-B Octocatは技術的負債の夢を見るか?
技術的負債とは? なぜ技術的負債=>害なのか? - モチベーションが低下する - チームの健康性の低下 - 離職・採用難
種類 - クソコード(今日はこれ) - スケールしないアーキテクチャ
ケース1 独自 DSL/フレームワークをアプリケーションコードに入れる
バグフィックスや機能追加のワークアラウンドが積み重なって、見通しが辛い。 開発者が気軽に入れやすくなる設計 属人性上がる
ケース2 責務が曖昧なクラスを取り入れる
疑似サービスクラス的なコード。 結合度が上がり続けて、インスタンスの相互参照が止まらない。 触りたくないし、触るとバグるという事象が発生。 ビジネス的にコア要素だったりする。
要因
時間不足 技術力不足
技術的に価値があると、負債が溜まりやすい
- 仕様がいっぱいある
- 変更が多い
- 度々触る機会がある
サービスを走らせ続ける限り、コードの変更は避けられない。
技術的負債を避けるのではなく、向かい合う
チームで地図を共有する Rails はレールに乗り続けることで、地図が共有される。 地図のない世界もあるし、持たない人は探す・知ってる人から書く 持ってる人はどんどん共有してこう。
5-B オブジェクト指向設計実践ガイドこれだけは実践しとこうガイド
【前提】限られた時間とリソースの中 【目的】最小限のコストで、最大限変更に強いコードを書く
実用的な設計とは、未来を推測するものではなく、未来を受け入れるための選択肢を保護するもの
- TRUE 原則
- 単一責任
- コメント
T 見通しが良い R 合理的 U 利用性が高い E 模範的
TRUE 原則から外れる場合は、コメントで補う。
常に TRUE 原則を意識する。 総力戦で変更に強いコードを作っていこう
常に意識TRUE原則を心がけ単一責任できないときはコメント
番外編
コピペは時として武器になる。 抽象コストを考えるコストが高くなるぐらいならコピペしちゃう。 コピペできないほど長いコード複雑なコードは書かない せいぜい3回目ぐらいまで。4回目以降は普通に抽象化しようね。 コピペを何回かくりかえすことで、どこにおいたら最適化が見えてくる
間違った抽象化よりはコピペしようね。
コードの合理性はプロダクトのフェーズ、チームによっても変わるのでよく話そう 議論の土台共通言語が必要。
ブルーハーツに学ぶ
あれもしたいこれもしたい もっとしたいもっともっとしたい 限られた時間の中で 借り物の時間の中で 本物の夢を見るんだ
なるほど。かっこよい。
6-B IKUSEI on Rails
どうやって育てれば、どうやって育つか。
学ぶ方法は2つある。
- 教えられて学ぶ
- 発見して学ぶ
研修の目的としては、自ら課題を発見して学べるエンジニアになれるように育成する。
育成が最適化している。 研修の長さ・速度、パイロットプロジェクトレビュワーの人数。
パイロットプロジェクトとは?
プロダクトオーナーの要求にあうものを20日間で開発する。
設計や計画の時点では想定していなかったことが起こる。 優先順位を付けてオーナーと交渉するようになる。 機能の性能面を考えつつ話す。
プロダクトオーナーがわざと仕様を漏れを出すようにトラップを用意する。 あえてハマってもらう経験を積んでもらうのも大事。
先輩たちとプルリクエスト上で議論することは大事。 自分の理解度を確認できる。
先輩たち
良いところは良いと伝える
これってここに書くべきだっけ?という感じのレビュー 考えてもらうことも大事。 なぜこう書くか?というのをしっかり伝えた。
相手に伝わるプルリクエストとは?
定期的な 1on1 早いレスポンス
エンジニアのためのスライドデザイン実践講座
- 伝わる・読まれるスライドレアウとの作り方。
- トークの場にいなくても Web で読んでもわかりやすい
- 簡単にできる。
- 話の構成や喋りやすさには踏み込まない
表紙は OGP でも出るので、読みたくなる表紙。 自社やサービスがアピールできる。
タイトルをロゴっぽくする。 吹き出し便利(アクセント)
ビックリマークを明朝で少し斜め。勢いが出る。
カラーリングは MAX でも 4つぐらい。 主に2色。たまに白黒。
情報の整理。
フォームオブジェクトとの向き合い方
Rails のきれいな設計を最初からするのは難しいので、反復して作ると良さそう。
DB のテーブルにほぼ一致した構造のデータが POST されることはなかなか無い。 ユーザーが目にする情報単位と正規化されたデータ構造は異なる。
DB に永続化するだけでは済まないことがある。
差異を埋めるテクニック
accept_nested_attributes 辛い。 callback も辛い。
最も有用な設計原則。 プログラムのプレゼンテーション層とその他の機能をうまく分けると良い。
入力とその他で分ける。
params から値を取り出し、 Hash や文字列として扱う。 http 由来のデータも先に Hash の中に含めちゃう。
フォームオブジェクトでやること(入力)は PORO として実装できる。 インターフェースが安定するので、ロジック部分を変化/洗礼する自由度が得られる。
入力とロジックを分けよう。
ビュー/コントローラー/AR::B の三層構造で賄えない場合、薄い層をもう一層作る。 Web 入力値とロジックに必要な入力の境界として扱えるようにする。
ナイーブかつテストが書きやすいレイヤからはじめて、反復しながら変化していけるようになるといい!
メモは取れなかったけどすごかったやつ
感想
今回もボリューム満タンな感じで圧倒的なインプットでした。 オブジェクト指向これだけは実践しようガイドとか読み返したくなるぐらいに面白かったし、自分の理解できる世界が広がってるなぁという風に感じれた。
あと、赤塚さんの話は毎回おもしろい! スライドづくりの参考にしよう!!!
そして、 youtube にあげてもらえるの復習だったり、裏番組見れたりで良いなぁという気持ち。
また Rubykaigi で悩んだ登壇者としゃべるミッションは無事に達成できました :tada: 個人的には1人だったのも良かったかも。 多分知り合いがいるとそこと話しちゃうけど、それがないとしっかり話すしかなくなる。 そんな感じなんやろうなぁ〜