新テンプレートの修正作業を続けているのですが、何ともおかしな不具合が発生していました。公開時点から様々な問題を発見したのですが、ほとんどはこれが原因だったようです。
起こっていたトラブルを簡単にいえば「Firefoxだけ本文内のスタイルが無視される」という状態です。
例えば「<span style="color:#ff0000">赤色</span>」と書けば「赤色」という文字は普通赤くなります。ところが、なぜかFirefoxだけこれが無視されていました。
正直、凄くはまったトラブルだったのですが、判明した原因は笑ってしまうほど簡単なものでした。
サイト内で設定したスタイルがFirefoxのみで無視される
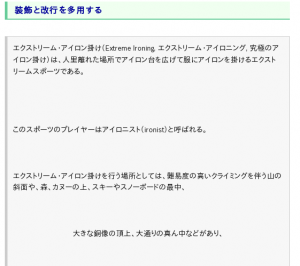
下の画像はこのBlogのエントリの読みにくいBlogがWebから消えない理由をLinux版のFirefoxで表示した画像です。
文字寄せは機能していますが、色や大きさは完全に無視されていることがわかります。これはWindows版でもまったく同じ状態が発生していました。
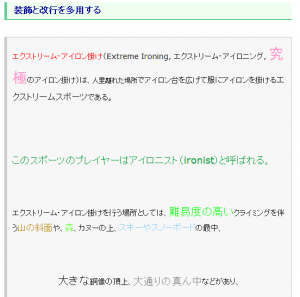
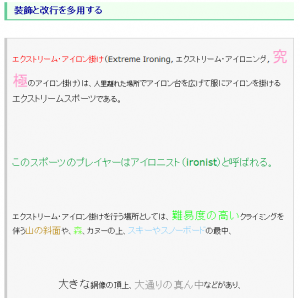
次に下はIE7で同じところを表示した画像です。
IE7ではちゃんとスタイルが機能しているのがわかります。それではOperaはどうなのかといえば、これも正常に表示されます。
これは文字の装飾にのみならず「HTMLに直接書かれたスタイル」すべてがこの状態でした。例えばリストタグの先頭の丸を消す設定なども全部無視されるのです。
しかしCSSファイルに書いた設定はきちんと反映され、こちらは問題なくスタイルが設定されます。不思議に思いHTMLとCSSの文法チェッカで調べても問題は発見されず、どうにもお手上げ状態になっていました。
問題の原因はメタタグだった
ソースを見てもなにが悪いのかわからず、Googleで検索してもそれらしき情報は見あたりません。似たような情報はありましたが、直接的には関係ありませんでした。
ちょいとHTMLを書いてまして、
<span style="display: none;">hogehoge</span>
とかやったところが、IEだと思い通りの挙動(表示されない)なんですが、Firefoxだと丸見え。
むー、と思って <span class="hoge"> とかにして、別途のCSSで設定すると Firefox でも大丈夫。
なんだろなー、と思ったのだけど、header に入れてあった
Content-Style-Type (戯言)
<meta http-equiv="Content-Style-Type" content="text/stylesheet" />
この人がいると、各タグ内の style 属性は無視されるっぽい。というか、それが正しい挙動。style は分けて別ファイル管理しろと。
最初はこれだ!と思ったのですが、HTMLをチェックしても上記のようなタグは書かれていません。ただ「何か関係あるかもしれない」と考えて、前のテンプレートも参考にhead内のタグを入念にチェックしました。別に変なところは見あたりませんでしたが、唯一前のテンプレートと違うところがあります。まさかと思いましたが、原因はこれでした。
<meta http-equiv="content-style-type" content="text/css" />
ただ単にCSSを使っていると宣言しているだけですが、上記のタグは間違っています。正解は以下のタグです。
<meta http-equiv="Content-Style-Type" content="text/css" />
そう、「Content-Style-Type」が小文字だったんですね。これが原因でスタイルがまったく反映されなくなりました。しかもこれは私が書き込んだわけじゃなく最初からこうなっていたので、まったく意識することがありませんでした。
[追記]
このエントリの解決方法の情報は間違っています。正しい情報は以下のエントリ・サイトをご覧ください。
[追記終了]
とはいえFirefoxは仕様どおりの動作をしているだけですから、これはFirefoxが悪いわけじゃないですね。変な宣言を見逃していた私の問題です。
というわけで、文字の大文字小文字はきちんとチェックしましょうというお話です。人間が見れば同じですが、コンピュータから見ればコードが違う別の文字ですからね。(全角半角はさらに問題になります。)
私と同じようなトラブルで困った方がいるかどうかはわかりませんが、こういう現象もあると参考にしてみてください。




この記事へのコメント
コメント機能を利用するにはログインする必要があります。「Disqus」または「Twitter」「Google」「Facebook」などのアカウントが使用できます。