前にもクロスブラウザの基礎知識 ~原因とその対応方法~で少し書いたのですが、XHTMLでXML宣言をするかしないかというのは結構悩ましい問題だったりします。Web標準をうたうならきちんと書いておきたいところですが、実際問題としてIE6への対応をどうするかという問題が発生するからです。
実は少し前にこのBlogのXML宣言を削除してしまいました。理由はIE6が互換モードで動いてしまうことへの対応の手間と時間が惜しかったのと、調べたところ消しても規格的に問題ないことがわかったからです。
今回はそんなXHTMLで問題になりやすいXML宣言についてまとめてみました。
XML宣言とは
XML宣言はそのファイル(文章)がXML文章であることを明示するためのものです。XML宣言はXML文章の先頭(1行目)に書かれる必要があります。具体的には以下のような文字列となります。(EUC-JPの場合。)
<?xml version="1.0" encoding="euc-jp"?>
同時にXML宣言は、そのXML文章のXMLバージョンやエンコード方式(文字コード)などを属性値として指定する必要があります。XMLバージョンは(XML宣言をする限り)記述することが必須となりますが、エンコード方式はUTF-8・UTF-16ならば省略することができます。
XHTMLはXML文章ですから、基本的にXML宣言をする必要があります。逆にHTMLはXML文章ではありませんので、XML宣言をする必要はありません。
なぜXML宣言はWeb制作で問題になるのか?
ブラウザの標準準拠モードと後方互換モード
IE7、Firefoxなどのモダンブラウザを使っている限り、XML宣言が問題になることはありません。ただ一つの例外であるIE6を除いては。(IE6をモダンブラウザに含めるか?についてはまた別の議論がありますが。)
モダンブラウザにはWeb標準(仕様)どおりの描画をおこなう「標準モード」(Standards mode)と、古いHTMLで描画の問題を起こさないための「互換モード」(Quirks mode)が実装されています。通常これらはHTMLの先頭に部分に書かれる「DOCTYPE宣言」(DOCTYPEスイッチとも)によってブラウザが自動的に描画モードを切り替え、ブラウザの利用者は自分で意識することなく、制作者が意図した描画方式でWebサイトを閲覧できる……はずでした。
正常にDOCTYPEを認識してくれないIE6
IE6にも標準モードと互換モードがあり、DOCTYPE宣言によって描画モードを任意に切り替えることができます。サイト作成時にXHTMLを使う場合、IE6を含めモダンブラウザではレンダリングに標準モードを使います。
ところが、IE6にはかなり致命的なバグがあり、DOCTYPE宣言の前にXML宣言(正確には半角空白や改行以外の文字)があると上記の「互換モード」で描画をおこなってしまうため、他のモダンブラウザ(IE7含む)と描画の方式が食い違ってしまう事態が発生します。
IE6の場合、文書型宣言の前に改行や空白文字以外の文字が存在すると過去互換モードに切り替わってしまいます。
~中略~過去互換モードに切り替わると、左右の margin を auto にしてもセンタリングされなかったり、width で指定したサイズに、padding と border の値が含まれてしまったりするため、レイアウトが崩れてしまうわけです。
XML宣言 (PEEKABOO)
前出のとおり、XHTMLではXML宣言をすることが必要になります。しかし、未だ大きなシェアを持つIE6では、仕様どおりにXML宣言をすると互換モードで動作していまい、トラブルの元になってしまいます。現実問題としてIE6を無視することはできませんし、今後も長期間IE6は「サポートするべきブラウザ」であり続けるでしょう。この問題に対応するには、一般的に以下の方法が使われます。
- IE6の互換モードでも問題が出ないHTMLとCSSを記述する
- CSSハックを使いIE6だけ別のCSSを適用させる
- 条件付きコメントを使いIE6に別のCSSを読み込ませる
- XHTMLを使わない(HTMLを使う)
- XML宣言を記述しない
今回のエントリはXML宣言がテーマですから、一番下の「XML宣言を記述しない」に話を絞って続けたいと思います。(他の詳しい対策法は「クロスブラウザの基礎知識 ~原因とその対応方法~」を読んでください。)
XML宣言を省略しつつ正当なXHTMLにする
XML宣言を省略できる条件
XML文章であるXHTMLにはXML宣言が必須となっていますが、一定の条件を満たせば省略しても構わないことになっています。具体的には以下の条件のいずれかを満たせば問題ありません。
- 文章の文字コードがUTF-8かUTF-16である
- XHTMLより上位レベルのプロトコルで文字コード情報が送られている
上位レベルのプロトコルというのはサーバとの通信の時に送られてくるHTTPレスポンスヘッダーなどで、これにContent-Typeとして文字コードが設定されていれば問題ないということです。
自分のサイトのHTTPヘッダーが知りたい場合、以下のようなWebサービスで楽に調べることができます。必要に応じて使ってみてはいかがでしょうか。
View HTTP Request and Response Header
FC2ブログはXML宣言を記述しなくても問題ない
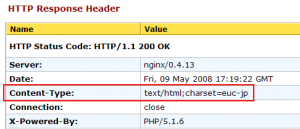
このBlogのURLを入れてチェックしてみると、以下のような結果になります。
FC2ブログの場合、HTTPヘッダーで使用されている文字コードの「euc-jp」が設定されているため、上記の「XML宣言を省略できる条件」を満たしていることがわかります。つまり、BlogのテンプレートからXML宣言を削除しても問題ないわけです。私がXML宣言を削除したのも、上記のサービスで問題ないことが確認できたからです。
余談ですがXHTMLでXML宣言を削除した場合、HTMLの文法チェックとして非常に有名なAnother HTML-lint gatewayで大きく減点されてしまいます。気になる方もいるかもしれませんね。(ただ、Webサイトは文法チェッカでチェックするために存在するわけではありませんで、結果を気にしすぎるのは本末転倒でしょう。)
まとめ
- XHTMLでは基本的にXML宣言が必須である
- IE6はバグのためXML宣言があると互換モードで動いてしまう
- IE6の問題はXML宣言をしないことによって解決できる
- XHTMLでも一定の条件によってXML宣言をしなくてもよい
- 文字コードがUTF-8かUTF-16
- HTTPヘッダーなどで文字コードが指定されている
Webサイトを運営していて文字コードが自由に設定できる環境ならば、文字コードをUTF-8に変更してしまうのが一番楽かもしれませんね。


この記事へのコメント
コメント機能を利用するにはログインする必要があります。「Disqus」または「Twitter」「Google」「Facebook」などのアカウントが使用できます。